- python-git- GitHub
45度看我
github
python之git-GitHub一:github原文链接二:WhatisGitHub1>创建仓库2>创建分支3>提交修改4>发起PullRequest三:理解GitHub流四:创建你的GitHub主页1>setting-->“Commitchanges”按钮五:典型的项目1>社区(TheCommunity)2>文档(TheDocs)3>Issue创建一个问题单4>PullRequest六:Git
- 推荐文章:GPU 基于顶点着色器的高效动画系统 for Unity.Entities
劳治亮
推荐文章:GPU基于顶点着色器的高效动画系统forUnity.Entities去发现同类优质开源项目:https://gitcode.com/1、项目介绍该项目是一个专为Unity.Entities设计的轻量级但极快的GPU顶点着色器动画系统。灵感源自Nordeus和Unity的合作,经过优化和调整,以适应最新的实体系统。它特别适用于需要大量角色各自独特动画的情况,且动画状态处理极其简单。2、项目
- [Unity] GPU动画实现(四)——生成动画数据
Zhidai_
Unityunity动画游戏引擎
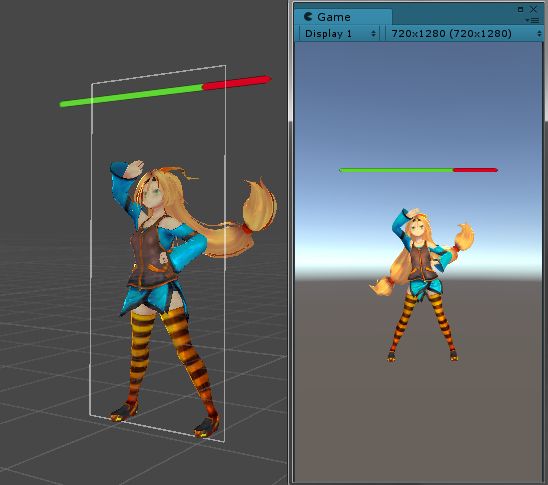
目前使用的方法有一个很大缺陷在于基于顶点生成的动画占用的空间很大,一个理想的情况是基于骨骼数据,本文权当抛砖引玉,后续有时间考虑尝试一下基于骨骼数据生成动画。本文内容大量参考自白菊花瓣丶的视频,感谢!生成动画数据需要用到ComputeShader来提高运行的效率,首先在Resources下创建这样一个computeshader,在这里我将其命名为"AnimVertices"。#pragmakern
- [Unity] GPU动画实现(一)——介绍
Zhidai_
Unityunity动画游戏引擎游戏开发
当谈到戴森球计划的时候,我师兄说里面的动画都是一个叫GPU动画的东西来实现的,几乎一切图形功能名字扯到GPU的时候,通常都是高性能的体现,让我不禁好奇GPU动画是什么东西。定义首先什么是GPU动画,GPU动画是将动画的顶点信息记录下来,通过Shader在顶点着色器阶段重新设置顶点的位置,从而渲染出动画。因此GPU动画是典型的空间换时间的方案。实现步骤本系列主要目标是实现GPU动画,围绕这个目标要做
- unity 判断当前设备是否是模拟器(安卓)
QO_GQ
unityandroidunity游戏引擎
最近有个需求,需要判断当前设备是否是模拟器,网上查了一下,发现基本上都是使用特征字符串进行检索,类似这种:if(SystemInfo.deviceModel.Contains("Emulator")||SystemInfo.deviceModel.Contains("AndroidSDK"))returntrue;if(SystemInfo.deviceName.Contains("Android
- unity shader卡通渲染(描边)+阴影+多光源处理
QO_GQ
shadershaderunity3d
说道卡通渲染,应该都会想到描边:我所学的描边有三种:一种是计算边缘深度检测描边一种是色差检测描边一种是利用顶点法线向外扩展返回单色pass,使用正面裁剪我用的第三种:pass{//剔除前面(朝向摄像机的面)保留内部渲染CullFrontCGPROGRAM#pragmafragmentfragfloat4_LineColor;float_Line;structa2v{float4pos:POSITI
- JAVA AOP 带参数 实现 (简版)
xiaoyustudiowww
java开发语言
=======Java代码packageorg.rain.aop;importjava.lang.reflect.InvocationHandler;importjava.lang.reflect.Method;importjava.lang.reflect.Proxy;interfaceSmallRainTargetInterface{voiddoThing();voiddoThingArgs(
- 前端实现页面截图 -- html2canvas
浮桥
前端
方案:canvaspuppeteer(无头浏览器)html2canvas使用html2canvas实现:考虑:1.截图区域:全页面截图,局部截图、特定区域截图2.函数式、组件式实现代码:页面截图页面截图示例这是一个简单的页面截图示例。截图functionhtml2canvasToImage(dom){//使用html2canvas将页面转换为canvashtml2canvas(dom).then(
- IntelliJ IDEA 2023.3.1安装指南从下载到配置的完整教程(附资源下载)
心灵宝贝
intellij-ideajavaide
安装IntelliJIDEA2023.3.1非常简单,以下是详细的安装步骤,适用于Windows、macOS和Linux系统。1.下载IntelliJIDEAIntelliJIDEA下载链接:https://pan.quark.cn/s/3ad975664934选择适合你的操作系统的版本:Ultimate版:功能全面,支持所有开发语言和框架(需付费)。Community版:免费版,适合Java和K
- 使用Unity引擎开发的Windows 11系统3D打地鼠游戏的方案
1079986725
手机游戏开发者Windows游戏java玩游戏
创建Unity项目:使用UnityHub新建3D项目设置目标平台为Windows场景搭建:csharp//地鼠控制器WhackAMole.csusingUnityEngine;usingSystem.Collections;publicclassWhackAMole:MonoBehaviour{publicfloatpopupDuration=1.5f;publicfloatminHideTime
- Lua语言的自动化测试
穆韵澜
包罗万象golang开发语言后端
Lua语言的自动化测试随着软件开发的迅猛发展和不断变化的需求,自动化测试逐渐成为确保软件质量的重要环节。自动化测试不仅可以大幅度提高测试效率,还能减少人工测试的误差,从而提升产品的稳定性和可靠性。在众多编程语言中,Lua以其简洁、灵活和高效的特性,逐渐成为自动化测试领域的一个有力工具。本文将深入探讨Lua语言在自动化测试中的应用,包括其基本特性、优势、常用框架以及实践中的最佳实践。一、Lua语言简
- kube-prometheus-stack部署prometheus全栈监控k8s
时空无限
Kuberneteskubernetes
添加源helmrepoaddprometheus-communityhttps://prometheus-community.github.io/helm-charts更新源helmrepoupdate成功输出Hangtightwhilewegrabthelatestfromyourchartrepositories......Successfullygotanupdatefromthe"prom
- k8s-06-prometheus-stack
多懂一些
kubernetes实战nginxlinuxcentosprometheus
安装#下载yaml#[下载](https://github.com/prometheus-community/helm-charts/tree/main/charts/kube-prometheus-stack)#镜像下载dockerlogin--username=xxxx registry.cn-shanghai.aliyuncs.comdockerpullregistry.cn-shangha
- C# 项目常用库
OSwich
wpf
1.MVVM框架(CommunityToolkit.Mvvm)平台和运行时库相独立-.NET2.0标准和.NET5(与UI框架无关)简单易用-在程序结构和编码范式上没有严格要求,即使用灵活自由组件-自由选择要使用的组件参考实现-精炼且性能好,提供了基础库的接口实现,但缺乏直接使用它们的具体类型这个包针对是.NET标准的,所以它能应用于任何平台:UWP,WinForms,WPF,Xamarin,Un
- Unicode码------二个字节编码的系统
Mar.三月
Java基础知识
Unicode码:Unicode码也是一种国际标准编码,采用二个字节编码它为每种语言中的每个字符设定了统一并且唯一的二进制编码,以满足跨语言、跨平台进行文本转换、处理的要求。Unicode编码则是采用双字节16位来进行编号,可编65536字符,基本上包含了世界上所有的语言字符,它也就成为了全世界一种通用的编码,而且用十六进制4位表示一个编码,非常简结直观,为大多数开发者所接受,特别是十六进制编码后
- 【模块化编程】数据标签 转 独热编码
十二月的猫
pytorch人工智能科研与代码
个人主页:十二月的猫-CSDN博客系列专栏:《PyTorch科研加速指南:即插即用式模块开发》-CSDN博客十二月的寒冬阻挡不了春天的脚步,十二点的黑夜遮蔽不住黎明的曙光目录1.前言2.标签转独热编码函数2.1完整函数2.2函数功能解释3.实战示例4.总结1.前言《Python/PyTorch极简课》专栏持续更新中,未来最少文章数量为100篇。由于专栏刚刚建立,目前免费,后续将慢慢恢复原价至99.
- RxSqlUtils(base R2dbc)
xdpcxq1029
技术分享oracle数据库
一、前言随着Solon3.0和Solon-Rx3.0发布,用于“响应式”操作数据库。RxSqlUtils是基于R2dbc和Reactor接口构建。极简风格,就像个工具类,故名:RxSqlUtils。尤其在solon-web-rx和场景开发时,RxSqlUtils会是最好的良配。二、RxSqlUtils使用1、引入依赖org.noearsolon-data-rx-sqlutils2、新建数据库表(f
- QML界面卡死分析--01 --Canvas与QRasterPaintEngine
香油哥
Qmlqt
QML界面卡死分析--01现象—Canvas与QRasterPaintEngine相关前置条件:渲染循环使用多线程方式;发现界面假死,无响应;拷贝dump分析,主线程堆栈如下:#0SyncSemWait()#10x000000007b4f8784inQMutexPrivate::wait(int)()fromqt_engine/qt-engine/lib/libQt6Core.so.6.5.0#2
- SpringBoot2.0实战 | 第二十八章:整合SpringSecurity之前后端分离使用JWT实现登录鉴权
死牛胖子
#SpringBootspringBootspringSecurityjwttokenmybatis
在前面的文章中,我们已经使用token实现前后端分离的系统登录及访问鉴权。第二十四章:整合SpringSecurity之最简登录及方法鉴权第二十五章:整合SpringSecurity之基于数据库实现登录鉴权第二十六章:整合SpringSecurity之前后端分离使用JSON格式交互第二十七章:整合SpringSecurity之前后端分离使用Token实现登录鉴权登录成功后,服务端会生成一个toke
- GDPU unity游戏开发 一天速成
孑么
#三维游戏开发unity游戏引擎c#动画图形渲染技术美术游戏程序
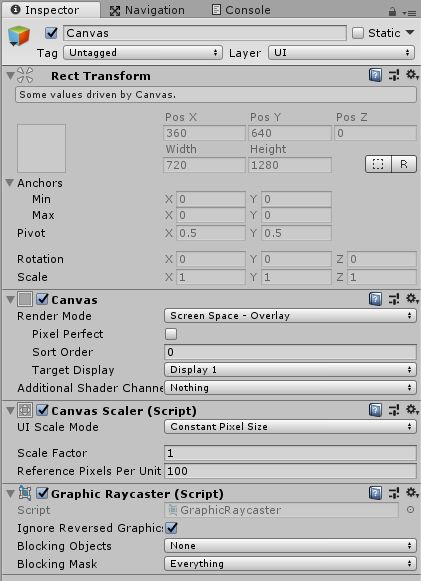
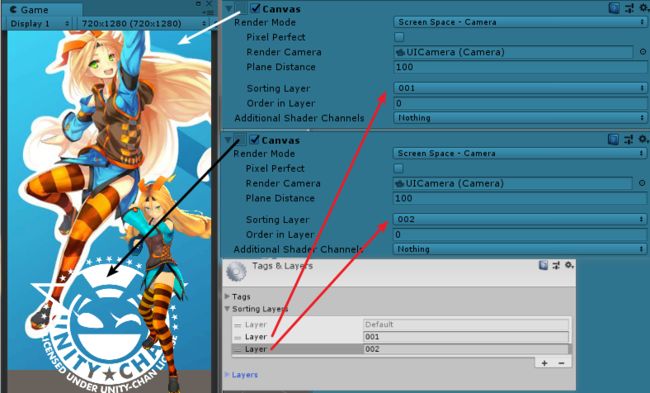
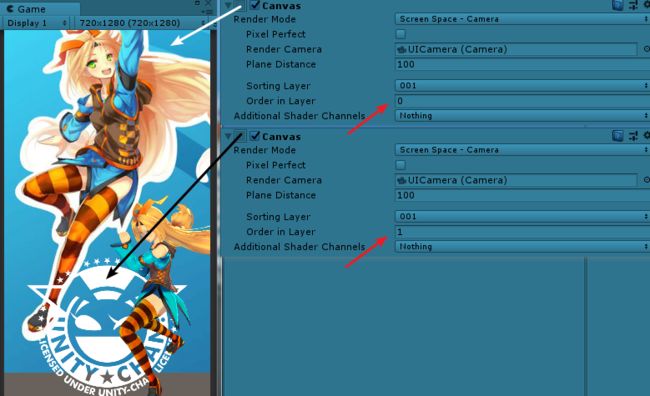
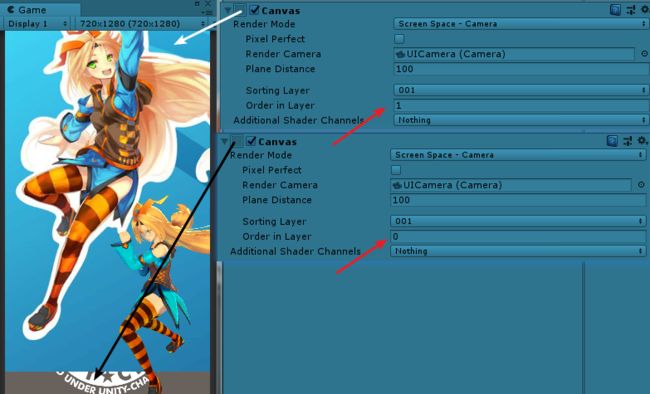
目录复习提纲拿住一.游戏引擎入门二.引擎基础知识三.界面交互设计四.物理引擎五.光照材质地形系统六.音视频动画特效系统七.寻路系统小题简答题名词解释程序填空“我游戏都玩不明白,还让我做游戏o(≧口≦)o”还在为课程烦恼嘛,本文重点在于,一学期摸鱼必过指南。复习提纲拿住注:该栏目转载请写明出处。温馨提示:代码题gameObject类跟transform类是内置的,其它实例调用均需初始化操作。然后一定
- 【C 语言极简自学笔记】Day1 初识「C语言」
