这个主题主要是介绍了各个厂商实现动态化的方案和经验
手机天猫面向业务的界面解决方案 Tangram
这个演讲主要就是介绍了Tangram的技术架构,有兴趣的可以多做了解,没兴趣的知道一下大概是什么就可以了。
Tangram是天猫面向业务的解决方案,"面向业务"指的是
- 不求完整,只求够用
- 只求灵活性有节制,性能和效率可以放弃
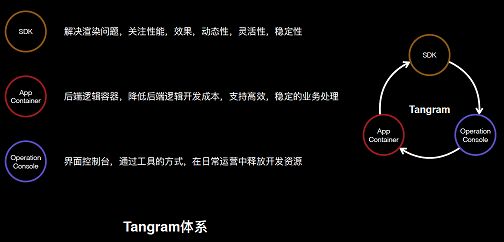
体系 & 生态
所谓生态,是指所有的角色都是相互合作的关系,没有单纯的贡献者或者消费者,也没有管理者,大家处在一个相互平等的关系架构里,遵循共同的规则。
可循环的完整体系
围绕角色构建的体系:
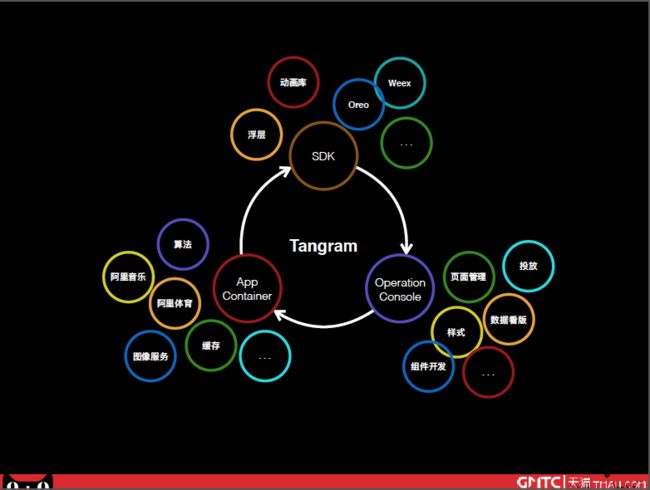
而Tangram体系是由"SDK", "App Container", "Operation Console"三者构成,是一种:前端+后端+开发+运维
易扩展的微核架构
三者在Tagram中是一种可扩展的架构
Tangram SDK
这里首先以天猫APP首页为例,介绍了“组件+模板”的形式,并说明在SDK架构里,这两者都是实现了“动态化”
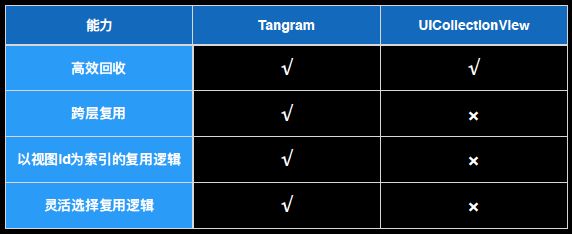
性能保障
这里对比了Tangram与UICollectionView的“回收、复用机制”:
并说明了Tangram实现了“多级复用逻辑”:
回收、复用算法
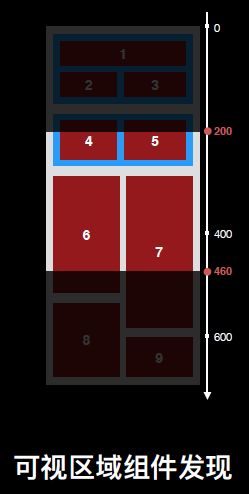
这里介绍了对于一个整体页面的可视区域组件的发现,如下图所示,对于一个整体页面,中间的这一块为可视区域:
但是当前的视图坐标是在可视区域之外的,分为顶部坐标和底部坐标,两者的交集,即是可视区域:
这里建立了双索引的模型,分别从顶部和底部进行组件索引:
组件间可能是不同类型,在可视区域滚动时,原始组件会被有限复用:
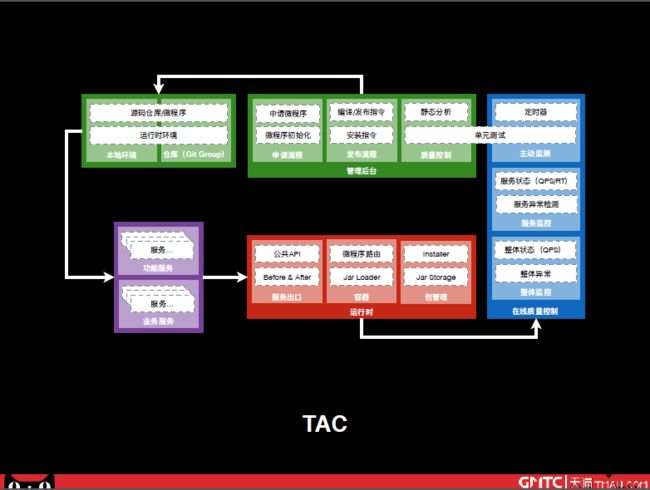
TAC
