本文讲解我在搭建Hexo博客的完整过程,主要内容包括GitHub与SSH、FAQ等。
另外还需要注意的是:
- Hexo博客框架和nexT主题的搭建过程本文会直接引用官方教程,一笔略过;
- 由于我是在Mac上搭建Hexo博客的,所有一些命令在Windows的终端中可能找不到,请自行下载安装。
下面进入正文:
一开始的时候我没有注册域名,静态生成的文章都是放在GitHub上的,这里先以这种情况来说明:
GitHub创建与配置
创建GitHub账号
Step1 Set up a personal account
首先在浏览器中输入网址:https://github.com/join?source=header-home,然后填写用户名、邮箱、密码,注意:该邮箱地址在之后的SSH配置中有重要作用,最后点击Create an account按钮,界面如下图所示:
Step2 Choose your plan
默认选择即可,直接点击Continue按钮,进入下一步进行邮箱验证,界面如下图所示:
Step3 Tailor your experinece
登录自己设置的邮箱,点击验证邮箱之类的按钮后会进入此处,如果在其左上角有Your email was verified.这样的文案表明邮箱验证成功。
配置GitHub相关信息
创建工程
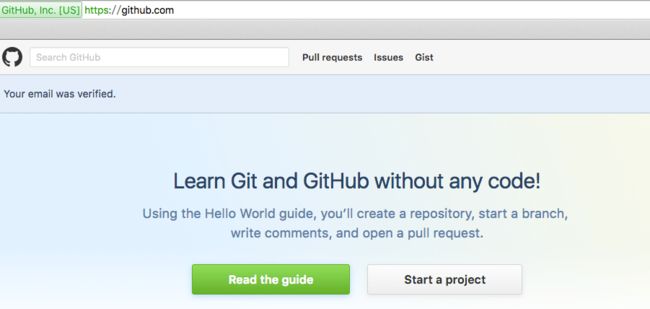
如图所示:
如果你从未使用过GitHub,可以点击Read the guide按钮学习如何创建工程并使用。
如果你知道如何创建GitHub工程的话,那就简单了,直接点击Start a project按钮就可以开始工程的创建,当然也可以从此处进入。依次填写仓库名、描述信息、初始化README文件,最后点击Create repository按钮,就成功创建一个工程了。但是因为该工程是提供给Hexo博客使用的,所以有以下几个注意点:
- 仓库名必须为name.github.io这样的格式,需要注意的是:除了大小写可以不同之外,
name必须和Github's Username一模一样;还有据说后面的io也可以是com,这个我就不清楚了,有兴趣的可以尝试一下。 - 描述信息和是否初始化README文件完全看个人兴趣,但是我的建议是需要的,因为这样能直截了当的明白这个工程是干嘛用的。
例如下图所示:
偏好设置
如果你熟悉GitHub,则可以进行一些偏好设置,即个性化设置,如上传头像。这些都是非常简单的,所示就不做阐述了。接着我们开始配置SSH,这个是重点。
配置SSH
-
打开终端,输入命令:
$ ssh -T [email protected]如果输出内容是
Permission denied (publickey).,则表明我们尚未在GitHub中正确配置SSH;反之则表明配置成功,直接跳过这一部分即可。 -
继续输入命令:
$ ssh-keygen -C "Your primary GitHub email address”切记必须修改命令中的邮箱地址,该邮箱地址即为你注册GitHub时所填写的邮箱地址。输入成功之后会依行出现如下图所示提示:
分别表示为文件名、密码和确认密码,输入正确后会给出重要的配置信息。
-
继续输入命令:
$ cat ~/.ssh/key's filename.pub | pbcopy该命令中pub文件的文件名即为上一步中设置的文件名,由于该命令中包含pbcopy关键字,所以该命令可以将pub文件中的内容直接复制到剪切板中,以防之后在网页中配置SSH信息时发生不必要的错误。
-
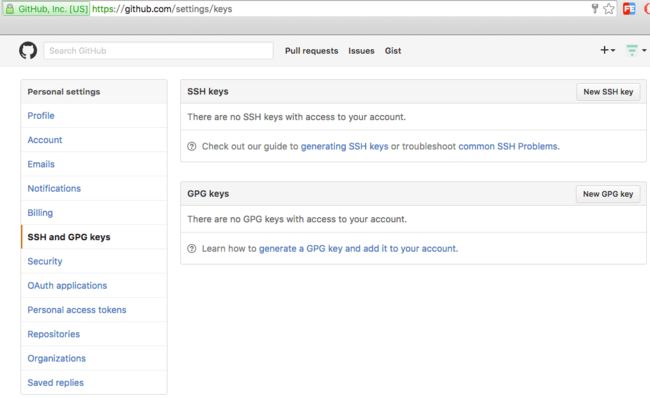
打开配置SSH的网页,点击右上角的
New SSH key按钮,如下图所示:接着将pub文件中的内容粘贴到Key表示的文本框中,然后在Title表示的文本框中随便命名一个名字,最后点击
Add SSH key按钮即可添加SSH key。 -
虽然已经成功添加了SSH key,但是这并不代表着SSH配置成功了,我们继续在终端输入命令:
$ ssh -T [email protected]如果输出内容包含
You've successfully authenticated, but GitHub does not provide shell access.则表明SSH配置成功;如果出现错误信息,可以继续输入该命令:$ ssh -Tv [email protected]进行诊断与调试。
最后附上配置SSH的官方教程,还是很详细的。
安装Git与Node.js
安装Git
什么是Git
Git is a free and open source distributed version control system designed to handle everything from small to very large projects with speed and efficiency.
中文解释:Git是一个免费且开源的分布式版本控制系统,它被设计出来的目的是快速且高效的管理任何一个从小到非常大的工程。
Git is easy to learn and has a tiny footprint with lightning fast performance. It outclasses SCM tools like Subversion, CVS, Perforce, and ClearCase with features like cheap local branching, convenient staging areas, and multiple workflows.
中文解释:Git是易于学习并且拥有极小的空间和闪电般的速度,它远高于那些像Subversion、CVS、Perforce和ClearCase一类的SCM工具,它拥有简单的本地分支,方便的分段区域和多个工作流的功能。
引用摘自Git官网
有兴趣的话可以看看:廖雪峰的Git经典入门教程
安装与校验
安装Git的方式有很多种,我们即可以从官网下载,也可以使用其他方式安装,这里我们使用Homebrew来进行安装。
-
安装Homebrew:打开终端之后,输入下面命令即可:
$ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)” -
安装Git:Homebrew安装完成之后,继续输入命令就会自动下载最新的Git进行安装:
$ brew install git -
校检Git是否安装成功:继续输入命令:
$ git --verison如果正确输出版本号信息,则表明Git安装正确,反之则表明安装失败;如果操作无误的话,请尝试其他途径,如:从官网下载。
安装Node.js
什么是Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. Node.js uses an event-driven, non-blocking I/O model that makes it lightweight and efficient.
