简介
随着微软.NET Core的诞生,除了恐龙以外第二个应该灭绝的.NET程序员,总算看到了一米阳光。真是做噩梦都没想到,有一天我们也可以抛弃Windows这2货,去拥抱主流的Linux+Docker的时代。
尝试一些事,遭遇失败后从中学习,比什么事都不做更好。—马克.佐克伯
Swagger对我们有什么帮助?
对于开发人员来说,调试API接口和生成API文档是一件极其头疼的事情。我们在百忙之中,不得不为前端开发人员编写接口文档,来描述系统中N个接口的参数及返回状态,再借助PostMan等第三方工具来测试API的正确性。
在有了Swagger后,这项体力活终于得到了极大的改善,我们不但可以自动构建漂亮的交互式API说明文档,还可以直接调试API接口的正确性。最新版的Swagger已经完美支持Open Api规范及JWT Token授权访问等。
我们可以用它来做什么?
- 生成精美的API接口文档
- 调试JWT授权接口
- 生成各个类库中视图模型的描述
项目开源地址
Swagger项目开源地址:https://github.com/domaindrivendev/Swashbuckle.AspNetCore
1.创建一个.NET Core项目
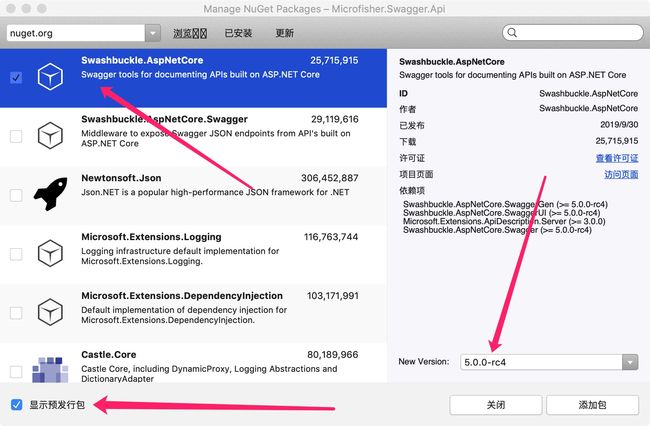
首先,新建一个.NET Core 3.x Web Api 项目,打开Nuget安装管理器,勾选左下角的显示预览发行包,搜索Swashbuckle.AspNetCore,版本选择5.0.0-rc4的点添加,注意因为.NET Core 3.x刚出不久,目前支持的库很多都是预览版,这里我选5.0.0-beta是会报错,选5.0.0-rc4使用正常。
设置生成XML描述信息
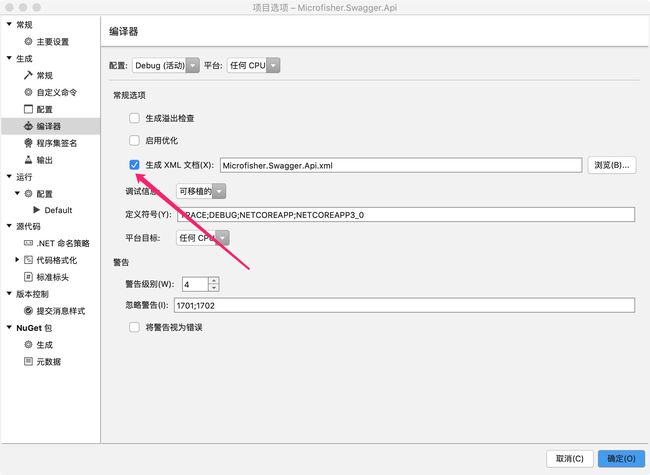
耐心等待几秒钟添加完成后,我们选中左侧刚才创建的Api项目,右键>属性(Mac里叫选项),勾选生成XML文档,这个是用来生成为Swagger所用的描述信息。
开始配置Swagger
然后我们打开Startup.cs文件,来对Swagger配置进行一些必要的配置,在ConfigureServices方法我们添加一下配置:
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo
{
Version = "v1",
Title = "Crypto Exchange",
Description = "基于.NET Core 3.0 的区块链数字货币交易所",
Contact = new OpenApiContact
{
Name = "Microfisher",
Email = "[email protected]",
Url = new Uri("http://cnblogs.com/microfisher"),
},
});
// 加载程序集的xml描述文档
var baseDirectory = System.AppDomain.CurrentDomain.BaseDirectory;
var xmlFile = System.AppDomain.CurrentDomain.FriendlyName+ ".xml";
var xmlPath = Path.Combine(baseDirectory, xmlFile);
