HTML、XML、XHTML 有什么区别
1.HTML 是用来描述网页的一种语言,指的是超文本标记语言 (Hyper Text Markup Language)
HTML 不是一种编程语言,而是一种标记语言 (markup language)
HTML 使用标记标签来描述网页
2.XML 指可扩展标记语言(EXtensible Markup Language)
XML 是一种标记语言,很类似 HTML
XML 的设计宗旨是传输数据,而非显示数据
XML 标签没有被预定义。需要自行定义标签。
XML 被设计为具有自我描述性。
3.XHTML 指可扩展超文本标签语言(EXtensible HyperText Markup Language)。
XHTML 的目标是取代 HTML。
XHTML 与 HTML 4.01 几乎是相同的。
XHTML 是更严格更纯净的 HTML 版本。
XHTML 是作为一种 XML 应用被重新定义的 HTML。
XHTML 是一个 W3C 标准。
HTML VS XHTML
最主要的不同:
XHTML 元素必须被正确地嵌套。
XHTML 元素必须被关闭。
标签名必须用小写字母。
XHTML 文档必须拥有根元素。
HTML VS XML
XML 不是 HTML 的替代。
XML 和 HTML 为不同的目的而设计:
XML 被设计为传输和存储数据,其焦点是数据的内容。
HTML 被设计用来显示数据,其焦点是数据的外观。
HTML 旨在显示信息,而 XML 旨在传输信息。
怎样理解 HTML 语义化?
根据内容的结构化(内容语义化),选择合适的标签(代码语义化)便于开发者阅读和写出更优雅的代码的同时让浏览器的爬虫和机器很好地解析。
语义化是为了:
- 为了在没有CSS的情况下,页面也能呈现出很好地内容结构、代码结构:为了裸奔时好看;
- 用户体验:例如title、alt用于解释名词或解释图片信息、label标签的活用;
- 有利于搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息;
- 方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以意义的方式来渲染网页;
- 便于团队开发和维护,语义化更具可读性,是下一步吧网页的重要动向,遵循W3C标准的团队都遵循这个标准,可以减少差异化。
怎样理解内容与样式分离的原则?
将样式和结构写在一起,也就是直接将样式写在html标签中,会使整个html文档很乱,可读性变差,不利于维护。
将样式与结构分离有很多的好处:
利用CSS中的重用、组合、继承等特性减少样式的代码量,样式结构上非常清晰;
页面视觉有变动只需要修改相应的CSS文件,不用或者基本上不用改动html文档中的标签结构;
方便JavaScript脚本编写,比如用js控制标签的className来方便的、动态的改变元素的样式,而不是直接修改其具体样式
适合产品级、模块化的开发
有哪些常见的meta标签?
meta标签的作用有:搜索引擎优化(SEO),定义页面使用语言,自动刷新并指向新的页面,实现网页转换时的动态效果,控制页面缓冲,网页定级评价,控制网页显示的窗口等
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1. name属性
name属性主要用于描述网页,比如网页的关键词,叙述等。与之对应的属性值为content,content中的内容是对name填入类型的具体描述,便于搜索引擎抓取。meta标签中name属性语法格式是:
其中name属性共有以下几种参数。 (A-C为常用属性)
A. keywords(关键字)
说明:用于告诉搜索引擎,你网页的关键字。举例:
B. description(网站内容的描述)
说明:用于告诉搜索引擎,你网站的主要内容。举例:
C. viewport(移动端的窗口)
说明:能优化移动浏览器的显示。如果不是响应式网站,不要使用initial-scale或者禁用缩放。
大部分4.7-5寸设备的viewport宽设为360px;5.5寸设备设为400px;iphone6设为375px;ipone6 plus设为414px。
a.width:宽度(数值 / device-width)(范围从200 到10,000,默认为980 像素)
b.height:高度(数值 / device-height)(范围从223 到10,000)
c.initial-scale:初始的缩放比例 (范围从>0 到10)
d.minimum-scale:允许用户缩放到的最小比例
e.maximum-scale:允许用户缩放到的最大比例
f.user-scalable:用户是否可以手动缩 (no,yes)
g.minimal-ui:可以在页面加载时最小化上下状态栏。(已弃用)
注意,很多人使用initial-scale=1到非响应式网站上,这会让网站以100%宽度渲染,用户需要手动移动页面或者缩放。如果和initial-scale=1同时使用user-scalable=no或maximum-scale=1,则用户将不能放大/缩小网页来看到全部的内容。
D.WebApp全屏模式:
E.隐藏状态栏/设置状态栏颜色:
只有在开启WebApp全屏模式时才生效。content的值为default | black | black-translucent 。
F.添加到主屏后的标题**
G.忽略数字自动识别为电话号码
H.忽略识别邮箱
I.添加智能 App 广告条 Smart App Banner:**告诉浏览器这个网站对应的app,并在页面上显示下载banner(如下图)。参考文档
其他参考
``
``
``
``
``
``
``
``
``
J. robots(定义搜索引擎爬虫的索引方式)
说明:robots用来告诉爬虫哪些页面需要索引,哪些页面不需要索引。content的参数有all,none,index,noindex,follow,nofollow。默认是all。
举例:
具体参数如下:
1.none : 搜索引擎将忽略此网页,等价于noindex,nofollow。
2.noindex : 搜索引擎不索引此网页。
3.nofollow: 搜索引擎不继续通过此网页的链接索引搜索其它的网页。
4.all : 搜索引擎将索引此网页与继续通过此网页的链接索引,等价于index,follow。
5.index : 搜索引擎索引此网页。
6.follow : 搜索引擎继续通过此网页的链接索引搜索其它的网页。
K. author(作者)
说明:用于标注网页作者举例:
L. generator(网页制作软件)
说明:用于标明网页是什么软件做的举例:
M. copyright(版权)
说明:用于标注版权信息举例:
N. revisit-after(搜索引擎爬虫重访时间)
说明:如果页面不是经常更新,为了减轻搜索引擎爬虫对服务器带来的压力,可以设置一个爬虫的重访时间。如果重访时间过短,爬虫将按它们定义的默认时间来访问。举例:
O. renderer(双核浏览器渲染方式)
说明:renderer是为双核浏览器准备的,用于指定双核浏览器默认以何种方式渲染页面。比如说360浏览器。举例:
2. http-equiv属性
meta标签中http-equiv属性语法格式是:
其中http-equiv属性主要有以下几种参数:
A. content-Type(设定网页字符集)(推荐使用HTML5的方式)
说明:用于设定网页字符集,便于浏览器解析与渲染页面举例:
//旧的HTML,不推荐//HTML5设定网页字符集的方式,推荐使用UTF-8
B. X-UA-Compatible(浏览器采取何种版本渲染当前页面)
说明:用于告知浏览器以何种版本来渲染页面。(一般都设置为最新模式,在各大框架中这个设置也很常见。)举例:
C. cache-control(指定请求和响应遵循的缓存机制)
用法1.
说明:指导浏览器如何缓存某个响应以及缓存多长时间。
举例:
共有以下几种用法:
no-cache: 先发送请求,与服务器确认该资源是否被更改,如果未被更改,则使用缓存。
no-store: 不允许缓存,每次都要去服务器上,下载完整的响应。(安全措施)
public : 缓存所有响应,但并非必须。因为max-age也可以做到相同效果
private : 只为单个用户缓存,因此不允许任何中继进行缓存。(比如说CDN就不允许缓存private的响应)
maxage : 表示当前请求开始,该响应在多久内能被缓存和重用,而不去服务器重新请求。例如:max-age=60表示响应可以再缓存和重用 60 秒。
参考链接:HTTP缓存
用法2.(禁止百度自动转码)
说明:用于禁止当前页面在移动端浏览时,被百度自动转码。虽然百度的本意是好的,但是转码效果很多时候却不尽人意。所以可以在head中加入例子中的那句话,就可以避免百度自动转码了。举例:
D. expires(网页到期时间)
说明:用于设定网页的到期时间,过期后网页必须到服务器上重新传输。举例:
E. refresh(自动刷新并指向某页面)
说明:网页将在设定的时间内,自动刷新并调向设定的网址。举例:
F. Set-Cookie(cookie设定)
说明:如果网页过期。那么这个网页存在本地的cookies也会被自动删除。
文档声明的作用?严格模式和混杂模式指什么? 的作用?
1.Doctype作用是什么?
声明叫做文件类型定义(DTD),声明的作用为了告诉浏览器该文件的类型。让浏览器解析器知道应该用哪个规范来解析文档。声明必须在 HTML 文档的第一行,这并不是一个 HTML 标签。
2.严格模式与混杂模式如何区分?它们有何意义?
严格模式:又称标准模式,是指浏览器按照 W3C 标准解析代码。
混杂模式:又称怪异模式或兼容模式,是指浏览器用自己的方式解析代码。
如何区分:浏览器解析时到底使用严格模式还是混杂模式,与网页中的 DTD 直接相关。
1、如果文档包含严格的 DOCTYPE ,那么它一般以严格模式呈现。(严格 DTD ——严格模式)
2、包含过渡 DTD 和 URI 的 DOCTYPE ,也以严格模式呈现,但有过渡 DTD 而没有 URI (统一资源标识符,就是声明最后的地址)会导致页面以混杂模式呈现。(有 URI 的过渡 DTD ——严格模式;没有 URI 的过渡 DTD ——混杂模式)
3、DOCTYPE 不存在或形式不正确会导致文档以混杂模式呈现。(DTD不存在或者格式不正确——混杂模式)
4、HTML5 没有 DTD ,因此也就没有严格模式与混杂模式的区别,HTML5 有相对宽松的语法,实现时,已经尽可能大的实现了向后兼容。( HTML5 没有严格和混杂之分)
意义:严格模式与混杂模式存在的意义与其来源密切相关,如果说只存在严格模式,那么许多旧网站必然受到影响,如果只存在混杂模式,那么会回到当时浏览器大战时的混乱,每个浏览器都有自己的解析模式。
3.严格模式与混杂模式的语句解析不同点有哪些?
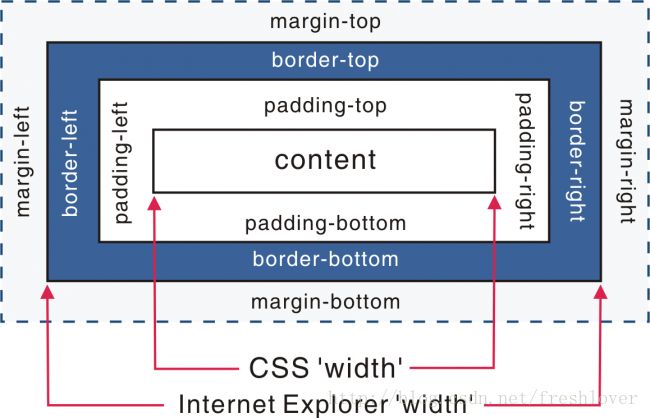
1)盒模型的高宽包含内边距padding和边框border
在W3C标准中,如果设置一个元素的宽度和高度,指的是元素内容的宽度和高度,而在IE5.5及以下的浏览器及其他版本的Quirks模式下,IE的宽度和高度还包含了padding和border。
2)可以设置行内元素的高宽
在Standards模式下,给span等行内元素设置wdith和height都不会生效,而在quirks模式下,则会生效。
3)可设置百分比的高度
在standards模式下,一个元素的高度是由其包含的内容来决定的,如果父元素没有设置高度,子元素设置一个百分比的高度是无效的。
4)用margin:0 auto设置水平居中在IE下会失效
使用margin:0 auto在standards模式下可以使元素水平居中,但在quirks模式下却会失效,quirk模式下的解决办法,用text-align属性:
body{text-align:center};#content{text-align:left}
5)quirk模式下设置图片的padding会失效
6)quirk模式下Table中的字体属性不能继承上层的设置
7)quirk模式下white-space:pre会失效
补充内容:使用方式
HTML 5:
HTML 4.01 Strict
该 DTD 包含所有 HTML 元素和属性,但不包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。
HTML 4.01 Transitional
该 DTD 包含所有 HTML 元素和属性,包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。
HTML 4.01 Frameset
该 DTD 等同于 HTML 4.01 Transitional,但允许框架集内容。
XHTML 1.0 Strict
该 DTD 包含所有 HTML 元素和属性,但不包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。必须以格式正确的 XML 来编写标记。
XHTML 1.0 Transitional
该 DTD 包含所有 HTML 元素和属性,包括展示性的和弃用的元素(比如 font)。不允许框架集(Framesets)。必须以格式正确的 XML 来编写标记。
XHTML 1.0 Frameset
该 DTD 等同于 XHTML 1.0 Transitional,但允许框架集内容。
XHTML 1.1
该 DTD 等同于 XHTML 1.0 Strict,但允许添加模型(例如提供对东亚语系的 ruby 支持)。
严格模式与混杂模式的来源
当年Netscape4(网景公司早期的浏览器)和IE4(微软公司早期的浏览器)实现CSS机制时,并没有遵循W3C提出的标准。Netscape4 提供了糟糕的支持,而IE4 虽然接近标准,但依旧未能完全正确的支持标准。尽管IE 5 修复了IE4 许多的问题,但是依然延续CSS实现中的其它故障(主要是盒模型问题)。为了保障自己的网站在各个浏览器上显示正确,网页开发者们不得不依据各个浏览器自身的规范来使用css,因此大部分网站的css实现并不符合W3C规范的标准。然而随着标准一致性越来越重要,浏览器开发商不得不面临一个艰难的抉择:逐渐遵循W3C的标准是前进的方向。但是改变现有的 css,完全去遵循标准,会使许多旧网站或多或少受到破坏,如果浏览器突然以正确的方式解析现存的css,陈旧的网站的显示必然会受到影响。所以,所有的浏览器都需要提供两种模式:混杂模式服务于旧式规则,而严格模式服务于标准规则。
浏览器乱码的原因是什么?如何解决?