引用摘自Node.js官网
中文解释:Node.js是一个基于Google Chrome浏览器的V8引擎的Javascript运行环境(支持的系统包括*nux、Windows),使用事件驱动和非阻塞I/O模型使其更轻量且高效。
安装与校验
安装Node.js的方式有很多种,这里介绍两种:
-
使用Homebrew安装:
$ brew install node 这里我们只要进入Node.js官网,然后下载需要的版本进行傻瓜式安装操作就可以了,如官方推荐版本。
其他安装方式可以参考此处:Hexo开始使用-概述-安装 Node.js。
最后,安装完成之后,跟安装Git一样,我们也需要判断Node.js是否安装正确,同样十分简单,在终端输入命令:
$ node -v
如果正确输出版本号信息,则表明Node.js安装正确。
Hexo搭建与配置
在搭建Hexo博客框架之前,我们还需要安装NPM。如果你之前是通过Homebrew安装Node.js的话,就无需担心了,因为会附带安装NPM;
如果你是通过其他方式安装的话,请自行谷歌、百度。
Hexo的搭建在官网上已经讲解的十分详细了,此处提供一个传送门,下面我主要讲一些在Hexo搭建与配置的过程中需要注意的地方:
deploy
安装方式:
npm install hexo-deployer-git --save
官方教程:Hexo基本操作-部署
注意事项:
- 由于
_config.yml文件使用YAML格式编写,所以必须注意缩进(缩进时不允许使用Tab键,只允许使用空格)和空格。 - 如果Hexo的版本大于3.0,则deploy的type属性值需填写为
git,否则需填写为github。 - deploy的repository属性值为我们一开始在GitHub中创建的仓库地址。
- 在执行
hexo deploy命令进行部署时,若出现ERROR Deployer not found: git之类的错误提示,应该是你的_config.yml文件填写错误,请仔细排查,哪怕是一个空格。当然也有可能是因为你之前在安装自动化部署插件时没有添加--save选项导致,当然也有可能是其他原因。
NexT主题安装与配置
NexT可以说是在搭建Hexo博客中资料最全的主题了,官网对于NexT主题的安装与配置已经讲解的非常详细了,包含:开始使用、主题配置、第三方服务、内建标签等内容,可以通过此传送门一步步操作。下面列举一些注意点:
如何设置网站背景
如果你想要给自己的网站加一个背景图片也很简单,你只需要一下两步就行了:
-
首先将背景图片存放到该目录下:
Blog $ cd themes/next/source/images/ -
接着打开你的scheme所在的目录,比如我的scheme是Mist,然后编辑index.styl文件,即以下两条命令:
Blog $ cd themes/next/source/css/_schemes/Mist(Pisces和Muse也行)/ Blog $ vim index.styl打开index.styl文件之后,在
Components上面新增设置背景图片的代码,具体内容如下所示:// 省略一些代码 @import "sidebar/sidebar-blogroll"; body { background:url(/images/back.png);} // Components // 省略一些代码 最后重新部署就可以了!
VPS(CentOS)搭建Hexo博客并配置Git
上面的教程中只是把博客部署在Github中,如果自己买了个域名,并且想要把博客搭建在自己的VPS虚拟主机中的话,还需要配置一些东西。
另外说明几点:
我是使用SecureCRT连接服务器的,当然你也可以使用其他工具连接,至于怎么连接应该很简单的,就是配置ip地址、端口号,如果不会,请自行谷歌、百度。
我的VPS虚拟主机安装的是CentOS系统,下面是等会要用到的一些命令:
su:切换用户
mkdir:创建目录
touch:创建文件
echo:写入指定内容到指定文件
cat:查看文件内容,用于验证文件内容是否正确
chmod:设置文件或文件夹的权限
配置Nginx源配置文件
首先需要在/etc/yum.repos.d目录下创建Nginx源配置文件nginx.repo,写入如下代码:
[nginx]
name=nginx repo
baseurl=http://nginx.org/packages/centos/$releasever/$basearch/
gpgcheck=0
enabled=1
安装Nginx并校验
[root@localhost /]# yum install nginx -y
[root@localhost /]# nginx -v
nginx version: nginx/1.10.3
部署Nginx
配置站点解析配置文件
在/etc/nginx/sites-available目录下创建配置文件hexo.conf,写入如下代码:
server {
root /var/www/fqxyi.com/public; # 站点目录
index index.html index.htm; # 主页
server_name www.fqxyi.com fqxyi.com; # 域名
location / { # 当输入的网址不存在时,会尝试重定向到404页面
try_files $uri $uri/ /404/;
}
}
添加站点解析配置文件
在/etc/nginx/nginx.conf文件的http选项中添加如下代码:
include /etc/nginx/sites-available/*.conf;
include /var/www/*.conf;
配置防火墙并校验
[root@localhost /]# iptables -I INPUT -p tcp --dport 80 -j ACCEPT
[root@localhost /]# /etc/init.d/iptables status
如果显示结果中包含ACCEPT tcp -- 0.0.0.0/0 0.0.0.0/0 tcp dpt:80\,则说明配置成功。
启动Nginx服务
[root@localhost /]# service nginx reload
[root@localhost /]# /etc/init.d/nginx start
若无错误提示信息,则表示Nginx服务启动成功
创建站点管理者
另外,为了安全考虑,可以在VPS上创建一个普通用户(fqxyi)专门来管理网站的。
创建用户组及用户并校验
[root@localhost /]# groupadd sitesManagers # 创建用户组
[root@localhost /]# useradd fqxyi -m -g sitesManagers # 创建用户
[root@localhost /]# finger fqxyi # 校验用户
Login: fqxyi Name:
Directory: /home/fqxyi Shell: /bin/bash
Last login Sun Feb 19 04:00 (EST) on pts/0 from 114.114.114.114
No mail.
No Plan.
[root@localhost /]# groups fqxyi # 校验用户组
fqxyi : sitesManagers
注意:114.114.114.114是当前网络的ip地址,这个值是我随便写的,请忽略。
设置用户密码
[root@localhost /]# passwd fqxyi
设置fqxyi目录权限
[root@localhost /]# chmod 755 /home/fqxyi
给fqxyi用户添加sudo权限
修改/etc/sudoers文件,找到如下指令添加一条
... // 省略一些代码
## Allow root to run any commands anywhere
root ALL=(ALL) ALL
fqxyi ALL=(ALL) ALL # 新增这条指令
... // 省略一些代码
建站测试
创建测试页面
进入/var/www/fqxyi.com/public目录,执行下列操作即可:
[root@localhost /]# cd /var
[root@localhost var]# mkdir www
[root@localhost var]# chmod 777 www
[root@localhost var]# su fqxyi
[fqxyi@localhost var]# mkdir -p /var/www/fqxyi.com/public
[fqxyi@localhost var]# cd /var/www/fqxyi.com/public
[fqxyi@localhost public]# echo "This is test HTML" > index.html
预览测试页面
打开浏览器,输入域名:fqxyi.com,查看是否显示:This is test HTML。
删除测试文件
[fqxyi@localhost public]# rm index.html
安装配置Git
安装并验证Git
[root@localhost /]# yum install git
[root@localhost /]# git --version
git version 1.7.1
修改VPS上ssh的端口号
将/etc/ssh/sshd_config文件中的Port值修改为22,文件较长,应该在最后:
... // 省略一些代码
# ForceCommand cvs server
PermitRootLogin yes
Port 22
之所以修改为22,是因为使用ssh连接服务器的默认端口是22,本来想着在站点配置文件中deploy属性下新增port属性,解决端口无需限制为22的情况,然而没有成功...
ssh远程登录验证
在本地终端使用ssh登录VPS的fqxyi用户,验证是否能够正常访问服务器。
fengqingxiuyi:~ qingfeng$ ssh [email protected]
[email protected]'s password:
Last login: Sun Feb 19 04:00:53 2017 from 114.114.114.114
-bash: warning: setlocale: LC_CTYPE: cannot change locale (UTF-8): No such file or directory
[fqxyi@localhost ~]$
注意:114.114.114.114是当前网络的ip地址,这个值是我随便写的,请忽略。
因为我已经成功连接过了,所以显示的结果是这样的。如果你从未这样操作过,可以查看配置SSH章节,然后请将你自己设置的.pub文件中的内容,从AAA开头复制到最后,等到下一章节使用。
使用普通用户(fqxyi)配置Git
在网站管理者的家目录配置.ssh公钥,用于静态文件本地与VPS同步。将上一步复制的本地公钥,粘贴到VPS的authorized_keys文件中
[root@localhost /]# su fqxyi
[fqxyi@localhost /]# cd /home/fqxyi
[fqxyi@localhost ~]# mkdir .ssh
[fqxyi@localhost .ssh]# cd .ssh
[fqxyi@localhost .ssh]# echo "本地的公钥(AAA开头)" > authorized_keys
[fqxyi@localhost .ssh]# cat authorized_keys # 务必查看是否添加成功
配置Git仓库
在VPS上初始化Git仓库,配置hooks目录下的post-receive文件,实现本地静态文件发布时自动同步到站点目录。
初始化Git仓库
[root@localhost /]# su fqxyi
[fqxyi@localhost /]# cd /home/fqxyi
[fqxyi@localhost ~]# mkdir fqxyiBlog.git
[fqxyi@localhost ~]# cd fqxyiBlog.git
[fqxyi@localhost fqxyiBlog.git]# git init -—bare # 两个 - 符号
配置Git仓库
在/home/fqxyi/fqxyiBlog.git/hooks目录创建post-receive
[fqxyi@localhost fqxyiBlog.git]# cd hooks
[fqxyi@localhost hooks]# touch post-receive
[fqxyi@localhost hooks]# chmod 755 post-receive
然后在post-receive文件写入以下内容:
#!/bin/bash -l
GIT_REPO=/home/fqxyi/fqxyiBlog.git # Git仓库
TMP_GIT_CLONE=/tmp/fqxyiBlog
PUBLIC_WWW=/var/www/fqxyi.com/public # 站点目录
rm -rf ${TMP_GIT_CLONE}
git clone $GIT_REPO $TMP_GIT_CLONE
rm -rf ${PUBLIC_WWW}/*
cp -rf ${TMP_GIT_CLONE}/* ${PUBLIC_WWW}
博客初始化与编译发布
修改站点配置文件_config.yml
在_config.yml文件末写入如下内容
deploy:
type: git
repo: [email protected]:fqxyiBlog.git
branch: master
发布到VPS服务器
使用MarkDwon编写文章,并保存到suource/_posts文件夹下,然后使用下面的命令实现静态生成和VPS部署。
fengqingxiuyi:hexo qingfeng$ hexo clean && hexo g && hexo d
MarkDown
Hexo博客是基于Markdown来进行编写的,由于相关的编辑器也有很多,所以这里就不做太多阐述了,大家有兴趣可以去这里看看。
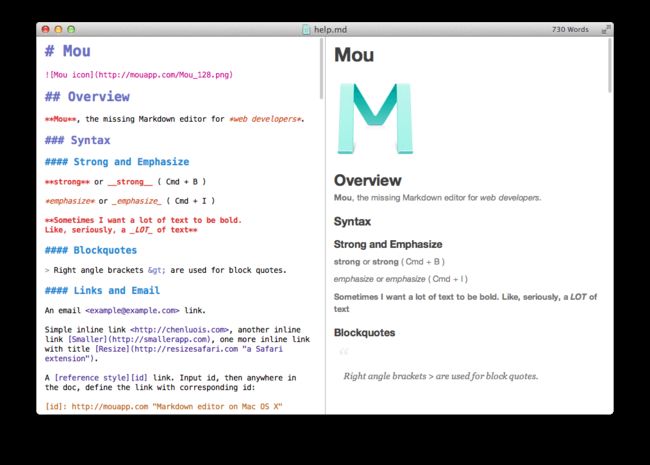
比如使用Mou编辑器进行编写,界面效果如下所示:
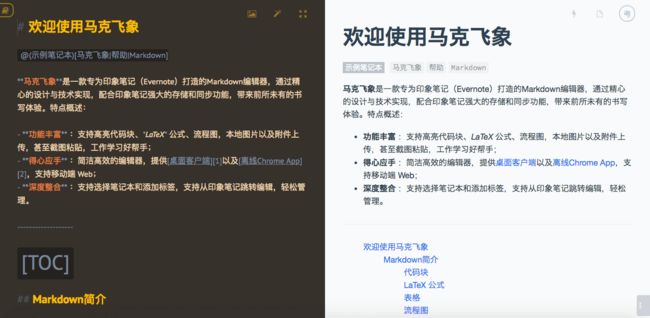
不过我推荐的是马克飞象和MWeb,两者不仅能达到很好的实时预览效果,还能够同步文章到印象笔记。
两者都可以体验一段时间,如果觉得好的话,而且愿意花75RMB/年,建议使用前者。不过我选择了后者,虽然后者同步文章到印象笔记没有前者那么智能,但是有破解版。
下面是两者的界面效果:
最后附上教程地址:Markdown简单的世界
FAQ
favicon不显示
当我们在搭建Hexo博客的时候,必然会自定义favicon.ico,显示在网页选项卡的左上角,如图所示:
设置favicon也很简单,只需要在主题配置文件_config.yml中,进行如下操作即可:
