本次课程将基于 Python 3.4 和 PyQt 5 来学习 GUI 编程。
(本教程由one_magician发布在实验楼,完整教程、代码及在线练习地址:PyQt 实现简易浏览器。更多项目请查看Python学习路径)
一、实验介绍
1.1 实验知识点
- 使用 QtWebKit 实现浏览器
1.2 实验流程
- 依赖项的安装
- 编程实现
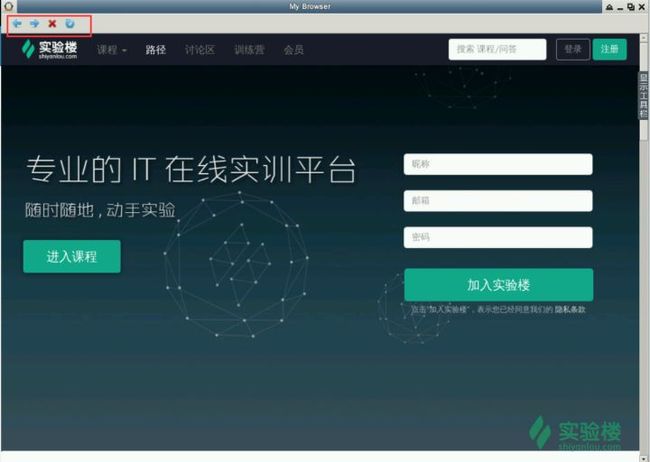
1.3 实验效果
二、实验过程
2.1 安装 PyQt5
2.2 编程实现QtWebKit 模块
1.3 编程实现
通常来说一个浏览器应该要具备以下几个功能:
- 有一个可用来展示网页的窗口
- 拥有导航栏,地址栏
- 拥有标签,支持同时访问多个页面
接下来我们将逐一来实现以上提及的这些特性。
2.3.1创建浏览器
from PyQt5.QtCore import *
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtWebKitWidgets import *
import sys
class MainWindow(QMainWindow):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
# 设置窗口标题
self.setWindowTitle('My Browser')
# 设置窗口图标
self.setWindowIcon(QIcon('icons/penguin.png'))
self.show()
# 设置浏览器
self.browser = QWebView()
url = '实验楼 - 在线做实验,高效学编程'
# 指定打开界面的 URL
self.browser.setUrl(QUrl(url))
# 添加浏览器到窗口中
self.setCentralWidget(self.browser)
# 创建应用
app = QApplication(sys.argv)
# 创建主窗口
window = MainWindow()
# 显示窗口
window.show()
# 运行应用,并监听事件
app.exec_()
程序中使用到的图片资源可以通过以下命令下载:
$ wget http://labfile.oss.aliyuncs.com/courses/705/icons.zip
$ unzip icons.zip
程序中用于加载渲染网页的部分使用到了 QWebView 类,该类继承于 QWidget 。
2.3.2添加导航栏
在这里我们要为浏览器添加导航栏,所以根据上节课的知识我们知道需要使用到 QToolBar 来创建,然后再往上边添加 QAction 创建按钮实例。
...
class MainWindow(QMainWindow):
def __init__(self, *args, **kwargs):
...
# 添加导航栏
navigation_bar = QToolBar('Navigation')
# 设定图标的大小
navigation_bar.setIconSize(QSize(16, 16))
self.addToolBar(navigation_bar)
# 添加前进、后退、停止加载和刷新的按钮
back_button = QAction(QIcon('icons/back.png'), 'Back', self)
next_button = QAction(QIcon('icons/next.png'), 'Forward', self)
stop_button = QAction(QIcon('icons/cross.png'), 'stop', self)
reload_button = QAction(QIcon('icons/renew.png'), 'reload', self)
back_button.triggered.connect(self.browser.back)
next_button.triggered.connect(self.browser.forward)
stop_button.triggered.connect(self.browser.stop)
reload_button.triggered.connect(self.browser.reload)
# 将按钮添加到导航栏上
navigation_bar.addAction(back_button)
navigation_bar.addAction(next_button)
navigation_bar.addAction(stop_button)
navigation_bar.addAction(reload_button)
...