造成html网页乱码原因主要是html源代码内中文字内容与html编码不同造成。但无论是哪种情况造成乱码在网页开始时候都需要设置网页编码。
1、比如网页源代码是gbk的编码,而内容中的中文字是utf-8编码的,这样浏览器打开即会出现html乱码。反之网页是编码utf-8,内容是gbk也会出现乱码。
2、html网页编码是gbk,而程序从数据库中调出呈现是utf-8编码的内容也会造成编码乱码。
3、浏览器不能自动检测网页编码,造成网页乱码。
解决方法:
第一种,html网页源代码编码与中文字输入编码不同。
解决方法:
使用软件进行编辑HTML网页内容,推荐使用DW软件进行HTML代码编辑和开发。
尽量不要直接使用记事本进行编辑HTML代码。
第二种,如果网页设置编码是gbk的,而数据库储存数据编码格式是UTF-8的,这个时候程序查询数据库数据显示数据前进乡程序转码即可。
例如PHP程序+mysql查询显示数据转码:
1、mysql_query("SET NAMES 'UTF8'"); //将查询数据转码为utf8,也就是转换为utf-8
2、mysql_query("SET NAMES 'GBK'");//将查询数据转码为GBK,如gbk2312
第三种,浏览器造成乱码。
这个可能是你网页没有设置meta charset编码造成。导致浏览器不能识别你网页默认编码类型。解决方法:
1、如果浏览器浏览时候出现网页乱码,在浏览器中找到转换编码的菜单。
2、如果自己开发网页,必须网页加入meta charset编码标签。
常见的浏览器有哪些,什么内核?
Trident内核:IE,遨游,TT,世界之窗,360,搜狗浏览器等。
Gecko内核:Netscape6及以上版本,火狐/MozillaSuite/SeaMonkey等
Presto内核:Opera7及以上。 (Opera内核原为:Presto,现为:Blink)
Webkit内核:Safari,Chrome等。 (Chrome的:Blink(WebKit的分支))
列出常见的标签,并简单介绍这些标签用在什么场景
| 标 签 |
使用场景 |
|
限定了文档的开始点和结束点,在它们之间是文档的头部和主体 |
|
定义文档的头部,它是所有头部元素的容器 |
| </td>
<td style="text-align:center">文档标题</td>
</tr>
<tr>
<td><meta></td>
<td style="text-align:center">提供有关页面的元信息</td>
</tr>
<tr>
<td><body></td>
<td style="text-align:center">定义文档的主体,包含文档的所有内容</td>
</tr>
<tr>
<td><a></td>
<td style="text-align:center">超链接</td>
</tr>
<tr>
<td><img></td>
<td style="text-align:center">图片</td>
</tr>
<tr>
<td><h1>-<h6></td>
<td style="text-align:center">标题</td>
</tr>
<tr>
<td><p></td>
<td style="text-align:center">段落</td>
</tr>
<tr>
<td><ul></td>
<td style="text-align:center">定义无序列表</td>
</tr>
<tr>
<td><ol></td>
<td style="text-align:center">定义有序列表</td>
</tr>
<tr>
<td><li></td>
<td style="text-align:center">定义列表项目</td>
</tr>
<tr>
<td><div></td>
<td style="text-align:center">定义文档中的分区或节</td>
</tr>
<tr>
<td><em></td>
<td style="text-align:center">把文本定义为强调的内容</td>
</tr>
<tr>
<td><strong></td>
<td style="text-align:center">把文本定义为语气更强的强调的内容</td>
</tr>
<tr>
<td><span></td>
<td style="text-align:center">用来组合文档中的行内元素</td>
</tr>
<tr>
<td><br /></td>
<td style="text-align:center">换行</td>
</tr>
<tr>
<td><table></td>
<td style="text-align:center">表格</td>
</tr>
<tr>
<td><tr></td>
<td style="text-align:center">表格中的行</td>
</tr>
<tr>
<td><td></td>
<td style="text-align:center">表格中的列</td>
</tr>
<tr>
<td><th></td>
<td style="text-align:center">定义表格内的表头单元格</td>
</tr>
<tr>
<td><hr /></td>
<td style="text-align:center">水平线</td>
</tr>
</tbody>
</table>
</article>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1211842283855515648"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(初识HTML)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1902915055213670400.htm"
title="【typescript进阶篇】(第四章) webpack编译ts及第三方库声明文件" target="_blank">【typescript进阶篇】(第四章) webpack编译ts及第三方库声明文件</a>
<span class="text-muted">蒜香拿铁</span>
<a class="tag" taget="_blank" href="/search/typescript%E7%B3%BB%E5%88%97/1.htm">typescript系列</a><a class="tag" taget="_blank" href="/search/typescript/1.htm">typescript</a><a class="tag" taget="_blank" href="/search/webpack/1.htm">webpack</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>使用webpack打包TS文件安装依赖安装webpack环境npmiwebpackwebpack-cliwebpack-dev-server-D安装TypeScriptnpminstalltypescript-D编译TSnpminstallts-loader-D热更新服务npminstallwebpack-dev-server-DHTML模板npminstallhtml-webpack-plugi</div>
</li>
<li><a href="/article/1902904455809003520.htm"
title="Webpack4从入门到精通以及和webpack5对比_webpack现在用的是哪个版本" target="_blank">Webpack4从入门到精通以及和webpack5对比_webpack现在用的是哪个版本</a>
<span class="text-muted">2501_90253044</span>
<a class="tag" taget="_blank" href="/search/webpack/1.htm">webpack</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a>
<div>'css-loader',//less-loader:将less文件编译成css文件,需要下载less-loader和less'less-loader'],},{test:/\.css$/,//使用多个loader用use,使用一个loader用loaderuse:['style-loader','css-loader'],},{//url-loader:处理图片资源,问题:默认处理不了html中</div>
</li>
<li><a href="/article/1902887557906100224.htm"
title="Pollinations AI文生图html源码" target="_blank">Pollinations AI文生图html源码</a>
<span class="text-muted">酷爱码</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/HTML/1.htm">HTML</a>
<div>源码介绍用deepseek辅助制作了一个电脑端文生图小程序,html语言的,接口使用的是Pollinations,上传服务器访问首页即可一次生成4张,提示词最好用英文,点击小图可以预览大图,也可以点击下载按钮直接下载截图预览源码免费获取PollinationsAI文生图html源码</div>
</li>
<li><a href="/article/1902878104855048192.htm"
title="springboot整合Thymeleaf详解" target="_blank">springboot整合Thymeleaf详解</a>
<span class="text-muted">weiha666</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a>
<div>Thymeleaf介绍简单说,Thymeleaf是一个跟Velocity、FreeMarker类似的模板引擎,它可以完全替代JSP。相较与其他的模板引擎,它有如下三个极吸引人的特点:Thymeleaf在有网络和无网络的环境下皆可运行,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。这是由于它支持html原型,然后在html标签里增加额外的属性来达到模板+数</div>
</li>
<li><a href="/article/1902863980490190848.htm"
