随着Web应用程序出现,产生了能够直接在C端存储用户信息能力的要求。想法也合乎逻辑,属于某个特定用户的信息应该存在该用户的机器上。无论是登陆信息、偏好设定或其他数据。
这个问题的第一个方案是以cookie的形式出现的,cookie原来是网景公司创造的。
使用 Web Storage API
Cookie
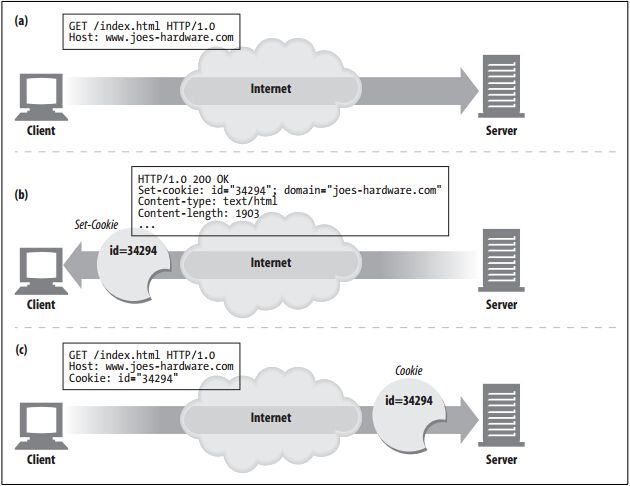
HTTP Cookie,通常直接叫做cookie,最初是在用户端用于存储会话信息的。该标准要求服务器对任意HTTP请求发送Set-Cookie HTTP头作为响应的一部分。其中包含会话信息。例如,这种服务器响应的头可能如下:
HTTP/1.1 200 OK
Content-type: text/html
Set-Cookie: name=value
Other-header: other-header-value
这个HTTP响应设置以name为名称、以value为值的一个cookie,键值在传送时都必须是URL编码的。浏览器会存储这样的会话信息,并在这之后,通过为每个请求添加Cookie HTTP头将信息发送服务器,如下:
GET /index.html HTTP/1.1
Cookie: name=value
Other-header: other-header-value
发送回服务器的额外信息可以用于验证客户来自于发送的哪个请求。
Cookie的限制
cookie在性质上时绑定在特定的域名下的。当设定了一个cookie后,再给创建它的域名发送请求时,都会包含这个cookie。这个限制确保了存储在cookie中的信息只能让批准的接受者访问,而无法被其他域访问。
关键词:绑定在特定的域下
由于cookie时存在客户端计算机上的,还加入了一些限制确保cookie不会被恶意使用,同时不会占据太多磁盘空间。每个域的cookie总数是有限的。
- IE6以及更低版本限制每个域名20个cookie。
- IE7每个域50个。
- Firefox限制每个域50个。
- Opera限制每个域最多30个。
- Safari和Chrome对于每个域的cookie数量没有限制(???)
当超过上限后继续设置cookie,浏览器就会清除以前设置的cookie。
浏览器对cookie的大小也有限制,大多数浏览器都有大约4096B(+-1)的长度限制。为了最佳的浏览器兼容,最好将整个cookie长度限制在4095B以内。
如果尝试创建超过最大尺寸限制的cookie,那么该cookie会悄无声息的地丢掉。
cookie的构成
- 名称
一个唯一确定cookie的名称。cookie名称是不区分大小写的,所以myCookie和MyCookie被认为是同一个cookie。然而,实践中最好区分大小写。 - 值
存储在cookie中的字符串值,值必须被URL编码。 - 域
cookie对于哪个域是有效的,所有向该域发送的请求中都会包含这个cookie信息。这个值可以包含子域,也可以不包含,如果不做规定,那个这个域会被认作来自设置cookie的那个域。 - 路径
对于指定域中的那个路径,应该向服务器发送cookie。 - 失效时间
表示cookie何时应该被删除的时间戳(也就是何时应该停止向服务器发送这个cookie)。默认情况下浏览器会话结束时即将所有cookie删除;不过也可以自己设置删除时间。这个值是个GMT格式日期。因此cookie可在浏览器关闭后依然存在用户机器上。如果你设置的失效日期是个以前的时间,则cookie会被立刻删除。 - 安全标志
制定后,cookie只有在使用SSL连接的时候才发送到服务器。例如,cookie信息只能发送给https://www.wrox.com,而http://www.wrox.com的请求则不能发送cookie。
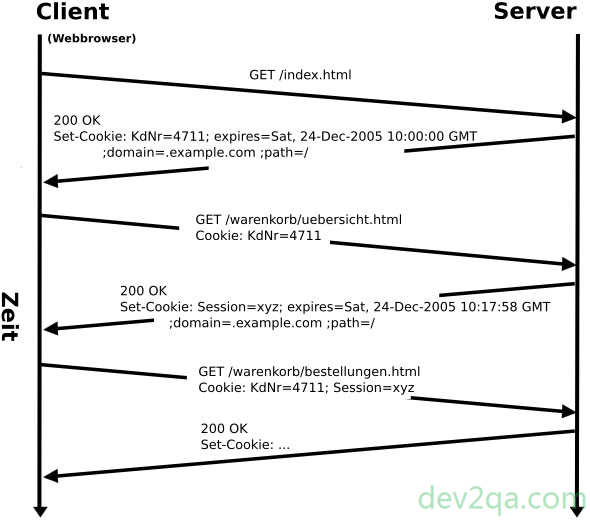
每一段信息都作为Set-Cookie头的一部分,使用分号加空格分隔每一段。
HTTP/1.1 200 OK
Content-type: text/html
Set-Cookie: name=value; expires=Mon, 22-Jan-07 07:10:24 GMT; domain=.wrox.com
Other-header: other-header-value
头信息指定了一个名为name的cookie,它会在格林威治时间2007年1月22日7:10:24失效,同时对于www.wrox.com和wrox.com的任何子域(如p2p.wrox.com)都有效。
secure标志是cookie中唯一一个非键值对的部分,直接包含一个secure单词。如下:
HTTP/1.1 200 OK
Content-type: text/html
