这是关于自动布局的第二篇文章。
<< Auto Layout的使用
上一篇文章介绍了如何使用Auto Layout,这一篇文章主要介绍堆栈视图(Stack View)。Stack View提供了一种轻松的方式来使用Auto Layout,不需要引入复杂的约束。单个堆栈视图定义用户界面的行或列,堆栈视图根据以下属性来排列其子视图。
- axis:定义Stack View的方向,水平方向或竖直方向,只适用于
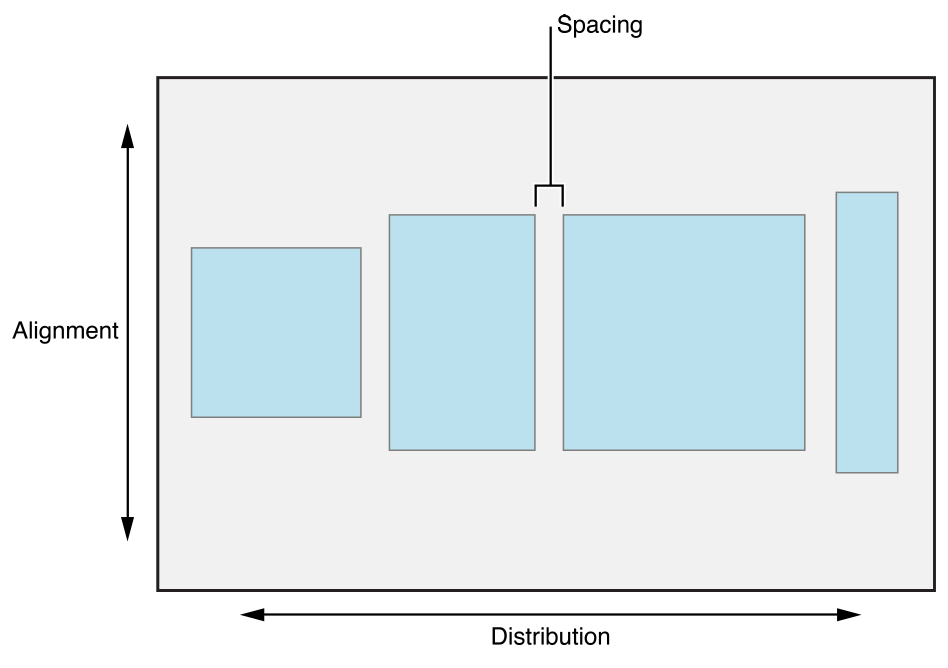
UIStackView。NSStackView中定义方向使用orientation属性。 - distribution:设定视图沿轴线的排布方式。
- alignment:设定如何沿轴线垂直方向排布子视图。
- spacing:设定子视图间距。
UIStackView适用于iOS 9.0+和tvOS 9.0+,NSStackView适用于macOS 10.9+。这篇文章只讲解UIStackView。
使用Stack View时可以先从对象库中拖拽出Horizontal Stack View或Vertical Stack View到storyboard,后把需要添加的视图放进Stack View;也可以先添加视图,后点击Auto Layout工具Embed in Stack,Auto Layout会根据视图布局插入水平或垂直堆栈视图,也可以点击Editor > Embed In > Stack View插入堆栈视图,与点击Embed In Stack插入没有区别。
1. 创建demo
这里使用Tabbed Application的模板创建demo,Product Name为StackView,选择文件位置,创建工程。
下面通过三个示例来学习Stack View。
2. 示例1
打开刚创建demo的Main.storyboard,在First Scene添加以下视图:第一行为UILabel和UISwitch,第二行为两个UIImageView。
选中第一行的UILabel和UISwitch,点击Embed In Stack插入Stack View。打开Attributes Inspector,设置Stack View的属性如下:
- Axis:Horizontal,自动创建的应该为Horizontal,不需要修改。
- Alignment:Center
- Distribution:Fill,不需要修改。
- Spacing:
16
选中两个UIImageView,重复上面插入Stack View步骤并修改属性,属性与上面相同。UIImageView中图片的Content Mode属性为Aspect Fit。
选中刚添加的两个Stack View,点击Embed In Stack再次插入一个堆栈视图。堆栈视图可以嵌入堆栈视图。界面构建器会自动插入一个垂直堆栈视图。修改其属性如下:
- Axis:Vertical,不需要修改。
- Alignment:Center
- Distribution:Fill,不需要修改。
- Spacing:
16
堆栈视图根据子视图大小来调整自身大小,这里子视图保持固有内容大小,所以只需要添加约束指定堆栈视图位置,不需要约束堆栈视图大小。
添加约束指定堆栈视图水平居中,与Top距离为20points。如果添加过程遇到问题,你可以点击这里查看demo,也可以查看上一篇文章学习如何添加约束。添加完毕后视图层级如下:
使用Stack View时一般只需要指定堆栈视图位置,堆栈视图大小会根据子视图大小动态调整。
堆栈视图中子视图显示顺序由其在
arrangedSubviews数组的顺序决定。在水平堆栈视图中,视图显示方向与阅读方向一致,arrangedSubviews数组中低索引号视图先显示。在垂直堆栈视图中,视图从上向下显示,低索引号视图在上,高索引号视图在下。
当向arrangedSubviews数组中添加、移除视图时,或视图被隐藏时,Stack View会自动调整布局。
下面从UISwitch连接出一个IBAction的属性,当点击UISwitch时,调整imageStackView的axis。imageStackView为storyboard中图片堆栈视图的IBOutlet属性。
- (IBAction)axisChange:(UISwitch *)sender
{
[UIView animateWithDuration:0.25 animations:^{
[self updateConstraintsForAxis];
}];
}
- (void)updateConstraintsForAxis
{
// 在水平、垂直堆栈视图间切换
if (self.imageStackView.axis == UILayoutConstraintAxisHorizontal)
{
self.imageStackView.axis = UILayoutConstraintAxisVertical;
