前言:
本人17年应届毕业生,已入职,刚入职没有太多事情于是整理了一下过去面试的笔记。很多人觉得前端不需要或者不会被面试到网络的部分就跳过了,曾经我也是这样,后来发现就算一些细小的点都会被问到,这里的题一是源自被问过,二是自我收集,一道一道看完肯定没有坏处。也祝大家拿到心仪的offer。
系列文章:
CSS面试笔试题
JavaScript面试笔试题
HTML一些常考代码:
FE-interview-questions,满意点个star。
HTML前端面试(包含网络)
1. 对web标准的理解是什么?
首先是html标签上,标签闭合,标签小写,不乱嵌套;使用语义化标签,例如header,article,少用这样没有语义的标签,以提高搜索几率;使用外部的css文件及js文件,使结构表现行为分离;减少文件数目,达到减少网络请求次数,文件下载与页面速度更流畅;内容能被更多的用户及设备访问,保证在版本较低的浏览器下能够呈现完整内容,在版本高的浏览器上能够展现更完美的视觉效果;代码低耦合高内聚,易维护。
2. HTTP状态码及其含义?
- 100-119:接收成功,要求客户端继续提交下一次请求
- 200-299:接收成功且完整处理了整个过程。
- 300-399:客户需要进一步细化:
- 302:重定向
- 304/307:拿缓存
- 400-499:请求出错不能执行
- 404:请求资源没在web服务器中
- 403:没有权限,拒绝访问
- 500-599:服务器端错误
- 503:由于临时的服务器维护或者过载,服务器当前无法处理请求。
- 500:服务器遇到了一个未曾预料的状况,导致了它无法完成对请求的处理。一般来说,这个问题都会在服务器的程序码出错时出现。
3. 一级域名?二级域名是指什么?
- .com :顶级域名
- baidu.com: 一级域名
- www.baidu.com/tieba.baidu.com: 二级域名
4. 浏览器解析url过程?
- 浏览器输入地址
- 输入baidu,浏览器自动添加.com
- baidu.com的时候,这是一级域名,给你重定向到www.baidu.com这样的二级域名。
- 浏览器查看是否有缓存
- 浏览器缓存
- 系统缓存
- DNS缓存(路由器缓存)
- 请求终于来到了DNS服务器,DNS服务器将域名解析为ip地址
- 向isp分配的dns发起请求查询www.baidu.com这个域名
- 检查是否有缓存,有都话就返回。
- 没有的话会从配置文件里读取13个根域名服务器
- 然后向其中一台发出请求
- 知道了是.com这个域下的,就返回com域中的NS记录,一般来说是13台主机和IP。
- 然后再向一台发出请求,com域的服务器发现是baidu.com这个域的,返回给你。
- 然后再像baidu.com这个域的服务器发出请求,查到了www的这台主机,就把ip返回
- ispdns拿到之后,将其返回给客户端,并保存在高速缓存中
-
浏览器有了ip就可以找到服务器,两者之间就可以建立tcp链接,服务器需要和浏览器建立tcp三次握手。
- 客户端发送SYN=1(表示请求连接),并发送一个seq(随机码)
- 服务器由于收到SYN=1,知道是请求连接,返回一个ACK=1(表示确认),并同返回一个请求连接SYN=1,然后返回一个ack=seq+1(客户端随机码应答),且自己也返回一个seq(随机码)
- 客户端收到服务器的ack后验证,向服务器确认包发送ack=seq+1(服务器随机码应答)
- 服务器确认ack后建立连接,完成三次握手。
为什么非要三次握手 ?若只有两次握手,假如客户端发送了一个报文因为时延,久久没有送到服务器端,故客户端也没有收到来自服务器端的确认,就把这次报文认定为“已失效的报文”,并且会再次发送一次报文。但是如果认定失效之后,失效报文正好通过阻塞送到了服务器,因为只有两次握手,那么连接就建立了起来,但是这个连接是错误的,因为正确的报文已经重新发出了。如果三次握手的话,那么在服务器接受到失效报文再返回给客户端确认时,由于客户端校验ack不正确,可以不用理会那个由于失效报文建立起的连接。
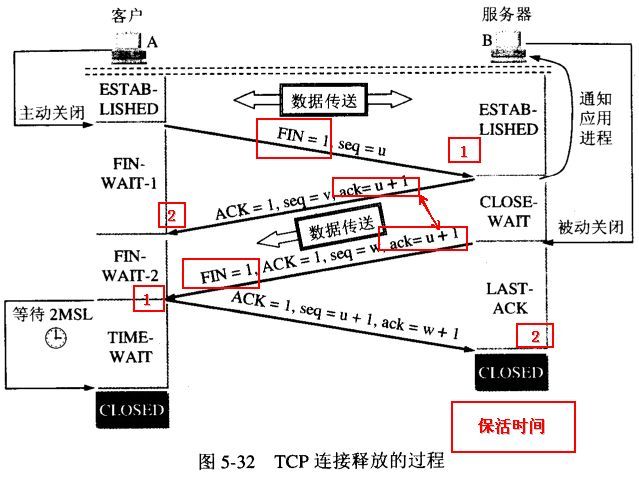
讲了三次握手,这里也说下四次握手,与解析url无关
- 客户端发送FIN=1(表示结束),并发送随机码seq=u
- 服务器端返回一个ACK=1(表示确认),并返回ack=u + 1,且也发生一个随机码seq=v
- 服务器再发出一个一个FIN=1,和seq=w,且重复发送上次内容
- 客户端返回一个ACK=1,然后返回随机码等于上次随机码加一seq=u+1,再返回ack=w+1
- 服务器端收到后结束连接,客户端也结束连接。
为什么非要四次握手?
因为当客户端没有东西发送给服务器了,就会发送FIN报文,但是服务器端收到FIN报文后未必就会马上关闭socket,因为有可能服务器端还有一些信息要发送给客户端,但是还没有发完。服务器发送FIN报文和客户端分开的,于是就有了四次握手。
为什么TIME_WAIT状态还需要等2MSL后才能返回到CLOSED状态?
并不能保证客户端最后返回的ACK能正确送达,若未正确送达,在2MSL内,服务器还会重发FIN报文。
- 握手成功后,首先浏览器得向服务器发送http请求(如果是http协议)和请求数据包
- 请求方式
- 请求协议的版本
- 想到得到什么数据,数据是什么格式的
- 服务器收到了请求后进行处理,将需要的数据返回浏览器
- 浏览器收到http响应头,此时就会读取数据,进行浏览器渲染。
- 解析DOM树
- 遇到图片样式表js文件启动下载
- 显示html页面
5 .你所知道的HTTP请求方法?
- GET:请求指定页面的信息,并返回实体主体。
- HEAD:类似于GET请求,只不过返回的响应没有具体内容,用于获取报头
- POST:向指定资源提交数据请求处理(例如表单或上传文件)。数据被包含在请求体中。POST请求可能导致新资源的建立/或已有资源的修改。
- PUT:从客户端向服务器传送的数据取代指定的文档的内容。
- DELETE:请求服务器删除指定的页面。
- CONNECT:HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。
- OPTIONS:允许客户端查看服务器的性能
- TRACE;回显服务器收到的请求,主要用于测试或诊断
6.iframe的使用场景有哪些?
- 左侧是功能树,右侧是具体功能。为了每一个功能单独分离。
- 加载别的网站的内容。
- ajax上传文件
- 在上传图片时,不使用flash实现无刷新。
- 跨域的时候作为中间人
7. 什么是置换元素?置换元素有哪些?