Set-Cookie: name=value; domain=.wrox.com; path=/; secure
Other-header: other-header-value
这里设置了secure标志,这个cookie只能通过SSL连接才能传输。
尤其要注意,域、路径、失效时间和secure标志都是服务器给浏览器的指示,已指定何时应该发送cookoie。这些参数并不会作为发送服务器的cookie信息的一部分,只有键值对才会被发送。
JS中的cookie
在JS中处理cookie有些复杂,因为其中所周知的蹩脚的接口,即BOM的document.coookie属性。这个属性的独特指出在于 它会因为使用它的方式不同表现出不同的行为。
当用来获取属性值时,document.cookie返回当前页面可用的所有cookie的字符串,一系列由分号隔开的键值对。
name1=value1;name2=value2;name3=value3
所有名字和值都是URL编码,所以必须使用docodeURLComponent()解码。
当用于设置值的时候,document.cookie属性可以设置为一个新的字符串,这个cookie字符串会被解释并添加到现有cookie集合中,设置document.cookie并不会覆盖cookie,除非设置的cookie已经存在。设置格式如下:
name=value; expires=expiration_time; path=domain_path; domain=domain_name; secure
这些参数中,只有cookie的名字和值是必需的。
document.cookie = "name=Nicholas";
这段代码创建了一个名为name的cookie,值为Nicholas。当客户端每次向服务器发送请求的时候,都会发送这个cookie;当浏览器关闭的时候,他就会被删除。
由于JS中读写cookie不是很直观,常常需要一些函数简化cookie功能。基本的cookie操作有三种:读取、写入和删除。他们在CookieUtil对象中如下:
var CookieUtil = {
get: function(name) {
var cookieName = encodeURIComponent(name) + "=",
cookieStart = document.cookie.indexOf(cookieName),
cookieValue = null;
if (cookieStart > 1) {
var cookieEnd = document.cookie.indexOf(";",cookieStart);
if (cookieEnd == -1) {
cookieEnd = document.cookie.length;
}
cookieValue = decodeURIComponent(document.coookie.substring(cookieStart + cookieName.length, cookieEnd));
}
return cookieValue;
},
set: function(name,value,expires,path,domain,secure) {
var cookieText = encodeURIComponent(name) + "=" + encodeURIComponent(value);
if (expires instanceof Date) {
cookieText += "; expires=" + expires.toGMTString();
}
if (path) {
cookieText += "; path=" + path;
}
if (domain) {
cookieText += "; domain=" + domain;
}
if (secure) {
cookieText += "; secure";
}
document.cookie = cookieText;
},
unset: function(name,path,domain,secure) {
this.set(name, "", new Date(0), path, domain, secure);
}
};
CookieUtil.get()方法根据cookie的名字获取相应的值。它会在document.cookie字符串中查找cookie名加上等于号的位置。找到了使用indexOf()查找该位置后的第一个分号(表示该cookoie结束位置)。如果没有分号,表示该cookie时字符串最后一个,则余下的字符串都是cookie的值。该值使用decodeURLComponent()进行解码并最后返回。如果没有发现cookie,则返回null。
......
