这是Webpack+React系列配置过程记录的第一篇。其他内容请参考:
- 第一篇:使用webpack、babel、react、antdesign配置单页面应用开发环境
- 第二篇:使用react-router实现单页面应用路由
- 第三篇:优化单页面开发环境:webpack与react的运行时打包与热更新
- 第四篇:React配合Webpack实现代码分割与异步加载
- 第五篇:分离Webpack开发环境与生产环境的配置
- 第六篇:在React中使用Redux
本文内容将记录使用webpack、babel、react、antdesign配置单页面应用开发环境的过程。这是我首次使用前端框架开发Web应用,在此之前,我写Web代码使用最原生的HTML、CSS、JS,即使是敲这些文字的这一刻,我还没能熟练使用jQuery库。最近想跨出这个怪圈,希望使用一些“前沿”一些的框架重构之前写的书籍分享网站的管理后台后台,因此才选择使用webpack、babel、react、ant design作为突破口。
主要依赖库的版本如下(PS. 不同版本配置不一定一样):
- webpack: 2.4.1
- react: 15.4.2
- react-dom: 15.4.2
- babel-core: 6.24.1
- babel-loader: 7.0.0
- antd: 2.5.2
准备静态Web服务器
静态Web服务器可以使用Nginx、Apache等现成的服务器软件,仅用于接下来对配置结果的测试和校验。
为了节省安装这些服务器软件的精力,我直接使用node.js配合express写了个简单的静态服务器。也把这一步骤记录下来。
- 创建项目目录demo,并使用npm init命令初始化node.js空项目,生成package.json文件。
- 使用npm安装express。
- 创建Web的启动脚本index.js。
- 创建存放静态资源的目录public
- 在public中创建页面文件index.html
index.js文件的内容如下:
var express = require('express');
var app = express();
app.use('/', express.static('public'));
var server = app.listen(2000, function() {
var port = server.address().port;
console.log('Open http://localhost:%s', port);
});
index.html文件的内容如下:
Hello world
使用node启动index.js,就可以在浏览器中输入 http://localhost:2000访问到index.html中的内容了。
接下来才是真正开始本文的真正内容。我的目的很明确——开发一个网页,因此我将从React开始。
使用React开发页面
使用React框架编写页面的方法有两种,第一种是直接在html文件中直接引用react.js和react-dom.js,然后在后续的脚本中使用React带来的能力。
仅改动前文提到的index.html文件即可做到:
Hello world
在浏览器中访问index.html,你将看到页面使用React渲染了一行文字。
但是通过这种方式使用React并不能很好发挥其作用。我们要使用ES6、JSX、UI重用等特性,因此我们将使用下面的第二种方法。
使用Webpack、Babel和React开发页面
这种方法实际上你所写的代码并不是最终在用户浏览器上执行的代码。源代码将经过Babel和Webpack进行转换处理,然后生成可在用户浏览器上执行的代码。这个过程有点像C或者C++的编译。
安装React
使用下面命令安装React(参考:https://facebook.github.io/react/docs/installation.html)
npm install [email protected] [email protected] --save
由于在写这篇文章之前做过了一次测试,预料到如果使用最新版本的react,后面引入的ant design将会报兼容性错误,故指定了react的版本。
因为浏览器并没有提供给我们引入其他模块的能力,我们也就无法直接使用React模块,这时需要Webpack的帮助。
安装与配置Webpack
使用下面命令安装Webpack
npm install webpack --save-dev
配置Webpack的方法有好几种,我使用的是配置文件的方式。在项目根目录下生成webpack.config.js文件。内容如下:
var path = require('path');
module.exports = {
entry: './public/index.js',
output: {
filename: 'out.js',
path: path.resolve(__dirname, 'public')
}
};
这个文件配置了webpack的入口为public目录下的index.js,转换后生成的文件为public/out.js。
接下来在package.json配置一个build命令,内容为:
...
"scripts": {
"build": "webpack --config webpack.config.js",
"start": "node index.js",
},
...
这样就可以使用npm run build调用webpack对js文件进行转换。
再看一下此刻的public目录的index.js文件内容:
import React from 'react';
import ReactDOM from 'react-dom';
var e = React.createElement('p', null, 'This is React');
ReactDOM.render(e, document.getElementById('main'));
而index.html文件的内容:
Hello world
注意到html中script标签引用的js文件是out.js,这个文件是webpack生成的,是最终在用户浏览器上执行的脚本。
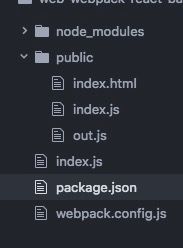
现在我们执行npm run build命令,项目文件布局内容如下图所示:
确实生成了我们想要的out.js文件了。
Webpack有一个优点就是针对JS文件,它能够做到按需加载。后面你将会发现对于其他类型的文件,如:css、html、jade等,只要使用了适当的插件也能做到按需加载。
到这里,你会发现不需要使用Babel,我们就可以使用React开发页面内容了。但是你会注意到,除了import语句是webpack做了兼容性处理的,我所使用的其他语法都是ES5的语法。
如果在index.js中使用JSX语法,webpack构建的时候就会报错。同样地,如果在index.js中添加ES6的语法,尽管webpack构建时不会报错,但生成的out.js文件末尾部分依旧可以找到这部分ES6语法的代码,这样的代码被用户加载到浏览器中执行,是否能被浏览器支持是无法得到保证的。
为此,我们需要引入Babel,让其把所有浏览器可能不支持的语法转换成ES5的语法。
安装与配置Babel
使用Babel的方法也有好多种,官网的帮助文档可以根据环境提供对应的帮助。本文是基于Webpack使用Babel,因此无论是增加的依赖库还是配置流程均只对Webpack的场景有效。我们将使用Webpack关于Babel的一个扩展加载器babel-loader关联这两者。而且关于Babel的配置也集合到webpack.config.js中,通过webpack传递给babel,这样可以省去独立配置babel步骤。
安装基于Webpack的Babel使用下面命令:
npm install --save-dev babel-loader
npm install --save-dev babel-core
上文提到,Babel用于把新版本的JS代码翻译成大多数浏览器都支持的ES5版本的代码。要做到这些翻译,只需要使用对应的扩展即可。例如:
- babel-preset-env根据配置环境计算babel对代码填充何种等级的polyfill,已包括es2015的配置,但没有包括stage-x。官方首推。
- babel-preset-[stage-0、stage-1、stage-2、stage-3]与ES7相关的配置;
- 除此之外,Babel还可以有其他扩展,比如我们希望使用JSX语法,这时需要引入babel-preset-react处理器。
根据官方的推荐,我们暂时先使用这几个:
npm install --save-dev babel-preset-react
npm install --save-dev babel-preset-stage-0
npm install --save-dev babel-preset-env
在webpack.config.js中配置babel,内容更新为:
var path = require('path');
module.exports = {
entry: './public/index.js',
output: {
filename: 'out.js',
path: path.resolve(__dirname, 'public')
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: ['env', 'stage-0', 'react'],
plugins: []
}
}
}
],
},
};
注意到我们在module.rules中添加了一个规则。这个规则只要匹配到node_modules以外的js后缀的文件就会使用babel-loader进行转换,转换过程依次使用了plugins和presets制定的扩展。注意presets的处理顺序比较特别,是从右到左顺序执行的。
到这里就配置完babel了。我们修改index.js文件:
import React from 'react';
import ReactDOM from 'react-dom';
class Text extends React.Component {
render() {
return (
This is a react Component
);
}
}
ReactDOM.render(使用命令编译并启动服务器,没有再因为JSX语法报错。
npm run build
npm start
在浏览器访问index.html可以看到“This is a react Component”,这说明Babel很好地工作了。
到这里如果没有其他需求就可以开始开发了。
使用Ant Design作为React的UI库
由于我已经怕自己造轮子了,这里我要引入基于React的一个Ant Design规范UI库antd。
安装Ant Design
npm install --save antd
好了可以直接使用Ant Design的UI了。修改index.js:
import React from 'react';
import ReactDOM from 'react-dom';
import { DatePicker } from 'antd';
class Text extends React.Component {
render() {
return (
This is a react Component
重新构建后执行,在浏览器访问index.html可以看到多了个日期选择器,但是没有相应的样式。
加载样式表
想要在js中引入css样式表,需要添加webpack的加载器,这样在js中引入的css样式将会被webpack构建成以动态方式插入到html文件中。
针对css样式,需要下面两个加载器:
npm install --save-dev css-loader
npm install --save-dev style-loader
然后在webpack.config.js中配置一个新的规则:
var path = require('path');
module.exports = {
entry: './public/index.js',
output: {
filename: 'out.js',
path: path.resolve(__dirname, 'public')
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: ['env', 'stage-0', 'react'],
plugins: []
}
}
},
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}
],
},
};
注意不要犯我的一个错误:因为antd的样式是放在node_modules中的,不要在css的loader中添加exclude命令刨除掉node_modules目录。
这时候可以在index.js中添加下面一行代码:
...
import { DatePicker } from 'antd';
import 'antd/dist/antd.css'; // Add
...
重新构建运行就可以看到日期选择器有样式了。
配置按需加载
上述方法实际上加载整个antd包到最终生成的out.js文件中了。不信的话,在浏览器访问index.html可以在console中看到下面的提示:
配置按需加载需要使用另外一个Babel的插件babel-plugin-import,安装命令如下:
npm install --save-dev babel-plugin-import
因为这是Babel的插件,所以它的配置要在babel-loader的plugins节点中配置。修改后的webpack.config.js内容如下:
var path = require('path');
module.exports = {
entry: './public/index.js',
output: {
filename: 'out.js',
path: path.resolve(__dirname, 'public')
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: ['env', 'stage-0', 'react'],
plugins: [['import', {"libraryName": "antd", "style": "css"}]]
}
}
},
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}
],
},
};
这样就完成了按需加载的配置了。
使用antd的组件的时候也无需再增加import样式文件的语句了。去除掉刚刚在index.js中增加的那一行语句吧。重新构建运行,你会看到警告没有了。out.js中的行数从原来的13万多行减少到了5万多。
到此配置完毕。
注:所有内容均参考自React、Babel、Webpack、AntDesign、第三方插件等的官方网站或对应Github。
本文来自作者同步博客