- CSS渲染模型并不考虑对此内容的渲染,且元素本身一般拥有固有尺寸。
- 浏览器根据元素的标签和属性,来决定元素的具体显示内容。
- 他们可以设置width/height,如同设置了display:inline-block一般
- 有img,input,textarea,select,object
8. HTTP请求格式
下面是一个HTTP请求的数据:
POST /index.php HTTP/1.1
Host: localhost
User-Agent: Mozilla/5.0 (Windows NT 5.1; rv:10.0.2) Gecko/20100101 Firefox/10.0.2
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: zh-cn,zh;q=0.5
Accept-Encoding: gzip, deflate
Connection: keep-alive
Referer: http://localhost/
Content-Length:25
Content-Type:application/x-www-form-urlencoded
username=aa&password=1234
- 请求行
请求的第一行是: 方法 URL 协议/版本(POST /index.php HTTP/1.1)
- 请求头:每个头域由一个域名,冒号(:),域值三部分组成,域值前可以添加任意个空白字符,头域可以被扩展为多行,每行前至少有一个空格或制表符。
- Transport 头域
- Connection:表示是否需要持久连接(长连接)。如果服务器看到这里的值是"Keep-Alive",或者看到请求用的是HTTP1.1(默认持久连接),他就可以利用持久连接的优点。
- Host:用于指定被请求资源的Internet主机号和端口号,通常从HTTP URL中提取出来。(
例如: Host: localhost这里缺省端口号80,若指定了端口号8080,则为 Host: localhost:8080)
- Client 头域
- Accept:浏览器可以接受的媒体类型。
例如:Accept: text/html,代表能够接受html,如果服务器无法返回指定类型则返回406。通配符 * 代表任意类型。Accept: * / * 代表浏览器可以处理所有类型,(一般浏览器发给服务器都是发这个) - Accept-Encoding:浏览器申明自己接收的编码方式,通常指定是否支持压缩,支持什么压缩方法。
例如: Accept-Encoding: gzip, deflate。Server能够向支持gzip/deflate的浏览器返回经gzip或者deflate编码的HTML页面。 许多情形下这可以减少5到10倍的下载时间,也节省带宽。 - Accept-Language:申明自己接收的语言。
例如: Accept-Language:zh-cn。没有设置表示可以接收任何语言。 - User-Agent:告诉服务器,客户端使用的操作系统和浏览器的名称和版本。
例如:User-Agent: Mozilla/5.0 (Windows NT 5.1; rv:10.0.2) Gecko/20100101 Firefox/10.0.2 - Accept-Charset:申明浏览器接收的字符集,如gb2312,utf-8。
- Accept:浏览器可以接受的媒体类型。
- Cookie/Login 头域
- Cookie:最重要的header,将cookie的值发送给HTTP服务器。
- Entity头域
- Content-Length:发送给服务器数据的长度。
- Content-Type:发送给服务器数据的类型。
例如:Content-Type:application/x-www-form-urlencoded
- Miscellaneous 头域
- Referer:告诉服务器我是从哪个页面链接过来的。比如从我主页上链接到一个朋友那里,他的服务器就能够从HTTP Referer中统计出每天有多少用户点击我主页上的链接访问他的网站。
例如:Referer: http://localhost/
- Referer:告诉服务器我是从哪个页面链接过来的。比如从我主页上链接到一个朋友那里,他的服务器就能够从HTTP Referer中统计出每天有多少用户点击我主页上的链接访问他的网站。
- Cache 头域
- If-Modified-Since:把浏览器缓存的页面的最后修改时间给服务器发送过去,服务器对比实际文件的最后修改时间。如果时间一致,那么返回304
例如:If-Modified-Since: Thu, 09 Feb 2012 09:07:57 GMT。 - If-None-Match:和Etag一起工作,工作原理是在HTTP response中添加Etag信息。当用户再次请求该资源时,将HTTP response中加入If-None-Match信息。如果服务器验证资源的ETag没有改变(该资源没有更新),将返回一个304状态告诉客户端使用本地缓存文件。否则将返回200状态和新的资源和Etag. 使用这样的机制将提高网站的性能。
例如: If-None-Match: "03f2b33c0bfcc1:0" - Pragma:作用: 防止页面被缓存, 在HTTP/1.1版本中,它和Cache-Control:no-cache作用一模一样
Pargma只有一个用法,例如: Pragma: no-cache
注意: 在HTTP/1.0版本中,只实现了Pragema:no-cache, 没有实现Cache-Control。 - Cache-Control:非常重要!!,用来指定Response-Request遵循的缓存机制。
- If-Modified-Since:把浏览器缓存的页面的最后修改时间给服务器发送过去,服务器对比实际文件的最后修改时间。如果时间一致,那么返回304
//
Cache-Control:Public 可以被任何缓存所缓存。
Cache-Control: Private 内容只缓存到私有缓存中。
Cache-Control: no-cache 所有内容都不会被缓存。
9. HTTP响应格式
在接收和解释请求后,服务器会返回一个HTTP响应消息。与HTTP请求类似,HTTP响应也分为三个部分,状态行,信息报头和响应正文,如:
HTTP/1.1 200 OK
Date: Sun, 17 Mar 2013 08:12:54 GMT
Server: Apache/2.2.8 (Win32) PHP/5.2.5
X-Powered-By: PHP/5.2.5
Set-Cookie: PHPSESSID=c0huq7pdkmm5gg6osoe3mgjmm3; path=/
Expires: Thu, 19 Nov 1981 08:52:00 GMT
Cache-Control: no-store, no-cache, must-revalidate, post-check=0, pre-check=0
Pragma: no-cache
Content-Length: 4393
Keep-Alive: timeout=5, max=100
Connection: Keep-Alive
Content-Type: text/html; charset=utf-8
HTTP响应示例<title>
</head>
<body>
Hello HTTP!
</body>
</html></p><p> </p>
</code></pre>
<ul>
<li>状态行</li>
</ul>
<p>状态行由协议版本,数字形式的状态代码,及状态描述组成,各元素以空格分开,结尾时换行符,格式如下:</p>
<p>HTTP-Version 表示服务器 HTTP 协议的版本,Status-Code 表示服务器发回的响应代码,Reason-Phrase 表示状态代码的文本描述,CRLF 表示回车换行。<code>例如 HTTP/1.1 200 OK(CRLF)</code></p>
<pre><code>常见状态代码、状态描述、说明:
200 OK //客户端请求成功
400 Bad Request //客户端请求有语法错误,不能被服务器所理解
401 Unauthorized //请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用
403 Forbidden //服务器收到请求,但是拒绝提供服务
404 Not Found //请求资源不存在,eg:输入了错误的URL
500 Internal Server Error //服务器发生不可预期的错误
503 Server Unavailable //服务器当前不能处理客户端的请求,一段时间后可能恢复正常
</code></pre>
<ul>
<li>响应正文:服务器返回的资源主题,响应头和正文之间必须用空行分割。如:</li>
</ul>
<pre><code><html>
<head>
<title>HTTP响应示例<title>
</head>
<body>
Hello HTTP!
</body>
</html>
</code></pre>
<ul>
<li>常见响应头</li>
</ul>
<ol>
<li>Cache域
<ul>
<li> <strong>Date</strong>:生成消息的具体时间和日期<br> <code>例如: Date: Sun, 17 Mar 2013 08:12:54 GMT</code> </li>
<li> <strong>Expries</strong>:声明了一个网页或url地址不再被浏览器缓存的时间,一旦超过了这个时间,浏览器都应该联系原始服务器。(要注意的是,HTTP/1.0有一个功能比较弱的缓存控制机制:Pragma,使用HTTP/1.0的缓存将忽略Expires和Cache-Control头。)<br> <code>例如: Expires: Thu, 19 Nov 1981 08:52:00 GMT</code> </li>
<li> <strong>Vary</strong>:用于列出一个响应字段列表,告诉缓存服务器遇到同一个 URL 对应着不同版本文档的情况时,如何缓存和筛选合适的版本。<code>例如:Accept-Encoding</code> </li>
</ul> </li>
<li>Cookie/Login头域
<ul>
<li> <strong>P3P</strong>:用于跨域设置Cookie,这样可以解决iframe跨域访问cookie的问题。<code>例如:P3P: CP=CURa ADMa DEVa PSAo PSDo OUR BUS UNI PUR INT DEM STA PRE COM NAV OTC NOI DSP COR</code> </li>
<li> <strong>Set-Cookie</strong>:非常重要,用于把Cookie发送到客户端,每写入一个cookie都会生成一个Set-Cookie。<code>例如: Set-Cookie: PHPSESSID=c0huq7pdkmm5gg6osoe3mgjmm3; path=/</code> </li>
</ul> </li>
<li>Entity头域
<ul>
<li> <strong>ETag</strong>:和If-None-Match 配合使用。<code>例如:ETag: "03f2b33c0bfcc1:0"</code> </li>
<li> <strong>Last-Modified</strong>:用于指示资源的最后修改日期和时间。<code>例如:Last-Modified: Wed, 21 Dec 2011 09:09:10 GMT</code> </li>
<li> <strong>Content-Type</strong>:服务器告诉浏览器自己响应的对象的类型和字体符。<code>Content-Type:text/html;charset=GB2312</code> </li>
<li> <strong>Content-Length</strong>:指明实体正文的长度,以字节存储方式十进制数表示。<code>例如:Content-Length: 19847</code> </li>
<li> <strong>Content-Encoding</strong>:文档的编码方式,一般指压缩方式。利用gizp压缩文档能够显著地减少HTML的下载时间。<code>例如:Content-Encoding:gzip</code> </li>
<li> <strong>Content-Language</strong>:服务器告诉浏览器自己响应的对象的语言。<code>例如:Content-Language:da</code> </li>
</ul> </li>
<li>Miscellaneous 头域
<ul>
<li> <strong>Server</strong>:指明HTTP服务器软件信息。<code>例如:Apache/2.2.8 (Win32) PHP/5.2.5</code> </li>
<li> <strong>X-Powered-By</strong>:表示服务器是用什么技术开发的。<code>例如:X-Powered-By: PHP/5.2.5</code> </li>
</ul> </li>
<li>Transport 头域
<ul>
<li> <strong>Connection</strong>:和请求报头一样,是否开启长连接。</li>
</ul> </li>
<li>Location 头域
<ul>
<li> <strong>Location</strong>:用于重定向一个新的位置,包含新的URL地址。</li>
</ul> </li>
</ol>
<h4>10. HTTP长连接和短连接有什么区别?</h4>
<ul>
<li>在HTTP1.0中,默认使用的是短连接。也就是说,浏览器和服务器每进行一次HTTP操作,就会建立一次连接,但是任务结束就会中断连接。例如,浏览器解析一个HTML的时候,如果包含其他资源,如js,css,每遇到一个这样的web资源就会建立一个http对话。</li>
<li>在HTTP1.1中,默认使用长连接,使用HTTP长连接会在响应头中加入这行代码:</li>
</ul>
<pre><code>Connection:keep-alive
</code></pre>
<p>在使用长连接的情况下,当一个网页打开后,客户端和服务器之间用于传输HTTP数据的TCP不会关闭,如果客户端再次访问这个服务器上的页面,会继续使用这条已经建立的连接。</p>
<ul>
<li>HTTP协议上的长连接和短连接,实际上是TCP协议上的长短连接。</li>
<li>Keep-Alive不会永久保持连接,它有一个保持时间,可以在不同服务器上设置。</li>
</ul>
<h4>11. 如何理解HTTP是无状态的?</h4>
<p>无状态是HTTP协议的一个特点,就是指协议对事务没有记忆功能,也就是说,我和服务器连续会话两次,这两次会话没有任何联系,完全不会记录任何信息。</p>
<h4>12. HTTP和HTTPS有什么区别?</h4>
<ul>
<li>http和https是两种完全不同的连接方式,端口不一样前者是80,后者是443;</li>
<li>HTTP和简单是无状态,无连接的。HTTPS是基于HTTP开发的,它使用安全套接字层(SSL)进行信息交换,简单来说它是HTTP的安全版;</li>
<li>在网络模型中,HTTP工作于应用层,HTTPS工作于传输层;</li>
<li>HTTP无需加密,HTTPS会对传输的数据进行加密。</li>
</ul>
<h4>13. HTTP1.0和HTTP1.1的区别?</h4>
<ul>
<li>HTTP1.1支持长连接</li>
<li>HTTP1.1增加host字段,如果信息中没有Host域,服务器讲会返回一个400.而HTTP1.0默认每台服务器都绑定一个唯一的IP地址。</li>
<li>HTTP1.1加入了一个新的状态码100(continue)。允许客户端在发request消息body之前先用request header试探一下server,看server要不要接收request body,再决定要不要发request body。目的是节约带宽。</li>
<li>HTTP1.1可以将发送的信息分割成若干个任意大小的数据块,每个数据块在发送时都会附上一个长度,以零数据块作为结尾。这样的方法允许对方只缓存一个片段,避免缓冲整个信息带来的过载。</li>
<li>HTTP1.1在cache上添加了一些新的特性,当缓存对象的Age超过expire时,不需要舍弃对象,而是与源服务器进行重激活。</li>
</ul>
<h4>14. 进程与线程的区别?</h4>
<ul>
<li>如何理解线程与进程?
