前言
通过上一章的学习,我们已经初步的了解了vue到底是什么东西,可以干什么,而这一篇博客主要介绍vue的生命周期和它常用的钩子函数,如果有学过java的园友可能有接触到在学习servlet的时候学过servlet的生命周期servlet 加载--->实例化--->服务--->销毁,对于vue的而言他也有自己的生命周期,那么一起来看看吧!
本章目标
- 学会并了解vue的生命周期和钩子函数
- 学会使用手动挂载和调用事件
vue的生命周期和钩子函数
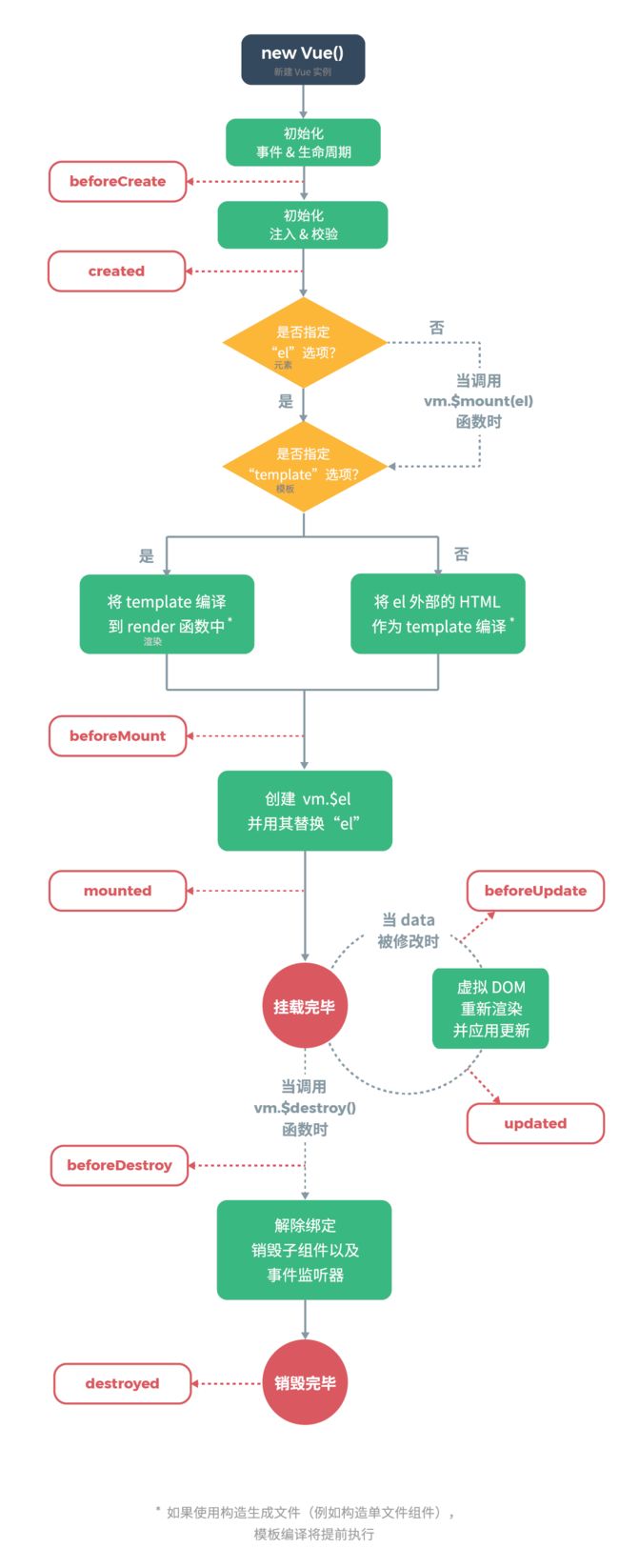
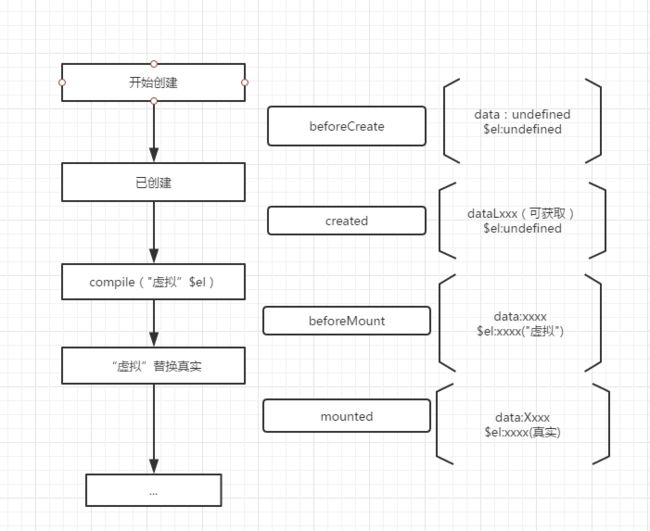
其实在提到vue的生命周期和钩子函数的时候,有的人认为常用的钩子函数有10个,也有的人认为是8个,无论是10个还是8个对于我而言都是一样的,我们主要讲解8个vue的钩子函数。首先来一波官网的对于vue生命周期的图解
这一张图对于vue的生命周期已经讲解的特别详细了,但是光靠这一张图还不足于了解它的生命周期,我们需要实践一下,有句古话说的好,实践是检验道理的唯一标准,介绍一下vue的钩子函数。
beforeCreate(实例创建前)
实例组件刚开始创建,元素dom和数据都还没有初始化
应用场景:可以在这加个loading事件
created(实例创建后)
数据data已经初始化完成,方法也已经可以调用,但是dom为渲染,在这个周期里面如果进行请求是可以改变数据并渲染,由于dom未挂载,请求过多或者占用时间过长会导致页面线上空白
应用场景:在这结束loading,还做一些初始化,实现函数自执行
beforeMoute(元素挂载前)
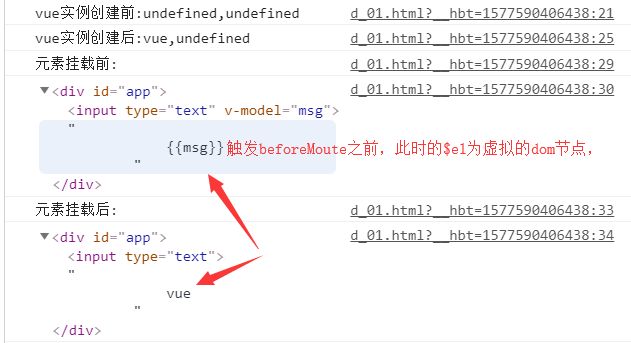
dom未完成挂载,数据初始化完成,但是数据的双向绑定还是{{}},这是因为vue采用了虚拟dom技术
mouted(元素挂载后)
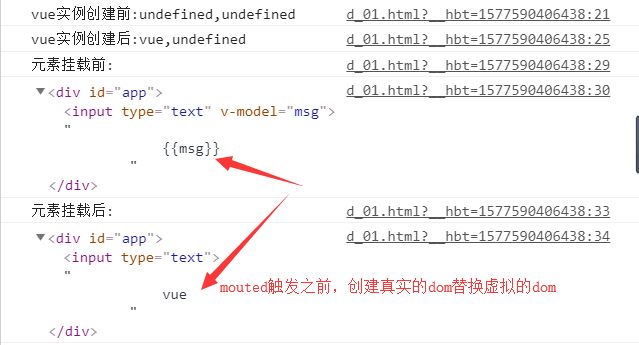
数据和dom都完成挂载,在上一个周期占位的数据把值渲染进去,一般请求会放在这个地方,因为这边请求改变数据之后刚好能渲染
beforeUpdate(实例更新前)
只要是页面数据改变了都会触发,数据更新之前,页面数据还是原来的数据,当你请求赋值一个数据的时候就会执行这个周期,如果没有数据改变不执行
updated(实例更新后)
只要是页面数据改变了都会触发,数据更新完毕,页面的数据是更新完成的,beforeUpdated和updated要谨慎使用,因为页面更新数据的时候都会触发,在这里操作数据很影响性能和死循环
beforeDestory(实例销毁前)
实例销毁之前调用,在这一步,实例仍然完全可用
destory(实例销毁后)
Vue实例销毁后调用,调用后,Vue实例指示的所有内容都会解除绑定,所有的事件监听器都会被移除,所有的子实例也会被销毁
实例一
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue的生命周期实例一title>
head>
<body>
<div id="app">
<input type="text" v-model="msg" />
{{msg}}
div>
<button onclick="destory()">销毁button>
<script src="../js/vue.min.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
msg:'vue'
},
beforeCreate(){
console.log('vue实例创建前:'+this.msg+','+this.$el);
// 数据data和dom都还没有初始化
},
created(){
console.log('vue实例创建后:'+this.msg+','+this.$el);
//数据dom初始化完成,dom还没有初始化完成
},
beforeMount(){
console.log('元素挂载前:');
console.log(this.$el);
},
mounted(){
console.log('元素挂载后:');
console.log(this.$el);
},
beforeUpdate(){
console.log('实例更新前');
console.log(this.msg);