# Put your favicon.ico into `hexo-site/source/` directory.
favicon: /images/Blog/favicon.ico
如果favicon的路径设置正确,而且清除了缓存,刷新了页面好几次,但favicon仍然不显示的话,可以等待一段时间,再去刷新,可能就会显示了!
404问题
现象:从首页点击某篇文章跳转到了404页面!
分析:既然出现了404页面,那么必定是路径问题;仔细检查路径发现,原来是以前名为mou.md的文件,现在变成了Mou.md`。所以在github上路径中文件夹的名字仍然是mou,而不是Mou。
解决:本来以为只需要执行以下命令就可以了:
Blog$ hexo clean && hexo g && hexo d
后来发现自己还是太年轻了,因为hexo clean的只是本地的文件,和github完全没有关系,之后想了半天也毫无头绪,于是另辟蹊径:将Mou.md文件再重命名一下,如Mou2.md,执行上述命令之后,再重命名回Mou.md,再执行上述命令就可以了。
总结:当我在重命名md文件时,切忌不可只是进行了大小写转换,因为像这样把文章部署到github上之后,文件名对应的文件夹是不会发生变化的!!!
干货
最后附上一些干货,方便大家查找使用,包含谷歌百度收录问题、版权信息追加等
Wiki形式
禁止md文件生成html文件
只需要把.md文件的后缀名改为.mdown即可!
百度主动推送
curl推送示例
curl -H 'Content-Type:text/plain' --data-binary @urlPath "http://data.zz.baidu.com/urls?site=fqxyi.com&token=yourToken"
yourToken可以从百度站长平台主页-网页抓取-链接提交-自动提交-主动推送(实时)处得知,此外你还可以发现其他的推送方式,如:post、php、ruby等。
urlPath指包含每篇文章URL的文本文件,内容形式如下:
http://fqxyi.com/Hexo博客搭建.html
http://fqxyi.com/基本工具/Charles抓包.html
http://fqxyi.com/基本工具/图片压缩工具.html
...
// 此处省略其他自动生成的文章链接
那么如何自动生成这个文本文件呢?我们可以在站点配置文件中这样配置:
baidu_url_submit:
count: 100 # 比如3,代表提交最新的三个链接
host: fqxyi.com # 在百度站长平台中注册的域名
token: yourToken # 请注意这是您的秘钥, 请不要发布在公众仓库里!
path: baidu_urls.txt # 文本文档的地址, 新链接会保存在此文本文档里
因为自动生成的baidu_urls.txt文件是存放在public文件夹下面的,所以urlPath的值为public/baidu_urls.txt。
链接形式
- hexo干货系列:(六)hexo提交搜索引擎(百度+谷歌)
- 在 Hexo 中创建匹配主题的404页面
- 为Hexo博客的每一篇文章自动追加版权信息
- Hexo折腾记——性能优化篇
- Nginx配置404错误页面转向