“跨栈”是指“一个人以多个角色完成工作的模式”,而不仅指“一个人有承担多个角色的能力”。这里的优势,主要包括在“开发效率”上降低沟通和交流的成本,在“产品效果”上体现个人意志可以把个人对技术的理解贯彻彻底。
这里主要讲了如何打通前端开发和后端开发的壁垒:
主要是从三个方面打破后端开发壁垒的努力:
- 流程壁垒:定义低成本开发与发布流程
- 环境壁垒:低成本搭建与维护开发环境
- 经验壁垒:建设高稳定性保障的容器
其实就是将开发变得简单流程化
Tangram 2.0
更多开源
引用
iOS、Android的实现细节,如何高效介入Tangram:Tangram.pingguohe.net
360手机卫士 插件化漫谈
演讲人牛是牛的,做得东西也很厉害,就是打了太多广告,作为一个演讲来说,缺少点吸引力。如果对Android插件化有需求的,可以去了解一下,这个在7月份会开源。
这个演讲首先介绍了为什么要做插件化,这些都是很多人面临的共同的挑战,包括“发布不灵活”,“软件包过大”,“模块不够独立”等。而业界也针对这个问题提供了一些解决方案,但是依然一些开发的技术难点:
不够稳定:只Hoke了一处ClassLoader
不够灵活:实现了“全新坑位方案”,动态编译等
大项目才用:全面插件化
美团Robust热更新产品化之路
热更新是为了在应用不重新安装的情况下改变线上的运行状态,这里介绍了美团Robust的原理。
Robust原理
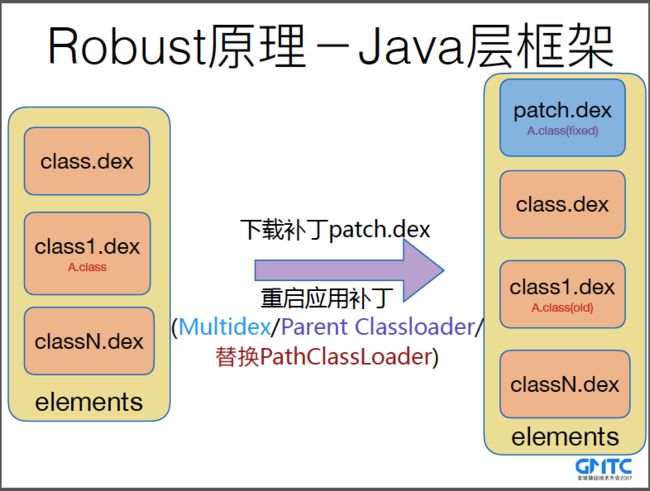
Java层框架:Java层框架如下,需要下载补丁,重启应用重载,这里的热修复效果是通过class替换而达到的:
一般而言,Java层框架要求“补丁要在进程重新启动才生效”以及“通过hack操作系统内部过程实现”
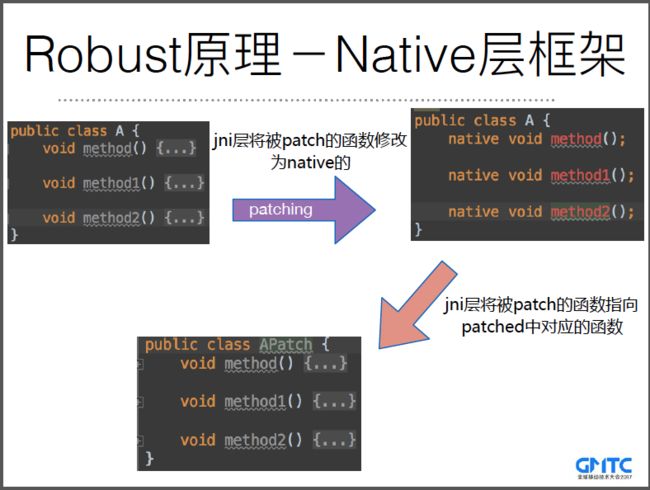
Native层框架:Native层框架示例如下,这里的热修复效果通过方法替换达到:
一般而言,Native层框架要求“hack Android java虚拟机内部实现”以及“核心逻辑汇编实现”
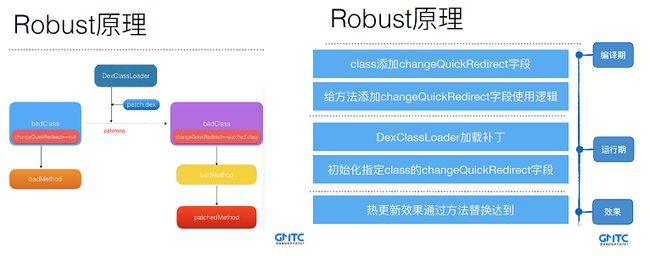
