触摸屏上客户要求滚动条宽度大些,方便手指上下滚动,之前在网上看了个,原文找不到了,代码记录下。
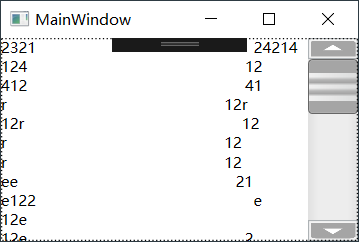
效果如下:
<ControlTemplate x:Key="ScrollViewerControlTemplate1" TargetType="{x:Type ScrollViewer}"> <Grid x:Name="Grid" Background="{TemplateBinding Background}"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="Auto"/> Grid.ColumnDefinitions> <ScrollContentPresenter x:Name="PART_ScrollContentPresenter" CanContentScroll="{TemplateBinding CanContentScroll}" CanHorizontallyScroll="False" CanVerticallyScroll="False" ContentTemplate="{TemplateBinding ContentTemplate}" Content="{TemplateBinding Content}" Grid.Column="0" Margin="{TemplateBinding Padding}" /> <ScrollBar x:Name="PART_VerticalScrollBar" AutomationProperties.AutomationId="VerticalScrollBar" Cursor="Arrow" Grid.Column="1" Maximum="{TemplateBinding ScrollableHeight}" Minimum="0" Visibility="{TemplateBinding ComputedVerticalScrollBarVisibility}" Value="{Binding VerticalOffset, Mode=OneWay, RelativeSource={RelativeSource TemplatedParent}}" ViewportSize="{TemplateBinding ViewportHeight}" Style="{DynamicResource ScrollBarStyle1}"/> Grid> ControlTemplate> <LinearGradientBrush x:Key="VerticalScrollBarBackground" EndPoint="1,0" StartPoint="0,0"> <GradientStop Color="#E1E1E1" Offset="0"/> <GradientStop Color="#EDEDED" Offset="0.20"/> <GradientStop Color="#EDEDED" Offset="0.80"/> <GradientStop Color="#E3E3E3" Offset="1"/> LinearGradientBrush> <SolidColorBrush x:Key="ScrollBarDisabledBackground" Color="#F4F4F4"/> <Style x:Key="ScrollBarButton" TargetType="{x:Type RepeatButton}"> <Setter Property="OverridesDefaultStyle" Value="true"/> <Setter Property="Focusable" Value="false"/> <Setter Property="IsTabStop" Value="false"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type RepeatButton}"> <Microsoft_Windows_Themes:ScrollChrome x:Name="Chrome" RenderMouseOver="{TemplateBinding IsMouseOver}" RenderPressed="{TemplateBinding IsPressed}" SnapsToDevicePixels="true" Microsoft_Windows_Themes:ScrollChrome.ScrollGlyph="{TemplateBinding Microsoft_Windows_Themes:ScrollChrome.ScrollGlyph}"/> ControlTemplate> Setter.Value> Setter> Style> <Style x:Key="VerticalScrollBarPageButton" TargetType="{x:Type RepeatButton}"> <Setter Property="OverridesDefaultStyle" Value="true"/> <Setter Property="Background" Value="Transparent"/> <Setter Property="Focusable" Value="false"/> <Setter Property="IsTabStop" Value="false"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type RepeatButton}"> <Rectangle Fill="{TemplateBinding Background}" Height="{TemplateBinding Height}" Width="{TemplateBinding Width}"/> ControlTemplate> Setter.Value> Setter> Style> <Style x:Key="ScrollBarThumb" TargetType="{x:Type Thumb}"> <Setter Property="OverridesDefaultStyle" Value="true"/> <Setter Property="IsTabStop" Value="false"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type Thumb}"> <Border x:Name="border" CornerRadius="3" Background="#A5A5A5" BorderBrush="#666666" BorderThickness="1" > <Image x:Name="image" Source="/Images/bar_center.png" VerticalAlignment="Center">Image> Border> <ControlTemplate.Triggers> <Trigger Property="IsDragging" Value="True"> <Setter Property="Background" TargetName="border" Value="#7F7F7F"/> Trigger> ControlTemplate.Triggers> ControlTemplate> Setter.Value> Setter> Style> <LinearGradientBrush x:Key="HorizontalScrollBarBackground" EndPoint="0,1" StartPoint="0,0"> <GradientStop Color="#E1E1E1" Offset="0"/> <GradientStop Color="#EDEDED" Offset="0.20"/> <GradientStop Color="#EDEDED" Offset="0.80"/> <GradientStop Color="#E3E3E3" Offset="1"/> LinearGradientBrush> <Style x:Key="HorizontalScrollBarPageButton" TargetType="{x:Type RepeatButton}"> <Setter Property="OverridesDefaultStyle" Value="true"/> <Setter Property="Background" Value="Transparent"/> <Setter Property="Focusable" Value="false"/> <Setter Property="IsTabStop" Value="false"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type RepeatButton}"> <Rectangle Fill="{TemplateBinding Background}" Height="{TemplateBinding Height}" Width="{TemplateBinding Width}"/> ControlTemplate> Setter.Value> Setter> Style> <Style x:Key="ScrollBarStyle1" TargetType="{x:Type ScrollBar}"> <Setter Property="Background" Value="{StaticResource VerticalScrollBarBackground}"/> <Setter Property="Stylus.IsPressAndHoldEnabled" Value="false"/> <Setter Property="Stylus.IsFlicksEnabled" Value="false"/> <Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}"/> <Setter