学习前先放上第一篇写的文章,这篇再次学习数组我们来讲一下上次没讲到的
JS数组、字符串、数学函数
先做个小总结:
isArray()//判断数组
concat()//合并数组、把对象合并为数组、对象浅拷贝
slice()//提取原数组
join()//分割数组为字符串
reverse()//颠倒顺序,改变原数组
--------------------------
push、pop堆栈方法
shift、unshift队列方法:
splice各种改
//原数组改变
--------------------------
sort()排序
filter()过滤,返回新数组,不改变原数组
--------------------------
map返回新数组, 不改变原数组
forEach ,用于操作数据,不返回新数组,不改变原数组
//遍历
-------------------------
some() 类似或
every() 类似与
//群体判断
-------------------------
reduce(), reduceRight()
//累计方法
-------------------------
indexOf(), lastIndexOf()
//value搜寻,一前一后
判断数组 Array.isArray()
Array.isArray方法用来判断一个值是否为数组返回布尔值,比typeof好用
var arr = [1,2,3]
typeof arr //object
Array.isArray(arr) // true
Array的实例方法
valueOf(), toString()
valueOf方法返回数组本身
var arr = [1,2,3]
arr.valueOf() // [1,2,3]
`toString方法把数组转化为字符串
var a = [1, 2, 3];
a.toString() // "1,2,3"
var a = [1, 2, 3, [4, 5, 6]];
a.toString() // "1,2,3,4,5,6"
push()
改变原数组
push方法用于在数组的末端添加一个或多个元素,并返回添加新元素后的数组
var arr = [];
arr .push(1); // 1
arr .push('a'); // 2
arr .push(true, {}) // 4
arr // [1, 'a', true, Object]
如何合并两个数组
var a = [1, 2, 3];
var b = [4, 5, 6];
Array.prototype.push.apply(a,b);
// 或者
[].push.apply(a,b)
// 上面两种写法等同于
a.push(4, 5, 6)
a // [1, 2, 3, 4, 5, 6]
这两个都具有push,从这里我们也可以看出一点原型的知识
Array.prototype.push
[].push
注意:直接使用使用push或call而不用apply也出现如图中的错误。
fun.apply(thisArg[, argsArray])
fun.call(thisArg[, arg1[, arg2[, ...]]])
pop()
改变原数组
pop方法用于删除数组的最后一个元素,并返回该元素。
var arr = [1,2,3]
arr.pop() //3
arr // [1,2]
对空数组使用pop方法,不会报错,而是返回undefined。
[].pop() // undefined
join()
join方法以参数作为分隔符,将所有数组成员组成一个字符串返回。如果不提供参数,默认用逗号分隔。
var a = [1, 2, 3, 4];
a.join(' ') // '1 2 3 4'
a.join(' | ') // "1 | 2 | 3 | 4"
a.join() // "1,2,3,4"
如果数组成员是undefined或null或空位,会被转成空字符串。
[undefined, null].join('#')
// '#'
['a',, 'b'].join('-')
// 'a--b'
通过call方法,这个方法也可以用于字符串。
Array.prototype.join.call('hello', '-')
// "h-e-l-l-o"
[].join.call('world','+')
// "w+o+r+l+d"
join方法也可以用于类似数组的对象。
var obj = { 0: 'a', 1: 'b', length: 2 };
Array.prototype.join.call(obj, '-')
// 'a-b'
必须加上length属性
var obj = { 0: 'a', 1: 'b'};
Array.prototype.join.call(obj, '-')
""
concat()
concat方法用于多个数组的合并。它将新数组的成员,添加到原数组的尾部,然后返回一个新数组,原数组不变。
['hello'].concat(['world'])
// ["hello", "world"]
['hello'].concat(['world'], ['!'])
// ["hello", "world", "!"]
