- 区块链驱动金融第二章 —— 探秘比特币的去中心化之路
小DuDu
区块链技术驱动金融区块链
在当今数字化时代,比特币作为一种新兴的数字货币,其去中心化的特性备受关注。它打破了传统金融体系中对中心化机构的依赖,构建起一个独特的信任机制。这背后究竟隐藏着怎样的奥秘?让我们一同深入揭开比特币去中心化的神秘面纱。比特币去中心化的多面剖析去中心化的概念辨析在探讨比特币如何去中心化之前,我们需要明确去中心化的概念。去中心化并非比特币所独有,在互联网、电子邮件等领域都有体现。并且,没有一个系统是完全中
- 解释 一下什么是 React 的 useRef Hook
祈澈菇凉
react.jsjavascript前端
useRef是React中的一个Hook,用于创建一个可以持久化存储的可变引用。它通常用于访问DOM元素或保存任何可变值,而不触发组件的重新渲染。本文将详细介绍useRef的定义、用法、适用场景及最佳实践。1.什么是useRef?1.1定义useRef是一个Hook,用于创建一个可变的引用对象。它返回一个包含.current属性的对象,.current属性可以用来存储任何值。与组件的状态(stat
- halcon几何测量(一)3d_position_of_rectangle
mm_exploration
计算机视觉halcon图像处理
目录一、提取目标区域,选择不和边缘相交的目标二、计算矩形工件的姿态三、显示矩形的立体结构一、提取目标区域,选择不和边缘相交的目标1、提取目标区域:mean_image、dyn_threshold、fill_up、connection、select_shape2、选择不和边缘相交的目标:intersection、area_center、select_mask_objread_image(Image,
- Oracle数据库从入门到精通系列之六:临时文件
快乐骑行^_^
数据库日常分享专栏Oracle数据库临时文件
Oracle数据库从入门到精通系列之六:临时文件Oracle中的临时数据文件是一种特殊类型的数据文件。当内存不足时,Oracle会使用它来存储一些临时数据,比如说一些比较大的排序或散列操作的中间结果、临时表中的数据以及结果集数据等。自12c起,对临时表的操作所产生的undo也会放到临时表空间中永久性的表和索引永远不会存储在临时表空间中,但是临时表中的数据及其索引会存放在这里。也就是应用程序储存数据
- 高级管理人员信息系统和数据仓库以及外部数据/非结构化数据与数据仓库
牧码文
数据仓库hive数据仓库数据挖掘数据库
内容目录高级管理人员信息系统和数据仓库以及外部数据/非结构化数据与数据仓库一、高级管理人员信息系统和数据仓库二、外部数据/非结构化数据与数据仓库高级管理人员信息系统和数据仓库以及外部数据/非结构化数据与数据仓库一、高级管理人员信息系统和数据仓库EIS-高级管理人员信息系统-计算机饿最有效形式之一。EIS处理,处于帮助高级管理人员制定决策的目的而设计的。比较典型的用途:趋势分析和发现关键比例指示器度
- Pybind11教程:从零开始打造 Python 的 C++ 小帮手
Yc9801
c++开发语言
参考官网文档:https://pybind11.readthedocs.io/en/stable/index.html一、Pybind11是什么?想象你在Python里写了个计算器,但跑得太慢,想用C++提速,又不想完全抛弃Python。Pybind11就像一座桥,把C++的高性能代码“嫁接”到Python里。你可以用Python调用C++函数,就像请了个跑得飞快的帮手来干活。主要功能:绑定函数:
- python自定义函数的参数有多种类型_python自定义函数的参数之四种表现形式
weixin_39860755
(1)defa(x,y):printx,y这是最常见的定义方式,调用该函数,a(1,2)则x取1,y取2,形参与实参相对应,如果a(1)或者a(1,2,3)则会报错(2)defa(x,y=3):printx,y提供了默认值,调用该函数,a(1,2)同样还是x取1,y取2,但是如果a(1),则不会报错了。上面这俩种方式,还可以更换参数位置,比如a(y=4,x=3)用这种形式也是可以的如果是defa(
- Neo4j GDS-04-图的中心性分析介绍
后端java
neo4japoc系列Neo4jAPOC-01-图数据库apoc插件介绍Neo4jAPOC-01-图数据库apoc插件安装neo4jonwindows10Neo4jAPOC-03-图数据库apoc实战使用使用Neo4jAPOC-04-图数据库apoc实战使用使用apoc.path.spanningTree最小生成树Neo4jAPOC-05-图数据库apoc实战使用使用labelFilterNeo4
- SELECT 选择框上下移动 左右移动
windy
php程序小知识库borderbuttoninput存储listfunction
1,功能说明:实现两个list之间的数据转换,单个select的上下移动,删除。(支持多选操作)2,函数简介上移:moveUp(oSelect,isToTop)下移:moveDown(oSelect,isToTop)选中转移:moveSelected(oSourceSel,oTargetSel)全部转移:moveAll(oSourceSel,oTargetSel)删除选中:deleteSelect
- 数据仓库和非结构化数据。
weixin_30631587
数据库
数据仓库包含标准化数据。还包含外部数据/非结构化数据如果外部数据量小可以保持数据库内部或者专用服务器。如果量大只能记住地址,在etl加载当然也有需求是实时数据比如股票汇率拿只能etl过程处理非结构化数据包含图片,视频音频如果是传统数据库db2oracle存在里面是不合适的。存储影响性能如果是hadoop无所谓影响不大,但是从使用者的角度非结构化数据只能转换关系使用建一张元数据表存储非结构化存储位置
- 需求分析与问题定义原理与代码实战案例讲解
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战大厂Offer收割机面试题简历程序员读书硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLMJavaPython架构设计Agent程序员实现财富自由
需求分析与问题定义原理与代码实战案例讲解作者:禅与计算机程序设计艺术/ZenandtheArtofComputerProgramming1.背景介绍1.1问题的由来在软件工程领域,需求分析与问题定义是至关重要的环节。它们决定了软件项目的成功与否,直接影响着软件的质量、成本和交付时间。随着软件项目的复杂性和规模日益增加,对需求分析与问题定义的要求也越来越高。本文将深入探讨需求分析与问题定义的原理,并
- 140.HarmonyOS NEXT系列教程之3D立方体旋转轮播案例讲解之DataChangeListener接口
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之3D立方体旋转轮播案例讲解之DataChangeListener接口效果演示1.DataChangeListener接口概述1.1接口定义interfaceDataChangeListener{onDataReloaded()
- 137.HarmonyOS NEXT系列教程之3D立方体旋转轮播案例讲解之数据监听器管理
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之3D立方体旋转轮播案例讲解之数据监听器管理效果演示1.监听器管理方法1.1注册监听器registerDataChangeListener(listener:DataChangeListener):void{if(this.li
- 使用LangChain与Amazon Bedrock构建JCVD风格的Chatbot
scaFHIO
langchainpython
技术背景介绍在人工智能时代,构建一个智能化的聊天机器人不仅是一个趋势,更是提升与用户互动体验的关键之一。本文将向你展示如何使用LangChain和AmazonBedrock构建一个仿效让·克劳德·范·达美(JCVD)风格的聊天机器人。我们将借助于Anthropic提供的Claude模型,通过AmazonBedrock强大的基础设施来实现这一目标。核心原理解析LangChain作为一个强大的框架,简
- 部分标签数据集生成与过滤特定标签方法
阳光明媚大男孩
机器学习人工智能
完整代码总结这段代码的目的是通过构建一个部分标签学习(PartialLabelLearning,PLL)框架来生成一个包含部分标签的数据集,并且支持根据给定的标签列表对数据集进行筛选和过滤。代码包含了多个类和函数,主要分为以下几部分:数据预处理与加载:使用PyTorch和torchvision来加载CIFAR-10数据集,并对其进行标准化处理。部分标签数据集的生成:为每个样本生成多个候选标签,并模
- Vitis 2024.1 无法正常编译custom ip的bug(因为Makefile里的wildcard)
Αλήθεια
bugfpgafpga开发arm
现象:如果在vivado中,添加了自己的customIP,比如AXI4IP,那么在Vitis(2024.1)编译导出的原本的.xsa的时候,会构建build失败。报错代码是:"Compilingblank_test_ip..."microblaze-xilinx-elf-gcc.exe:warning:(ildcard:linkerinputfileunusedbecauselinkingnotd
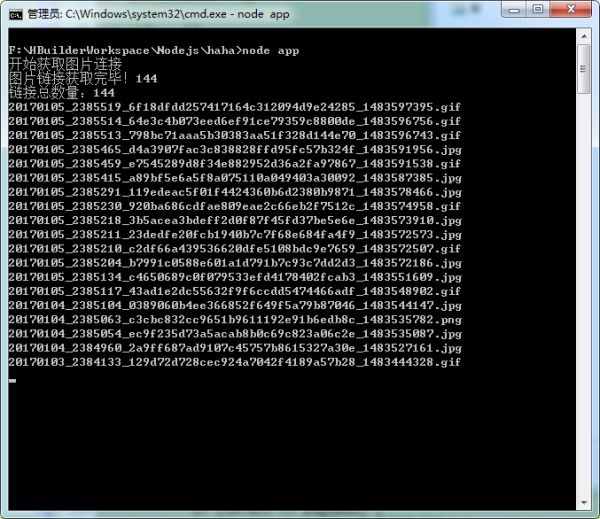
- Node.js技术原理分析系列6——基于 V8 封装一个自己的 JavaScript 运行时
前端node.js
Node.js是一个开源的、跨平台的JavaScript运行时环境,它允许开发者在服务器端运行JavaScript代码。Node.js是基于ChromeV8引擎构建的,专为高性能、高并发的网络应用而设计,广泛应用于构建服务器端应用程序、网络应用、命令行工具等。本系列将分为9篇文章为大家介绍Node.js技术原理:从调试能力分析到内置模块新增,从性能分析工具perf_hooks的用法到ChromeD
- 实测 Gemini 2.0 Flash 图像生成:多模态 AI 的创作力边界
python
近日,Google发布了Gemini2.0Flash的实验性图像生成功能(Gemini2.0Flash(ImageGeneration)Experimental)。我也第一时间体验了这一功能,再次感受到AI技术对传统图像处理工具的颠覆性冲击。本文从主要功能、安装方法、应用场景,并通过实际测试展示其能力,希望帮助大家更好地了解和使用这一工具。引言Gemini2.0Flash的实验性图像生成功能于20
- 多种图片操作实现方法鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本实例主要展示了图片应用场景相关demo。主要包括了图片预览、图片编辑美化、场景变化前后对比、图片切割九宫格、两张图片拼接、AI抠图、图片加水印等场景示例。多种图片操作实现方法源码链接图片预览使用说明点击图片,进入图片预览界面。可对图片进行缩放、拖拽等操作。效果预览实现思路1、给图片组件的scale、width、height、offset等属性绑定相关响应式变量I
- Python文件操作
红虾程序员
Pythonpython
在Python中文件操作是一项基础且重要的功能,它主要包括打开、读写、关闭等操作。1.打开文件使用open()函数来打开文件,其基本语法如下: f=open(file_path,mode,encoding=None)f:是open函数的文件对象,拥有属性和方法。file_path:文件的路径,可以是相对路径或绝对路径。mode:打开文件的模式,常见的模式有:r:以只读模式打开文件,文件指针会放在文
- 互联网打工人的发际线保卫战:与代码共舞,和头发共存
凌晨两点的写字楼,键盘声与咖啡机嗡鸣交织成互联网人的夜曲。某大厂程序员小李摸了摸日渐稀疏的头顶,看着钉钉弹出的第17条客户反馈,突然意识到:在这场与需求、bug、OKR的持久战中,头发和健康正在悄然“掉线”。卫健委数据显示,互联网从业者脱发率高达36%,颈椎病患病率是其他行业的2.7倍。当996成为常态,如何守住最后一方头皮领土,成为互联网人的生存必修课。一、发量消失的元凶图谱三重暴击下的毛囊末日
- 实现免密登录功能鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例基于关键资产存储服务API实现了免密登录功能。实现免密登录功能源码链接效果预览使用说明注意,设备需设置锁屏密码后才可使用免密登录功能。输入账号和密码,勾选“记住密码”,底部会出现提示弹窗,点击“登录”按钮后,点击“重新加载该页面”,会出现输入锁屏密码的弹窗,输入成功,应用自动填充账号和密码。实现思路保存账户信息通过asset.add接口保存用户信息,此处设置
- DeepLabv3+改进18:在主干网络中添加REP_BLOCK
AICurator
深度学习python机器学习deeplabv3+语义分割
【DeepLabv3+改进专栏!探索语义分割新高度】你是否在为图像分割的精度与效率发愁?本专栏重磅推出:✅独家改进策略:融合注意力机制、轻量化设计与多尺度优化✅即插即用模块:ASPP+升级、解码器PS:订阅专栏提供完整代码论文简介我们提出了一种通用的卷积神经网络(ConvNet)构建模块,可在不增加推理时间成本的情况下提升性能。该模块名为多样化分支块(DBB),通过结合不同尺度和复杂度的多样化分支
- Windows使用Browser Use笔记
人工智能ai开发
相关文档:https://docs.browser-use.com/quickstart首先安装UV命令行cmdpowershell-ExecutionPolicyByPass-c"irmhttps://astral.sh/uv/install.ps1|iex"设置环境变量setPath=C:\xx\.local\bin;%Path%查看版本uv-V查看可用和已安装的Python版本uvpytho
- 实现应用跳转功能鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例介绍了应用跳转的多个场景案例。跳转短信、浏览器、设置、相机、拨号、应用市场等系统应用和已知bundlename、abilityname的三方应用。跳转相机拍照后返回照片展示。跳转三方应用,模拟简易支付。跳转web页,拉起相机和三方应用。实现应用跳转功能源码链接效果预览使用说明打开应用,展示一列按钮,点击不同按钮会进行不同应用的跳转。有些跳转需要权限,每次跳转
- 如何判断自己是否是一位合格的项目经理?
在快速变化的商业环境中,项目经理的角色早已从"任务执行者"进化为"战略推动者"。一位合格的项目经理不仅需要具备扎实的专业知识,更需要在复杂环境中协调资源、化解冲突并推动目标达成。本文将从项目经理的能力模型、项目全流程的关键环节评估标准以及自我检验方法三个维度,系统性地探讨如何判断自身是否胜任这一角色。一、项目经理的黄金三角能力模型硬技能基石(30%)体系化知识结构:掌握PMBOK七大知识领域(范围
- 小红书不绑定手机号会显示ip吗
hgdlip
iptcp/ip网络协议网络
小红书作为一个生活方式分享平台,拥有庞大的用户群体。在小红书上,用户可以分享自己的生活点滴、购物心得、美食体验等,与其他用户进行互动交流。最近,不少用户对于小红书是否会在不绑定手机号的情况下显示IP属地产生了疑问,本文将深入探讨这一问题。对于小红书是否会在不绑定手机号的情况下显示IP地址这一问题,我们可以从以下几个方面进行分析:小红书的隐私政策:小红书一直致力于保护用户隐私,其隐私政策明确规定了
- grep 命令的超级详细干货指南
运维linux服务器
一、基础用法:快速上手1.核心语法grep[OPTIONS]PATTERN[FILE...]2.必知必会操作搜索文件中内容:grep"error"app.log#在app.log中查找包含"error"的行多文件搜索:grep"404"access.logerror.log#同时在两个文件中搜索忽略大小写:grep-i"warning"syslog#匹配"WARNING"、"warning"等显示
- excel文件有两列,循环读取文件两列赋值到字典列表。字典的有两个key,分别为question和answer。将最终结果输出到json文件
大霞上仙
pythonexceljsonpython
importpandasaspdimportjson#1.读取Excel文件(假设列名为question和answer)try:df=pd.read_excel("input.xlsx",usecols=["question","answer"])#明确指定列exceptExceptionase:print(f"读取文件失败:{str(e)}")exit()#2.转换为字典列表result=[{"
- 在LangChain中传递运行时值给工具
bavDHAUO
langchainwindowspython
在使用LangChain开发智能应用时,我们经常需要将一些运行时的参数传递给工具。这些参数可能在请求时才被确定,比如请求用户的ID。在大多数情况下,这些参数不应该由LLM(大语言模型)控制,因为这样可能存在安全风险。因此,我们需要一种机制,让LLM只控制那些它需要控制的参数,而其他参数则由应用逻辑来固定。本指南将详细介绍如何在LangChain中实现这一点,即防止模型生成某些工具参数,并在运行时进
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的.........
但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会
所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。
function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb
Jodd 被分成众多模块,按需选择,其中
工具类模块有:
jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD)
public void download(HttpServletRequest request,HttpServletResponse response,String fileName) {
OutputStream os = null;
InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结
AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含!
引用 1.0 如何设置 tomcat 的时区:
位置:(catalina.bat---JAVA_OPTS 下面加上)
set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/**
* 得到几天前的时间
* @param d
* @param day
* @return
*/
public static Date getDateBefore(Date d,int day){
Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别
数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗?
无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误:
统计数据出错!
原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子
该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。
时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式:
Nginx的access.log解析正则表达式
val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs.
IMO, erlang really is a interesting programming language, I really like its concurrency feature.
but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。
实现方式
log4j:
<appender name="serviceLog"
class="org.apache.log4j.RollingFileAppender">
<param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html
* 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下
=================================================================================
自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令
[root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id"
model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz
model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤:
1.用w命令找到要踢出的用户,比如下面:
[root@localhost ~]# w
18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00
USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要:
静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。
string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。
byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。
特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。
Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。
实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph;
class MyStack {
private final int SIZE = 20;
private int[] st;
private int top;
public MyStack() {
st = new int[SIZE];
top = -1;
}
public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看
http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication
LDAP Authentication using OpenLDAP
Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。
这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。
安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。
1.applicationContext.xml中增加如下配置:
<bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc