请各位读者添加一下作者的微信公众号,以后有新的文章,将在微信公众号直接推送给各位,非常感谢。
0.前言
2016年08月18日今天在网上查找到一个可以快速制作滚动文字的标签,之后通过查找资料以及测试 ,最后有了这篇文章。
希望本文能对你们产生一些帮助。
1.如何去模仿 LED 灯的滚动效果
在正文开始之前,首先来说说正常的 LED 灯是什么样子?
而滚动文字的实现原理是什么样子的呢?
之后我们来讨论下水平方向的移动文字。
外侧存在边框,内部去不停的移动。
最后说完水平移动文字之后,文字还可以竖直方向移动。
这个就是 滚动文字 的实现原理啦。
2.代码实现
HTML 中去实现文字滚动效果,基本有两种方式。
- JS 实现
- 特殊标签实现
关于 JS 实现已经有非常多成熟的代码了,今天就先不讨论了。
今天重点来说一说,特殊标签的使用。
那么这个标签是什么呢?
没错,就是在传说中的 W3C 中都无法找到的 标签。
并不是一个标准的HTML标签。
你如果把带有
以上内容摘自 百度百科。
那么我们接下来就开始使用
当我们书写了
这两个属性分别代表了你的滚动文字的移动方式和滚动方向。
当然我们也可以不用管这写属性,直接在中间书写文字即可。
但是,既然有了这些属性,我是不是能使用这些属性创造出更好看的效果呢?
那么我们就一起来看看,
| 属性名称 | 属性介绍 |
|---|---|
| behavior | 滚动方式 |
| direction | 设置滚动方向 |
| scrollamount | 滚动速度 |
| scrolldelay | 滚动延迟 |
| loop | 滚动循环次数 |
| width | 元素的宽度 |
| height | 元素的高度 |
| bgcolor | 元素的背景颜色 |
| hspace | 水平方向的空白距离 |
| vspace | 垂直方向的空白距离 |
那么我们就从第一条属性,滚动方式开始说起。
3.属性详解
3.1 文字的滚动方式(behavior)
文字的滚动基本可以分为三种方式。
| - | - |
|---|---|
| 循环滚动 | scroll |
| 滚动一次 | slide |
| 来回滚动 | alternate |
首先来看看循环滚动是什么吧?
Document
李先生帅的感天动地,日月无光,
海枯石烂,四季如春,春暖花开
之后我们再来看看滚动一次是什么效果吧。
Document
李先生帅的感天动地,日月无光,
海枯石烂,四季如春,春暖花开
最后我们再来看一看,来回滚动是一种什么效果吧。
Document
李先生帅的感天动地,日月无光,
海枯石烂,四季如春,春暖花开
3.2 滚动方向(direction)
关于滚动方向 direction 就很简单了,无非是 上右下左而已。
| - | - |
|---|---|
| up | 上 |
| right | 右 |
| down | 下 |
| left | 左 |
可是需要注意一点,当你设置 right 的时候,文字移动实际上是从左往右移动的。
Document
李先生帅的感天动地,日月无光,
海枯石烂,四季如春,春暖花开
3.3 滚动速度(scrollamount)
既然我们的文字可以来回滚动,可以我们该如何去设置文字的一个滚动速度呢?
这时候又要利用到一个新的属性 scrollamount。
只是需要注意,该属性设置的是 每次滚动移动长度,而且单位是 px,所以在使用的时候不要设置过大。
Document
李先生帅的感天动地,日月无光,
海枯石烂,四季如春,春暖花开
3.4 滚动延迟(scrolldelay)
滚动延迟可以说是和滚动速度有重复嫌疑的一个属性,只不过一个设置的每一次滚动时,文字滚动的距离,而滚动延迟则是让每一次滚动时中间的间隔时间更长而已,这两个属性可以理解为是相同的。
但是滚动延迟的单位是毫秒,而且是不支持使用具体单位呦。
1 秒 = 1000 毫秒 1s = 1000ms
Document
李先生帅的感天动地,日月无光,
海枯石烂,四季如春,春暖花开
3.5 循环次数(loop)
循环次数,效果如其名一般,就是让当前滚动文字滚动几次。
Document
李先生帅的感天动地,日月无光,
海枯石烂,四季如春,春暖花开
3.6 其他属性
关于元素内部的 width 和 height,以及 bgcolor 在这里不做更多说明。
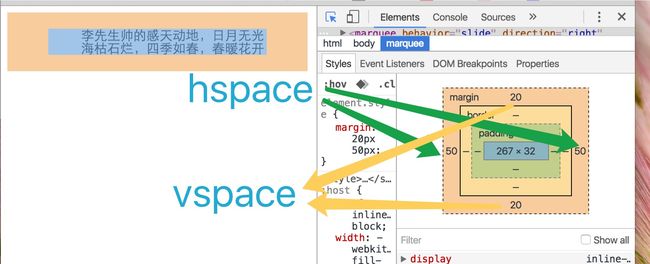
而 hspace 和 vspace 设置的其实是水平方向和垂直方向的空白距离。
再退一步来说,就是设置的是 margin。
也就是下面这个意思。
Document
李先生帅的感天动地,日月无光,
海枯石烂,四季如春,春暖花开
4. 后记
这篇文章到此就算是介绍结束了,最后也希望大家能够工作顺利。
如果喜欢这篇文章,可以留言点赞呦!~
李鹏
2016年08月18日19:19:56