Property="Width" Value="40"/> <Setter Property="MinWidth" Value="{DynamicResource {x:Static SystemParameters.VerticalScrollBarWidthKey}}"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type ScrollBar}"> <Grid x:Name="Bg" Background="{TemplateBinding Background}" SnapsToDevicePixels="true"> <Grid.RowDefinitions> <RowDefinition MaxHeight="{DynamicResource {x:Static SystemParameters.VerticalScrollBarButtonHeightKey}}"/> <RowDefinition Height="0.00001*"/> <RowDefinition MaxHeight="{DynamicResource {x:Static SystemParameters.VerticalScrollBarButtonHeightKey}}"/> Grid.RowDefinitions> <RepeatButton x:Name="UpButton" Command="{x:Static ScrollBar.LineUpCommand}" IsEnabled="{TemplateBinding IsMouseOver}" > <RepeatButton.Content> <Image x:Name="imgUp" Source="/BarUp.png" Stretch="Fill">Image> RepeatButton.Content> RepeatButton> <Track x:Name="PART_Track" IsDirectionReversed="true" IsEnabled="{TemplateBinding IsMouseOver}" Grid.Row="1"> <Track.DecreaseRepeatButton> <RepeatButton Command="{x:Static ScrollBar.PageUpCommand}" Style="{StaticResource VerticalScrollBarPageButton}"/> Track.DecreaseRepeatButton> <Track.IncreaseRepeatButton> <RepeatButton Command="{x:Static ScrollBar.PageDownCommand}" Style="{StaticResource VerticalScrollBarPageButton}"/> Track.IncreaseRepeatButton> <Track.Thumb> <Thumb Style="{StaticResource ScrollBarThumb}"/> Track.Thumb> Track> <RepeatButton Command="{x:Static ScrollBar.LineDownCommand}" IsEnabled="{TemplateBinding IsMouseOver}" Grid.Row="2" > <RepeatButton.Content> <Image x:Name="imgDown" Source="/Images/BarDown.png" Stretch="Fill">Image> RepeatButton.Content> RepeatButton> Grid> <ControlTemplate.Triggers> <Trigger Property="IsEnabled" SourceName="UpButton" Value="True"> <Setter Property="Source" TargetName="imgUp" Value="/Images/BarUp_S.png"/> <Setter Property="Source" TargetName="imgDown" Value="/Images/BarDown_S.png"/> Trigger> <Trigger Property="IsEnabled" Value="false"> <Setter Property="Background" TargetName="Bg" Value="{StaticResource ScrollBarDisabledBackground}"/> Trigger> ControlTemplate.Triggers> ControlTemplate> Setter.Value> Setter> <Style.Triggers> <Trigger Property="Orientation" Value="Horizontal"> <Setter Property="Width" Value="Auto"/> <Setter Property="MinWidth" Value="0"/> <Setter Property="Height" Value="{DynamicResource {x:Static SystemParameters.HorizontalScrollBarHeightKey}}"/> <Setter Property="MinHeight" Value="{DynamicResource {x:Static SystemParameters.HorizontalScrollBarHeightKey}}"/> <Setter Property="Background" Value="{StaticResource HorizontalScrollBarBackground}"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type ScrollBar}"> <Grid x:Name="Bg" Background="{TemplateBinding Background}" SnapsToDevicePixels="true"> <Grid.ColumnDefinitions> <ColumnDefinition MaxWidth="{DynamicResource {x:Static SystemParameters.HorizontalScrollBarButtonWidthKey}}"/> <ColumnDefinition Width="0.00001*"/> <ColumnDefinition MaxWidth="{DynamicResource {x:Static SystemParameters.HorizontalScrollBarButtonWidthKey}}"/> Grid.ColumnDefinitions> <RepeatButton Command="{x:Static ScrollBar.LineLeftCommand}" IsEnabled="{TemplateBinding IsMouseOver}" Style="{StaticResource ScrollBarButton}" Microsoft_Windows_Themes:ScrollChrome.ScrollGlyph="LeftArrow"/> <Track x:Name="PART_Track" Grid.Column="1" IsEnabled="{TemplateBinding IsMouseOver}"> <Track.DecreaseRepeatButton> <RepeatButton Command="{x:Static ScrollBar.PageLeftCommand}" Style="{StaticResource HorizontalScrollBarPageButton}"/> Track.DecreaseRepeatButton> <Track.IncreaseRepeatButton> <RepeatButton Command="{x:Static ScrollBar.PageRightCommand}" Style="{StaticResource HorizontalScrollBarPageButton}"/> Track.IncreaseRepeatButton> <Track.Thumb> <Thumb Style="{StaticResource ScrollBarThumb}" Microsoft_Windows_Themes:ScrollChrome.ScrollGlyph="HorizontalGripper"/> Track.Thumb> Track> <RepeatButton Grid.Column="2" Command="{x:Static ScrollBar.LineRightCommand}" IsEnabled="{TemplateBinding IsMouseOver}" Style="{StaticResource ScrollBarButton}" Microsoft_Windows_Themes:ScrollChrome.ScrollGlyph="RightArrow"/> Grid> <ControlTemplate.Triggers> <Trigger Property="IsEnabled" Value="false"> <Setter Property="Background" TargetName="Bg" Value="{StaticResource ScrollBarDisabledBackground}"/> Trigger> ControlTemplate.Triggers> ControlTemplate> Setter.Value> Setter> Trigger> Style.Triggers> Style>
源码下载:WpfApp1.rar