c.IncludeXmlComments(xmlPath);
})参数都很简单,就是Swagger界面上显示的一些信息,注意这里一定要习惯使用Path.Combine来拼接路径,很多同学喜欢双斜杠来拼接,在Mac或Linux下是会出问题的。既然已经拥抱开源技术,尽量使用Mac或Linux来开发.NET Core吧。然后我们在Configure方法里添加以下代码:
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "Crypto Exchange");
// 访问Swagger的路由后缀
c.RoutePrefix = "swagger";
});预览一下小成果
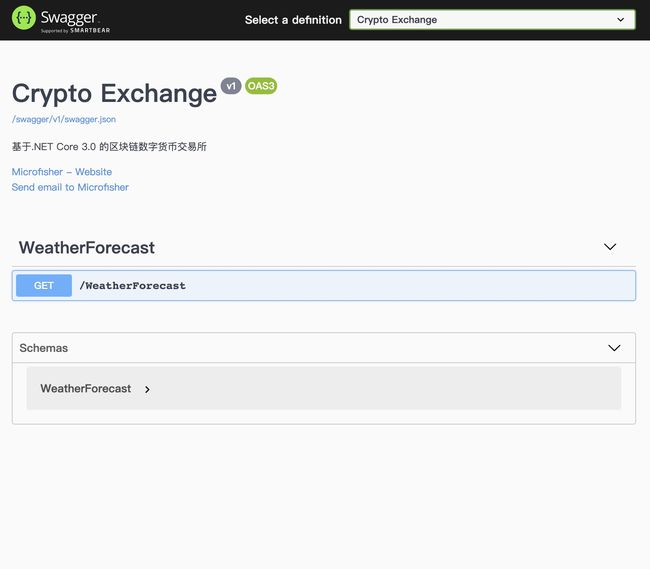
到这里为止,最基本的配置就完成了,其中RoutePrefix是访问Swagger的路由,如果设置为空则不需要输入/swagger后缀来访问。现在我们F5启动项目看看,我的本地网址是https://localhost:5000,所以直接访问:https://localhost:5000/swagger如下图所示,我去这界面也太丑了,说好的精美绝伦呢?不急不急,我们慢慢调优
启用JWT授权
目前很多网站都使用了JWT(JSON WEB TOKEN)来作为账户系统的认证授权,JWT以它的简单、高效、分布式优势很快成为各大网站及APP的流行验证方式。这里我们不做过多的介绍,如果大家感兴趣我可以再写一篇长文来介绍的优势和使用方法。我们继续来为Swagger添加JWT授权认证,依旧打开Startup.cs文件,修改上面ConfigureServices方法中的代码:
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo
{
Version = "v1",
Title = "Crypto Exchange",
Description = "基于.NET Core 3.0 的区块链数字货币交易所",
Contact = new OpenApiContact
{
Name = "Microfisher",
Email = "[email protected]",
Url = new Uri("http://cnblogs.com/microfisher"),
},
});
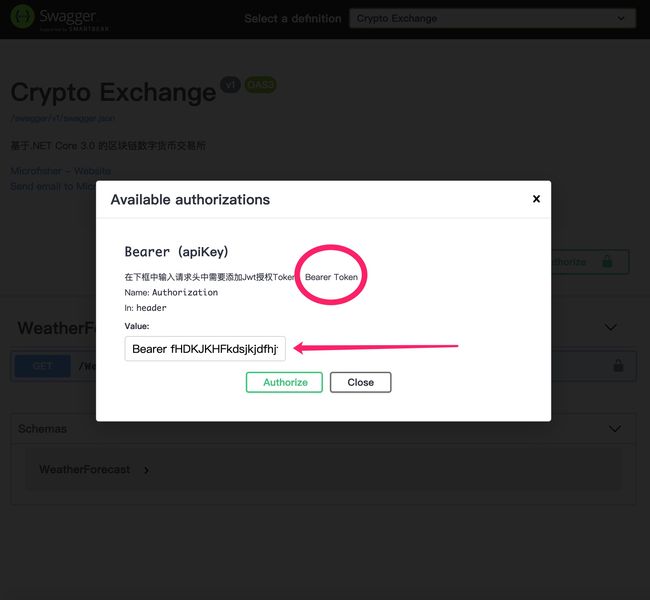
c.AddSecurityDefinition("Bearer", new OpenApiSecurityScheme()
{
Description = "在下框中输入请求头中需要添加Jwt授权Token:Bearer Token",
Name = "Authorization",
In = ParameterLocation.Header,
Type = SecuritySchemeType.ApiKey,
BearerFormat = "JWT",
Scheme = "Bearer"
});
c.AddSecurityRequirement(new OpenApiSecurityRequirement
{
{
new OpenApiSecurityScheme
{
Reference = new OpenApiReference {
Type = ReferenceType.SecurityScheme,