目前业内方案对于热更新的效果主要都是通过hack系统内部而实现的,而理想中的热更新是“不Hack系统”而“使用Android公开API”。Robust基于“DexClasLoader+插桩”:
在实现的过程中,有两个难点:
包访问权限
包访问权限的引用必须发生在同一个classLoader中:可以通过编译时改变为public的方式处理
super方法调用
一个类调用另一个类的对象的super方法在java语法层面难以解决
指令方面invokespecial会特殊处理super, private, init, 而invokevirtual为普通调用,遵循多态特性:
所以这里处理的方法就是修改
invoke调用函数
Robust产品化
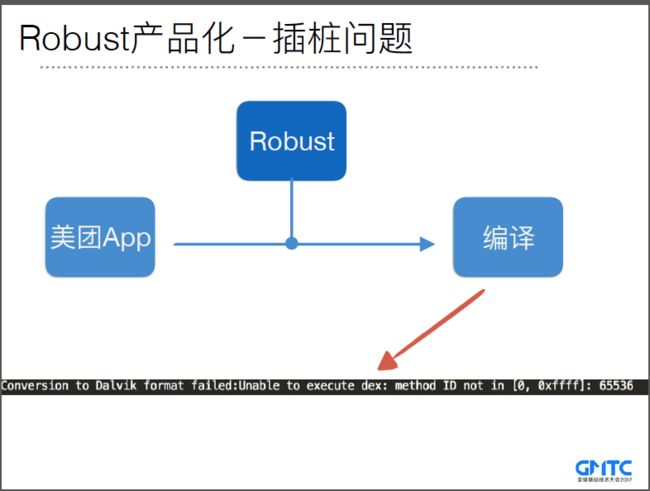
插桩问题
使用Robus产品化时遇到的一个问题是方法无法找到:
这是因为使用Robust后dex增加了不必要的方法内联,使得方法的数量改变了。处理的方法是优化Robust插件,过滤可能内联的函数,保证方法只被调用一次:
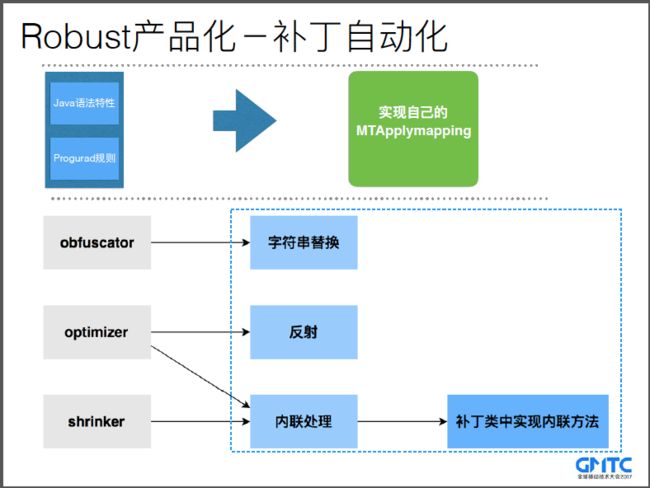
补丁自动化
手动制作补丁效率低且质量差,所以要实现自动化的补丁制作
Robust线上效果
当然很好啦,哈哈
去哪儿qp热更新技术的架构与实践
qp即Quick Package是一种去哪儿自定义的文件格式,基于此的热更新技术保证Hybrid和React Native的动态更新以及良好的用户体验。
在Qunar客户端中,Hybrid和RN的使用很多,而qp热更新为他们提供缓存服务。在最初的解决方案中,存在需要配置文件及手动权限管理的问题:
对于更新逻辑:
但是这些已经不能满足原始的述求,包括“良好的用户体验”以及“快速迭代的修复”
为此增加了“统计平台”用来发现问题,增强热更新平台的功能:
后面继续介绍了利用数据来继续优化,使用离线包作为例子。以及当出现问题时,如何进行回滚。
最后介绍了客户端的更新策略,包括
- WIFI下的全量更新
- Android是App启动替换,而iOS是进入大首页,对缓存中的qp包进行替换
- 任意网络情况下的单项更新
- 强制更新