现在我们不仅为浏览器添加了前进、后退、停止加载和刷新的按钮,同时还利用 QWebView 封装的槽实现了这些按钮的实际功能。
接下来我们再给浏览器添加地址栏。
...
class MainWindow(QMainWindow):
def __init__(self, *args, **kwargs):
...
# 添加 URL 地址栏
self.urlbar = QLineEdit()
navigation_bar.addSeparator()
navigation_bar.addWidget(self.urlbar)
self.browser.urlChanged.connect(self.renew_urlbar)
def renew_urlbar(self, q):
# 将当前网页的链接更新到地址栏
self.urlbar.setText(q.toString())
self.urlbar.setCursorPosition(0)
...
这时候我们不仅添加了地址栏,而且地址栏还能实时更新成当前网页的 URL 。
2.3.3添加标签页
为了添加标签页,我们对程序的 web 界面实现做较大的改动。
使用 QTabWidget 来给浏览器添加标签栏用于展示标签页面。
接下来我们还要继续完善标签栏,为标签栏添加按钮能动态地扩展标签页面。
只要在导航栏中双击就可以打开新的标签页面,并且地址栏的中的地址也会跟着页面的不同而发生变化,也就是页面间的地址是互不干扰的。
但是现在标签栏还有个非常突出的问题,就是没有关闭按钮!接下来我们将来添加关闭功能。
...
class MainWindow(QMainWindow):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
# 设置窗口标题
self.setWindowTitle('My Browser')
# 设置窗口图标
self.setWindowIcon(QIcon('icons/penguin.png'))
self.show()
# 添加标签栏
self.tabs = QTabWidget()
self.tabs.setDocumentMode(True)
self.tabs.tabBarDoubleClicked.connect(self.tab_open_doubleclick)
self.tabs.currentChanged.connect(self.current_tab_changed)
# 允许关闭标签
self.tabs.setTabsClosable(True)
# 设置关闭按钮的槽
self.tabs.tabCloseRequested.connect(self.close_current_tab)
self.add_new_tab(QUrl('http://shiyanlou.com'), 'Homepage')
self.setCentralWidget(self.tabs)
...
# 添加新的标签页
def add_new_tab(self, qurl=QUrl(''), label='Blank'):
# 为标签创建新网页
browser = QWebView()
browser.setUrl(qurl)
# 为标签页添加索引方便管理
i = self.tabs.addTab(browser, label)
self.tabs.setCurrentIndex(i)
browser.urlChanged.connect(lambda qurl, browser=browser: self.renew_urlbar(qurl, browser))
# 加载完成之后将标签标题修改为网页相关的标题
browser.loadFinished.connect(lambda _, i=i, browser=browser:
self.tabs.setTabText(i, browser.page().mainFrame().title()))
...
def close_current_tab(self, i):
# 如果当前标签页只剩下一个则不关闭
if self.tabs.count() < 2:
return
self.tabs.removeTab(i)
...
这里我们不仅给标签页添加了关闭按钮,还将标签标题自动设置为网页所提供的标题。
到此我们的简易浏览器算是完成了。
三、实验总结
通过本次课程的我们快速学习了 PyQt 的各个组件,并使用 PyQt 快速构建了一个浏览器,但是这些作为 PyQt 的入门还是远远不够的,这门课仅仅能做抛砖引玉之用。
四、课后习题
为浏览器导航栏添加 HOME 按钮,通过该按钮可以快速访问用户主页。
Qt速览及完整教程:PyQt 实现简易浏览器
更多编程练手项目:精选项目课程
12 周打造全能Python工程师,3个月解锁你的未来!「楼+ Python实战 · 第八期」了解一下