title="浏览器 DOM 深度解析:从节点类型到遍历操作的全攻略" target="_blank">浏览器 DOM 深度解析:从节点类型到遍历操作的全攻略</a>
<span class="text-muted">码农的时光故事</span>
<a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/ecmascript/1.htm">ecmascript</a>
<div>一、DOM核心概念与节点类型DOM(文档对象模型)是浏览器提供的核心API之一,用于将HTML文档转换为可操作的对象树结构。其核心设计遵循树形结构,每个节点都继承自Node接口,主要分为以下类型:1.基础节点类型Element:对应HTML标签,包含属性和子节点()Text:文本内容节点Comment:注释节点Document:文档根节点,通过document全局对象访问()2.特殊节点类型Doc</div>
</li>
<li><a href="/article/1902863853843181568.htm"
title="浏览器工作原理深度解析(阶段一):从 URL 到页面渲染的完整流程" target="_blank">浏览器工作原理深度解析(阶段一):从 URL 到页面渲染的完整流程</a>
<span class="text-muted">码农的时光故事</span>
<a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>一、浏览器工作流程概述作为前端开发者,我们每天都在与浏览器打交道,但多数人对其内部工作机制却知之甚少。实际上,浏览器的核心功能就是将用户输入的URL转换为可视化的网页。这一过程大致分为六个关键步骤:网络请求:通过HTTP/HTTPS协议获取页面资源构建DOM树:解析HTML代码生成文档对象模型样式计算:解析CSS规则并应用到对应元素布局渲染:计算元素位置和尺寸生成渲染树合成优化:将渲染层合并为位图</div>
</li>
<li><a href="/article/1902862844316151808.htm"
title="JAVA学习-练习试用Java实现“实现一个Spark应用,对大数据集中的文本数据进行情感分析和关键词筛选”" target="_blank">JAVA学习-练习试用Java实现“实现一个Spark应用,对大数据集中的文本数据进行情感分析和关键词筛选”</a>
<span class="text-muted">守护者170</span>
<a class="tag" taget="_blank" href="/search/java%E5%AD%A6%E4%B9%A0/1.htm">java学习</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a>
<div>问题:实现一个Spark应用,对大数据集中的文本数据进行情感分析和关键词筛选。解答思路:要实现一个Spark应用,对大数据集中的文本数据进行情感分析和关键词筛选,需要按照以下步骤进行:1.环境准备确保的环境中已经安装了ApacheSpark。可以从[ApacheSpark官网](https://spark.apache.org/downloads.html)下载并安装。2.创建Spark应用以下是</div>
</li>
<li><a href="/article/1902847571139817472.htm"
title="pear-admin-boot开发框架使用记录(三)" target="_blank">pear-admin-boot开发框架使用记录(三)</a>
<span class="text-muted">后青春期的诗go</span>
<a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/log4j/1.htm">log4j</a><a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a>
<div>一、实现部门选择操作用于从组织架构里选择出部门的操作,如开发日志管理模块,创建人新增日志时可以通过选择框选择相应共享的部门。数据库表调整在数据表添加2个字段:sharedeptid共享部门idvarcharsharedeptname共享部门名称varchar前端html页面调整页面添加如下代码:共享部门前端JS调整添加如下代码:letdtree=layui.dtree;dtree.renderSe</div>
</li>
<li><a href="/article/1902843160275513344.htm"
title="python中的构造函数" target="_blank">python中的构造函数</a>
<span class="text-muted">weixin_30770495</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>python中构造函数可以这样写classclassname():def——init——(self):#构造函数函数体转载于:https://www.cnblogs.com/begoogatprogram/p/4649076.html</div>
</li>
<li><a href="/article/1902841270674452480.htm"
title="HBuilderX的下载、安装" target="_blank">HBuilderX的下载、安装</a>
<span class="text-muted">听海边涛声</span>
<a class="tag" taget="_blank" href="/search/HBuilderX/1.htm">HBuilderX</a>
<div>HBuilderX简称HX,是一款轻量级的、免费的IDE。它具有强大的语法提示和vue支持。访问HBuilderX的官网:https://www.dcloud.io/hbuilderx.html选择要下载的版本,我下载的是v4.08版本:将压缩包下拉以后解压到某个目录下就可以了,不需要安装过程,例如,我解压到D:\HBuilderX目录下面:双击HBuilderX.exe,就可以运行了:注意:HB</div>
</li>
<li><a href="/article/1902808876462436352.htm"
title="Pybind11教程:从零开始打造 Python 的 C++ 小帮手" target="_blank">Pybind11教程:从零开始打造 Python 的 C++ 小帮手</a>
<span class="text-muted">Yc9801</span>
<a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>参考官网文档:https://pybind11.readthedocs.io/en/stable/index.html一、Pybind11是什么?想象你在Python里写了个计算器,但跑得太慢,想用C++提速,又不想完全抛弃Python。Pybind11就像一座桥,把C++的高性能代码“嫁接”到Python里。你可以用Python调用C++函数,就像请了个跑得飞快的帮手来干活。主要功能:绑定函数:</div>
</li>
<li><a href="/article/1902804209380683776.htm"
title="Cursor 终极使用指南:从零开始走向AI编程" target="_blank">Cursor 终极使用指南:从零开始走向AI编程</a>
<span class="text-muted">芯作者</span>
<a class="tag" taget="_blank" href="/search/DD%EF%BC%9A%E6%97%A5%E8%AE%B0/1.htm">DD:日记</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/AI%E7%BC%96%E7%A8%8B/1.htm">AI编程</a>
<div>在数字化浪潮席卷全球的今天,人工智能(AI)已不再是遥不可及的概念,而是逐渐融入我们日常生活的方方面面。作为未来技术的核心驱动力,AI编程成为了众多开发者和技术爱好者争相探索的领域。而在这场技术革命中,Cursor——这一看似简单却功能强大的编程工具,正悄然成为连接初学者与AI编程高手的桥梁。本文将带你从零开始,逐步解锁Cursor的终极使用指南,让你在AI编程的道路上越走越远。一、初识Curso</div>
</li>
<li><a href="/article/1902802949088800768.htm"
title="HTML 教程:从零开始掌握常用语法" target="_blank">HTML 教程:从零开始掌握常用语法</a>
<span class="text-muted">LoveYa!</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a>
<div>免费无广纯净版微信小程序测mbti很有趣,不需要任何授权,也不需要登录,直接就是测,几分钟了解自己的人格mbti,快来试试吧。可以微信直接搜索小程序名“一秒MBTI”HTML教程:从零开始掌握常用语法欢迎来到HTML的世界!HTML(HyperTextMarkupLanguage,超文本标记语言)是网页开发的基石,它负责定义网页的结构和内容。无论你是想成为一名前端开发者,还是仅仅想了解网页背后的魔</div>
</li>
<li><a href="/article/1902791080596795392.htm"
title="vue3+Ts+elementPlus二次封装Table分页表格,表格内展示图片、switch开关、支持" target="_blank">vue3+Ts+elementPlus二次封装Table分页表格,表格内展示图片、switch开关、支持</a>
<span class="text-muted">龙井>_<</span>
<a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/elementPlus/1.htm">elementPlus</a>
<div>目录一.项目文件结构二.实现代码1.子组件(表格组件)2.父组件(使用表格)一.项目文件结构1.表格组件(子组件)位置2.使用表格组件的页面文件(父组件)位置3.演示图片位置elementPlus表格Table表格|ElementPlus4.笑果演示表格笑果点击图片放大显示笑果二.实现代码1.子组件(表格组件)1.src/views/Table.vuehtml部分{{scope.$index+1}</div>
</li>