除了接受数组作为参数,concat也可以接受其他类型的值作为参数。它们会作为新的元素,添加数组尾部。
[1, 2, 3].concat(4, 5, '6')
// [1, 2, 3, 4, 5, "6"]
[1, 2, 3].concat({a:1})
[1, 2, 3, {a:1}]
如果不提供参数,concat方法返回当前数组的一个浅拷贝。所谓“浅拷贝”,指的是如果数组成员包括复合类型的值(比如对象),则新数组拷贝的是该值的引用。
var obj = { a:1 };
var oldArray = [obj];
var newArray = oldArray.concat();
obj.a = 2;
newArray[0].a // 2 浅拷贝并没有生成新的对象
concat()方法也可以用于将对象合并为数组,但是必须借助call方法。
[].concat.call({a: 1}, {b: 2})
// [{ a: 1 }, { b: 2 }]
[].concat.call({a: 1}, [2])
// [{a: 1}, 2]
[2].concat({a: 1})
// [2, {a: 1}]
shift()
改变原数组
shift()方法用于删除数组的第一个元素,并返回该元素。
var a = ['a', 'b', 'c'];
a.shift() // 'a'
a // ['b', 'c'
unshift()
改变原数组
unshift()方法用于在数组的第一个位置添加元素,并返回添加新元素后的数组长度。
var a = ['a', 'b', 'c'];
a.unshift('x'); // 4
a // ['x', 'a', 'b', 'c']
unshift()方法可以在数组头部添加多个元素。push()也可以添加多个
var arr = [ 'c', 'd' ];
arr.unshift('a', 'b') // 4
arr // [ 'a', 'b', 'c', 'd' ]
reverse()
改变原数组
reverse()方法用于颠倒数组中元素的顺序,返回改变后的数组。注意,该方法将改变原数组。
var a = ['a', 'b', 'c'];
a.reverse() // ["c", "b", "a"]
a // ["c", "b", "a"]
slice()
slice()方法用于提取原数组的一部分,返回一个新数组,原数组不变。
它的第一个参数为起始位置(从0开始),第二个参数为终止位置(但该位置的元素本身不包括在内)。如果省略第二个参数,则一直返回到原数组的最后一个成员。
// 格式
arr.slice(start_index, upto_index);
// 用法
var a = ['a', 'b', 'c'];
a.slice(0) // ["a", "b", "c"]
a.slice(1) // ["b", "c"]
a.slice(1, 2) // ["b"]
a.slice(2, 6) // ["c"]
a.slice() // ["a", "b", "c"]
上面代码中,最后一个例子slice没有参数,实际上等于返回一个原数组的拷贝。
如果slice方法的参数是负数,则表示倒数计算的位置。
var a = ['a', 'b', 'c'];
a.slice(-2) // ["b", "c"]
a.slice(-2, -1) // ["b"]
splice()
改变原数组
splice()方法用于删除原数组的一部分成员,并可以在被删除的位置添加入新的数组成员,返回值是被删除的元素。
第一个参数是删除的起始位置,第二个参数是被删除的元素个数。如果后面还有更多的参数,则表示这些就是要被插入数组的新元素。
// 格式
arr.splice(index, count_to_remove, addElement1, addElement2, ...);
// 用法
var a = ['a', 'b', 'c', 'd', 'e', 'f'];
a.splice(4, 2) // ["e", "f"]
a // ["a", "b", "c", "d"]
上面代码从原数组4号位置,删除了两个数组成员。
var a = ['a', 'b', 'c', 'd', 'e', 'f'];
a.splice(4, 2, 1, 2) // ["e", "f"]
a // ["a", "b", "c", "d", 1, 2]
上面代码除了删除成员,还插入了两个新成员。
起始位置如果是负数,就表示从倒数位置开始删除
var a = ['a', 'b', 'c', 'd', 'e', 'f'];
a.splice(-4, 2) // ["c", "d"]
上面代码表示,从倒数第四个位置c开始删除两个成员。
如果只是单纯地插入元素,splice方法的第二个参数可以设为0。
var a = [1, 1, 1];
a.splice(1, 0, 2) // []
a // [1, 2, 1, 1]
sort()
sort()方法对数组成员进行排序,默认是按照字典顺序排序。排序后,原数组将被改变。
['d', 'c', 'b', 'a'].sort()
// ['a', 'b', 'c', 'd']
[4, 3, 2, 1].sort()
// [1, 2, 3, 4]
[11, 101].sort()
// [101, 11]
[10111, 1101, 111].sort()
// [10111, 1101, 111]
上面代码的最后两个例子,需要特殊注意。sort方法不是按照大小排序,而是按照对应字符串的字典顺序排序。也就是说,数值会被先转成字符串,再按照字典顺序进行比较,所以101排在11的前面。
如果想让sort方法按照自定义方式排序,可以传入一个函数作为参数,表示按照自定义方法进行排序。该函数本身又接受两个参数,表示进行比较的两个元素。如果返回值大于0,表示第一个元素排在第二个元素后面;其他情况下,都是第一个元素排在第二个元素前面。
[10111, 1101, 111].sort(function (a, b) {
return a - b;
})
// [111, 1101, 10111]
[
{ name: "张三", age: 30 },
{ name: "李四", age: 24 },
{ name: "王五", age: 28 }
].sort(function (o1, o2) {
return o1.age - o2.age;
})
// [
// { name: "李四", age: 24 },
// { name: "王五", age: 28 },
// { name: "张三", age: 30 }
// ]
map()
map()方法对数组的所有成员依次调用一个函数,根据函数结果返回一个新数组。
var numbers = [1, 2, 3];
var arr = numbers.map(function (n) {
return n + 1;
});
numbers
// [1, 2, 3] 原数组并没有改变
arr
//[2, 3, 4]
map方法接受一个函数作为参数。该函数调用时,map方法会将其传入三个参数,分别是当前成员、当前位置和数组本身。
[1, 2, 3].map(function(elem, index, arr) {
return elem * index;
});
// [0, 2, 6]
上面代码中,map方法的回调函数的三个参数之中,elem为当前成员的值,index为当前成员的位置,arr为原数组([1, 2, 3])
map方法不仅可以用于数组,还可以用于字符串,用来遍历字符串的每个字符。但是,不能直接使用,而要通过函数的call方法间接使用,或者先将字符串转为数组,然后使用。
[].map.call('abc', n => n.toUpperCase())
//["A", "B", "C"]
'abc'.split('').map(n => n.toUpperCase())
//["A", "B", "C"]
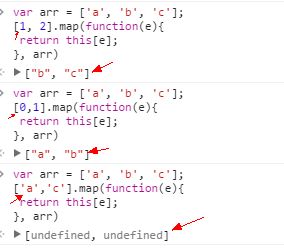
map方法还可以接受第二个参数,表示回调函数执行时this所指向的对象。
var arr = ['a', 'b', 'c'];
[1, 2].map(function(e){
return this[e];
}, arr)
// ['b', 'c']
上面代码通过map方法的第二个参数,将回调函数内部的this对象,指向arr数组。
forEach()
forEach方法与map方法很相似,也是遍历数组的所有成员,执行某种操作,但是forEach方法一般不返回值,只用来操作数据。如果需要有返回值,一般使用map方法。
forEach方法的参数与map方法一致,也是一个函数,数组的所有成员会依次执行该函数。它接受三个参数,分别是当前位置的值、当前位置的编号和整个数组。
[2, 5, 9].forEach(function (element, index, array) {
console.log('[' + index + '] = ' + element);
});
// [0] = 2
// [1] = 5
// [2] = 9
forEach方法也可以接受第二个参数,用来绑定回调函数的this关键字。
var out = [];
[1, 2, 3].forEach(function(elem) {
this.push(elem * elem);
}, out);
out // [1, 4, 9] this指向了out
上面代码中,空数组out是forEach方法的第二个参数,结果,回调函数内部的this关键字就指向out。这个参数对于多层this非常有用,因为多层this通常指向是不一致的。
var obj = {
name: '张三',
times: [1, 2, 3],
print: function () {
this.times.forEach(function (n) {
console.log(this.name);
});
}
};
obj.print()
// 没有任何输出
上面代码中,obj.print方法有两层this,它们的指向是不一致的。外层的this.times指向obj对象,内层的this.name指向顶层对象window。这显然是违背原意的,解决方法就是使用forEach方法的第二个参数固定this。
var obj = {
name: '张三',
times: [1, 2, 3],
print: function () {
this.times.forEach(function (n) {
console.log(this.name);
}, this);
}
};
obj.print()
// 张三
// 张三
// 张三
forEach方法会跳过数组的空位。
var log = function (n) {
console.log(n + 1);
};
[1, undefined, 2].forEach(log)
// 2
// NaN
// 3
[1, null, 2].forEach(log)
// 2
// 1
// 3
[1, , 2].forEach(log)
// 2
// 3
上面代码中,forEach方法不会跳过undefined和null,但会跳过空位。
forEach方法也可以用于类似数组的对象和字符串。
var obj = {
0: 1,
a: 'hello',
length: 1
}
Array.prototype.forEach.call(obj, function (elem, i) {
console.log( i + ':' + elem);
});
// 0:1
var str = 'hello';
Array.prototype.forEach.call(str, function (elem, i) {
console.log( i + ':' + elem);
});
// 0:h
// 1:e
// 2:l
// 3:l
// 4:o
filter()
filter方法的参数是一个函数,所有数组成员依次执行该函数,返回结果为true的成员组成一个新数组返回。该方法不会改变原数组。
[1, 2, 3, 4, 5].filter(function (elem) {
return (elem > 3);
})
// [4, 5]
上面代码将大于3的原数组成员,作为一个新数组返回。
再看一个例子。
