获取全套webpack 4.x教程,请访问瓦力博客
这小节小菜带大家写有关图片的配置,在web中处理图片好像没有什么特别需要处理的,小菜能想到的主要是图片的路径问题,还有去缓存以及图片压缩。
本小节主要功能:
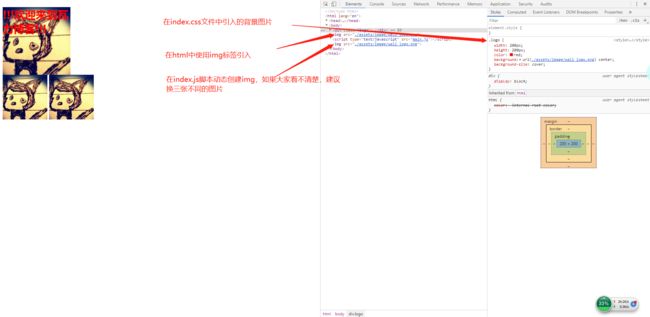
- 在页面中使用图片
- 在css中使用图片
- 在js脚本中使用图片
- 去缓存
- 图片压缩
1.文件结构
myProject
|-dist
- |-index.html
- |-main.js
|-node_modules
|-src
|-assets
|-css
|-index.css
|-less
|-index.less
|-sass
|-index.scss
+ |-images
+ |-wali_logo.png
|-index.html
|-index.js
|-package.json
|-webpack.config.js
|-postcss.config.js
2.引入图片路径
src/index.html
Title
!!!欢迎来到瓦力博客!!!

src/index.js
import "./assets/css/index.css"
import wali from "./assets/images/wali_logo.png";
var img = document.createElement('img');
img.src = wali;
document.body.appendChild(img);
src/assets/css/index.css
.logo{
width: 200px;
height: 200px;
color: red;
background: url("../images/wali_logo.png") center;
background-size: cover;
}
webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const CleanWebpackPlugin = require('clean-webpack-plugin');
module.exports = {
mode:'development',
entry:'./src/index.js',
module:{
rules:[
{
test:/\.css$/,
use:[
'style-loader',
{
loader:'css-loader',
options:{
importLoaders:1
}
},
'postcss-loader'
]
},
{
test:/\.scss$/,
use:[
'style-loader',
{
loader:'css-loader',
options:{
importLoaders:2
}
},
'sass-loader',
'postcss-loader'
]
},
{
test: /\.less$/,
use: [
'style-loader',
{
loader:'css-loader',
options:{
importLoaders:2
}
},
'less-loader',
'postcss-loader'
]
},
+ {
+ test:/\.(png|svg|jpeg|jpg|gif)$/,
+ use:[
+ {
+ loader:'file-loader',
+ options:{
+ name:'[name]', //[path] 上下文环境路径
+ publicPath:'./assets/image/', //公共路径
+ outputPath:'assets/image/', //输出路径
+ }
+ }
+ ]
+ },
+ {
+ test: /\.html$/,
+ use:[
+ {
+ loader:'html-loader',
+ options:{
+ arrts:['img:src','img:data-src'],
+ minimize:false //是否压缩html
+ }
+ }
+ ]
+ }
]
},
plugins: [
new HtmlWebpackPlugin({
title: '瓦力博客',
template: './src/index.html' //以src/index.html为编译模板
}),
new CleanWebpackPlugin()
],
output:{
path: path.resolve(__dirname,'dist')
}
}
在处理图片的配置中,file-loader中publicPath是指当匹配到这个图片之后,在路径前面添加./assets/image/。暂时这么写是因为本地打开html的协议file:///协议并不是http://协议。我在后面会重新配置,这里只是暂做演示。
安装laoder
yarn add file-loader
yarn add html-loader
运行webpack
yarn run dev
运行后,没有报错。我们打开dist/index.html文件。
3.去缓存
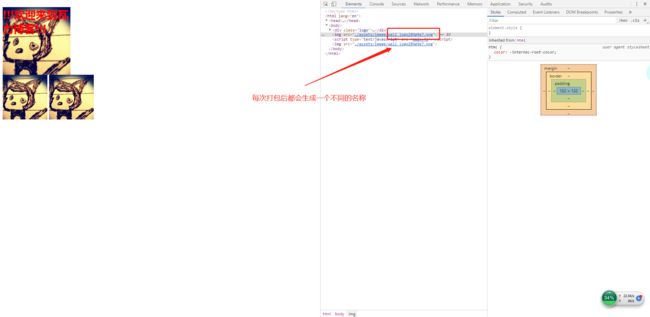
不知道大家仔细看没有上面那张截图,图片名称是wali_logo.png。如果这样就会带来一个缓存问题,缓存问题是怎么来的呢?当我们把服务器上的图片更新之后,刷新页面,浏览器本地缓存的图片不会被换掉。那么用户就不能及时看到最新的界面。要解决这个问题,那就是让webpack在打包图片时,每次对图片都生成一个不同的名字。刷新浏览器就不会缓存之前的图片了。如果想了解浏览器缓存{:target="_blank"}
webpack.config.js
{
test:/\.(png|svg|jpeg|jpg|gif)$/,
use:[
{
loader:'file-loader',
options:{
+ name:'[name][sha512:hash:base64:7].[ext]',
publicPath:'./assets/image/',
outputPath:'assets/image/',
}
}
]
}
重新编译webpack
yarn run dev
4.图片压缩
index.html
小菜感觉图片压缩没什么用,一般设计给出来的图片基本就很难在压缩了。图片压缩效果并不是特别理想,为了演示图片被真的压缩了,小菜找了一张比较大的图片。
Title
!!!欢迎来到瓦力博客!!!

大家自己要在网络上找一张图片,放在src/assets/images/test.jpg
webpack.config.js
{
test:/\.(png|svg|jpeg|jpg|gif)$/,
use:[
{
loader:'file-loader',
options:{
name:'[name].[ext]', //[path] 上下文环境路径
publicPath:'./assets/image/', //公共路径
outputPath:'assets/image/', //输出路径
}
},
+ {
+ loader: 'image-webpack-loader',
+ options: {
+ mozjpeg: {
+ progressive: true,
+ quality: 65
+ },
+ // optipng.enabled: false will disable optipng
+ optipng: {
+ enabled: false,
+ },
+ pngquant: {
+ quality: '65-90',
+ speed: 4
+ },
+ gifsicle: {
+ interlaced: false,
+ },
+ // the webp option will enable WEBP
+ webp: {
+ quality: 75
+ }
+ },
+ },
]
}
运行webpack
yarn run dev
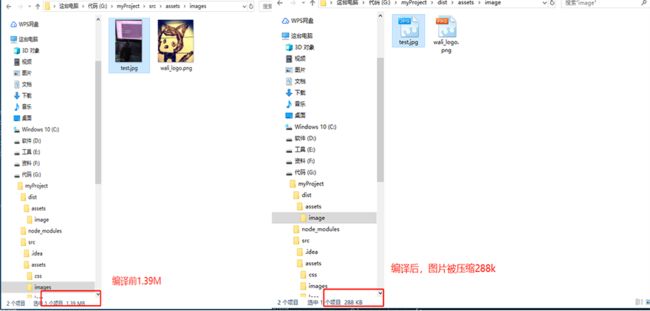
大家可以看到在编译前图片1.39M编译后变成288k,图片被压缩了。这样图片可能会有失真,所以上面的参数大家还是根据自己的实际情况自己调整。小菜建议用默认配置,或者就不要配置图片压缩。设计在给到图片的时候相信应该是最小图片了。
还原成默认配置
{
test:/\.(png|svg|jpeg|jpg|gif)$/,
use:[
{
loader:'file-loader',
options:{
name:'[name].[ext]', //[path] 上下文环境路径
publicPath:'./assets/image/', //公共路径
outputPath:'assets/image/', //输出路径
}
},
{
loader: 'image-webpack-loader',
options: {
bypassOnDebug: true, // [email protected]
disable: true, // [email protected] and newer
},
},
]
}