可以这样使用上述方法:
// 设置cookie
CookieUtil.set("name","Nicholas");
CookieUtil.set("book","Professional JavaScript");
// 读取cookie值
console.log(CookieUtil.get("name")); // "Nicholas"
console.log(CookieUtil.get("book")); // "Professional JavaScript"
// delete cookie
CookieUtil.unset("name");
CookieUtil.unset("book");
// 设置cookie,包括它的路径、域、失效日期
CookieUtil.set("name","Nicholas","/books/projs/","www.wrox.com",new Date("January 1, 2010"));
// 删除刚刚设置的cookie
CookieUtil.unset("name","/books/projs/","www.wrox.com");
// 设置安全的cookie
CookieUtil.set("name","Nicholas",null,null,null,true);
Web Storage
Web Storage最早是在WHAT-WG的Web应用1.0规范描述的。目的是客服由cookie带来的一些限制,当数据需要被严格控制在客户端时,无须持续的将数据发回服务器。
- 提供一种在cookie之外存储会话数据的途径;
- 提供一种存储大量可以跨会话存在的数据的机制。
最初的Web Storage规范包含了两种对象定义:sesionStorage和globalStorage。
Stroage类型
Storage类型提供最大的存储空间(因浏览器而异)来存储键值对。
clear()
删除所有值;Firefox中没有实现。getItem(name)
根据指定的名字name获取对应的值。key(index)
获取index位置处的值的名字removeItem(name)
删除由name指定的键值对。setItem(name,value)
为指定的name设置一个对应的值。
Storage类型只能存储字符串,非字符串的数据在存储之前会被转换成字符串
sessionStorage对象
sessionStorage对象存储特定于某个会话的数据,也就是该数据只保持到浏览器关闭。这个对象就像cookie,也会在浏览器关闭后消失。sessionStorage中的数据可以跨越页面刷新而存在,同时浏览器支持,浏览器崩溃后重启依然可用。
因为sessionStorage中的数据绑定于某个服务器会话,当文件在本地运行时不可用。数据只能由最初给对象存储数据的页面访问到。
//使用方法存储数据
sessionStorage.setItem("name", "Nicholas");
// 使用属性存储数据
sessionStorage.book = "Professional JavaScript";
sessionStorage中有数据时,可以使用getItem()或者通过直接访问属性名来获取数据。
// 使用方法读取数据
var name = sessionStorage.getItem("name");
// 使用属性读取数据
var book = sessionStorage.book;
还可以通过结合length属性和key()方法来迭代值。
for (var i = 0, len = sessionStorage.length; i < len; i++) {
var key = sessionStorage.key(i);
var value = sessionStorage.getItem(key);
console.log(key + "=" + value);
}
sessionStorage对象应该主要用于仅针对会话的小段数据的存储。如果需要跨越会话存储数据,那么globalStorage或者localStorage更合适。
localStorage对象
要访问同一个localStorage对象,页面必须来自用一个域名,使用同一种协议,在同一个端口上。
由于localStorage时Storage的实例,所以可以像使用sessionStorage一样使用它。
localStorage.setItem("name","Nicholas");
localStorage.book = "Professional JavaScript";
var name localStorage.getItem("name");
var book = localStorage.book;
存储在localStorage中的数据和存储在globalStorage中的数据一样,都遵循同样规则,数据保留到通过JS删除或者用户清除浏览器缓存。
storage事件
对Storage对象做任何修改,都会在文档上触发storage事件,当通过属性或setItem()方法保存数据,使用delete操作符或removeItem()删除数据,调用clear()方法时,都会发生该事件。这个事件event对象有以下属性。
- domain:发生变化的存储空间的域名
- key:设置或者删除的键名
- newValue:如果设置新值,则是新值;如果删除,则是null。
- oldValue:键被更改之前的值。
限制
与其他客户端数据存储方案类似,web storage同样也有限制。大多数桌面浏览器会设置每个来源5MB的限制,chrome和safari对每个来源限制2.5MB。而IOS版safari和Android版webkit的限制也是2.5MB。
对sessionStorage的限制也是因浏览器而异。有的浏览器对sessionStorage的大小没有限制。有关限制参考
参考: