fiddler下载网址:https://www.telerik.com/download/fiddler
转载参考小坦克:https://www.cnblogs.com/TankXiao/archive/2012/02/06/2337728.html
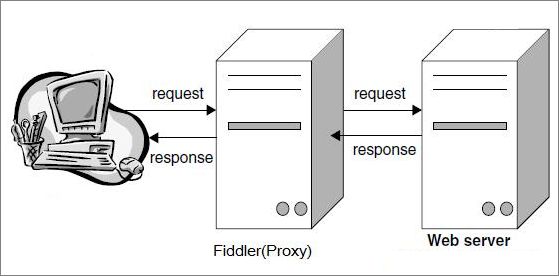
Fiddler的工作原理
Fiddler 是以代理web服务器的形式工作的,它使用代理地址:127.0.0.1, 端口:8888. 当Fiddler会自动设置代理, 退出的时候它会自动注销代理,这样就不会影响别的程序。
不过如果Fiddler非正常退出,这时候因为Fiddler没有自动注销,会造成网页无法访问。解决的办法是重新启动下Fiddler.
Fiddler的基本界面
(1)、主菜单栏:菜单中可以启动所有的fiddler功能。(最上面一行)
(2)、工具栏:提供了很多常见的命令(第二行)
(3)、web sessions列表(会话列表):显示捕捉到的每一个session的简短信息。
(4)、功能面板:这里很多选项卡,经常用的是inspectors选项卡。
(5)、quickexec:命令行工具,可以输入简单的命令。如cls命令可以清空web sessions。
(6)、状态栏:显示fiddler的一些基本配置信息。
-----------------------------------------------------------------------------------------------------------------------------------------------------------------
===============================================================================================
看看Fiddler的基本界面
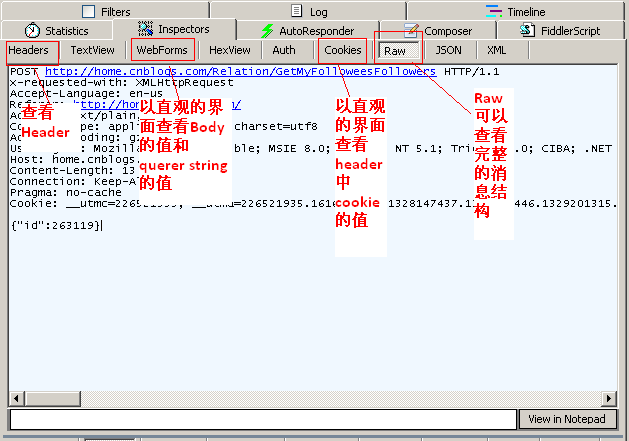
Inspectors tab下有很多查看Request或者Response的消息。 注意:Inspectors的中文含义是 检查 的意思。
其中Raw Tab可以查看完整的消息,Headers tab 只查看消息中的header. 如下图:
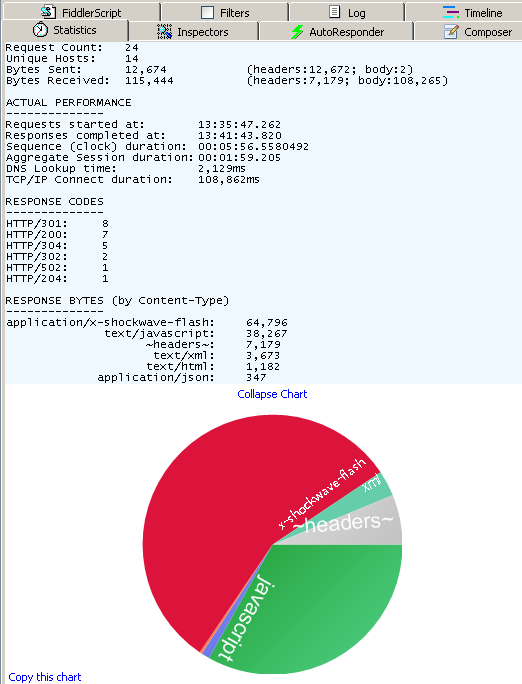
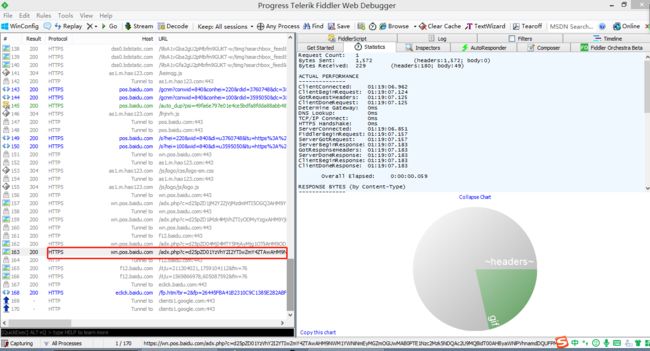
Fiddler的HTTP统计视图
通过陈列出所有的HTTP通信量,Fiddler可以很容易的向您展示哪些文件生成了您当前请求的页面。
使用Statistics页签,用户可以通过选择多个会话来得来这几个会话的总的信息统计,比如多个请求和传输的字节数。
选择第一个请求和最后一个请求,可获得整个页面加载所消耗的总体时间。从条形图表中还可以分别出哪些请求耗时最多,从而对页面的访问进行访问速度优化