<ul>
<li>计算机的CPU,就好比一个工厂。</li>
<li>工厂的电力有限,一次只能一个车间开工,开工时,其他车间就必须停工。<strong>意指CPU一次只能运行一个任务</strong>。</li>
<li>进程就好比工厂的每一个车间,<strong>CPU总是运行一个进程,其他进程就属于非运行状态</strong>。</li>
<li>一个车间里有很多人,大家协同完成一个任务,<strong>车间里的每一个人就好比一个线程</strong>。</li>
<li>车间里的空间是工人们共享的,许多房间是每个工人都可以进出的。<strong>象征一个进程的内存空间是共享的,每个线程都可以使用这些空间</strong>。</li>
<li>可是有些房间大小不同,有些房间只能容纳一个人,比如厕所,里面有人的时候,其他人就不能进去。<strong>这代表某些线程在使用某些共享空间时,其他线程必须等他使用结束,才能使用这块空间</strong>。</li>
<li>防止他人进入的方法就是在门口加一把锁,锁开了其他人才能进去。<strong>这就叫互斥锁,防止多个线程同时读写某一块内存</strong>。</li>
<li>有些房间很大可以容纳n人,比如厨房,如果人数大于n,多出来的人就只能在外面等着。<strong>好比某些内存,只能给固定数目的线程使用</strong>。</li>
<li>解决这样的问题,就是在门外挂n把钥匙,没进去一个人,就拿走一把钥匙,出来时再把钥匙挂回原处,有人看见没有钥匙了,就必须在门口等待。<strong>这种做法叫做信号量,保证多个线程不会冲突</strong>。</li>
<li> </li>
</ul> </li>
</ul>
<blockquote>
<p>阮一峰:进程与线程的一个简单解释</p>
</blockquote>
<ul>
<li>区别:
<ul>
<li>调度:进程是系统分配调度的一个基本单位,至少拥有一个线程;线程是一个使用资源的基本单位。</li>
<li>资源:进程各自拥有独立的地址空间,资源,共享复杂,同步简单;线程共享进程资源,共享简单。</li>
<li>占用内存:进程占用内存多,切换复杂cpu利用率低;线程占用内存少,切换简单,CPU利用率高。</li>
<li>进程不会相互影响;线程一个挂掉可能导致整个进程挂掉。</li>
</ul> </li>
</ul>
<h4>15. TCP与UDP的区别?</h4>
<ul>
<li>TCP是面向连接的(先拨号再建立连接);UDP是无连接的。</li>
<li>TCP提供可靠的传输服务,无差错不丢失;UDP尽最大努力交付,不保证可靠交互。</li>
<li>每一条TCP是点到点的;UDP支持一对一,一对多,多对一和多对多的交互信息。</li>
<li>TCP首部开销小;UDP首部开销大。</li>
</ul>
<h4>16. 如何提高网站的加载速度?</h4>
<ul>
<li>使用图片地图,如果一个导航栏是很多图片组成,那每个选项就是一张图片,无疑是增加了http请求书。我们为何不把多张图片合成一张,图片地图允许在一个图片上关联多个url,根据你点的位置决定进入哪个url。</li>
<li>CSS精灵,比如一个动态效果有多个状态,每次切换一个效果就要更换一张图片,那么可以选择将多张图片合成一张图片减少字节数,通过指定css的backgroud-image和backgroud-position来显示图片。</li>
<li>合并脚本,利用打包多个js合并为一个,多个css合并成一个,减少请求次数。</li>
<li>当要在body上多次添加div的时候,使用DocumentFragment来代替直接appendChild。</li>
</ul>
<pre><code>var fragment = createDocumentFragment();
for(var i = 0; i < 10; i++ ){
var spanNode = document.createElement("span");
spanNode.innerHTML = "number:" + i;
fragment.appendChild(spanNode);
}
//add this DOM to body
document.body.appendChild(fragment);
</code></pre>
<ul>
<li>改变类的样式的时候不要一句一句改变,实现一次性改变。</li>
</ul>
<pre><code>// bad
var left = 10;
var top = 10;
el.style.left = left + "px";
el.style.top = top + "px";
// good
el.className += " theclassname";
// good
el.style.cssText += "; left: " + left + "px; top: " + top + "px;";
</code></pre>
<ul>
<li>使用动画帧(requestAnimationFrame)来优化setTimeout:</li>
</ul>
<pre><code> const square = document.getElementsByClassName('move')[0];
let progress = 0
let left = square.style.left;
let index = left.indexOf('p');
left = Math.floor(left.slice(0, index));
function move() {
square.style.left = ++left + 'px';
progress++
if (progress < 500) {
window.requestAnimationFrame(move);
}
}
move();
</code></pre>
<h4>17.网页的生成过程</h4>
<ul>
<li>HTML代码转化为DOM。</li>
<li>CSS代码转为CSSOM(CSS Object Model)。</li>
<li>结合DOM和CSSOM,生成一颗渲染树(包括每个节点的视觉信息)。</li>
<li>生成布局,将所有渲染树节点进行平面合成。</li>
<li>将布局绘制在屏幕上。</li>
</ul>
<h4>18.什么是<em>重排</em>和<em>重绘</em>?</h4>
<p>以下三种情况,会导致网页重新渲染</p>
<ul>
<li>修改DOM</li>
<li>修改样式表</li>
<li>用户事件(页面滚动,输入框键入文字,改变窗口大小等等)</li>
</ul>
<p>重新渲染,就需要重新生成布局和重新绘制。<br> 前者就叫<strong>重排</strong>,后者就叫做<strong>重绘</strong>。</p>
<ul>
<li>重绘不一定触发重排,比如改变页面某个元素的颜色,并没有导致布局改变。</li>
<li>重排一定触发重绘,比如改变了一个网页元素的位置,就会触发重排和重绘。</li>
</ul>
<h4>19. 页面的性能指标详解:</h4>
<ul>
<li>白屏时间(first Paint Time):用户从打开页面开始到页面开始有东西呈现为止。</li>
<li>首屏时间:浏览器呈现出所有内容所花费的时间。</li>
<li>用户可操作时间(dom interactive):用户可以进行正常的点击,输入等操作,默认可以统计domready时间,因为通常会在这时候绑定事件操作。</li>
<li>总下载时间:页面所有资源都加载完成并呈现出来所花的时间,即页面 onload 的时间</li>
</ul>
<h4>20. web表单登录中用到的图形验证码的实现</h4>
<ul>
<li>服务器端生成验证码后,一方面通过图片将验证码返回给客户端,同时在服务器端保存文本的验证码,由服务器端验证输入的内容。</li>
</ul>
<h4>21. 在使用table表现数据时,有时候表现出来的会比自己实际设置的宽度要宽,为此需要设置下面哪些属性值?</h4>
<div class="image-package">
<div class="image-container" style="max-width: 156px; max-height: 252px;">
<div class="image-view">
</div>
</div>
<div class="image-caption">
image
</div>
</div>
<br>
<div class="image-package">
<div class="image-container" style="max-width: 154px; max-height: 241px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/02aff5c3a9e844dd87537f2901c4cf93.png" target="_blank"><img src="http://img.e-com-net.com/image/info10/02aff5c3a9e844dd87537f2901c4cf93.png" width="154" height="241" alt="HTML及HTTP面试笔试题_第3张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
image
</div>
</div>
<ul>
<li>注意: 在HTML 4中 cellpadding 属性已废弃,HTML5 已不支持该属性,可以使用 CSS 代替。</li>
</ul>
<h4>22. 各种浏览器的内核是什么?</h4>
<ul>
<li> <strong>Trident</strong>(-<strong>ms</strong>-):IE、傲游、世界之窗、腾讯TT、360、搜狗</li>
<li> <strong>Gecko</strong>(-<strong>moz</strong>-):FireFox</li>
<li> <strong>Webkit</strong>(-<strong>webkit</strong>-):Chrome、Safari</li>
<li> <strong>Kestrel</strong>(-<strong>o</strong>-):9.5版本以上Opera</li>
<li> <strong>Presto</strong>(-<strong>o</strong>-):9.5以前Opera</li>
</ul>
<h4>23.下列代码是否合法?</h4>
<pre><code><figure>

<figcaption>
<p>This is my self portrait.</p>
</figcaption>
</figure>
</code></pre>
<p>合法,figure标签规定独立的流内容(图片,图表,照片,代码等等)。figure元素应该与主内容有关,但如果被删除,不对文档流产生影响,<figcaption> 元素为 figure 添加标题(caption)。</p>
<h4>24. scope属性有什么用?</h4>
<pre><code><article>
<h1>Hello World</h1>
<style scoped>
p {
color: #FF0;
}
</style>
<p>This is my text</p>
</article>
<article>
<h1>This is awesome</h1>
<p>I am some other text</p>
</article>
</code></pre>
<p>scoped属性是一个布尔值,如果使用该属性,则样式仅仅用在父元素及其子元素。</p>
<h4>25. 用于预格式化的标签是?</h4>
<ul>
<li><pre></pre> 预格式化指的是保留文字在源码种到格式。</li>
</ul>
<h4>26. HTML5 新的表单元素:</h4>
<ul>
<li>datalist 表示选项清单:</li>
</ul>
<pre><code><datalist id="url_list">
<option label="W3School" value="http://www.W3School.com.cn" />
<option label="Google" value="http://www.google.com" />
<option label="Microsoft" value="http://www.microsoft.com" />
</datalist>
</code></pre>
<p>option表示选项。如果需要把datalist绑定到输入域,则用datalist的id。<strong>option永远都要设置value属性。</strong></p>
<pre><code>Webpage: <input type="url" list="url_list" name="link" />
</code></pre>
<ul>
<li>keygen元素的作用是提供一种验证用户的可靠方法。</li>
</ul>
<pre><code><form action="demo_form.asp" method="get">
Username: <input type="text" name="usr_name" />
Encryption: <keygen name="security" />
<input type="submit" />
</form>
</code></pre>
<ul>
<li>output用于不同类型的输出</li>
</ul>
<pre><code><output id="result" onforminput="resCalc()"></output>
</code></pre>
<h4>27. HTML5有哪些新的输入类型?</h4>
<ul>
<li>email</li>
<li>url</li>
<li>number
<ul>
<li>min 最小值</li>
<li>max 最大值</li>
<li>step 间隔</li>
</ul> </li>
<li>range
<ul>
<li>min 最小值</li>
<li>max 最大值</li>
<li>step 间隔</li>
</ul> </li>
<li>search</li>
<li>data-pickers</li>
</ul>
<pre><code>Date: <input type="date" name="user_date" />
type = month, week, time, datetime, datetime-local
</code></pre>
<ul>
<li>color</li>
</ul>
<h4>28. localStorage和sessionStorage的API</h4>
<ul>
<li>保存数据:localStorage.setItem(key, value);</li>
<li>读取数据:localStorage.getItem(key);</li>
<li>删除数据:localStorage.removeItem(key);</li>
<li>删除所有数据:localStorage.clear();</li>
<li>得到某个索引的key:localStorage.key(index);</li>
