一、MVC
从字面意思来理解,MVC 即 Model View Controller(模型 视图 控制器),是 Xerox PARC 在 20 世纪 80 年代为编程语言 Smalltalk-80 发明的一种软件设计模式,至今已广泛应用于用户交互应用程序中。其用意在于将数据与视图分离开来。在 iOS 开发中 MVC 的机制被使用的淋漓尽致,充分理解 iOS 的 MVC 模式,有助于我们程序的组织合理性。
MVC 的几个明显的特征和体现:
View 上面显示什么东西,取决于 Model。
只要 Model 数据改了,View 的显示状态会跟着更改。
Control 负责初始化 Model,并将 Model 传递给 View 去解析展示。
1)Model模型对象:
模型对象封装了应用程序的数据,并定义操控和处理该数据的逻辑和运算。例如,模型对象可能是表示商品数据 list。用户在视图层中所进行的创建或修改数据的操作,通过控制器对象传达出去,最终会创建或更新模型对象。模型对象更改时(例如通过网络连接接收到新数据),它通知控制器对象,控制器对象更新相应的视图对象。
2)View 视图对象:
视图对象是应用程序中用户可以看见的对象。视图对象知道如何将自己绘制出来,可能对用户的操作作出响应。视图对象的主要目的就是显示来自应用程序模型对象的数据,并使该数据可被编辑。尽管如此,在 MVC 应用程序中,视图对象通常与模型对象分离。
在iOS应用程序开发中,所有的控件、窗口等都继承自 UIView,对应 MVC 中的 V。UIView 及其子类主要负责 UI 的实现,而 UIView 所产生的事件都可以采用委托的方式,交给 UIViewController 实现。
3)Controller 控制器对象:
在应用程序的一个或多个视图对象和一个或多个模型对象之间,控制器对象充当媒介。控制器对象因此是同步管道程序,通过它,视图对象了解模型对象的更改,反之亦然。控制器对象还可以为应用程序执行设置和协调任务,并管理其他对象的生命周期。
控制器对象解释在视图对象中进行的用户操作,并将新的或更改过的数据传达给模型对象。模型对象更改时,一个控制器对象会将新的模型数据传达给视图对象,以便视图对象可以显示它。
对于不同的 UIView,有相应的 UIViewController,对应 MVC 中的 C。例如在 iOS 上常用的 UITableView,它所对应的 Controller 就是UITableViewController。
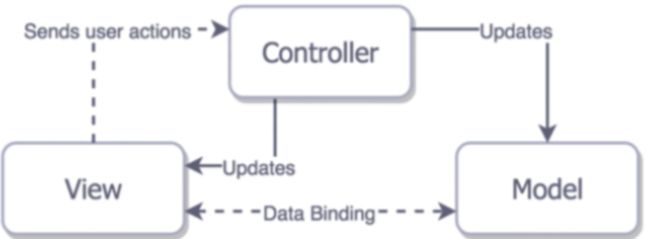
iOS MVC 示意图
1)Model 和 View 永远不能相互通信,只能通过 Controller 传递。
2)Controller 可以直接与 Model 对话(读写调用 Model),Model 通过 Notification 和 KVO 机制与 Controller 间接通信。
3)Controller 可以直接与 View 对话,通过 outlet,直接操作 View,outlet 直接对应到 View 中的控件,View 通过 action 向 Controller 报告事件的发生(如用户 Touch 我了)。Controller 是 View 的直接数据源(数据很可能是 Controller 从 Model 中取得并经过加工了)。Controller 是 View 的代理(delegate),以同步 View 与 Controller。
MVC自身不足
1)MVC 在现实应用中的不足:
在 MVC 模式中 view 将用户交互通知给控制器。view 的控制器通过更新 Model 来反应状态的改变。Model(通常使用 Key-Value-Observation)通知控制器来更新他们负责的 view。大多数 iOS 应用程序的代码使用这种方式来组织。
2)愈发笨重的 Controller:
在传统的 app 中模型数据一般都很简单,不涉及到复杂的业务数据逻辑处理,客户端开发受限于它自身运行的的平台终端,这一点注定使移动端不像 PC 前端那样能够处理大量的复杂的业务场景。然而随着移动平台的各种深入,我们不得不考虑这个问题。传统的 Model 数据大多来源于网络数据,拿到网络数据后客户端要做的事情就是将数据直接按照顺序画在界面上。随着业务的越来越来的深入,我们依赖的 service 服务可能在大多时间无法第一时间满足客户端需要的数据需求,移动端愈发的要自行处理一部分逻辑计算操作。这个时间一惯的做法是在控制器中处理,最终导致了控制器成了垃圾箱,越来越不可维护。
控制器 Controller 是 app 的 “胶水代码”,协调模型和视图之间的所有交互。控制器负责管理他们所拥有的视图的视图层次结构,还要响应视图的 loading、appearing、disappearing 等等,同时往往也会充满我们不愿暴露的 Model 的模型逻辑以及不愿暴露给视图的业务逻辑。这引出了第一个关于 MVC 的问题...
