1.函数声明和函数表达式有什么区别
- 函数声明
函数声明通过关键字function来声明,关键词后面是函数名,名称后面有个小括号,括号里面放的是函数的参数,最后是一对花括号,函数的代码块就放在这个花括号里面。
funtion(a){
console.log( a);
}
- 函数表达式
函数表达式是表达式以分号;结尾,函数声明一般出现在代码中间的部分,后面紧跟可选的函数名,然后是小括号,里面可以放置函数的参数,最后是花括号,用于放置函数主体。
var info=funtion(a){
console.log( a);
};
2.什么是变量的声明前置?什么是函数的声明前置
1.对于函数声明,JS解析器会在预解析阶段优先读取函数声明的代码,以确保函数能够被引用到;而对于函数表达式,只有在执行到相应的语句时才进行解析。
2.var 方式定义的函数,不能先调用函数,后声明,只能先声明函数,然后调用。
3.function方式定义函数可以先调用,后声明
4.顺序先变量后函数
在后面的代码题中有充分的例子
3.arguments 是什么
- arguments是一个类数组对象,代表传给一个function的参数列表。arguments对象是函数内部的本地变量,不再是函数的属性。
- arguments只在函数内部有效,可以在函数内部通过使用 arguments对象来获取函数的所有参数。这个对象为传递给函数的每个参数建立一个条目,条目的索引号从 0 开始。参数也可以被重新赋值。
- 对象类似于数组,但它并不是真正的数组,除了length,它没有数组所特有的属性和方法。
- arguments主要用途:arguments对于参数数量是一个可变量的函数来说比较有用。 当这个函数的参数数量比它显式声明的参数数量更多的时候,你就可以使用 arguments对象获取到该函数的所有传入参数。
4.函数的重载怎样实现
在c语言中,同个定义函数名可以代一个或者多个参数,使用时系统会自动识别用哪个,js没有此功能,后面的同名函数会覆盖前面的,导致多个参数就需要重新写另外的函数。在JS中通过arguments 来实现。下面来看个例子
例子
5.立即执行函数表达式是什么?有什么作用
有时,我们需要在定义函数之后,立即调用该函数。这时,你不能在函数的定义之后加上圆括号,这会产生语法错误。我们可以这样使用
(function(){ /* code */ }());
// 或者
(function(){ /* code */ })();
- 作用:
- 不必为函数命名,避免了污染全局变量;
- 在IIFE内部形成了一个单独的作用域,可以封装一些外部无法读取的私有变量。
6.什么是函数的作用域链
首先作用域是函数和变量可以访问的范围,JS中变量的作用域分为全局作用域和局部作用域。代码在执行的过程中,会创建一个作用域链,用来保证执行的环境对变量和函数的有序访问。在函数运行过程中标识符的解析是沿着作用域链一级一级搜索的过程,从当前所在的作用域开始,逐级向上寻找,直到找到同名标识符为止,找到后不再继续遍历,找不到就报错。
还有以下几点需要注意:
变量没有在函数内声明或者声明的时候没有带var就是全局变量(除了在函数内部定义的子函数情况),拥有全局作用域;
window对象的所有属性拥有全局作用域,在代码任何地方都可以访问;
函数内部声明并且以var修饰的变量就是局部变量,只能在函数体内使用;
-
函数的参数虽然没有使用var,但仍然是局部变量。
更多例子参考代码题
代码题
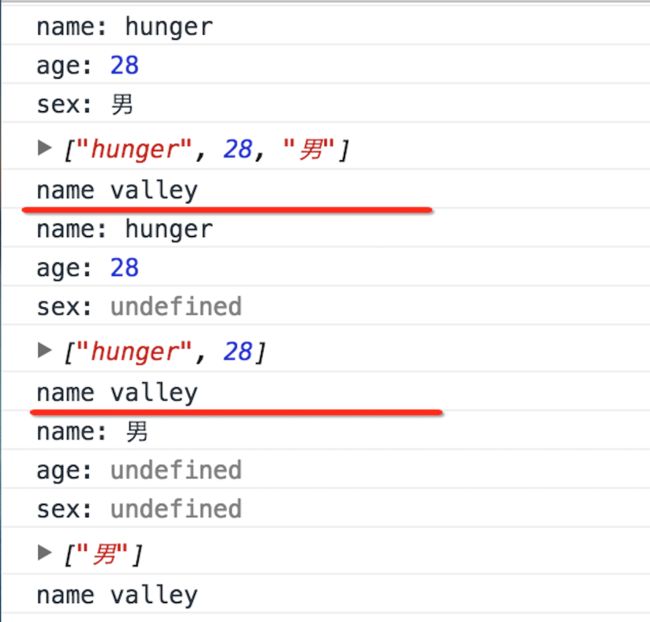
1.以下代码输出什么?