}
else
{
self.imageStackView.axis = UILayoutConstraintAxisHorizontal;
}
}
使用animateWithDuration: animations:方法可以让视图的变换以动画形式呈现。
3. 示例2
通过示例1我们可以在runtime手动修改堆栈视图axis,但更好的方式是Stack View自动跟随设备旋转。例如,当设备从竖屏(portrait)旋转为横屏(landscape)时,堆栈视图axis属性自动从UILayoutConstraintAxisVertical调整为UILayoutConstraintAxisHorizontal。
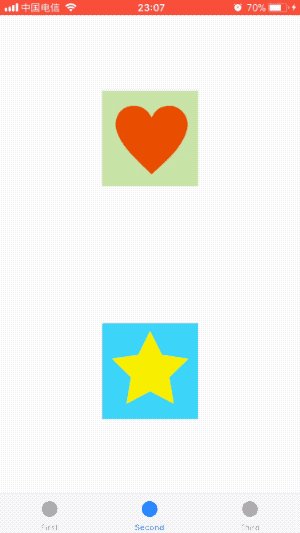
进入Second Scene,添加两个UIImageView,其contentMode属性为Aspect Fit,图片分别为Heart、Star,可以通过文章底部网址下载源码获取图片。选中两个UIImageView插入一个Horizontal堆栈视图。堆栈视图与Leading、Trailing、Top、Bottom距离分别为0、0、Standard Value、Standard Value。Stack View其它属性如下:
- Axis:Horizontal
- Alignment:Center
- Distribution:Fill Proportionally
- Spacing:
0
上面的Distribution有Fill、Fill Equally、Fill Proportionally、Equal Spacing、Equal Centering五个属性,这五个属性的区别:
- UIStackViewDistributionFill:Stack View调整子视图大小以便填充所有可用空间。当子视图大小大于可用空间时,根据Compression Resistance优先级压缩视图;当子视图不能填充满可用空间时,根据Content Hugging优先级拉伸视图。如果优先级相同,优先调整
arrangedSubviews数组中index小的视图。 - UIStackViewDistributionFillEqually:调整所有子视图为相同大小,占用所有可用空间。
- UIStackViewDistributionFillProportionally:会保持每一个子视图的固有大小,但如果有可用空间、或需要压缩视图,会按比例拉伸、压缩。如一个视图宽为
100,另一个视图宽为200,Stack View想要拉伸视图以便填充可用空间,第一个视图宽被拉伸为150,第二个视图宽就会被拉伸为300。 - UIStackViewDistributionEqualSpacing:不调整子视图大小,通过移动子视图位置让子视图间距相等。如果子视图大于可用空间,会按照Compression Resistance优先级压缩。如果优先级相同,优先调整
arrangedSubviews数组中index小的视图。 - UIStackViewDistributionEqualCentering:让子视图的中心距离相等。如果视图大于可用空间,会压缩spacing属性直到设定的最小值,如果此时仍旧大于可用空间,会根据子视图Compression Resistance优先级压缩子视图。如果优先级相同,优先调整
arrangedSubviews数组中index小的视图。
选中Stack View,打开Attributes Inspector,你会发现每一个Stack View属性前会有一个+。
点击这些+,可以自定义水平、垂直堆栈视图的属性。下面添加一个当宽度为compact、高度为regular时axis为垂直的属性。
你还可以通过相同方式,添加一个当宽度为compact、高度为regular时spacing属性,一般不需要添加其它属性。
现在运行app,当竖屏时,堆栈视图的axis是垂直的;当横屏时,堆栈视图的axis是水平的。
4. 示例3
Stack View主要优点之一是会自动为其每个子视图创建自动布局约束,也可以对这些子视图的大小和位置进行设置。
为刚创建的demo添加一个View Controller,并连接到选项卡控制器,设定Bar Item的标题为Third。
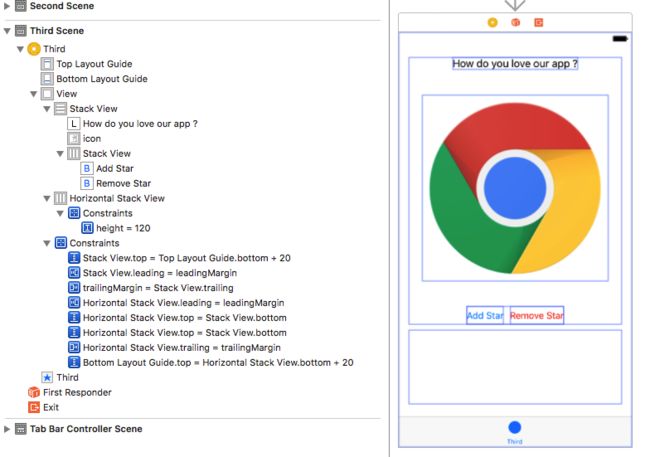
打开Third Scene,自上而下添加UILabel、UIImageView、UIButton,并插入到一个垂直堆栈视图中。堆栈视图属性设置如下:
- Axis: Vertical
- Alignment: Center
- Distribution: Equal Spacing
- Spacing:
0
其中UIImageView的contentMode为Aspect Fit,为上面Stack View添加约束,与Leading、Trailing、Top距离分别为0、0、20。