</ul>
<h4>29. 表格?</h4>
<ul>
<li>格式</li>
</ul>
<pre><code><table>
<tr><th></th></tr>
<tr><td></td></tr>
<tr><td></td></tr>
</table>
</code></pre>
<ul>
<li>跨行(th,td)
<ul>
<li>colspan :跨列</li>
<li>rowspan :跨行</li>
</ul> </li>
<li>table
<ul>
<li>align对齐方式(不建议使用)</li>
<li>bgcolor背景颜色(不建议使用)</li>
<li>border表格边框宽度</li>
<li>cellpadding单元沿边和内容的宽度</li>
<li>cellspacing单元格之间的空白</li>
<li>summary摘要</li>
<li>width宽度(px,%)</li>
<li>frame外边框哪些部分可见</li>
<li>rules那边边框哪个部分可见</li>
</ul> </li>
<li>td
<ul>
<li>valign垂直排列方式</li>
<li>align水平对其方式</li>
<li>scope定义将表头数据与单元数据相关联的方法。</li>
<li>char根据哪个字符来对其</li>
</ul> </li>
<li>默认没有任何属性时,没有内外边框</li>
</ul>
<h4>30. 如何规定页面加载使某个元素自动获取焦点:</h4>
<pre><code><input autofocus>
</code></pre>
<h4>31. HTML5获得地理位置:</h4>
<ul>
<li>navigator.geolocation用于获取基于浏览器的当前用户地理位置,提供了三个方法:</li>
</ul>
<pre><code>// 获取用户当前位置
void getCurrentPosition(onSuccess,onError,options);
// 持续获取用户当前位置
int watchCurrentPosition(onSuccess,onError,options);
// 取消监控
void clearWatch(id) // id 为watchCurrentPosition返回的ID
</code></pre>
<ul>
<li>options</li>
</ul>
<pre><code>options = {
enableHighAccuracy, //boolean 是否要求高精度的地理信息
timeout, //表示等待响应的最大时间,默认是0毫秒,表示无穷时间
maximumAge //应用程序的缓存时间
}
</code></pre>
<h4>32. 表单的enctype属性:</h4>
<ul>
<li> <code>application/x-www-form-urlencoded</code>在发送前编码所有字符(默认)(空格被编码为’+’,特殊字符被编码为ASCII十六进制字符)</li>
<li> <code>multipart/form-data</code> 不对字符编码。在使用包含文件上传控件的表单时,必须使用该值。</li>
<li> <code>text/plain</code> 空格转换为 “+” 加号,但不对特殊字符编码。</li>
</ul>
<h4>33.不同的字符编码:</h4>
<ul>
<li>utf-8:针对Unicode点可变长字符编码,又称万国码。UTF-8用1到6个字节编码UNICODE字符。用在网页上可以同一页面显示中文简体繁体及其它语言(如英文,日文,韩文)。</li>
<li>GBK:汉字编码,表示简体繁体。</li>
<li>ISO8859-2:收集了东欧字符。</li>
</ul>
<h4>34. 位图和矢量图的区别?</h4>
<ul>
<li>位图:由屏幕上的像素点组成,每个点用二进制数据来描述其颜色与亮度等信息,这些点是离散的类似于点阵,多个像素的色彩就形成了位图。<strong>无限放大会失真</strong>(.bmp、.gif、.jpg、.png)</li>
<li>矢量图:矢量图像,也称为面向对象的图像或绘图图像,在数学上定义为一系列由线连接的点。<strong>无限放大不会失真</strong> </li>
</ul>
<h4>35. HTML常常应用的几种图片格式及其区别?</h4>
<ul>
<li>jpg:适用于摄影图片,以及色彩丰富的图片。缺点:压缩易失真。优点:相对于png来说同样色彩丰富的图片,jpg的大小更小。</li>
<li>gif:支持有损压缩。不支持全透明,支持半透明,支持动画。</li>
<li>png:无损压缩方式;支持透明、半透明、不透明;不支持动画;Png图片如果色彩较多或复杂,则图片生成后的格式是很大的,相比较jpg的放有5~6倍之多,所以没特别要求不能以png替代jpg的使用。png8支持半透明。</li>
<li>总结:小图片或网页基本元素(如按钮),考虑PNG-8或GIF.照片则考虑JPG</li>
</ul>
<h4>36. HTML全局属性:</h4>
<ul>
<li> <code>accesskey</code>:设置元素获得焦点快捷键(注释:请使用Alt + accessKey (或者 Shift + Alt + accessKey) 来访问带有指定快捷键的元素。)</li>
<li> <code>class</code>:类名</li>
<li> <code>contenteditable</code>:元素内容是否可编辑</li>
<li> <code>contextmenu</code>:对元素点击右键弹出菜单框</li>
</ul>
<pre><code><p contextmenu="supermenu">本段落拥有一个名为 "supermenu" 的上下文菜单。这个菜单会在用户右键单击该段落时出现。</p>
<menu id="supermenu">
<command label="Step 1: Write Tutorial" onclick="doSomething()">
<command label="Step 2: Edit Tutorial" onclick="doSomethingElse()">
</menu>
</code></pre>
<ul>
<li> <code>data-*</code>:自定义属性,通过el.dataset访问数据</li>
</ul>
<pre><code class="HTML"><div id="user" data-id="1234567890" data-name="愚人码头" data-date-of-birth>码头</div>
</code></pre>
<pre><code class="JavaScript">var el = document.querySelector('#user');
console.log(el.id); // 'user'
console.log(el.dataset);//一个DOMStringMap
console.log(el.dataset.id); // '1234567890'
console.log(el.dataset.name); // '愚人码头'
</code></pre>
<ul>
<li> <code>dir</code>:元素中内容的文本方向</li>
<li> <code>draggable</code>:元素是否可以拖拽</li>
<li> <code>dropzone</code>:规定在元素上拖动数据时,是否拷贝、移动或链接被拖动数据。</li>
<li> <code>hidden</code>:元素是否被隐藏</li>
<li> <code>lang</code>:规定元素内容的语言</li>
<li> <code>spellcheck</code>:是否进行拼写检查</li>
<li> <code>style</code>:样式</li>
<li> <code>tabindex</code>:tab键次序。设置后元素可以获得焦点,但是又喜欢不影响tab次序表,则可以设置值为-1。</li>
</ul>
<pre><code><div tabindex=-1></div>
</code></pre>
<ul>
<li> <code>title</code>:描述</li>
<li> <code>translate</code>:yes|no,是否应该翻译本段。</li>
</ul>
<h4>35. 如何定义可以在网页上通过链接直接打开邮件客户端发送邮件?(mailto:)</h4>
<pre><code><a href="mailto:xiao@163.com"></a>
</code></pre>
<h4>36. src和href的区别?</h4>
<ul>
<li>src:通常应用在img,script,iframe上。加载并替换当前元素。当浏览器解析到这一句的时候会暂停其他资源的下载和处理,直到加载编译执行完成。</li>
<li>href:指向网络资源所在位置,当为link时,会下载并且不会停止对当前文档的处理</li>
</ul>
<h4>37. link和@import的区别?</h4>
<ul>
<li>link除了加载css还可以做其他事情;而@import只能加载css。</li>
<li>link加载css时可以随页面同时加载;@import需要页面完全载入完之后加载。</li>
<li>link无兼容问题,@import是css2.1的东西有兼容问题。</li>
<li>link可以支持dom操作。</li>
</ul>
<h4>38. 短语元素有哪些?</h4>
<ul>
<li> <code><em></code>:表示强调</li>
<li> <code><strong></code>:表示语气更强</li>
<li> <code><dfn></code>:定义一个定义项目</li>
<li> <code><code></code>:定义计算机代码文本</li>
<li> <code><samp></code>:定义样本文本</li>
<li> <code><kbd></code>:键盘文本,表示文本是从键盘上键入的</li>
<li> <code><var></code>:定义变量与code和pre配合使用</li>
<li> <code><cite></code>:定义应用,参考文献之类</li>
</ul>
<h4>39. http和webSocket的区别?</h4>
<ul>
<li>相同点:
<ul>
<li>都是基于tcp协议基础之上。</li>
<li>都需要经过request和response阶段,webSocket发起请求的时候相当于借鉴了http的头部格式,区别在于webSocket请求头部新加了很多字段(upgrade:websocket最关键)</li>
<li>请求失败成功返回的状态码都一样</li>
</ul> </li>
<li>不同点:
<ul>
<li>webSocket是一个持久化协议(实现真正的长链接),相对于HTTP是一个非持久化协议。</li>
<li>HTTP中永远是这样,也就是说一个request只能有一个response。而且这个response也是被动的,不能主动发起。</li>
<li>websocket解决的问题:实质的推送方式是服务器主动推送,只要有数据就推送到请求方。(变被动为主动)</li>
</ul> </li>
</ul>
<h4>40.mete的作用及用法</h4>
<ul>
<li>作用:
<ul>
<li>搜索引擎优化</li>
<li>定义页面使用的语言</li>
<li>自动刷新并指向新的页面</li>
<li>页面转换时的动态效果</li>
<li>控制页面缓存</li>
<li>页面描述</li>
<li>网页显示的窗口信息</li>
</ul> </li>
<li>用法:
<ul>
<li>语法:<code><meta name="参数"content="具体的参数值">。</code>,主要参数:</li>
<li>keywords(关键字):用来告诉搜索引擎你的网页关键字是什么。<code><meta name="keywords"content="meta总结,html meta,meta属性,meta跳转"></code> </li>
<li>description(网站内容描述):用来告诉搜索引擎引擎你的网站的主要内容。<code><meta name="description"content="haorooms博客,html的meta总结,meta是html语言head区的一个辅助性标签。"></code> </li>
<li>robots(机器人向导):用来告诉哪些页面需要索引。<code><meta name="robots"content="none"></code>
<ul>
<li>参数为all:文件将被检索,且页面上的链接可以被查询;</li>
<li>参数为none:文件不会被检索,页面上的链接不可以被查询;</li>
<li>参数为index:文件将被检索;</li>
<li>参数为follow:页面上的链接可以被查询。</li>
<li>参数为noindex:文件将不被检索,但页面上的链接可以被查询;</li>
<li>参数为nofollow:文件将被检索,但页面上的链接不可以被查询;</li>
</ul> </li>
<li>author(作者):标注网页的作者<code><meta name="author"content="root,root@xxxx.com"></code> </li>
<li>generator:表示网站采用的什么软件制作</li>
<li>COPYRIGHT:说明网站版权信息</li>
<li>revisit-after:代表网站重访<code><META name="revisit-after"CONTENT="7days"></code>代表7天。</li>
</ul> </li>
<li>http-equiv属性:相当于http文件头的作用,可以向浏览器传回一些有用的信息
<ul>
<li>Expires:设置网页到期时间,一旦网页到期,必须到服务器上重新传输。<code><meta http-equiv="expires"content="Fri,12Jan200118:18:18GMT"></code> 注意时间使用的是GMT格式。</li>
<li>Pragma:禁止浏览器从本地计算机的缓存中访问页面内容。<code><meta http-equiv="Pragma"content="no-cache"></code>。</li>
<li>Refresh:自动刷新并指向新页面。<code><meta http-equiv="Refresh"content="2;URL=http://www.haorooms.com"> //(注意后面的引号,分别在秒数的前面和网址的后面)</code>。</li>
<li>Set-Cookie:如果页面过期,那么存盘的cookie将被删除。<code><meta http-equiv="Set-Cookie"content="cookie value=xxx;expires=Friday,12-Jan-200118:18:18GMT;path=/"></code> </li>