console.log(this.$el);
},
updated(){
console.log('实例更新后');
console.log(this.msg);
console.log(this.$el);
},
beforeDestroy(){
console.log('实例销毁前');
console.log(this.msg);
},
destroyed(){
console.log('实例销毁后');
console.log(this.msg);
}
});
function destory(){
vm.$destroy();
}
script>
body>
html>
结果
实例二
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue的生命周期实例二title>
head>
<body>
<div id="app">
{{name}}
div>
<button onclick="destory()">销毁实例button>
<script src="../js/vue.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
name:'一只流浪的kk',
age:18
},
beforeCreate(){
console.log('============实例创建前=============');
console.log(this.$el); //undefined
console.log(this.$data);//undefined
},
created(){
console.log('============实例创建后=============');
console.log(this.$el);
console.log(JSON.stringify(this.$data));
},
beforeMount(){
console.log('============元素挂载前=============');
console.log(this.$el);
console.log(JSON.stringify(this.$data));
},
mounted(){
console.log('============元素挂载后=============');
console.log(this.$el);
console.log(JSON.stringify(this.$data));
},
beforeUpdate(){
console.log('============实例更新前=============');
console.log(this.$el);
console.log(JSON.stringify(this.$data));
},
updated(){
console.log('============实例更新后=============');
console.log(this.$el);
console.log(JSON.stringify(this.$data));
},
beforeDestroy(){
console.log('============实例销毁前=============');
console.log(this.$el);
console.log(JSON.stringify(this.$data));
},
destroyed(){
console.log('============实例销毁后=============');
console.log(this.$el);
console.log(JSON.stringify(this.$data));
}
});
function destory(){
vm.$destroy();
}
script>
body>
html>
总结
-
beforeCreate() : 此时$el、data 的值都为undefined,即el 和 data 并未初始化 。
-
create(): 此时可以拿到data的值,但是$el依旧为undefined,即data完成了 数据的初始化,el没有。
-
beforeMounte(): $el的值为“虚拟”的元素节点,dom未完成挂载,数据初始化完成,但是数据的双向绑定还是{{}},这是因为vue采用了虚拟dom技术。
-