function getInfo(name, age, sex){
console.log('name:',name);
console.log('age:', age);
console.log('sex:', sex);
console.log(arguments);
arguments[0] = 'valley';
console.log('name', name);
}
getInfo('hunger', 28, '男');
getInfo('hunger', 28);
getInfo('男');
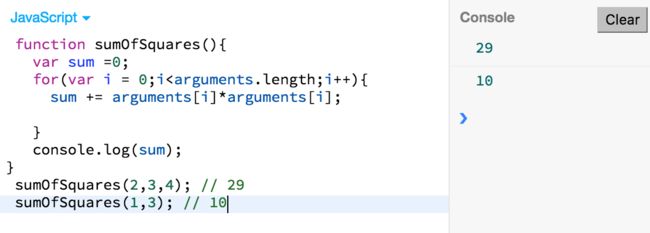
2.写一个函数,返回参数的平方和?如
function sumOfSquares(){
}
sumOfSquares(2,3,4); // 29
sumOfSquares(1,3); // 10
3.如下代码的输出?为什么
console.log(a);
var a = 1;
console.log(b);
可改为
var a;
console.log(a); //undefined
a = 1;
console.log(b);//直接报错
4.如下代码的输出?为什么
sayName('world');
sayAge(10);
function sayName(name){
console.log('hello ', name);
}
var sayAge = function(age){
console.log(age);
};
改为
function sayName(name){
console.log('hello ', name);
}
sayName('world'); //hello world
sayAge(10); //报错
var sayAge = function(age){
console.log(age);
};
5.如下代码的输出?为什么
function fn(){}
var fn = 3;
console.log(fn);
改为
var fn ;
function fn(){
}
fn = 3;
console.log(fn);// 3
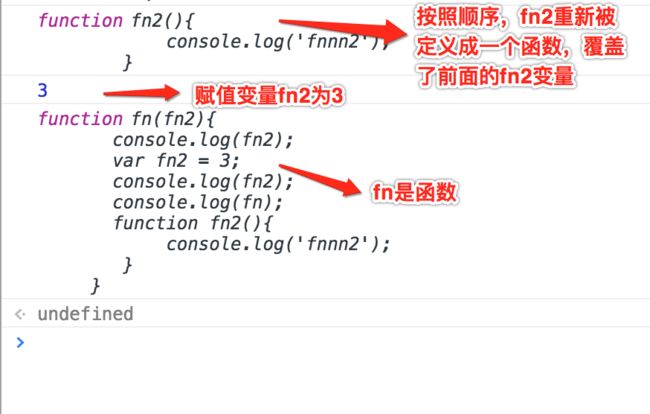
6.如下代码的输出?为什么
function fn(fn2){
console.log(fn2);
var fn2 = 3;
console.log(fn2);
console.log(fn);
function fn2(){
console.log('fnnn2');
}
}
fn(10);
改为
function fn(fn2){
var fn2;
function fn2(){
console.log('fnnn2');
}
console.log(fn2);
fn2 = 3;
console.log(fn2);
console.log(fn);
}
fn(10);
7.如下代码的输出?为什么
var fn = 1;
function fn(fn){
console.log(fn);
}
console.log(fn(fn));
改为
var fn;
function fn(fn){
console.log(fn);
}
fn = 1;
console.log(fn(fn));//会报错 ,因为fn是一个变量不是一个函数
8.如下代码的输出?为什么
console.log(j);
console.log(i);
for(var i=0; i<10; i++){
var j = 100;
}
console.log(i);
console.log(j);
结果为
var i;
var j ;
console.log(j); //undefined
console.log(i); //undefined
for(i=0; i<10; i++){
j = 100;
}
console.log(i); //10
console.log(j);//100
9.如下代码的输出?为什么
fn();
var i = 10;
var fn = 20;
console.log(i);
function fn(){
console.log(i);
var i = 99; fn2();
console.log(i);
function fn2(){
i = 100;
}
}
结果为
var i;
var fn;
function fn(){
var i ;
function fn2(){
i = 100; }
console.log(i);
i = 99;
fn2();
console.log(i);
}
fn(); //函数function fn(){ ·····}
i = 10;
fn = 20;
console.log(i);//10
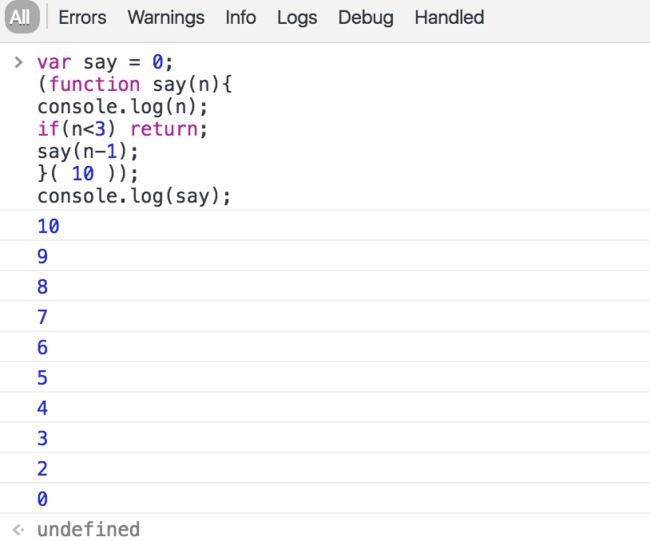
10.如下代码的输出?为什么
var say = 0;
(function say(n){
console.log(n);
if(n<3) return;
say(n-1);
}( 10 ));
console.log(say);
function为立即执行函数,里面嵌套了say(n-1),所以为递归函数。把函数最后面的参数10传递进去,所以一开始打印的就是10,依次递减直到等n小于3,也就是当n等于2的时候退出整个循环。最后打印say为10;
本文版权归作者饥人谷_Josh和饥人谷所有,转载请注明来源