<li>Window-target(显示窗口的设定):用来防止别人在框架里调用自己页面。<code><meta http-equiv="Window-target"content="_top"></code>强制页面在当前窗口以独立页面显示。</li>
<li>content-Type(显示字符集的设定):设定页面使用的字符集。<code><meta http-equiv="content-Type"content="text/html;charset=gb2312"></code>
<ul>
<li>GB2312:简体中文</li>
<li>BIG5:繁体中文</li>
<li>iso-2022-jp:日文</li>
<li>ks_c_5601:韩文</li>
<li>ISO-8859-1:英文</li>
<li>UTF-8:世界码</li>
</ul> </li>
<li>content-Language(显示语言的设定)<code><meta http-equiv="Content-Language"content="zh-cn"/></code> </li>
<li>Cache-Control指定请求和响应遵循的缓存机制。</li>
<li>imagetoolbar:指定是否显示图片工具栏,当为false代表不显示,当为true代表显示。<code><meta http-equiv="imagetoolbar"content="false"/></code> </li>
<li>Content-Script-Type:制定脚本类型<code><Meta http-equiv="Content-Script-Type"Content="text/javascript"></code> </li>
</ul> </li>
<li>关于移动端的meta属性:
<ul>
<li>viewport属性:<code><meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no"></code>
<ul>
<li>width:viewport的宽度</li>
<li>height:viewport的高度</li>
<li>initial-scale:初始的缩放比例</li>
<li>minimum-scale:允许用户缩放到的最小比例</li>
<li>maximum-scale:允许用户缩放到的最大比例</li>
<li>user-scalable:用户是否可以手动缩放</li>
</ul> </li>
<li> <code><meta name="apple-mobile-app-capable" content="yes"></code>:是否启用 WebApp 全屏模式,删除苹果默认的工具栏和菜单。</li>
<li> <code><meta name="apple-mobile-app-status-bar-style" content="black"></code>:改变顶部状态条的颜色。</li>
<li> <code><meta name="format-detection" content="telphone=no, email=no"/></code>:忽略页面中的数字识别为电话,忽略email识别。</li>
</ul> </li>
</ul>
<h4>41. 状态码302和301的区别?</h4>
<ul>
<li>301代表永久重定向:它告诉查找引擎,这个地址弃用了,永远转向一个新地址,可以转移新域名的权重。</li>
<li>302代表临时重定向:临时重定向到一个地址。</li>
<li>为什么要使用301不使用302?因为302存在网址URL劫持。</li>
</ul>
<blockquote>
<p>假如a的地址很短,更加用户友好,但是他做了一个302重定向到b,b的网址是一个乱七八糟的很长的url网址,然后由于浏览器并不能总是抓取目标地址,很自然的,a 网址更加用户友好,而b 网址既难看,又不用户友好。这时Google 很有可能会仍然显示网址,但是内容却仍然是b上的内容,这种情况就叫做网址劫持。而301永久重定向就不会出现这样的情况。</p>
</blockquote>
<h4>42.</h4>
<ul>
<li>CDN是什么?即内容分发网络,其基本思路是尽可能避开互联网有可能影响数据传输和稳定性的瓶颈和环境,是内容传输更稳定更快。</li>
<li>正向代理,反向代理是什么?
<ul>
<li>正向代理:a想找c借钱,但是a并不能直接找c借钱,那么a找b借钱,b找c借钱,那么a就得到了c的钱,但是c并不知道把钱借给了谁。比如科学上网,a访问google访问不了,但搭建在国外的b可以访问google,那么让他去请求google再把内容返回给a就好了。</li>
<li>反向代理:a访问baidu,但是baidu背后有成千上万台服务器,a并不知道具体是哪台给的服务,但你只需要知道代理服务器是www.baidu.com就好了,反向代理服务器会帮我们把请求发给真实的服务器。主要用来做负载均衡。</li>
</ul> </li>
</ul>
<blockquote>
<p>反向代理为何叫反向代理</p>
</blockquote>
<blockquote>
<p>CND是什么?使用CDN有什么优势?</p>
</blockquote>
</article>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1212753680298774528"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(HTML及HTTP面试笔试题)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1902372997205913600.htm"
title="【八股文】从浏览器输入一个url到服务器的流程" target="_blank">【八股文】从浏览器输入一个url到服务器的流程</a>
<span class="text-muted">白衣神棍</span>
<a class="tag" taget="_blank" href="/search/%E5%85%AB%E8%82%A1%E6%96%87/1.htm">八股文</a><a class="tag" taget="_blank" href="/search/web/1.htm">web</a>
<div>1.url解析与DNS解析浏览器解析用户输入的URL,提取协议(HTTP\HTTPS)、域名、端口及路径等信息浏览器首先检查本地DNS缓存和系统DNS缓存,若未命中,查询本地hosts文件最后递归查询向本地DNS服务器发起请求,获取域名对应的IP地址这里我想插入一段,讲讲本地DNS缓存、系统DNS缓存、Hosts文件、DNS服务器几者之间的关系首先,不要觉得很复杂,其实本质就是为了根据域名拿IP地</div>
</li>
<li><a href="/article/1902370601176199168.htm"
title="常见的数学统计模型" target="_blank">常见的数学统计模型</a>
<span class="text-muted">若木胡</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E5%AD%A6%E6%A8%A1%E5%9E%8B/1.htm">数学模型</a>
<div>以下是常见的数学统计模型分类及简要说明,适用于数据分析、预测和推断等场景:1.参数模型(ParametricModels)假设数据服从特定分布(如正态分布),通过估计参数来描述数据规律。1.1线性回归模型数学形式:(y=\beta_0+\beta_1x_1+\beta_2x_2+\cdots+\beta_px_p+\epsilon)应用:预测连续型目标变量(如房价预测)。特点:简单、可解释性强,假</div>
</li>
<li><a href="/article/1902369842158170112.htm"
title="flink从kafka读取数据写入clickhouse本地表的实现" target="_blank">flink从kafka读取数据写入clickhouse本地表的实现</a>
<span class="text-muted">Breatrice_li</span>
<a class="tag" taget="_blank" href="/search/kafka/1.htm">kafka</a><a class="tag" taget="_blank" href="/search/flink/1.htm">flink</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E5%B8%83%E5%BC%8F/1.htm">分布式</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a>
<div>实现功能因为直接写clickhouse的分布式表在数据量比较大的时候会有各种问题,所以做了一个flink读取kafka数据然后路由写入到相应的本地表节点,并且关于不同的表的配置信息可以随时更改并设置生效时间。实现流程首先从kafka将数据读取过来然后进行相应的处理及逻辑判断写入到对应的clickhouse表格中最后根据CDC读取来的配置信息进行相应节点的hash路由,直接写入本地表读取kafka数</div>
</li>
<li><a href="/article/1902366817091907584.htm"
title="PyCINRAD读取探测中心天气雷达拼图系统v3产品" target="_blank">PyCINRAD读取探测中心天气雷达拼图系统v3产品</a>
<span class="text-muted">pysoer</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>PyCINRADPyCINRAD号称国内最强大的雷达数据处理工具,支持多种CINRAD雷达数据格式,兼容性强,横扫CMA雷达基数据和产品,国内首个支持“探测中心拼图3.0”。快速提取、计算雷达衍生产品,如组合反射率CR、回波顶高ET、降水粒子分类HCL等。作为一个开源项目,PyCINRAD对所有用户免费开放,鼓励社区贡献和改进。据悉已遍布CMA的各个系统角落。PyCINRAD官网https://p</div>
</li>
<li><a href="/article/1902363912066625536.htm"
title="PyCINRAD 安装和配置指南" target="_blank">PyCINRAD 安装和配置指南</a>
<span class="text-muted">颜欢钰Edith</span>
<div>PyCINRAD安装和配置指南PyCINRADDecodeCINRAD(ChinaNewGenerationWeatherRadar)dataandvisualize.项目地址:https://gitcode.com/gh_mirrors/py/PyCINRAD1.项目基础介绍和主要编程语言项目基础介绍PyCINRAD是一个开源的气象雷达数据处理和可视化库,专门用于解码中国新一代天气雷达(CINR</div>
</li>
<li><a href="/article/1902363659921846272.htm"
title="印度、马来股票K线接口与实时数据对接文档" target="_blank">印度、马来股票K线接口与实时数据对接文档</a>
<span class="text-muted">金融数据出海</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90/1.htm">数据分析</a><a class="tag" taget="_blank" href="/search/%E9%87%91%E8%9E%8D/1.htm">金融</a><a class="tag" taget="_blank" href="/search/python3.11/1.htm">python3.11</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>概述本文档旨在为开发者提供关于如何使用StockTVAPI获取特定股票或指数的K线数据(即OHLCV数据,包括开盘价、最高价、最低价、收盘价以及成交量),以及如何通过WebSocket(WS)获取实时市场数据的详细指南。通过本文档,您将了解到如何构造请求URL,解析返回的数据,以及一些实用的应用场景示例。K线接口说明请求方法GET请求URLhttps://api.stocktv.top/stock</div>
</li>
<li><a href="/article/1902361769062494208.htm"
title="Java开发者必看!零成本集成DeepSeek-R1打造AI办公神器,源码级实战教程让你效率翻倍!" target="_blank">Java开发者必看!零成本集成DeepSeek-R1打造AI办公神器,源码级实战教程让你效率翻倍!</a>
<span class="text-muted">Leaton Lee</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>目录开篇互动一、为什么是DeepSeek-R1?它凭什么碾压传统AI工具?二、手把手部署DeepSeek-R1本地环境(附避坑指南)步骤1:Docker一键部署步骤2:下载模型步骤3:验证部署三、Java整合DeepSeek-R1:从理论到实战1.添加HTTP客户端依赖(以SpringBoot为例)2.封装AI工具类(核心代码解析)3.实战场景1:自动生成周报(附Prompt技巧)四、高阶玩法:A</div>
</li>
<li><a href="/article/1902358365347049472.htm"
title="HTML音频、视频--课后作业实践" target="_blank">HTML音频、视频--课后作业实践</a>
<span class="text-muted">Heetun</span>
<a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a>
<div>浅学了web一段时间,用浅显的知识做了一个小小的实践,各位大佬们多多包涵,指正。主要知识重现:标记语法:src:设置媒体文件的路径width、height:设置媒体文件的宽度、高度autostart:逻辑值,true为自动播放;false为不自动播放loop:逻辑值,true自动循环播放;false不循环播放2.CSS的内部样式表选择器1{属性1:属性值1;属性2:属性值2;......}选择器2</div>
</li>
<li><a href="/article/1902356096639627264.htm"
title="H3C Network命令详解" target="_blank">H3C Network命令详解</a>
<span class="text-muted">weixin_30471561</span>
<div>转载于:https://www.cnblogs.com/fanweisheng/p/11156926.html</div>
</li>
<li><a href="/article/1902354205587337216.htm"
title="医图论文 CVPR‘24 | 适应医学图像中泛化异常检测的视觉-语言模型" target="_blank">医图论文 CVPR‘24 | 适应医学图像中泛化异常检测的视觉-语言模型</a>
<span class="text-muted">小白学视觉</span>
<a class="tag" taget="_blank" href="/search/%E5%8C%BB%E5%AD%A6%E5%9B%BE%E5%83%8F%E5%A4%84%E7%90%86%E8%AE%BA%E6%96%87%E8%A7%A3%E8%AF%BB/1.htm">医学图像处理论文解读</a><a class="tag" taget="_blank" href="/search/%E8%AF%AD%E8%A8%80%E6%A8%A1%E5%9E%8B/1.htm">语言模型</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA%E8%A7%86%E8%A7%89/1.htm">计算机视觉</a><a class="tag" taget="_blank" href="/search/%E5%8C%BB%E5%AD%A6%E5%9B%BE%E5%83%8F%E9%A1%B6%E4%BC%9A/1.htm">医学图像顶会</a><a class="tag" taget="_blank" href="/search/%E5%8C%BB%E5%AD%A6%E5%9B%BE%E5%83%8F%E5%A4%84%E7%90%86/1.htm">医学图像处理</a><a class="tag" taget="_blank" href="/search/CVPR/1.htm">CVPR</a><a class="tag" taget="_blank" href="/search/%E8%AE%BA%E6%96%87%E8%A7%A3%E8%AF%BB/1.htm">论文解读</a>
<div>论文信息题目:AdaptingVisual-LanguageModelsforGeneralizableAnomalyDetectioninMedicalImages适应医学图像中泛化异常检测的视觉-语言模型作者:ChaoqinHuang,AofanJiang,JinghaoFeng,YaZhang,XinchaoWang,YanfengWang源码:https://github.com/Medi</div>
</li>
<li><a href="/article/1902350594786521088.htm"
title="CSS中的伪类与伪元素:让样式更加灵活优雅" target="_blank">CSS中的伪类与伪元素:让样式更加灵活优雅</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a>
<div>CSS中的伪类与伪元素:让样式更加灵活优雅在CSS的世界里,伪类和伪元素是两个强大而优雅的特性,它们能让我们的样式代码更加简洁,同时提供更丰富的样式控制能力。今天,让我们深入了解这两个概念。一、伪类(Pseudo-classes)1.1什么是伪类?伪类用于定义元素的特殊状态。它们以单个冒号(:)开头,就像给元素添加了一个虚拟的类,但无需修改HTML结构。1.2常用伪类/*鼠标悬停状态*/butto</div>
</li>
<li><a href="/article/1902350298547023872.htm"
title="如何创建HTML自定义元素:使用 Web Component 的最佳实践" target="_blank">如何创建HTML自定义元素:使用 Web Component 的最佳实践</a>
<span class="text-muted">乐闻x</span>
<a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/Component/1.htm">Component</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E8%AE%B0%E5%BD%95/1.htm">学习记录</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/web/1.htm">web</a><a class="tag" taget="_blank" href="/search/component/1.htm">component</a>
<div>什么是WebComponent?WebComponent是一组允许开发者创建可复用、自定义HTML元素的技术。它们使得我们可以像原生HTML标签一样使用这些自定义元素,从而提升代码的模块化和复用性。WebComponent的核心技术有以下三部分:CustomElements(自定义元素):允许开发者定义自己的HTML标签。ShadowDOM(影子DOM):为元素提供封装的DOM和样式,让组件内部的</div>
</li>
<li><a href="/article/1902349708471365632.htm"
title="思途CMS高并发、高性能、高可用架构设计" target="_blank">思途CMS高并发、高性能、高可用架构设计</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/php/1.htm">php</a>
<div>一、整体架构概述思途CMS采用分层架构设计,整体架构分为客户层、接入层、站点层、数据存储层和缓存层。各层之间通过松耦合的方式协同工作,确保系统在高并发场景下的高性能和高可用性。通过分布式部署、负载均衡、多级缓存等技术手段,思途CMS能够有效应对大规模用户访问,保障系统的稳定性和响应速度。二、各层技术特点及实现方式客户层1.1CDN加速思途CMS支持与主流CDN服务商(如阿里云CDN、腾讯云CDN等</div>
</li>
<li><a href="/article/1902349202395033600.htm"
title="2025年从DeepSeek到Manus:AI如何重塑企业价值报告600+份汇总解读|附PDF下载" target="_blank">2025年从DeepSeek到Manus:AI如何重塑企业价值报告600+份汇总解读|附PDF下载</a>
<span class="text-muted"></span>
<div>原文链接:https://tecdat.cn/?p=41172当前全球AI技术正从实验室走向产业化深水区,本报告以企业价值重构为核心,通过技术演进路径、行业竞争范式、落地实施策略三大维度,揭示AI如何从成本中心转变为价值引擎。数据显示,2025年生成式AI在中国创造的潜在经济价值达2万亿美元,其中制造业、电子行业生产力增益最为显著。本报告汇总解读基于《发布机构:华中科技大学数智管理与传播研究团队、</div>
</li>
<li><a href="/article/1902348822219124736.htm"
title="YashanDB日志管理" target="_blank">YashanDB日志管理</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>本文内容来自YashanDB官网,原文内容请见https://doc.yashandb.com/yashandb/23.3/zh/%E6%95%B0%E6%8D%AE%...日志管理章节所述范围为运维相关的日志管理,不包括与数据相关的redo/归档日志,对于redo/归档日志的管理将在文件管理章节描述。日志分类YashanDB的运维类日志分类如下:运行日志runlog:运行日志记录了数据库各服务运</div>
</li>
<li><a href="/article/1902348661065576448.htm"
title="css知识点总结" target="_blank">css知识点总结</a>
<span class="text-muted">吃橘子的Crow</span>
<a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>1.css概述css是CascadingStyleSheets(级联样式表)css是一种样式表语言,用于为HTML文档控制外观,定义布局.可将页面的内容与表现形式分离,页面内容存放在HTML文档中,而用于定义白线形式的css在一个.css文件中或HTML文档的某一部分HTML如同网页的骨架,css如同修饰骨架的装饰品(样式)2.基本语法1.行内样式表行内样式表,又称内联样式、行间样式、内嵌样式。是</div>
</li>
<li><a href="/article/1902348030368083968.htm"
title="工业相机的主要参数及计算" target="_blank">工业相机的主要参数及计算</a>
<span class="text-muted">51camera</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%B8%9A%E7%9B%B8%E6%9C%BA/1.htm">工业相机</a>
<div>工业相机是机器视觉系统中的关键组件,其本质是将光信号转变为有序的电信号,进而实现数字图像的获取,广泛应用于工业生产、检测、测量等领域。其成像原理与小孔成像类似,但更为复杂。当被摄物体反射的光线通过工业镜头折射后,会投射到相机的感光传感器上,这个感光传感器通常是电荷耦合器件(CCD)或互补金属氧化物半导体(CMOS)。dalsanano系列工业相机1、工作原理图像采集:通过镜头收集被拍摄物体反射或透</div>
</li>
<li><a href="/article/1902347651848925184.htm"
title="高输出红外光源的特点及应用" target="_blank">高输出红外光源的特点及应用</a>
<span class="text-muted">51camera</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%B8%9A%E5%85%89%E6%BA%90/1.htm">工业光源</a><a class="tag" taget="_blank" href="/search/%E7%BA%A2%E5%A4%96%E5%85%89%E6%BA%90/1.htm">红外光源</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E8%A7%86%E8%A7%89/1.htm">机器视觉</a>
<div>我们都知道光源在机器视觉系统中起着重要作用,能够影响成像效果,今天我们来看看红外光源。红外光是指波长比可见光中的红光长并且肉眼看不到的光。与可见光的红光相比,红外光的散射率较低,但透射率较高,因此,可用于透过印刷图案或液体的成像。红外LED的优点LED照射的红外光仅拥有特定波长范围的能量,与卤素光源相比,照射热极少。因此,对象物不易因热能而受损。红外光源成像实例(以ccs光源为例)1、1000nm</div>
</li>
<li><a href="/article/1902347273841471488.htm"
title="C# Windows Forms点击事件详解" target="_blank">C# Windows Forms点击事件详解</a>
<span class="text-muted">Ro小陌</span>
<a class="tag" taget="_blank" href="/search/Windows/1.htm">Windows</a><a class="tag" taget="_blank" href="/search/C%23/1.htm">C#</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/c%23/1.htm">c#</a><a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>在C#WindowsForms开发中,点击事件是最基础且高频使用的交互机制。以下从底层原理、事件绑定、常见问题及高级用法四个维度进行深度解析:一、点击事件的底层机制消息循环与事件驱动WindowsForms基于Win32消息循环,所有用户操作(如点击)会被转换为WM_LBUTTONDOWN、WM_LBUTTONUP等消息。.NET通过Application.Run()启动消息循环,将消息路由到对应</div>
</li>
<li><a href="/article/1902345006421700608.htm"
title="HTTP 408 Request Timeout 请求超时,远程 GitHub 服务器断开了连接" target="_blank">HTTP 408 Request Timeout 请求超时,远程 GitHub 服务器断开了连接</a>
<span class="text-muted">linff911</span>
<a class="tag" taget="_blank" href="/search/http/1.htm">http</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a>
<div>你的gitpush遇到了HTTP408RequestTimeout错误,说明请求超时,远程GitHub服务器断开了连接。解决方法:检查你的网络(1)测试GitHub是否正常pinggithub.com如果返回:Requesttimedout.说明你的网络连接GitHub有问题,建议:尝试换个网络(如手机热点)使用VPN连接GitHub稍后再试如果网络没有问题,修改Git连接方式(1)使用SSH代替</div>
</li>
<li><a href="/article/1902343241743790080.htm"
title="Docker 部署RabbitMQ" target="_blank">Docker 部署RabbitMQ</a>
<span class="text-muted">逢生博客</span>
<a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/rabbitmq/1.htm">rabbitmq</a><a class="tag" taget="_blank" href="/search/%E5%AE%B9%E5%99%A8/1.htm">容器</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a>
<div>文章目录镜像docker-compose.yml访问控制台SpringBoot批量声明队列镜像https://hub.docker.com/_/rabbitmqdockerpullrabbitmq:managementdockerpullrabbitmq:4.0.7-managementdocker-compose.ymlservices:rabbitmq:image:rabbitmq:3.9.5</div>
</li>
<li><a href="/article/1902340117155082240.htm"
