iPhone X有一块大的、高分辨率、圆角的、无边框的屏幕,为用户提供了前所未有的沉浸式的、内容丰富的体验。
屏幕尺寸
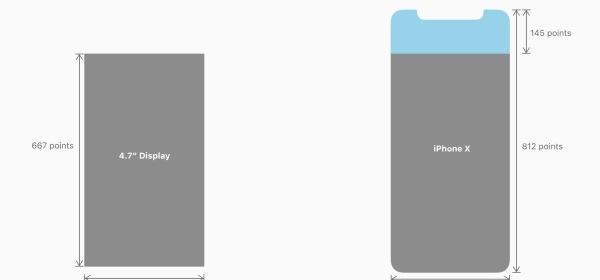
iPhone X的竖屏模式,宽度与iPhone6、iPhone7、iPhone8的4.7寸显示屏宽度相同;iPhone X的高度比4.7寸的屏幕要高出145pt,增加大约20%的垂直显示空间。
竖屏尺寸:1125px × 2436px (375pt × 812pt @3x)
横屏尺寸:2436px × 1125px (812pt × 375pt @3x)
应用程序可以显示高分辨率的图像。iPhone X可以显示高分辨率的@3x图片。对于其他平面和矢量的图形,最好提供独立分辨率的PDF格式的图片;对于其他栅格化的图片,需要提供@3x和@2x的图片。
布局
在为iPhone X做设计时,您必须确保布局覆盖到整个屏幕,并且不会被设备屏幕上的圆角、传感器和指示灯所遮蔽。
应用程序中大多数使用标准化的、系统提供的UI元素(如导航栏、表格等)会自动适配iPhone X。背景延伸到显示器边缘,并适当的插入UI元素。
对于自适应布局的应用,支持iPhone X的适配应该也比较容易,特别是遵循安全区域和边距布局指南的自适应布局应用。
在iPhone X上预览应用程序
可以使用Simulator(Xcode自带)来预览应用程序并检查布局问题。不过,如果是丰富色彩的图像,最好在实际的iPhone X设备上预览。
提供全屏体验
应该确保背景延伸到了显示器的边缘,并且是垂直可滚动的布局,如表格和集合,会一直延续到底部。
防止重要的内容被剪切
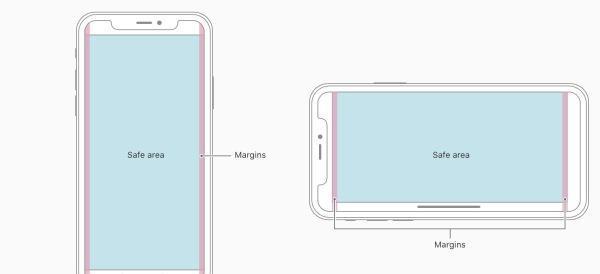
一般来说,内容应该是居中对称的,在任何方向看起来都应该很棒,不会被边角或者设备传感器或者屏幕访问指示器遮住。为了获得最佳的效果,请使用标准的、系统提供界面元素和自动布局来搭建界面。所有的应用都应该遵循UIKit中所定义的安全区域和布局边距,这些区域可以根据设备和上下文情境进行适当的填充。安全区域还可以防止内容覆盖住状态栏、导航栏、工具栏和标签栏。
注意状态栏的高度,状态栏在iPhone X上比其他iPhone要高
如果应用中有内容置于固定位置的状态栏下方,必须要更新应用,使得内容可以在设备上动态位置显示。注意,当背景任务(如录音和定位)处于活动状态时,iPhone X的状态栏不会改变高度。
如果应用的状态栏是隐藏的,请重新考虑在iPhone X上的显示
iPhone X上的显示高度比4.7寸的iPhone提供了更多的垂直内容空间,状态栏不会占据太多有用空间,而且还可以给用户提供有用的信息。
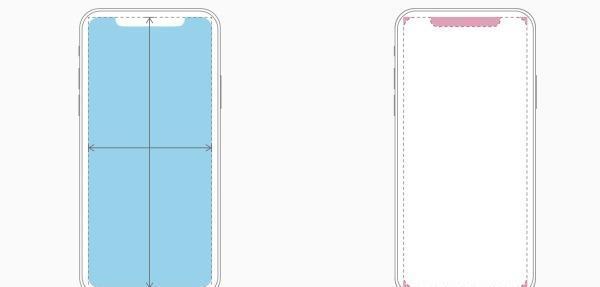
在重复使用现有图片时,请注意长宽比差异
iPhone
x具有不同于4.7寸iPhone的长宽比,因此,4.7寸iPhone的全屏图像在iPhone
X上显示时会出现剪裁或letterboxed(横向有留白)。同样,iPhone
X上的全屏图像在4.7寸的iPhone上显示也会被剪裁或pillarboxed(纵向有留白)。请确保重要的视觉内容在两种尺寸的设备中显示。
避免将交互控件放在屏幕底部和角落
人们在屏幕底部使用滑动手势显示主屏幕和应用程序切换,这些手势可能会取消之前在此区域中的自定义手势。屏幕的两个角落可能是人们难以舒适到达的区域。
对关键显示功能不要掩盖或者发起特别注意
请勿尝试用黑色条栏在屏幕顶部和底部隐藏设备的圆角、传感器、或者底部访问条。不要使用像括号、边框、形状或指引性文字去引导用户特别注意这些区域。
允许自动隐藏指示灯,以便轻松访问主屏幕
当启用自动隐藏指示灯功能时,如果用户没有触碰到屏幕几秒钟,指示灯将熄灭。当用户再次触摸到屏幕时,指示灯重新出现。这种情况只能用于被动观看的体验中,如播放视频和照片幻灯片。
颜色
iPhone X的显示器支持P3色彩空间,可以显示出比sRGB更丰富,更饱和的颜色。
使用广泛的颜色来增强视觉体验
使用色域广的照片和视频会显示的更加逼真,使用色域宽的视觉数据和显示器会给人更加强大的视觉冲击力。
手势
iPhone X的显示屏幕使用屏幕边缘手势来访问主屏幕、应用程序切换、通知中心和控制中心。
避免干扰系统范围的屏幕边缘手势
人们依靠这些手势在每个应用程序中工作。在极少数的情况下,像游戏这样的沉浸式的应用程序需要优先于系统操作手势来自定义屏幕边缘手势,第一次滑动调用特定于应用的手势,第二次滑动则会调用系统手势。这种行为(成为边缘保护)应该谨慎实施,因为会使用户难以进行系统级的操作。
附加设计注意事项
准确参考认证方法:iPhone X支持Face ID进行身份验证。如果应用程序与Apple Pay或其他系统身份认证功能集成,请勿在iPhone X上引用Touch ID。同样,请确保应用程序在支持Touch ID的设备上没有引用Face ID。
不要重复提供系统的键盘功能:在iPhoneX上,即使使用自定义键盘。Emoji/Globe按钮和听写按钮也自动在键盘下方显示。应用程序不能影响这些按钮,避免在键盘中重复出现这些按钮造成混乱。
「新鲜出炉!iOS 11 有哪些值得关注的亮点?」
IOS 11,有哪些值得关注的UI 设计细节?
花了五个小时!完成新版APP STORE的交互探索
3个设计方向总结!IOS 11的设计理念
转载自:科技大爆炸boom