- 如何避免低代码开发中的重复劳动?RollCode 有这两个关键设计
RollCode低代码
低代码
首先我们需要思考一个问题低代码平台为什么难用?不少开发者和运营在使用低代码平台时,总会遇到这样的困扰:业务需求越来越复杂,平台内置组件难以满足;同样的页面逻辑,每次都要重新从零搭建,效率低下;想用自定义组件?还得反复上传、调试,过程繁琐。这些问题不仅拖慢开发进度,也降低了团队协作效率。本次将介绍RollCode其中两个创新实现的突破:首先,开辟了自定义资产板块,这里包括自定义页面、自定义组件、模板
- 鸿蒙OpenHarmony【slot插槽】自定义组件
我爱一条柴ya
鸿蒙开发日记harmonyos鸿蒙鸿蒙系统开发语言
默认插槽自定义组件中通过slot标签来承载父组件中定义的内容,使用slot标签可以更加灵活的控制自定义组件的内容元素,使用方式如下:下面使用父组件定义的内容引用该自定义组件方式如下:父组件中定义的内容具名插槽当自定义组件中需要使用多个插槽时,可通过对插槽命名的方式进行区分,当填充插槽内容时,通过声明插槽名称,将内容加到对应的插槽中。下面使用父组件定义的内容引用该自定义组件方式如下:插入第二个插槽中
- HarmonyOS开发实战指南:全局自定义弹窗-promptAction
不停留的码牛
鸿蒙HarmonyOSOpenHarmony服务器前端华为HarmonyOSharmonyosui鸿蒙
场景一:创建并显示全局自定义弹窗方案可以使用openCustomDialog接口,创建并弹出dialogContent对应的自定义弹窗,使用Promise异步回调。创建Params类方便开发者进行传参的,开发者可以在@Builder里自定义组件的内容,宽度跟随子节点自适应,圆角为0,弹窗背景色为透明色;letcontentNode=newComponentContent(uiContext,wra
- 鸿蒙应用开发 自定义组件属性访问限定符
yj235532
鸿蒙harmonyos鸿蒙开发移动开发harmonyos鸿蒙鸿蒙开发UI组件化
在鸿蒙Next开发中,ArkTS对自定义组件的成员变量使用的访问限定符private/public/protected有特定的校验规则,当不按规范使用时会产生相应的日志信息。一、使用限制概述(一)private修饰相关限制1.对于@State/@Prop/@Provide/@BuilderParam/常规成员变量(不涉及更新的普通变量),使用private修饰时,在自定义组件构造时不允许进行赋值传
- npm 安装自定义组件的时候报错 Unsupported URL Type "workspace:": workspace:^如何解决
Paula-柒月拾
npm前端vue.jsnode.jsjavascript
这个错误信息提示你在npm命令中使用了一个不支持的URL类型"workspace:".在npm中,"workspace:"前缀用于表示当前的工作空间中的某个软件包。通常,在使用npm命令安装软件包时,你需要提供软件包的名称或者软件包的发布地址(例如,npminstallexpress或者npminstallhttps://github.com/expressjs/express)。如果你在使用"w
- 小程序学习笔记:自定义组件创建、引用、应用场景及与页面的区别
you4580
小程序
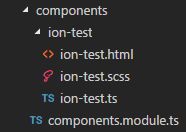
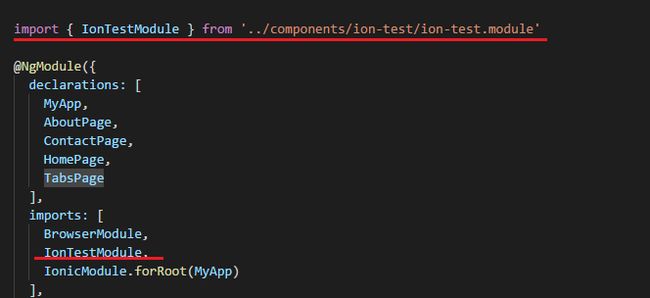
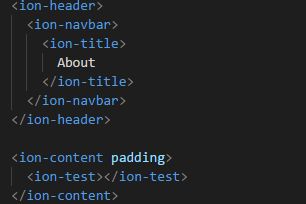
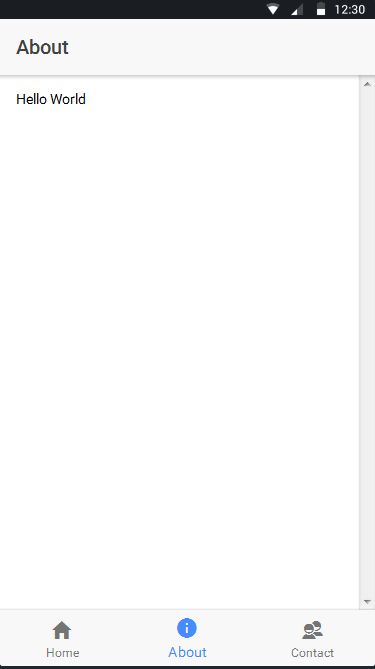
在微信小程序开发中,自定义组件是一项极为实用的功能,它能有效提高代码的复用性,降低开发成本,提升开发效率。本文将深入剖析微信小程序自定义组件的各个关键方面,包括创建、引用、应用场景以及与页面的区别,并附上详细代码示例,帮助开发者全面掌握这一技术。一、自定义组件的创建创建自定义组件主要分为以下三个步骤:创建components文件夹:在项目根目录下,通过鼠标右键新建一个名为“components”的
- 鸿蒙应用开发深度解析:自定义组件与页面路由实践
vvilkin的学习备忘
#HarmonyOSharmonyos华为
在移动应用开发领域,鸿蒙系统(HarmonyOS)作为华为推出的全场景分布式操作系统,为开发者提供了全新的开发范式。本文将深入探讨鸿蒙应用开发中的两个核心概念:自定义组件与页面路由。通过系统性的讲解和丰富的示例,帮助开发者掌握构建复杂鸿蒙应用的关键技术。一、自定义组件:构建可复用的UI单元1.1自定义组件的基本概念自定义组件是鸿蒙应用开发中构建用户界面的基本单元,它封装了特定的UI元素和交互逻辑,
- Harmony 状态监听 @Monitor和@Computed
云杰zd
harmonyos
@Monitor与@Computed装饰器在ArkUI状态管理中的协同应用一、装饰器概述1.@Monitor装饰器@Monitor是ArkUI状态管理V2中的核心装饰器,用于深度监听状态变量的修改:支持监听嵌套类属性、多维数组项和对象数组中的指定项变化能够获取变化前后的值进行比较支持同时监听多个属性变化适用于@ComponentV2装饰的自定义组件和@ObservedV2装饰的类2.@Comput
- OpenHarmony应用ArkUI 状态管理开发案例
在声明式UI编程框架中,UI是程序状态的运行结果,用户构建了一个UI模型,其中应用的运行时的状态是参数。当参数改变时,UI作为返回结果,也将进行对应的改变。这些运行时的状态变化所带来的UI的重新渲染,在ArkUI中统称为状态管理机制。自定义组件拥有变量,变量必须被装饰器装饰才可以成为状态变量,状态变量的改变会引起UI的渲染刷新。如果不使用状态变量,UI只能在初始化时渲染,后续将不会再刷新。下图展示
- Quick BI 自定义组件开发 -- 第三篇 echart 组件开发图表,使用动态数据
≯不见猫
javascript前端react.js数据可视化echarts
文章目录一、props参数类型1.1container1.2customProps二、customProps的具体属性2.1customProps.data获取数据2.2customProps.dataConfig字段配置一、props参数类型LifecycleProps描述的是传入自定义组件各个生命周期的props参数类型。包含了container和customProps两个属性,其接口为:in
- HarmonyOS性能优化——并发能力使用
云杰zd
harmonyos性能优化华为
并发能力使用应用中的并发优化是在响应用户操作时,确保主线程仅执行UI绘制任务,将非UI的耗时任务分配给其他线程或延迟处理。通过多线程异步技术,充分利用多核处理器的能力,提高应用程序的并发处理能力,减少用户等待时间,确保用户界面的响应流畅。使用多线程能力创建自定义组件后,在执行build函数前,将先调用aboutToAppear()生命周期回调函数。如果在此函数中执行耗时操作,将阻塞UI渲染并增加主
- AntDesignPro权限按钮实战指南
bemyrunningdog
antdesignproreacttypescript前端
AntDesignPro权限按钮系统(TypeScript实现)AntDesignPro提供了完整的权限管理解决方案。下面是基于TypeScript的权限按钮实现方案,结合了@umijs/plugin-access插件和自定义组件。完整实现方案importReactfrom'react';import{useModel,useAccess,Access}from'umi';import{Butto
- 基于React Native的HarmonyOS 5.0房产与装修应用开发
程序员小张丶
reactnativereact.jsjavascriptharmonyos5.0房产
一、技术选型与开发环境搭建1.技术栈选择(1)前端框架:ReactNative0.70+(支持HarmonyOS的最新版本)(2)状态管理:ReduxToolkit或MobX(3)UI组件库:HarmonyOSDesignSystem+自定义组件(4)地图服务:高德地图HarmonyOSSDK2.开发环境配置#安装ReactNativeCLInpminstall-greact-native-cli
- 功能界面的组件化编码流程
lichenyang453
react.js
我们在项目中需要写一些功能页面的时候,也就是添加新的功能组件,比如我们想要创建一个增删改查表单案例,用react去写,我们就需要按照步骤来。1.拆分组件,抽取组件。2.实现静态组件,使用组件实现静态页面效果。3.实现动态组件,动态显示初始化数据,以及页面交互。说起来很笼统,我们之间上案例,这个是一个表单功能,我们直观的看呢,拆分组件,首先外壳App组件就是大盒子,然后里面的就是我们需要的自定义组件
- vue video(视频)禁止用户拖动进度条,自定义组件实现,包含视频音量、暂停、播放、全屏、退出全屏 、播放进度,话不多说直接上代码。
行云流水626
vue.js音视频前端javascript
注意项目中本组件使用到了elementUI所以要确保项目中安装了videoFree.vue{{curJd}}{{allTime}}js部分:因此为nuxtjs开发的项目,代码中this.$fmtS是一个格式化时间的工具类代码后面有exportdefault{props:{src:{type:String,default:''}},data(){return{video:null,isPlay:fa
- html引入vue子组件,怎么直接引入vue.js?
兰小龙
html引入vue子组件
vue的使用一般有两种方式:一种是使用脚手架工具vue-cli;二是直接在项目引入vue.js直接在项目引入vue.js的方法普通web项目中可嵌入vue使用,仅需将vue的js引入页面即可,例子如下:{{msg}}}newVue({el:'#app',data:function(){return{msg:"Helloworld!"}}});在普通web项目中,如果我们想自定义组件,按官方文档的写
- 【鸿蒙实战开发】Fabric 自定义组件开发指南
「已注销」
鸿蒙开发HarmonyOS移动开发harmonyosfabricuiarkts组件化开发移动开发应用开发
1.编写RN调用Fabric组件的代码编写MarqueeViewNativeComponent.tsx,注意,如果要使用Codegen,文件必须以NativeComponent命名。在文件中使用codegenNativeComponent创建MarqueeView组件,其中MarqueeViewProps里声明了src属性和onStop事件:typeOnStopEventData=Readonly
- 如何监听组件再次显示的事件?##ArkTS##
harmonyos-next
我们知道,对于组件的生命周期,有aboutToAppear和aboutToDisAppear,即监听这个组件被挂载和卸载的事件,和被@Entry修饰的页面不同,组件是没有每次显示都能触发的onPageShow这个生命周期的,但是实际上,自定义组件也会有这方面的需求。我们来看一下这样的场景:项目的主页面Index.ets,使用Tabs来加载4个子组件(即4个子页面,为了方便理解就统一讲子组件了),有
- ##ArkTS##关于生命周期中的aboutToAppear和onPageShow的理解和应用
harmonyos-next
在官网的“自定义组件的生命周期”这一章节当中介绍的生命周期中,有两个对开发我觉得很重要的生命周期,分别是aboutToAppear和onPageShow。首先来看一下这两个生命周期的官方文档说明:aboutToAppear:aboutToAppear函数在创建自定义组件的新实例后,在执行其build()函数之前执行。允许在aboutToAppear函数中改变状态变量,更改将在后续执行build()
- HarmonyOS NEXT开发(Beta6)自定义组件stateStyles多态样式详解
我很英俊 小名男男
鸿蒙开发HarmonyOSOpenHarmonyharmonyos华为开发语言前端鸿蒙鸿蒙系统ui
@Styles仅仅应用于静态页面的样式复用,stateStyles可以依据组件的内部状态的不同,快速设置不同样式。这就是我们本章要介绍的内容stateStyles(又称为:多态样式)。说明多态样式仅支持通用属性概述stateStyles是属性方法,可以根据UI内部状态来设置样式,类似于css伪类,但语法不同。ArkUI提供以下五种状态:focused:获焦态。normal:正常态。pressed:
- nodejs 019: React组件 JSX基础语法规则 01
FakeOccupational
服务化&架构react.js前端前端框架
目录Ⅰ.JSX的基本概念JSX的特点和优势Ⅱ.className通过样式文件使用`className`使用CSS模块Ⅲ.首字母大小写和自定义组件1.首字母大小写的规则2.自定义组件的编写3.动态渲染自定义组件4.使用小写首字母的自定义标签(非React推荐)5.CSS组件样式约定总结Ⅳ.style要写成对象的形式基本写法动态设置样式多个样式对象的组合示例:样式对象与内联样式注意事项Ⅴ.监听事件1.