title="OpenTiny技术直播讲师招募:与开源同行,点亮技术影响力!" target="_blank">OpenTiny技术直播讲师招募:与开源同行,点亮技术影响力!</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E7%BB%84%E4%BB%B6%E5%8C%96%E4%BD%8E%E4%BB%A3%E7%A0%81%E5%BC%80%E6%BA%90/1.htm">前端组件化低代码开源</a>
<div>OpenTiny企业级前端开发解决方案,正在寻找热爱分享的技术达人!加入我们的直播讲师团,与众多开发者一起分享你的经验,推动技术普惠,同时打造个人技术影响力!报名链接:https://www.wjx.cn/vm/tw7FOgC.aspx#</div>
</li>
<li><a href="/article/1902338202086207488.htm"
title="【css酷炫效果】纯CSS实现动态云雾效果" target="_blank">【css酷炫效果】纯CSS实现动态云雾效果</a>
<span class="text-muted">冰夏之夜影</span>
<a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>【css酷炫效果】纯CSS实现动态云雾效果缘创作背景html结构css样式完整代码效果图想直接拿走的老板,链接放在这里:上传后更新缘创作随缘,不定时更新。创作背景刚看到csdn出活动了,赶时间,直接上代码。html结构css样式body{margin:0;min-height:100vh;}.cloud-bg{position:relative;height:100vh;background:ra</div>
</li>
<li><a href="/article/1902338202564358144.htm"
title="【css酷炫效果】纯CSS实现流动岩浆纹理效果" target="_blank">【css酷炫效果】纯CSS实现流动岩浆纹理效果</a>
<span class="text-muted">冰夏之夜影</span>
<a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>【css酷炫效果】纯CSS实现流动岩浆纹理效果缘创作背景html结构css样式完整代码效果图想直接拿走的老板,链接放在这里:上传后更新缘创作随缘,不定时更新。创作背景刚看到csdn出活动了,赶时间,直接上代码。html结构css样式.lava-texture{position:relative;width:400px;height:300px;overflow:hidden;border-radi</div>
</li>
<li><a href="/article/1902336816468520960.htm"
title="数据库 + Spring Boot + Vue 全栈交互逻辑详解" target="_blank">数据库 + Spring Boot + Vue 全栈交互逻辑详解</a>
<span class="text-muted">代码CC</span>
<a class="tag" taget="_blank" href="/search/Java%E9%A1%B9%E7%9B%AE-%E5%BC%80%E5%8F%91/1.htm">Java项目-开发</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>目录整体架构概述技术栈说明数据库设计规范SpringBoot后端架构Vue前端架构完整交互流程关键技术实现细节安全与性能优化异常处理机制整体架构概述graphTDA[Vue前端]-->|HTTP请求|B(SpringBoot后端)B-->|JDBC/ORM|C[(数据库)]C-->|返回数据|BB-->|JSON响应|AA-->|状态管理|D[VuexStore]B-->|缓存|E[Redis]B</div>
</li>
<li><a href="/article/1902336060298424320.htm"
title="飞书自定义机器人消息接入指南" target="_blank">飞书自定义机器人消息接入指南</a>
<span class="text-muted">师小师</span>
<a class="tag" taget="_blank" href="/search/%E9%A3%9E%E4%B9%A6/1.htm">飞书</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E4%BA%BA/1.htm">机器人</a>
<div>操作流程第一步邀请自定义机器人入群:进入你的目标群组,打开会话设置,找到群机器人,并点击添加机器人,选择自定义机器人加入群聊。为机器人输入一个合适的名字和描述,也可以为机器人设置一个合适的头像,然后点击下一步。第二部:配置webhook获取该机器人的webhook地址,格式如下:https://open.feishu.cn/open-apis/bot/v2/hook/xxxxxxxxxxxxxxx</div>
</li>
<li><a href="/article/1902333538506698752.htm"
title="深入探索 dubbo-rpc-jsonrpc:跨语言服务调用的高效桥梁" target="_blank">深入探索 dubbo-rpc-jsonrpc:跨语言服务调用的高效桥梁</a>
<span class="text-muted">郁铎舒</span>
<div>深入探索dubbo-rpc-jsonrpc:跨语言服务调用的高效桥梁dubbo-rpc-jsonrpcApacheDubbo-rpc-jsonrpc是一个用于ApacheDubbo的JSON-RPC协议实现项目。它提供了一个用于ApacheDubbo的JSON-RPC协议实现库和工具。适合用于在应用程序中处理分布式服务。项目地址:https://gitcode.com/gh_mirrors/dub</div>
</li>
<li><a href="/article/1902328114386628608.htm"
title="2025年PHP框架推荐及对比" target="_blank">2025年PHP框架推荐及对比</a>
<span class="text-muted">行思理</span>
<a class="tag" taget="_blank" href="/search/LNMP/1.htm">LNMP</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/php/1.htm">php</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>以下是针对2025年PHP框架的推荐及全方位对比分析,结合性能、功能生态、适用场景等核心维度,帮助开发者做出合理选择:一、主流PHP框架推荐1.Laravel核心特性:以优雅的语法和强大的功能著称,支持EloquentORM、Blade模板引擎、队列系统等,适合复杂业务开发。社区生态丰富,提供大量扩展包(如Passport、Horizon)。性能:RPS约200-500,适合中大型项目,但对高并发</div>
</li>
<li><a href="/article/1902326726910865408.htm"
title="deepseek 对于 Web 前端过去,现在,未来的看法!称未来可能不叫前端工程师..." target="_blank">deepseek 对于 Web 前端过去,现在,未来的看法!称未来可能不叫前端工程师...</a>
<span class="text-muted">CoderBin_</span>
<a class="tag" taget="_blank" href="/search/%E4%B8%8Edeepseek%E7%9A%84%E5%AF%B9%E8%AF%9D/1.htm">与deepseek的对话</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>一、你对于过去的web前端有什么看法?对早期的Web前端开发(大致在2000年代至2010年代初),可以总结出以下几个关键看法:1.技术原始,但充满探索精神基础技术简单:主要依赖HTML、CSS和原生JavaScript,缺乏现代框架和工具链的支持。兼容性噩梦:不同浏览器(尤其是IE6/7)的渲染差异极大,开发者需要大量Hack代码(如条件注释、CSS滤镜)来适配。创新萌芽:AJAX(2005年)</div>
</li>
<li><a href="/article/1902324833925001216.htm"
title="Storm实战常见问题及解决方案" target="_blank">Storm实战常见问题及解决方案</a>
<span class="text-muted">Lzy失控的</span>
<a class="tag" taget="_blank" href="/search/storm-%E5%88%86%E5%B8%83%E5%BC%8F%E6%B5%81%E5%BC%8F%E8%AE%A1%E7%AE%97/1.htm">storm-分布式流式计算</a><a class="tag" taget="_blank" href="/search/bigdata-%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">bigdata-大数据</a>
<div>原文seehttp://blog.sina.com.cn/s/blog_8c243ea30101k0k1.html1关于Storm集群1.1关于storm集群的环境变量配置问题安装好JDK后,需要配置环境变量,通常情况下出于经验,我们往往会修改/etc/profile的值进行环境变量配置,但这在安装JDK以及后面安装的storm集群、zookeeper集群以及metaq集群时会出问题,这时候我们需</div>
</li>
<li><a href="/article/120.htm"
title="web前段跨域nginx代理配置" target="_blank">web前段跨域nginx代理配置</a>
<span class="text-muted">刘正强</span>
<a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/cms/1.htm">cms</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a>
<div>nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
</div>
</li>
<li><a href="/article/247.htm"
title="spring学习笔记" target="_blank">spring学习笔记</a>
<span class="text-muted">caoyong</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式) </div>
</li>
<li><a href="/article/374.htm"
title="Eclipse打开workspace提示工作空间不可用" target="_blank">Eclipse打开workspace提示工作空间不可用</a>
<span class="text-muted">0624chenhong</span>
<a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a>
<div>做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重</div>
</li>
<li><a href="/article/501.htm"
title="Javascript 面向对面写法的必要性?" target="_blank">Javascript 面向对面写法的必要性?</a>
<span class="text-muted">一炮送你回车库</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a>
<div>现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu</div>
</li>
<li><a href="/article/628.htm"
title="js array对象的迭代方法" target="_blank">js array对象的迭代方法</a>
<span class="text-muted">换个号韩国红果果</span>
<a class="tag" taget="_blank" href="/search/array/1.htm">array</a>
<div>1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型</div>
</li>
<li><a href="/article/755.htm"
title="对Hibernate缓存机制的理解" target="_blank">对Hibernate缓存机制的理解</a>
<span class="text-muted">归来朝歌</span>
<a class="tag" taget="_blank" href="/search/session/1.htm">session</a><a class="tag" taget="_blank" href="/search/%E4%B8%80%E7%BA%A7%E7%BC%93%E5%AD%98/1.htm">一级缓存</a><a class="tag" taget="_blank" href="/search/%E5%AF%B9%E8%B1%A1%E6%8C%81%E4%B9%85%E5%8C%96/1.htm">对象持久化</a>
<div>在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了</div>
</li>
<li><a href="/article/882.htm"
title="WebService调用错误合集" target="_blank">WebService调用错误合集</a>
<span class="text-muted">darkranger</span>
<a class="tag" taget="_blank" href="/search/webservice/1.htm">webservice</a>
<div> Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可</div>
</li>
<li><a href="/article/1009.htm"
title="JSP和Servlet的中文乱码处理" target="_blank">JSP和Servlet的中文乱码处理</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/Java+Web/1.htm">Java Web</a>