var arr = [0, 1, 'a', false];
arr.filter(Boolean)
// [1, "a"]
上面例子中,通过filter方法,返回数组arr里面所有布尔值为true的成员。
filter方法的参数函数可以接受三个参数,第一个参数是当前数组成员的值,这是必需的,后两个参数是可选的,分别是当前数组成员的位置和整个数组。
[1, 2, 3, 4, 5].filter(function (elem, index, arr) {
return index % 2 === 0;
});
// [1, 3, 5]
filter方法还可以接受第二个参数,指定测试函数所在的上下文对象(即this对象)。
var Obj = function () {
this.MAX = 3;
};
var arr = [2, 8, 3, 4, 1, 3, 2, 9];
arr.filter(function (item) {
if (item > this.MAX) {
return true;
}
}, new Obj())
//[8, 4, 9]
var Obj = function () {
this.MAX = 3;
};
var myFilter = function (item) {
if (item > this.MAX) {
return true;
}
};
var arr = [2, 8, 3, 4, 1, 3, 2, 9];
arr.filter(myFilter, new Obj())
// [8, 4, 9]
上面代码中,测试函数myFilter内部有this对象,它可以被filter方法的第二个参数绑定。上例中,myFilter的this绑定了Obj对象的实例,返回大于3的成员。
some(), every()
这两个方法类似“断言”(assert),用来判断数组成员是否符合某种条件。
它们接受一个函数作为参数,所有数组成员依次执行该函数,返回一个布尔值。该函数接受三个参数,依次是当前位置的成员、当前位置的序号和整个数组。
some方法是只要有一个数组成员的返回值是true,则整个some方法的返回值就是true,否则false。
var arr = [1, 2, 3, 4, 5];
arr.some(function (elem, index, arr) {
return elem >= 3;
});
// true
上面代码表示,如果存在大于等于3的数组成员,就返回true。
every方法则是所有数组成员的返回值都是true,才返回true,否则false。
var arr = [1, 2, 3, 4, 5];
arr.every(function (elem, index, arr) {
return elem >= 3;
});
// false
上面代码表示,只有所有数组成员大于等于3,才返回true。
注意,对于空数组,some方法返回false,every方法返回true,回调函数都不会执行。
function isEven(x) { return x % 2 === 0 }
[].some(isEven) // false
[].every(isEven) // true
some和every方法还可以接受第二个参数,用来绑定函数中的this关键字。
reduce(), reduceRight()
reduce方法和reduceRight方法依次处理数组的每个成员,最终累计为一个值。
它们的差别是,reduce是从左到右处理(从第一个成员到最后一个成员),reduceRight则是从右到左(从最后一个成员到第一个成员),其他完全一样。
这两个方法的第一个参数都是一个函数。该函数接受以下四个参数。
累积变量,默认为数组的第一个成员
当前变量,默认为数组的第二个成员
当前位置(从0开始)
原数组
这四个参数之中,只有前两个是必须的,后两个则是可选的。
[1, 2, 3, 4, 5].reduce(function(x, y){
console.log(x, y)
return x + y;
});
// 1 2
// 3 3
// 6 4
// 10 5
//最后结果:15
上面代码中,第一轮执行,x是数组的第一个成员,y是数组的第二个成员。从第二轮开始,x为上一轮的返回值,y为当前数组成员,直到遍历完所有成员,返回最后一轮计算后的x。
如果要对累积变量指定初值,可以把它放在reduce方法和reduceRight方法的第二个参数。
[1, 2, 3, 4, 5].reduce(function(x, y){
return x + y;
}, 10);
// 25
上面代码指定参数x的初值为10,所以数组从10开始累加,最终结果为25。注意,这时y是从数组的第一个成员开始遍历。
function substract(prev, cur) {
return prev - cur;
}
[3, 2, 1].reduce(substract) // 0
[3, 2, 1].reduceRight(substract) // -4
上面代码中,reduce方法相当于3减去2再减去1,reduceRight方法相当于1减去2再减去3
indexOf(), lastIndexOf()
indexOf方法返回给定元素在数组中第一次出现的位置,如果没有出现则返回-1。
var a = ['a', 'b', 'c'];
a.indexOf('b') // 1
a.indexOf('y') // -1
indexOf方法还可以接受第二个参数,表示搜索的开始位置。
['a', 'b', 'c'].indexOf('a', 1) // -1
lastIndexOf方法返回给定元素在数组中最后一次出现的位置,如果没有出现则返回-1。
var a = [2, 5, 9, 2];
a.lastIndexOf(2) // 3
a.lastIndexOf(7) // -1
注意,如果数组中包含NaN,这两个方法不适用,即无法确定数组成员是否包含NaN。
[NaN].indexOf(NaN) // -1
[NaN].lastIndexOf(NaN) // -1
这是因为这两个方法内部,使用严格相等运算符(===)进行比较,而NaN是唯一一个不等于自身的值。
参考数组Array标准