- 微信小程序开发一个自定义组件的详细教程
胡西风_foxww
#微信公众号开发微信小程序小程序自定义组件详细教程攻略知识点
以下是一个微信小程序自定义组件的详细教程,覆盖开发文档中的核心知识点。我们将以一个包含属性、事件、插槽、生命周期等功能的按钮组件为例进行说明:一、创建组件在components目录下新建custom-button文件夹,包含以下文件:custom-button.json(组件配置){"component":true,"usingComponents":{},"styleIsolation":"ap
- 【sgImportBtn】自定义组件:导入按钮(支持上下文关联导出菜单,配置下载导入Excel模板按钮命令、样式、图标路径等)
你挚爱的强哥
Vue.jsSg.js框架vue.jsjavascriptecmascript
sgImportBtn.vue{{dropdownItems[0].label}}{{item.label}}exportdefault{name:"sgExportBtn",components:{},data(){return{form:{},disabled:false,placement_dropdown:`bottom-end`,placement_tooltip:`top-end`,t
- 【pdf】自定义组件:预览指定地址的PDF文件
你挚爱的强哥
Sg.js框架Vue.jsjavascript前端开发语言
pdf.vueexportdefault{data(){return{src:``,pdfUrl:``,filename:``,keyword:``,keywords:``,spreadMode:1,//默认[双页模式:1]};},props:["data"],watch:{data:{handler(newValue,oldValue){//console.log(`深度监听${this.$op
- div contenteditable自定义组件
史一试
JSjavascriptvue.js前端
<divclass="edit-border"@blur="divBlur"
- Vue 3 中ref 结合ts 获取 DOM 元素的实践指南。
小码龙~
Vuevue.js前端javascripttypescript笔记学习前端框架
文章目录前言一、为什么需要为ref添加类型?二、基本用法:引用DOM元素1.引用通用DOM元素(`HTMLElement`)2.引用特定类型的DOM元素(如`HTMLDivElement`)三、语法中的类型定义四、引用自定义组件实例五、最佳实践与注意事项总结前言在Vue3的开发中,使用ref获取DOM元素是常见的操作。然而,在TypeScript项目中,如何为ref添加正确的类型注解以确保类型安全
- 12分钟讲解主流React库
techdashen
react.js前端前端框架
本内容是对EveryReactLibraryExplainedin12Minutes内容的翻译与整理。ReactRouterReactRouter是一个用于控制网站导航的库,同时也允许你自定义网站的URL。它使用自定义组件,如BrowserRouter、Routes和Route组件,以创建URL和链接页面,你可以通过path属性来定义这些链接。在ReactRouter中,你使用Link组件代替传统
- 【Vue笔记】Vue中默认插槽slot、具名插槽slot、自定义组件的v-model属性的使用
Mr.小朱同学
Web前端笔记vue.jsjavascript插槽slot具名插槽自定义v-model属性
这篇文章,主要介绍Vue中默认插槽slot、具名插槽slot、自定义组件的v-model属性的使用。目录一、插槽slot介绍1.1、默认插槽1.2、具名插槽(1)如何定义具名插槽???(2)如何使用具名插槽???(3)具名插槽缩写1.3、插槽默认内容1.4、作用域插槽二、自定义组件v-model属性(Vue2.x版本)2.1、单个v-model属性2.2、多个v-model属性一、插槽slot介绍
- 26.[HarmonyOS NEXT Column案例六(上)] 交互式任务列表:垂直列表与条件渲染的完美结合
harmonyos-next
项目已开源,开源地址:https://gitcode.com/nutpi/HarmonyosNextCaseStudyTutorial,欢迎fork&star效果演示1.引言在HarmonyOSNEXT应用开发中,任务列表是一种常见且实用的界面组件,它不仅需要清晰地展示任务信息,还需要提供便捷的操作功能。本教程将详细讲解如何使用Column和Row组件的嵌套组合,结合自定义组件和条件渲染,创建一个
- 鸿蒙仓颉开发语言实战教程:自定义组件
幽蓝计划
harmonyos开发语言
关于仓颉开发语言我们已经连续分享了很多天,相信大家对于仓颉开发语言已经有了一定的了解。今天我们继续进阶,分享一个仓颉开发语言中的自定义组件知识。本文案例就以上一篇文章中的自定义tabbar为例,因为我们自己开发的tabbar一直放在index.cj文件中总是不太好的,还是要把它拿出来封装一下。为了较大型项目的文件管理,我在cangjie文件夹下创建了components文件夹,然后在这里创建组件文
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(