<div>JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以</div>
</li>
<li><a href="/article/1136.htm"
title="面试经典六问" target="_blank">面试经典六问</a>
<span class="text-muted">atongyeye</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a>
<div>题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌</div>
</li>
<li><a href="/article/1263.htm"
title="contentResolver.query()参数详解" target="_blank">contentResolver.query()参数详解</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/query%28%29%E8%AF%A6%E8%A7%A3/1.htm">query()详解</a>
<div>收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
</div>
</li>
<li><a href="/article/1390.htm"
title="ora-00054:resource busy and acquire with nowait specified解决方法" target="_blank">ora-00054:resource busy and acquire with nowait specified解决方法</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/kill/1.htm">kill</a><a class="tag" taget="_blank" href="/search/nowait/1.htm">nowait</a>
<div> 当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句</div>
</li>
<li><a href="/article/1517.htm"
title="web 开发乱码" target="_blank">web 开发乱码</a>
<span class="text-muted">征客丶</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a>
<div>以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,</div>
</li>
<li><a href="/article/1644.htm"
title="【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式" target="_blank">【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/spark/1.htm">spark</a>
<div>Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&</div>
</li>
<li><a href="/article/1771.htm"
title="JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss" target="_blank">JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss</a>
<span class="text-muted">BlueSkator</span>
<a class="tag" taget="_blank" href="/search/-Xss/1.htm">-Xss</a><a class="tag" taget="_blank" href="/search/-Xmn/1.htm">-Xmn</a><a class="tag" taget="_blank" href="/search/-Xms/1.htm">-Xms</a><a class="tag" taget="_blank" href="/search/-Xmx/1.htm">-Xmx</a>
<div>
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355</div>
</li>
<li><a href="/article/1898.htm"
title="jqGrid 各种参数 详解(转帖)" target="_blank">jqGrid 各种参数 详解(转帖)</a>
<span class="text-muted">BreakingBad</span>
<a class="tag" taget="_blank" href="/search/jqGrid/1.htm">jqGrid</a>
<div>
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string </div>
</li>
<li><a href="/article/2025.htm"
title="读《研磨设计模式》-代码笔记-代理模式-Proxy" target="_blank">读《研磨设计模式》-代码笔记-代理模式-Proxy</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面</div>
</li>
<li><a href="/article/2152.htm"
title="应用升级iOS8中遇到的一些问题" target="_blank">应用升级iOS8中遇到的一些问题</a>
<span class="text-muted">chenhbc</span>
<a class="tag" taget="_blank" href="/search/ios8/1.htm">ios8</a><a class="tag" taget="_blank" href="/search/%E5%8D%87%E7%BA%A7iOS8/1.htm">升级iOS8</a>
<div>1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void</div>
</li>
<li><a href="/article/2279.htm"
title="工作流与自组织的关系?" target="_blank">工作流与自组织的关系?</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a>
<div> 目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务</div>
</li>
<li><a href="/article/2406.htm"
title="Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX" target="_blank">Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a>
<div>insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一</div>
</li>
<li><a href="/article/2533.htm"
title="二叉树:堆" target="_blank">二叉树:堆</a>
<span class="text-muted">dieslrae</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%8C%E5%8F%89%E6%A0%91/1.htm">二叉树</a>
<div> 这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&</div>
</li>
<li><a href="/article/2660.htm"
title="C语言学习八结构体" target="_blank">C语言学习八结构体</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/c/1.htm">c</a>
<div>为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,</div>
</li>
<li><a href="/article/2787.htm"
title="centos安装golang" target="_blank">centos安装golang</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/centos/1.htm">centos</a>
<div>#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<</div>
</li>
<li><a href="/article/2914.htm"
title="10.性能优化-监控-MySQL慢查询" target="_blank">10.性能优化-监控-MySQL慢查询</a>
<span class="text-muted">frank1234</span>
<a class="tag" taget="_blank" href="/search/%E6%80%A7%E8%83%BD%E4%BC%98%E5%8C%96/1.htm">性能优化</a><a class="tag" taget="_blank" href="/search/MySQL%E6%85%A2%E6%9F%A5%E8%AF%A2/1.htm">MySQL慢查询</a>
<div>1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn</div>
</li>
<li><a href="/article/3041.htm"
title="Java父类取得子类类名" target="_blank">Java父类取得子类类名</a>
<span class="text-muted">happyqing</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/this/1.htm">this</a><a class="tag" taget="_blank" href="/search/%E7%88%B6%E7%B1%BB/1.htm">父类</a><a class="tag" taget="_blank" href="/search/%E5%AD%90%E7%B1%BB/1.htm">子类</a><a class="tag" taget="_blank" href="/search/%E7%B1%BB%E5%90%8D/1.htm">类名</a>
<div>
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void </div>
</li>
<li><a href="/article/3168.htm"
title="Spring3.2新注解@ControllerAdvice" target="_blank">Spring3.2新注解@ControllerAdvice</a>
<span class="text-muted">jinnianshilongnian</span>
<a class="tag" taget="_blank" href="/search/%40Controller/1.htm">@Controller</a>
<div>@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co</div>
</li>
<li><a href="/article/3295.htm"
title="Java spring mvc多数据源配置" target="_blank">Java spring mvc多数据源配置</a>
<span class="text-muted">liuxihope</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo</div>
</li>
<li><a href="/article/3422.htm"
title="第12章 Ajax(下)" target="_blank">第12章 Ajax(下)</a>
<span class="text-muted">onestopweb</span>
<a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a>
<div>index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/</div>
</li>
<li><a href="/article/3549.htm"
title="BW / Universe Mappings" target="_blank">BW / Universe Mappings</a>
<span class="text-muted">blueoxygen</span>
<a class="tag" taget="_blank" href="/search/BO/1.htm">BO</a>
<div>
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi</div>
</li>
<li><a href="/article/3676.htm"
title="Java开发熟手该当心的11个错误" target="_blank">Java开发熟手该当心的11个错误</a>
<span class="text-muted">tomcat_oracle</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E5%85%83%E6%B5%8B%E8%AF%95/1.htm">单元测试</a>
<div>#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为</div>
</li>
<li><a href="/article/3803.htm"
title="推行国产操作系统的优劣" target="_blank">推行国产操作系统的优劣</a>
<span class="text-muted">yananay</span>
<a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E5%9B%BD%E4%BA%A7%E6%93%8D%E4%BD%9C%E7%B3%BB%E7%BB%9F/1.htm">国产操作系统</a>
<div>最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>