LQYYDSY
学习笔记笔记c语言
一句话认识C语言「C是唯一能让你同时触摸硬件和软件的语言」C语言是一门通用计算机编程语言,广泛应用于底层开发,主要是提供一种能以简易的方式编译、处理低级存储器、产生少量的机器码以及不需要任何运行环境支持便能运行的编程语言。第一个C语言实例#includeintmain(){printf("HelloWorld!!!");return0;}(1)main函数是C语言程序的入口,一个C语言程序有且只有
- 【零基础入门unity游戏开发——unity3D篇】物理系统 —— 3D物理材质Physics Material
向宇it
#unity3d材质c#游戏引擎开发语言编辑器
考虑到每个人基础可能不一样,且并不是所有人都有同时做2D、3D开发的需求,所以我把【零基础入门unity游戏开发】分为成了C#篇、unity通用篇、unity3D篇、unity2D篇。【C#篇】:主要讲解C#的基础语法,包括变量、数据类型、运算符、流程控制、面向对象等,适合没有编程基础的同学入门。【unity通用篇】:主要讲解unity的基础通用的知识,包括unity界面、unity脚本、unit
- PMP冲刺每日一题(32)答案解析
PM简读馆
PMP每日打卡产品经理
作者简介:程序员转项目管理领域优质创作者个人邮箱:[
[email protected]]PMP资料导航:PM菜鸟(查阅PMP大纲考点)座右铭:上善若水,水善利万物而不争。绿泡泡:PM简读馆(包含更多PM常用免费资料)目录试题1试题2试题3试题4试题5试题1标题:项目经理分析后得出结论,项目的成本绩效指数为80%,到目前为止项目的实际成本为100,000美元,但是预计到目前的成本应为120,000美
- WPF Prism模块加载 1.Appconfig的配置方式
她说彩礼65万
WPFPrism框架wpf
在使用Prism框架构建模块化WPF应用程序时,可以通过多种方式加载模块。其中一种方法是通过手动配置app.config文件来定义模块。这种方法允许你在不修改代码的情况下添加或移除模块,提高了灵活性和可维护性。手动配置app.config加载Prism模块的步骤1.添加必要的NuGet包确保你的项目中包含了以下NuGet包:Prism.Unity或其他你选择的依赖注入容器(如Prism.DryIo
- uni-app选择图片进行覆盖然后分享或打印
MandiGao
uni-appuni-app前端javascript
需求:APP上传手机原有的图片,进行覆盖指定的部分,覆盖完成后,唤起原生系统的分享面板,面板上有分享给其他人,还有打印选项准备一个canvas和button标签选择图片这个canvas主要是把选择的图片画上去,所以不知道选的是哪张图片,当然也不知道宽高是多少,所以用的是动态的宽高,这个宽高一定要设置!!!完成事件//选择图片进行裁剪clipImg(){uni.chooseImage({count:
- Mybaits的优点&缺点?
java1234_小锋
mybatismybatis
大家好,我是锋哥。今天分享关于【Mybaits的优点&缺点?】面试题。希望对大家有帮助;Mybaits的优点&缺点?1000道互联网大厂Java工程师精选面试题-Java资源分享网MyBatis是My一种Batis是一个优秀流的Java行的Java持久化持框久架化,它框通过架将SQL,它简语化句了与数据库Java操作与方法Java进行对映象射之间来的简映化射数据库。操作相。对于它J具有PA很多(优
- 前端大屏触摸签名实现
风无雨
前端前端
参考:JavaScript实现手写签名,可触屏手写,支持移动端与PC端双端保存_js手写签名-CSDN博客https://www.cnblogs.com/smileZAZ/p/17219400.html1.新建一个canvas元素获取canvas上下文,绘制初始矩形,设置高度宽度,初始绘制位置0,0//创建上下文constctx=canvas.getContext('2d')2.监听touchst
- 小程序 实现手写签名功能
小星落
小程序javascriptjscanvas小程序
小程序利用canvas实现手写签名设置小程序横屏在page.json或对应页面.json文件中设置landscape代表固定横屏"pageOrientation":"landscape"手写签名创建canvas画布设置监听触摸开始移动结束等时间此处为uniapp示例原生小程序的也可参考进行修改(只需将@touchmove等事件换为bindtouchmove等微信事件即可)重签完成签名page{ba
- 移动端Canvas实现手写签名
不知名靓仔
canvas
引言在移动应用开发中,手写签名功能的集成已经成为许多业务场景的标配,比如电子合同签署、医疗记录确认或是物流配送签收等。本文将详细阐述如何在移动端实现手写签名,包括技术选型、具体实现步骤以及优化建议,帮助开发者快速上手并构建高质量的手写签名体验。技术选型1.使用CanvasAPIHTML5的CanvasAPI提供了在网页上绘制图形的能力,包括路径、文本、图像等,非常适合用来捕捉和展示手写签名。在移动
- Unity 中 Boids 算法:模拟群体行为的奇妙世界
阿贾克斯的黎明
游戏开发unity算法游戏引擎
目录Unity中Boids算法:模拟群体行为的奇妙世界一、Boids算法适用场景二、Boids算法基本原理三、在Unity中实现Boids算法在Unity游戏开发的广袤天地里,模拟逼真的群体行为能够为游戏增添丰富的动态与真实感。Boids算法作为实现这一效果的强大工具,被广泛应用于模拟鸟群翱翔、鱼群洄游、兽群迁徙等场景。本文将深入探讨Unity中Boids算法的应用,包括适用场景、实现方式及代码示
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr