Django是一个开放源代码的Web应用框架,由Python写成。
python 中的web框架有许多例如:Django、Tornado、Flask..而Django相较与其他WEB框架其优势为:大而全,框架本身集成了ORM、模型绑定、模板引擎、缓存、Session等诸多功能。
Django采用了MVC的软件设计模式,即模型M,视图V和控制器C。
安装篇
01 安装Django
安装之前先确保你已经安装了python(这个就不用说了吧=.=!),并顺便瞅一眼版本对应关系,可以略过~
0x01 Linux下安装:
第一种方式是pip安装:
pip install Django
这是最简洁的安装方式,但是我在python2.7下安装后引入其他模块会遇到很多坑,所有建议升级到python3.6以后。再安装之。
当然另一种方式就是源码安装:
下载源码包:https://www.djangoproject.com/download/
输入以下命令并安装:
tar -zxvf Django-X.Y.tar.gz # 解压下载包 cd Django-X.Y # 进入 Django 目录 python setup.py install # 执行安装命令
注:安装成功后 Django 位于 Python 安装目录的 site-packages 目录下。
0x02 Win下安装:
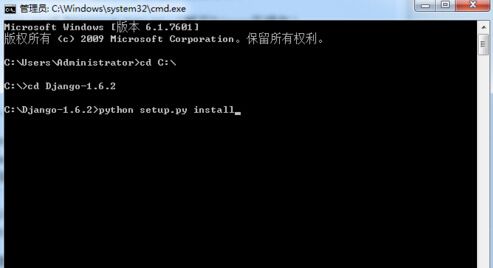
第一种方法是安装包:
就像安装python安装包一样,下载Django 下载地址:https://www.djangoproject.com/download/
(这时你需要瞄一眼上面那个版本对应表,By the way:目前 Django 1.6.x 以上版本已经完全兼容 Python 3.x。)
下载完 Django 压缩包,解压并和Python安装目录放在同一个根目录,进入 Django 目录,执行python setup.py install,然后开始安装,Django将要被安装到Python的Lib下site-packages。
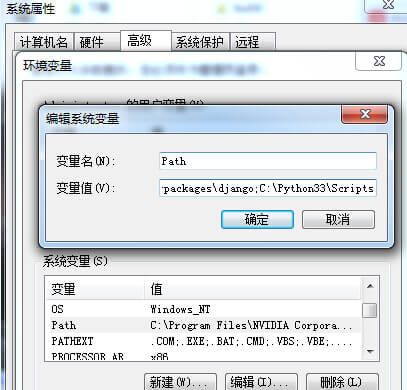
然后是配置环境变量,将这几个目录添加到系统环境变量中: C:\Python33\Lib\site-packages\django;C:\Python33\Scripts。 添加完成后就可以使用Django的django-admin.py命令新建工程了。
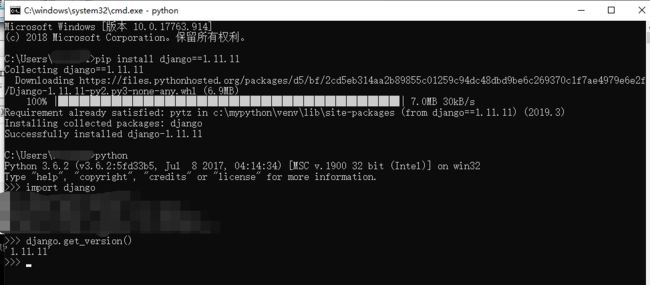
第二种方法就是pip命令行安装(推荐)
pip install django==1.11.11
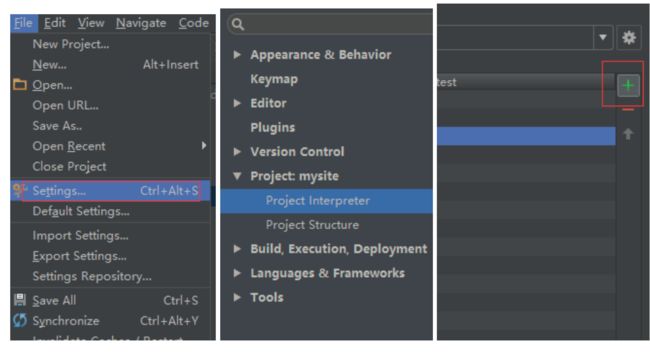
第三种方法就是Pycharm安装:
然后搜索安装django即可。
0x03 MAC下安装
参考这个链接 https://www.runoob.com/django/django-install.html
02 配置篇
一、创建一个项目
0x01 命令行下执行django-admin(无论linux \window)
django-admin startproject mysite
这个要注意切换到在你想要创建的目录下执行,因为会就地创建!