<li><a href="/article/1902788812375912448.htm"
title="使用opengl绘制立方体_一步步学OpenGL(25) -《Skybox天空盒子》" target="_blank">使用opengl绘制立方体_一步步学OpenGL(25) -《Skybox天空盒子》</a>
<span class="text-muted">weixin_39962153</span>
<a class="tag" taget="_blank" href="/search/%E4%BD%BF%E7%94%A8opengl%E7%BB%98%E5%88%B6%E7%AB%8B%E6%96%B9%E4%BD%93/1.htm">使用opengl绘制立方体</a>
<div>教程25Skybox天空盒子原文:http://ogldev.atspace.co.uk/www/tutorial25/tutorial25.htmlCSDN完整版专栏:https://blog.csdn.net/cordova/article/category/9266966背景天空盒子是一种让场景看上去更广阔无垠的一种视觉技术,用无缝对接的封闭纹理将摄像机的视口360度无死角的包裹起来。封闭纹</div>
</li>
<li><a href="/article/1902759434283708416.htm"
title="python函数支持哪些参数类型_Python函数的几种参数类型" target="_blank">python函数支持哪些参数类型_Python函数的几种参数类型</a>
<span class="text-muted">weixin_39965283</span>
<div>以下代码均以Python3为基础理解。初识Python函数大部分常见的语言如C、Java、PHP、C#、JavaScript等属于C系语言,Python不属于他们中的一员(ruby亦然)。在这些语言中,Python也属于比较新奇的一派,就函数来说,它没有大括号,用def关键字定义一个函数,定义后用:然后换行tab指定函数函数的范围,当然也不存在什么分号。作为一个函数,那个它肯定是有参数的,Pyth</div>
</li>
<li><a href="/article/1902750096563433472.htm"
title="【 <二> 丹方改良:Spring 时代的 JavaWeb】之 Spring MVC 的核心组件:DispatcherServlet 的工作原理" target="_blank">【 <二> 丹方改良:Spring 时代的 JavaWeb】之 Spring MVC 的核心组件:DispatcherServlet 的工作原理</a>
<span class="text-muted">Foyo Designer</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/mvc/1.htm">mvc</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a><a class="tag" taget="_blank" href="/search/HandlerMapping/1.htm">HandlerMapping</a><a class="tag" taget="_blank" href="/search/ViewResolver/1.htm">ViewResolver</a>
<div>点击此处查看合集https://blog.csdn.net/foyodesigner/category_12907601.html?fromshare=blogcolumn&sharetype=blogcolumn&sharerId=12907601&sharerefer=PC&sharesource=FoyoDesigner&sharefrom=from_link一、DispatcherServ</div>
</li>
<li><a href="/article/1902750092612399104.htm"
title="【脑洞小剧场】零帧起手创业小公司之 第一次技术分享会" target="_blank">【脑洞小剧场】零帧起手创业小公司之 第一次技术分享会</a>
<span class="text-muted">Foyo Designer</span>
<a class="tag" taget="_blank" href="/search/%E6%8A%80%E6%9C%AF%E8%81%8C%E5%9C%BA%E5%B0%8F%E5%89%A7/1.htm">技术职场小剧</a><a class="tag" taget="_blank" href="/search/%E8%81%8C%E5%9C%BA%E5%92%8C%E5%8F%91%E5%B1%95/1.htm">职场和发展</a><a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E4%BA%BA%E7%94%9F/1.htm">程序人生</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E6%96%B9%E6%B3%95/1.htm">学习方法</a><a class="tag" taget="_blank" href="/search/%E6%94%B9%E8%A1%8C%E5%AD%A6it/1.htm">改行学it</a><a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98%E5%88%9B%E5%AF%8C/1.htm">程序员创富</a>
<div>点击查看小剧场合集https://blog.csdn.net/foyodesigner/category_12896948.html阳光明媚的早晨,段萌儿怀揣着对新工作的无限憧憬,踏入了这家充满未知的小公司。然而,她万万没想到,第一天上班就迎来了一场“惊悚”之旅。阳光透过会议室的窗户,洒在摆满椅子的地板上,技术分享会的氛围既紧张又期待。今天,将是公司第一次正式的技术交流盛会,各路技术大牛摩拳擦掌,</div>
</li>
<li><a href="/article/1902739123991539712.htm"
title="Ubuntu MySQL 安装指南:五步轻松构建你的数据基石" target="_blank">Ubuntu MySQL 安装指南:五步轻松构建你的数据基石</a>
<span class="text-muted">海棠AI实验室</span>
<a class="tag" taget="_blank" href="/search/%E2%80%9C%E6%95%B0%E6%99%BA%E6%9C%AA%E6%9D%A5%E2%80%9C/1.htm">“数智未来“</a><a class="tag" taget="_blank" href="/search/-/1.htm">-</a><a class="tag" taget="_blank" href="/search/%E6%8E%A2%E7%B4%A2AI%E9%A9%B1%E5%8A%A8%E7%9A%84%E5%A4%A7%E6%95%B0%E6%8D%AE%E6%96%B0%E5%A2%83%E7%95%8C/1.htm">探索AI驱动的大数据新境界</a><a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/adb/1.htm">adb</a>
<div>目录前言:数据驱动的时代,MySQL为你保驾护航第一步:扬帆起航前的准备-系统软件包更新第二步:一键启航,MySQL服务器轻松就位第三步:引擎启动,让MySQL飞速运转第四步:安全护盾,为数据安全保驾护航第五步:初识MySQL,开启你的数据探索之旅进阶操作:打造更强大的数据港湾创建数据库、用户和权限:精细化管理你的数据开放远程访问:迎接来自远方的连接总结:迈出数据管理的关键一步前言:数据驱动的时代</div>
</li>
<li><a href="/article/1902734574870392832.htm"
title="springboot使用163发送自定义html格式的邮件" target="_blank">springboot使用163发送自定义html格式的邮件</a>
<span class="text-muted">星月前端</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>springboot使用163发送html格式的邮件效果:下面直接开始教学注册邮箱,生成授权码获取163邮箱的授权码,可以按照以下步骤操作:登录163邮箱打开浏览器,访问163邮箱登录页面。使用你的邮箱账号和密码登录。进入邮箱设置登录后,点击页面右上角的“设置”图标(通常是一个齿轮图标)。在菜单中选择“POP3/SMTP/IMAP”选项。开启SMTP服务在“POP3/SMTP/IMAP”设置页面中</div>
</li>
<li><a href="/article/1902724362268635136.htm"
title="bitset and valarray" target="_blank">bitset and valarray</a>
<span class="text-muted">heraldww</span>
<a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E5%AD%A6/1.htm">数学</a><a class="tag" taget="_blank" href="/search/ARM/1.htm">ARM</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/%E6%BC%82%E4%BA%AE%E7%9A%84UI%E7%95%8C%E9%9D%A2/1.htm">漂亮的UI界面</a><a class="tag" taget="_blank" href="/search/%E5%AE%8C%E6%95%B4%E7%9A%84%E7%95%8C%E9%9D%A2%E8%AE%BE%E8%AE%A1/1.htm">完整的界面设计</a><a class="tag" taget="_blank" href="/search/%E8%81%8C%E5%9C%BA%E5%92%8C%E5%8F%91%E5%B1%95/1.htm">职场和发展</a><a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E4%BA%BA%E7%94%9F/1.htm">程序人生</a>
<div>记录一个比较少用的容器C++std::bitsethttps://www.cnblogs.com/wangshaowei/p/10297877.htmlvalarrayvalarray面向数值计算的数组,在C++11中才支持支持很多数值数组操作,如求数组总和、最大数、最小数等。需要头文件valarray支持</div>
</li>
<li><a href="/article/1902707338272370688.htm"
title="前端性能优化之SSR优化" target="_blank">前端性能优化之SSR优化</a>
<span class="text-muted">xiangzhihong8</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>我们常说的SSR是指Server-SideRendering,即服务端渲染,属于首屏直出渲染的一种方案。SSR也是前端性能优化中最常用的技术方案了,能有效地缩短页面的可见时间,给用户带来很好的体验。SSR渲染方案一般来说,我们页面加载会分为好几个步骤:请求域名,服务器返回HTML资源。浏览器加载HTML片段,识别到有CSS/JavaScript资源时,获取资源并加载。现在大多数前端页面都是单页面应</div>
</li>
<li><a href="/article/1902682115355504640.htm"
title="常用的pdf技术有哪些?--笔记" target="_blank">常用的pdf技术有哪些?--笔记</a>
<span class="text-muted">我不是彭于晏灬</span>
<a class="tag" taget="_blank" href="/search/pdf/1.htm">pdf</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a>
<div>常用的pdf技术有哪些?1.iTextPDF:iText是著名的开放项目,是用于生成PDF文档的一个java类库。通过iText不仅可以生成PDF或rtf的文档,而且可以将XML、Html文件转化为PDF文件。Openoffice:openoffice是开源软件且能在windows和linux平台下运行,可以灵活的将word或者Excel转化为PDF文档。JasperReport:是一个强大、灵活</div>
</li>
<li><a href="/article/1902676816485740544.htm"
title="【VSCode】VSCode常用快捷键" target="_blank">【VSCode】VSCode常用快捷键</a>
<span class="text-muted">Ctrl Z.</span>
<a class="tag" taget="_blank" href="/search/vscode/1.htm">vscode</a><a class="tag" taget="_blank" href="/search/ide/1.htm">ide</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E8%BE%91%E5%99%A8/1.htm">编辑器</a>
<div>!+回车键快速创建html骨架Ctrl+/单行注释(取消)快捷键Alt+Shift+A块注释(取消)快捷键Ctrl+加号代码放大(适合浏览器)Ctrl+减号代码缩小(适合浏览器)Ctrl+Shift+K删除当前行Ctrl+H替换查询下一个/上一个:F3/Shift+F3选中所有出现在查询中的:Alt+EnterCtrl+D匹配当前选中的词汇或者行,再次选中-可操作Shift+Alt+F格式化代码F</div>
</li>
<li><a href="/article/1902674423505285120.htm"
title="【VSCode】VSCode常用插件" target="_blank">【VSCode】VSCode常用插件</a>
<span class="text-muted">Ctrl Z.</span>
<a class="tag" taget="_blank" href="/search/vscode/1.htm">vscode</a><a class="tag" taget="_blank" href="/search/ide/1.htm">ide</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E8%BE%91%E5%99%A8/1.htm">编辑器</a>
<div>Chinese(Simplified)(简体中文)LanguagePackforVisualStudioCode:简体中文支持插件HTML/CSS/JavaScriptSnippets:支持HTML/CSS/JavaScript快速匹配输入HTMLSnippets:这个插件提供了一系列HTML代码片段,通过简单的缩写就可以快速生成常用的HTML结构。例如,输入!并按下Tab键,就可以快速生成一个完</div>
</li>
<li><a href="/article/1902654375545860096.htm"
title="echarts柱状图区间滚动" target="_blank">echarts柱状图区间滚动</a>
<span class="text-muted">没有天赋的搬砖者</span>
<a class="tag" taget="_blank" href="/search/echarts/1.htm">echarts</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>constxData=['00:00','01:00','02:00','03:00','04:00','05:00','06:00'];constbarData=[5,20,36,10,10,20];option={tooltip:{show:true,trigger:'axis',confine:true,formatter(item){consthtml=`${xData[item[0].d</div>
</li>
<li><a href="/article/1902653238423908352.htm"
title="Java WebSocket与项目页面(通常是HTML + JavaScript)之间建立连接并传输数据" target="_blank">Java WebSocket与项目页面(通常是HTML + JavaScript)之间建立连接并传输数据</a>
<span class="text-muted">hh_fine</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/websocket/1.htm">websocket</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a>
<div>JavaWebSocket与项目页面(通常是HTML+JavaScript)之间建立连接并传输数据1.创建JavaWebSocket服务器:使用JavaWebSocketAPI创建一个WebSocket服务器端点。2.在HTML页面中使用JavaScript连接WebSocket:通过JavaScript的WebSocketAPI与JavaWebSocket服务器建立连接。3.双向数据传输:实现服</div>
</li>
<li><a href="/article/1902636857032765440.htm"
title="什么时候用到jupyter notebook的NBConvert" target="_blank">什么时候用到jupyter notebook的NBConvert</a>
<span class="text-muted">老光私享</span>
<a class="tag" taget="_blank" href="/search/jupyter/1.htm">jupyter</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a>
<div>JupyterNotebook的NBConvert功能是用来将JupyterNotebook文件转换为其他格式的工具。通常情况下,我们会用到NBConvert功能来将JupyterNotebook文件转换为HTML、LaTeX、PDF或其他文本格式。这样可以方便地将JupyterNotebook分享给他人,或者将其用于报告、文章、文档或其他写作目的。要使用NBConvert功能,需要在命令行中运行</div>
</li>
<li><a href="/article/1902636729777582080.htm"
title="【css酷炫效果】纯CSS实现球形阴影效果" target="_blank">【css酷炫效果】纯CSS实现球形阴影效果</a>
<span class="text-muted">冰夏之夜影</span>
<a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>【css酷炫效果】纯CSS实现球形阴影效果缘创作背景html结构css样式完整代码基础版进阶版(动态版)效果图想直接拿走的老板,链接放在这里:上传后更新缘创作随缘,不定时更新。创作背景刚看到csdn出活动了,赶时间,直接上代码,令人丧气的是:活动的领域有要求,不是发够就行,瞬间意志消沉。html结构css样式.button{background-image:url('a.gif');border-</div>
</li>
<li><a href="/article/1902635596015267840.htm"
title="sql与html" target="_blank">sql与html</a>
<span class="text-muted">就很对</span>
<a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a>
<div>sql与htmlsqlite3sqlsql_callbacksql_dicthtmlhtml01ser02sersql_workhtml_ser03.htmlwebser06ser012.html011.html013.html015.html03.html04.html05.html06.htmlsqlite3sql//sqlite3_open//sqlite3_exec//sqlite3_cl</div>
</li>
<li><a href="/article/80.htm"
title="java杨辉三角" target="_blank">java杨辉三角</a>
<span class="text-muted">3213213333332132</span>
<a class="tag" taget="_blank" href="/search/java%E5%9F%BA%E7%A1%80/1.htm">java基础</a>
<div>
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y</div>
</li>
<li><a href="/article/207.htm"
title="《大话重构》之大布局的辛酸历史" target="_blank">《大话重构》之大布局的辛酸历史</a>
<span class="text-muted">白糖_</span>
<a class="tag" taget="_blank" href="/search/%E9%87%8D%E6%9E%84/1.htm">重构</a>
<div>《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中</div>
</li>
<li><a href="/article/334.htm"
title="电驴链接在线视频播放源码" target="_blank">电驴链接在线视频播放源码</a>
<span class="text-muted">dubinwei</span>
<a class="tag" taget="_blank" href="/search/%E6%BA%90%E7%A0%81/1.htm">源码</a><a class="tag" taget="_blank" href="/search/%E7%94%B5%E9%A9%B4/1.htm">电驴</a><a class="tag" taget="_blank" href="/search/%E6%92%AD%E6%94%BE%E5%99%A8/1.htm">播放器</a><a class="tag" taget="_blank" href="/search/%E8%A7%86%E9%A2%91/1.htm">视频</a><a class="tag" taget="_blank" href="/search/ed2k/1.htm">ed2k</a>
<div>本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.</div>
</li>
<li><a href="/article/461.htm"
title="Javascript中函数的toString()方法" target="_blank">Javascript中函数的toString()方法</a>
<span class="text-muted">周凡杨</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/js/1.htm">js</a><a class="tag" taget="_blank" href="/search/toString/1.htm">toString</a><a class="tag" taget="_blank" href="/search/function/1.htm">function</a><a class="tag" taget="_blank" href="/search/object/1.htm">object</a>
<div>简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.</div>
</li>
<li><a href="/article/588.htm"
title="struts处理自定义异常" target="_blank">struts处理自定义异常</a>
<span class="text-muted">g21121</span>
<a class="tag" taget="_blank" href="/search/struts/1.htm">struts</a>
<div>很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相</div>
</li>
<li><a href="/article/715.htm"
title="Linux中find常见用法示例" target="_blank">Linux中find常见用法示例</a>
<span class="text-muted">510888780</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;</div>
</li>
<li><a href="/article/842.htm"
title="SpringMVC的各种参数绑定方式" target="_blank">SpringMVC的各种参数绑定方式</a>
<span class="text-muted">Harry642</span>
<a class="tag" taget="_blank" href="/search/springMVC/1.htm">springMVC</a><a class="tag" taget="_blank" href="/search/%E7%BB%91%E5%AE%9A/1.htm">绑定</a><a class="tag" taget="_blank" href="/search/%E8%A1%A8%E5%8D%95/1.htm">表单</a>
<div>1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q</div>
</li>
<li><a href="/article/969.htm"
title="Java 获取Oracle ROWID" target="_blank">Java 获取Oracle ROWID</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a>
<div>
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i</div>
</li>
<li><a href="/article/1096.htm"
title="java获取方法的参数名" target="_blank">java获取方法的参数名</a>
<span class="text-muted">antlove</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jdk/1.htm">jdk</a><a class="tag" taget="_blank" href="/search/parameter/1.htm">parameter</a><a class="tag" taget="_blank" href="/search/method/1.htm">method</a><a class="tag" taget="_blank" href="/search/reflect/1.htm">reflect</a>
<div>reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt</div>
</li>
<li><a href="/article/1223.htm"
title="JAVA正则表达式匹配 查找 替换 提取操作" target="_blank">JAVA正则表达式匹配 查找 替换 提取操作</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a><a class="tag" taget="_blank" href="/search/%E6%9B%BF%E6%8D%A2/1.htm">替换</a><a class="tag" taget="_blank" href="/search/%E6%8F%90%E5%8F%96/1.htm">提取</a><a class="tag" taget="_blank" href="/search/%E6%9F%A5%E6%89%BE/1.htm">查找</a>
<div>正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.</div>
</li>
<li><a href="/article/1350.htm"
title="Java中equals()与hashCode()方法详解" target="_blank">Java中equals()与hashCode()方法详解</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/set/1.htm">set</a><a class="tag" taget="_blank" href="/search/equals%28%29/1.htm">equals()</a><a class="tag" taget="_blank" href="/search/hashCode%28%29/1.htm">hashCode()</a>
<div>一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I</div>
</li>
<li><a href="/article/1477.htm"
title="精通Oracle10编程SQL(4)使用SQL语句" target="_blank">精通Oracle10编程SQL(4)使用SQL语句</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/plsql/1.htm">plsql</a>
<div>--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser</div>
</li>
<li><a href="/article/1604.htm"
title="【Nginx二】Nginx作为静态文件HTTP服务器" target="_blank">【Nginx二】Nginx作为静态文件HTTP服务器</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/HTTP%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">HTTP服务器</a>
<div> Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name </div>
</li>
<li><a href="/article/1731.htm"
title="kafka获得最新partition offset" target="_blank">kafka获得最新partition offset</a>
<span class="text-muted">blackproof</span>
<a class="tag" taget="_blank" href="/search/kafka/1.htm">kafka</a><a class="tag" taget="_blank" href="/search/partition/1.htm">partition</a><a class="tag" taget="_blank" href="/search/offset/1.htm">offset</a><a class="tag" taget="_blank" href="/search/%E6%9C%80%E6%96%B0/1.htm">最新</a>
<div>kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.</div>
</li>
<li><a href="/article/1858.htm"
title="centos 7安装docker两种方式" target="_blank">centos 7安装docker两种方式</a>
<span class="text-muted">ronin47</span>
<div> 第一种是采用yum 方式
yum install -y docker
</div>
</li>
<li><a href="/article/1985.htm"
title="java-60-在O(1)时间删除链表结点" target="_blank">java-60-在O(1)时间删除链表结点</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..</div>
</li>
<li><a href="/article/2112.htm"
title="nginx利用proxy_cache来缓存文件" target="_blank">nginx利用proxy_cache来缓存文件</a>
<span class="text-muted">cfyme</span>
<a class="tag" taget="_blank" href="/search/cache/1.htm">cache</a>
<div>user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma</div>
</li>
<li><a href="/article/2239.htm"
title="[JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题" target="_blank">[JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F/1.htm">嵌入式</a>
<div>
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去</div>
</li>
<li><a href="/article/2366.htm"
title="如何集成支付宝官方文档" target="_blank">如何集成支付宝官方文档</a>
<span class="text-muted">dai_lm</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
</div>
</li>
<li><a href="/article/2493.htm"
title="应该在什么时候使用Hadoop" target="_blank">应该在什么时候使用Hadoop</a>
<span class="text-muted">datamachine</span>
<a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a>
<div>原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado</div>
</li>
<li><a href="/article/2620.htm"
title="在GridView中对于有外键的字段使用关联模型进行搜索和排序" target="_blank">在GridView中对于有外键的字段使用关联模型进行搜索和排序</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/yii/1.htm">yii</a>
<div>在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'</div>
</li>
<li><a href="/article/2747.htm"
title="使用NSString 的格式化大全" target="_blank">使用NSString 的格式化大全</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/Objective-C/1.htm">Objective-C</a>
<div>格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c</div>
</li>
<li><a href="/article/2874.htm"
title="使用activeX插件对象object滚动有重影" target="_blank">使用activeX插件对象object滚动有重影</a>
<span class="text-muted">蕃薯耀</span>
<a class="tag" taget="_blank" href="/search/activeX%E6%8F%92%E4%BB%B6/1.htm">activeX插件</a><a class="tag" taget="_blank" href="/search/%E6%BB%9A%E5%8A%A8%E6%9C%89%E9%87%8D%E5%BD%B1/1.htm">滚动有重影</a>
<div>
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#</div>
</li>
<li><a href="/article/3001.htm"
title="SpringMVC4零配置" target="_blank">SpringMVC4零配置</a>
<span class="text-muted">hanqunfeng</span>
<a class="tag" taget="_blank" href="/search/springmvc4/1.htm">springmvc4</a>
<div>基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请</div>
</li>
<li><a href="/article/3128.htm"
title="《开源框架那点事儿16》:缓存相关代码的演变" target="_blank">《开源框架那点事儿16》:缓存相关代码的演变</a>
<span class="text-muted">j2eetop</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90%E6%A1%86%E6%9E%B6/1.htm">开源框架</a>
<div>问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo</div>
</li>
<li><a href="/article/3255.htm"
title="AngularJS浅析" target="_blank">AngularJS浅析</a>
<span class="text-muted">kvhur</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a>
<div>概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间</div>
</li>
<li><a href="/article/3382.htm"
title="架构师之jdk的bug排查(一)---------------split的点号陷阱" target="_blank">架构师之jdk的bug排查(一)---------------split的点号陷阱</a>
<span class="text-muted">nannan408</span>
<a class="tag" taget="_blank" href="/search/split/1.htm">split</a>
<div>1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou</div>
</li>
<li><a href="/article/3509.htm"
title="如何对10亿数据量级的mongoDB作高效的全表扫描" target="_blank">如何对10亿数据量级的mongoDB作高效的全表扫描</a>
<span class="text-muted">quentinXXZ</span>
<a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a>
<div> 本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,</div>
</li>
<li><a href="/article/3636.htm"
title="C语言算法之水仙花数" target="_blank">C语言算法之水仙花数</a>
<span class="text-muted">qiufeihu</span>
<a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a>
<div>/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x</div>
</li>
<li><a href="/article/3763.htm"
title="JSP指令" target="_blank">JSP指令</a>
<span class="text-muted">wyzuomumu</span>
<a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a>
<div>
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html> |