mouted(): 数据和dom都完成挂载,在上一个周期占位的数据把值渲染进去,一般请求会放在这个地方,因为这边请求改变数据之后刚好能渲染。
vue实例的手动挂载和调用事件
vm.$mount( [elementOrSelector] ) 如果 Vue 实例在实例化时没有收到 el 选项,则它处于“未挂载”状态,没有关联的 DOM 元素。可以使用 vm.$mount() 手动地挂载一个未挂载的实例,学习手动挂载和调用事件之前,我提取了一些vue实例常用的属性和方法,带有前缀 $ 便于与代理的data区分
- vm.$el:类型(HTMLElement)挂载元素,Vue实例的DOM根元素;即vm.$el===document.getElementById('节点'),注意:相等的情况必须是实例创建之后才行,也就是created之后。
- vm.$data:类型(Object),Vue实例观察的数据对象
- vm.$props:类型(Object),当前组件接收到的 props 对象。Vue 实例代理了对其 props 对象属性的访问
- vm.$options:类型(Object),用于当前 Vue 实例的初始化选项。需要在选项中包含自定义属性时会有用处
- vm.$parent:类型(Vue实例),父实例,如果当前实例有的话
- vm.$root:类型(Vue实例),当前组件树的根 Vue 实例。如果当前实例没有父实例,此实例将会是其自己
- vm.$children:类型(Array(Vue实例)),当前实例的直接子组件。需要注意
$children并不保证顺序,也不是响应式的。如果你发现自己正在尝试使用$children来进行数据绑定,考虑使用一个数组配合v-for来生成子组件,并且使用 Array 作为真正的来源
官网地址:https://cn.vuejs.org/v2/api/
接下来是介绍手动挂载和调用事件的常用方法,共有三个
var MyComponent = Vue.extend({ template: 'Hello!' }) // 创建并挂载到 #app (会替换 #app) new MyComponent().$mount('#app') // 同上 new MyComponent({ el: '#app' }) // 或者,在文档之外渲染并且随后挂载 var component = new MyComponent().$mount() document.getElementById('app').appendChild(component.$el)
示例:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>手动挂载和调用事件title>
head>
<body>
<div id="app">
div>
<button onclick="hanlderOne()">手动挂载方式一button>
<button onclick="hanlderTwo()">手动挂载方式二button>
<button onclick="hanlderThree()">手动挂载方式三button>
<script src="../js/vue.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
const vm=new Vue({
data:{
name:'vue'
},
template:'{{name}}
'
})
function hanlderOne(){
//方法一,手动挂载到指定的dom
vm.$mount("#app");
}
function hanlderTwo(){
//手动挂载,触发编译
vm.$mount();
document.getElementById('app').appendChild(vm.$el);
}
function hanlderThree(){
//扩展一个新的vue构造器
const component=Vue.extend({
template:'{{name}}
'
});
const a=new component({
data:{
name:'vue'
},
el:'#app'
})
}
script>
body>
html>
结果:
vm.$destroy() 完全销毁一个实例。清理它与其它实例的连接,解绑它的全部指令及事件监听器,这个方法我们在示例中有使用过,大家可以查看前面的示例。