0x02 pycharm创建
创建以后的目录大致是这样:
mysite/ #项目的容器 ├── manage.py # 管理文件,可让你以各种方式与该 Django 项目进行交互 └── mysite # 项目目录 ├── __init__.py #一个空文件,告诉 Python 该目录是一个 Python 包 ├── settings.py # 配置文件 ├── asgi.py # asgi服务器来处理websocket请求 ├── urls.py # 路由系统 --> URL和函数的对应关系 └── wsgi.py # runserver命令就使用wsgiref模块做简单的web server
#以下我这创建的项目例子是Secfile而非mysite
解释:
- manage.py #对当前Django程序所有操作可以基于python manage.py runserver | startapp appname | syncdb | makemigrations | migrate | createsuperuser
- wsgi.py #用于定义django用什么socket实现
- WSGI(Web Server Gateway Interface)是一种规范,它定义了使用python编写的web app与web server之间接口格式,实现web app与web server间的解耦。
二、运行Django项目
python manage.py runserver 0.0.0.0:8000
0.0.0.0 让其它电脑可连接到开发服务器,8000 为端口号。如果不说明,那么端口号默认为 8000。
在浏览器输入你服务器的 ip(这里我们输入本机 IP 地址: 127.0.0.1:8000) 及端口号,如果正常启动,输出结果如下
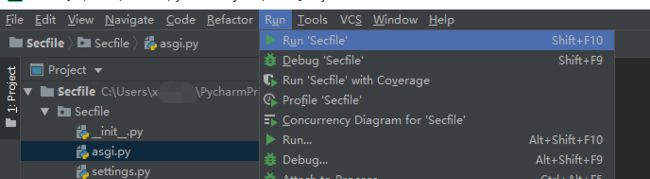
pycharm下运行直接点击按钮run 项目就行!
三、配置文件配置
首先我们看一下默认的 url.py文件,
from django.contrib import admin from django.urls import path urlpatterns = [ path('admin/', admin.site.urls), ]
#这里既是URL与函数的对应关系,当访问http://127.0.0.1:8000/admin/时,就会执行 admin.site.urls这个写好的函数。
而函数的作用既是处理用户请求并且返回结果,其至少要有一个参数
例:
from django.contrib import admin from django.urls import path from django.shortcuts import HttpResponse def login(request): ''' 处理用户请求并返回内容 :param request:用户请求相关的所有信息(对象) :return: ''' return HttpResponse('hello word!') urlpatterns = [ #path('admin/', admin.site.urls), path('login/',login), ]
这个例子是尝试创建了一个login的函数,函数应用了HttpReponse,就是用户访问login/时,return用户一字符串。执行如下:
充分说明了 路由关系 和 处理请求的函数
这个时候,我们假装要做一个用户登录界面,你给用户显示一句话也不太礼貌对吧,这时这样实现:
那我们可不可以这样:
把html标签信息返给用户呢:
1 def login(request): 2 ''' 3 处理用户请求并返回内容 4 :param request:用户请求相关的所有信息(对象) 5 :return: 6 ''' 7 return HttpResponse('')
神奇啊!
借助这个思路,我们就可以在templates文件夹下放一个login.html啊,可可这个文件怎么告诉django怎么读取呢?因为HttpReponse只认识字符串啊!
那砸办?--> 用 render模块!
from django.shortcuts import HttpResponse,render def login(request): #return HttpResponse('') return render(request,'login.html') urlpatterns = [ #path('admin/', admin.site.urls), path('login/',login), ]
这个render就是自动找到模板路径下的login.html读取内容并返回给用户(本质用的还是HttpResponse)
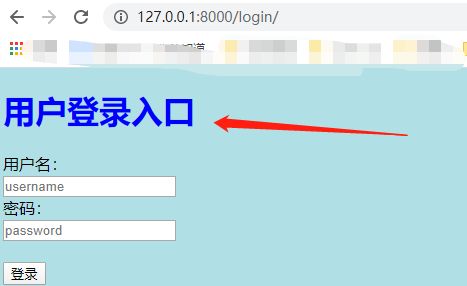
而那个"login.html"文件就可以任意发挥,做一个登陆的界面。例如:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录 title>
head>
<body style="background-color:PowderBlue;">
<form>
用户名:<br>
<input type="text" name="usr" required autofocus placeholder="username"><br>
密码:<br>
<input type="password" name="passwd" maxlength="12" placeholder="password"><br><br>
<input type="submit" value="登录"/>
form>
body>
html>
对应关系是在setting.py中设置好的,已经把templates作为basez_dir了,所以这个文件夹的名字路径要一致才行 。
配置模板路径:
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')] , 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]
这里相对实际就多了一个模板路径配置
那么想设置CSS静态文件保存哪里?
静态文件配置:即是你写HTML文件是导入的js 、jQuery、bootstrap\图片等静态文件路径
STATIC_URL = '/static/' # HTML中使用的静态文件夹前缀 STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static"), # 静态文件存放位置 ]
注意:1.在setting.py最后面添加位置,/static/名字对应即可非强制该名;2.逗号,一定不要忘记!
同时你html里的路径也要做响应的修改
"stylesheet" href="/static/bootstrap/css/bootstrap.min.css">
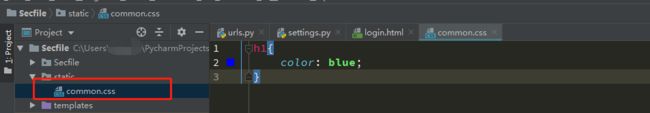
举个栗子:
禁用csrf
刚开始测试使用的时候可在配置文件中暂时禁用csrf中间件,方便表单提交测试。
MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', # 'django.middleware.csrf.CsrfViewMiddleware', ### <---- 将这一行注释 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ]
总结一下,创建django的3个步骤:
1.创建project
2.配置 --模板路径 'DIRS': [os.path.join(BASE_DIR, 'templates')] --静态文件路径 3. 先禁掉csrf