在上图Add Star下面添加一个水平堆栈视图,属性设置如下:
- Axis: Horizontal
- Alignment: Center
- Distribution: Fill Equally
- Spacing:
10
完成后为其添加约束,与Leading、Trailing、Top、Bottom距离分别为0、0、Standard Value、20,高度为120。
虽然UIStackView继承自UIView,但它只管理子视图的位置和大小,不提供用户界面,也就是有些属性不适用于UIStackView,如backgroundColor,也不能重写drawRect:方法。
堆栈视图中有subviews和arrangedSubviews两个属性,其遵守以下规则。
- 当Stack View向
arrangedSubviews数组添加视图时,也会将该视图添加为subviews。 - 从Stack View移除一个视图,该视图也会被从
arrangedSubviews数组移除。 - 从
arrangedSubviews数组移除一个视图,该视图依然存在于subviews数组。Stack View不在管理被移除视图的位置和大小,但它会存在于视图层级中。
所以,通过调用addArrangedSubview:或insertArrangedSubview: atIndex:方法向arrangedSubviews数组添加元素,该元素同时会被加入subviews数组。通过removeFromSuperView方法移除的视图,会被同步从arrangedSubviews数组移除。通过removeArrangedSubview:移除的视图,还会存在于subviews数组。
从UIButton连接出一个名为addStar的IBAction点击事件。当点击时,在底部的horizontalStackView添加一个五角星。
- (IBAction)addStar:(UIButton *)sender
{
UIImageView *filledStarView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"filledStar"]];
// 添加视图到堆栈视图
[self.horizontalStackView addArrangedSubview:filledStarView];
filledStarView.contentMode = UIViewContentModeScaleAspectFit;
[UIView animateWithDuration:0.25 animations:^{
[self.horizontalStackView layoutIfNeeded];
}];
}
现在增加移除五角星的功能。从对象库拖拽一个UIButton到Add Star下方。选中UIButton和Add Star,点击Embed In Stack按钮插入堆栈视图。修改刚插入堆栈视图属性如下:
- Axis: Horizontal
- Alignment: Center
- Distribution: Equal Spacing
- Spacing:
10
刚添加UIButton标题为Remove Star,文字颜色为red。
为刚添加的UIButton创建名为removeStar的IBAction点击事件,并实现移除方法。
- (IBAction)removeStar:(UIButton *)sender
{
UIView *filledView = self.horizontalStackView.arrangedSubviews.lastObject;
// 如果视图存在,移除视图
if (filledView)
{
[filledView removeFromSuperview]; // 会自动从arrangedSubviews移除
[UIView animateWithDuration:0.25 animations:^{
[self.horizontalStackView layoutIfNeeded];
}];
}
}
运行app,现在可以添加、移除五角星,且视图会随着设备旋转自动调整布局。
总结
通过这篇文章,可以看到UIStackView极大降低了用户界面开发难度,简化了许多工作,仅仅添加少量约束便可实现自动布局。在布局时,应该优先考虑使用Stack View来布局界面。
Demo名称:StackView
源码地址:https://github.com/pro648/BasicDemos-iOS
参考资料:
- Stacks
- iOS 9: Getting Started with UIStackView
- What are the different UIStackView distribution types?
欢迎更多指正:https://github.com/pro648/tips/wiki