QuickExec命令行的使用
Fiddler的左下角有一个命令行工具叫做QuickExec,允许你直接输入命令。
常见得命令有
help 打开官方的使用页面介绍,所有的命令都会列出来
cls 清屏 (Ctrl+x 也可以清屏)
select 选择会话的命令
?.png 用来选择png后缀的图片
bpu 截获request
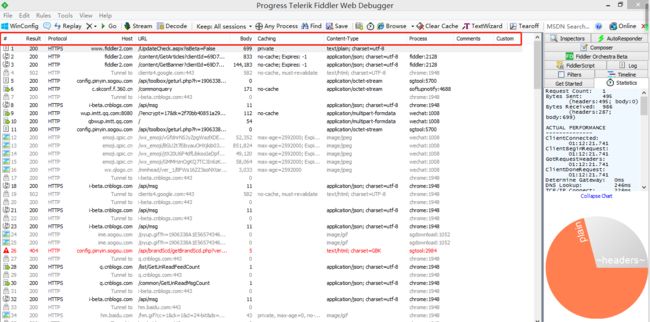
web sessions列表
fiddler中大部分的操作,都需要在web sessions列表中选择一个或者多个session,再进行操作。
一个session包含了一个http请求和一个http响应:
web sessions列表栏中包含信息如下:
(1)、#:这是fiddler生成的ID,按照顺序排列的;
(2)、result:响应的状态码;
(3)、protocol:使用的协议,http或者https;
(4)、host:服务器的主机名和端口号;
(5)、url:url的路径;
(6)、body:http响应中包含的字节数;
(7)、caching:跟缓存相关的字段值;
(8):content——type:响应中content——type的值;
(9)、process:对应本地windows的进程;
-------------------------------------------------------------------------------------------------------------------------------------
Content-Type:即是Internet Media Type,互联网媒体类型;也叫做MIME类型,在Http协议消息头中,使用Content-Type来表示具体请求中的媒体类型信息。 例如:Content-Type: application/x-www-form-urlencoded 常见的媒体格式类型如下: text/html : HTML格式 text/plain :纯文本格式 text/xml : XML格式 image/gif :gif图片格式 image/jpeg :jpg图片格式 image/png:png图片格式 以application开头的媒体格式类型: application/xhtml+xml :XHTML格式 application/xml : XML数据格式 application/atom+xml :Atom XML聚合格式 application/json : JSON数据格式 application/pdf :pdf格式 application/msword : Word文档格式 application/octet-stream : 二进制流数据(如常见的文件下载) application/x-www-form-urlencoded :