视图 view 通常是 UIKit 控件(component,这里根据习惯译为控件)或者编码定义的 UIKit 控件的集合。进入 .xib 或者 Storyboard 会发现一个 app、Button、Label 都是由这些可视化的和可交互的控件组成。View 不应该直接引用 Model,并且仅仅通过 IBAction 事件引用 controller。业务逻辑很明显不归入 view,视图本身没有任何业务。
厚重的 View Controller 由于大量的代码被放进 viewcontroller,导致他们变的相当臃肿。在 iOS 中有的 view controller 里绵延成千上万行代码的事并不是前所未见的。这些超重 app 的突出情况包括:厚重的 View Controller 很难维护(由于其庞大的规模);包含几十个属性,使他们的状态难以管理;遵循许多协议(protocol),导致协议的响应代码和 controller 的逻辑代码混淆在一起。
厚重的 view controller 很难测试,不管是手动测试或是使用单元测试,因为有太多可能的状态。将代码分解成更小的多个模块通常是件好事。
3)太过于轻量级的 Model:
早期的 Model 层,其实就是如果数据有几个属性,就定义几个属性,ARC 普及以后我们在 Model 层的实现文件中基本上看不到代码(无需再手动管理释放变量,Model 既没有复杂的业务处理,也没有对象的构造,基本上 .m 文件中的代码普遍是空的);同时与控制器的代码越来厚重形成强烈的反差,这一度让人不禁对现有的开发设计构思有所怀疑。
4)遗失的网络逻辑:
苹果使用的 MVC 的定义是这么说的:所有的对象都可以被归类为一个 Model,一个 view,或是一个控制器。就这些,那么把网络代码放哪里?和一个 API 通信的代码应该放在哪儿?
你可能试着把它放在 Model 对象里,但是也会很棘手,因为网络调用应该使用异步,这样如果一个网络请求比持有它的 Model 生命周期更长,事情将变的复杂。显然也不应该把网络代码放在 view 里,因此只剩下控制器了。这同样是个坏主意,因为这加剧了厚重控制器的问题。那么应该放在那里呢?显然 MVC 的 3 大组件根本没有适合放这些代码的地方。
5)较差的可测试性:
MVC 的另一个大问题是,它不鼓励开发人员编写单元测试。由于控制器混合了视图处理逻辑和业务逻辑,分离这些成分的单元测试成了一个艰巨的任务。大多数人选择忽略这个任务,那就是不做任何测试。
上文提到了控制器可以管理视图的层次结构;控制器有一个 “view” 属性,并且可以通过 IBOutlet 访问视图的任何子视图。当有很多 outlet 时这样做不易于扩展,在某种意义上,最好不要使用子视图控制器(child view controller)来帮助管理子视图。在这里有多个模糊的标准,似乎没有人能完全达成一致。貌似无论如何,view 和对应的 controller 都紧紧的耦合在一起,总之,还是会把它们当成一个组件来对待。Apple 提供的这个组件一度以来在某种程度误导了大多初学者,初学者将所有的视图全部拖到 xib 中,连接大量的 IBoutLet 输出口属性,都是一些列问题。
二、MVP
从字面意思来理解,MVP即Model View Presenter(模型 视图 协调器),MVP实现了Cocoa的MVC的愿景。MVP的协调器Presenter并没有对ViewController的声明周期做任何改变,因此View可以很容易的被模拟出来。在Presenter中根本没有和布局有关的代码,但是它却负责更新View的数据和状态。
MVP 是第一个如何协调整合三个实际上分离的层次的架构模式,既然我们不希望 View 涉及到 Model,那么在显示的 View Controller(其实就是 View)中处理这种协调的逻辑就是不正确的,因此我们需要在其他地方来做这些事情。例如,我们可以做基于整个 App 范围内的路由服务,由它来负责执行协调任务,以及 View 到 View 的展示。这个出现并且必须处理的问题不仅仅是在 MVP 模式中,同时也存在于以下集中方案中。
MVC和MVP的区别就是,在MVP中M和V没有直接通信。
1)MVP模式下的三个特性的分析:
任务均摊 -- 我们将最主要的任务划分到 Presenter 和 Model,而 View 的功能较少;
可测试性 -- 非常好,由于一个功能简单的 View 层,所以测试大多数业务逻辑也变得简单;
易用性 -- 代码量比 MVC 模式的大,但同时 MVP 的概念却非常清晰。
2)iOS MVP 示意图:
1.就 MVP 而言,UIViewController 的子类实际上就是 Views 并不是 Presenters。这点区别使得这种模式的可测试性得到了极大的提高,付出的代价是开发速度的一些降低,因为必须要做一些手动的数据和事件绑定。
2.还有一些其他形态的 MVP -- 监控控制器的 MVP。这个变体包含了 View 和 Model 之间的直接绑定,但是 Presenter 仍然来管理来自 View 的动作事件,同时也能胜任对 View 的更新。
3)规范的MVP设计模式:
1、Model 层应该不仅仅是创建一个数据对象,还应该包含网络请求,以及数据 SQLite 的 CRUD 操作(比如 iOS 平台,一般以 FMDB 框架直接操作 sql,或者用 CoreData) 。一般可以将数据对象是否需要缓存设计成一个字段 isCache,或者针对整个项目设计一个开存储关,决定整个项目是否需要数据缓存。我们常见的新闻类 App,在离线的时候看到的数据,都是做了缓存处理的。比如一些金融类的 App,实时性比较高,是不做缓存的。
2、View 层比较简单明,就是 View 的一些封装、重用。在一款精心设计过的 App 里面,应该有很多 View 是可以封装重用的。比如一些自己的 TableViewCell,自己设计的 Button,一些 View(包含一些子 View,UI 精心设计过,在项目里多处出现的)等等。
3、Presenter 层并不涉及数据对象的网络请求和 SQLite 操作,只是 Model 层和 View 层的一个桥梁。Presenter 层就不至于太臃肿,容易看懂。一些大的 App,或因为上线时间比较久了,经历过众多程序员的修补,或因前期并未做好架构,以至于打开一个类,几千行的代码,看着自己都晕。
4)MVP的优势
模型与视图完全分离,我们可以修改视图而不影响模型
可以更高效地使用模型,因为所以的交互都发生在一个地方——Presenter内部
我们可以将一个Presener用于多个视图,而不需要改变Presenter的逻辑。这个特性非常的有用,因为视图的变化总是比模型的变化频繁。
如果我们把逻辑放在Presenter中,那么我们就可以脱离用户接口来测试这些逻辑(单元测试)
5)MVP的问题
由于对视图的渲染放在了Presenter中,所以视图和Persenter的交互会过于频繁。
还有一点你需要明白,如果Presenter过多地渲染了视图,往往会使得它与特定的视图的 联系过于紧密。一旦视图需要变更,那么 Presenter也需要变更了。比如说,原本用来呈现Html的Presenter现在也需要用于呈现Pdf了,那么视图很有可能也需要变更。
三、MVVM
从字面意思来理解,MVVM 即 Model View ViewModel(模型 视图 视图模型)。MVC 是一个用来组织代码的权威范式,也是构建 iOS App 的标准模式。Apple 甚至是这么说的。在 MVC 下,所有的对象被归类为一个 model,一个 view,或一个 controller。Model 持有数据,View 显示与用户交互的界面,而 View Controller 调解 Model 和 View 之间的交互。然而,随着模块的迭代我们越来越发现 MVC 自身存在着很多不足。因此,MVVM 从其他应用而出,在 iOS 中从此我们完全将业务逻辑加以区分并使用这套思想。在 MVVM 中他的设计思路和 MVC 很像。它正式规范了视图和控制器紧耦合的性质,并引入新的组件 ViewModel。此外,它还有像监管版本的 MVP 那样的绑定功能,但这个绑定不是在 View 和 Model 之间而是在 View 和 ViewModel 之间。
1)MVVM 模式下的三个特性的分析:
任务均摊 -- MVVM 的 View 要比 MVP 中的 View 承担的责任多。因为前者通过 ViewModel 的设置绑定来更新状态,而后者只监听 Presenter 的事件但并不会对自己有什么更新。
可测试性 -- ViewModel 不知道关于 View 的任何事情,这允许我们可以轻易的测试 ViewModel。同时 View 也可以被测试,但是由于属于 UIKit 的范畴,对他们的测试通常会被忽略。
易用性 -- 在实际开发中必须把 View 中的事件指向 Presenter 并且手动的来更新 View,如果使用绑定的话,MVVM 代码量将会小的多。
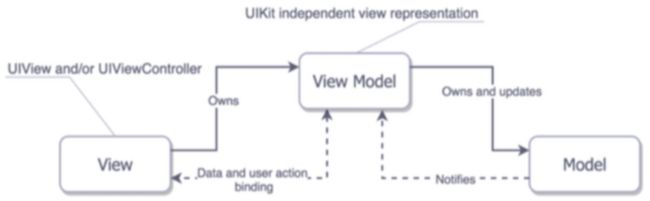
2)iOS MVVM示意图:
1.在 MVVM 里,view 和 view controller 正式联系在一起,我们把它们视为一个组件。视图 view 仍然不能直接引用模型 Model,当然 controller 也不能。相反,他们引用视图模型 View Model。
2.View Model 是一个放置用户输入验证逻辑,视图显示逻辑,发起网络请求和其他各种各样的代码的极好的地方。有一件事情不应归入 View Model,那就是任何视图本身的引用。View Model 的概念同时适用于于 iOS 和 OS X(换句话说,不要在 View Model 中使用 #import UIKit.h)。
3.由于展示逻辑(presentation logic)放在了 View Model 中(比如 Model 的值映射到一个格式化的字符串),视图控制器本身就会不再臃肿。当然你开始使用 MVVM 的最好方式时可以先将一小部分逻辑放入视图模型,然后当你逐渐习惯于使用这个范式的时候再迁移更多的逻辑到视图模型中。
使用 MVVM 会轻微的增加代码量,但总体上减少了代码的复杂性。
文章参考 https://www.jianshu.com/p/f8806c2f3ee3