Id = "Bearer"
}
},
new string[] { }
}
});
var baseDirectory = System.AppDomain.CurrentDomain.BaseDirectory;
var xmlFile = System.AppDomain.CurrentDomain.FriendlyName + ".xml";
var xmlPath = Path.Combine(baseDirectory, xmlFile);
c.IncludeXmlComments(xmlPath);
});预览一下授权设置
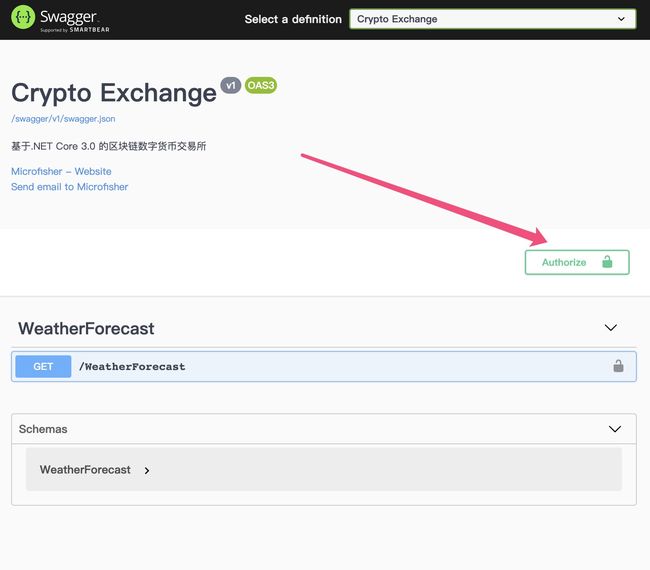
然后再启动项目,你会发现右侧多了一个Authorize绿色的带锁按钮,这个按钮点开后就可以设置我们的JWT Token信息了,格式是:Bearer Token,注意Bearer于Token之间有个空格。设置好Token后,你请求任意的API接口时,Swagger会自动附带Token到请求的Header中。
创建一个RESTFUL接口
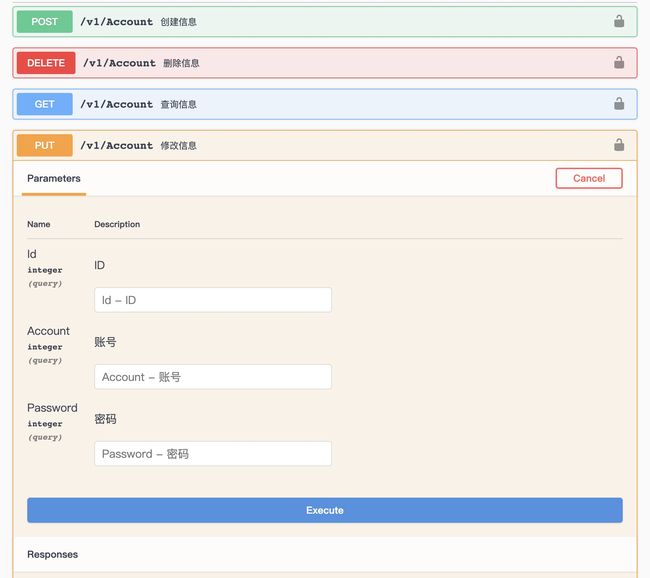
上面我们已经实现了Swagger的各项配置,现在我们来删除默认生成的控制器WeatherForecastController及视图模型WeatherForecast,新建一个AccountController及几个视图模型,让Swagger返回带描述的接口文档。
//[Authorize]
[Produces("application/json")]
[Route("v1/[controller]")]
[ApiController]
public class AccountController : ControllerBase
{
///
/// 创建信息
///
/// 参数
/// 状态
[HttpPost]
public StatusViewModel Post([FromBody]CreateViewModel createViewModel)
{
return new StatusViewModel { };
}
///
/// 删除信息
///
/// 参数
///
/// 查询信息
///
/// 参数
///
/// 修改信息
///
/// 参数
/// 创建几个视图模型
再按自己喜欢的风格新建几个视图模型,用///为各个字段添加summary后如下:
public class UpdateViewModel
{
///
/// ID
///
public long Id { get; set; }
///
/// 账号
///
public long Account { get; set; }
///
/// 密码
///
public long Password { get; set; }
}测试最终成果
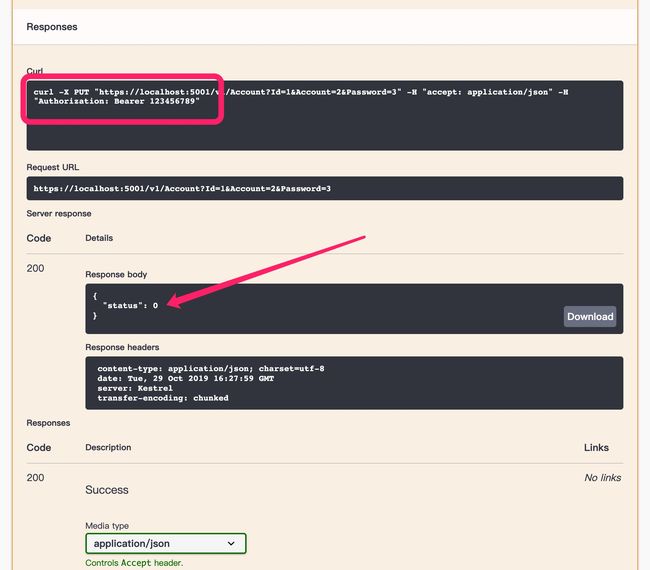
最后我们来看看效果,随便展开一个API接口,可以看到我们给视图模型写的注释已经显示在Swagger上了,前端开发人员一看就懂,输入一些接口参数,点一下执行就能看到返回值了:
再看我们的请求Header中已经包含了JWT授权信息(Bearer 123456789)是我随意设置的,让你们前端调试的时候换成你们的Token就行了。