Android 五大布局如下所示:
| LinearLayout |
线性布局 |
只能指定一个方向(垂直/水平)来布局 |
| RelativeLayout |
相对布局 |
通过某个控件为参照物,来定位其它控件的位置的布局方式(解决屏幕适配) |
| TableLayout |
表格布局 |
如果子元素为 |
| FrameLayout |
帧布局 |
子元素任意 |
| AbsoluteLayout |
绝对布局 |
通过android:layout_x和android:layout_y来指定元素绝对位置,由于不支持适配,已过时 |
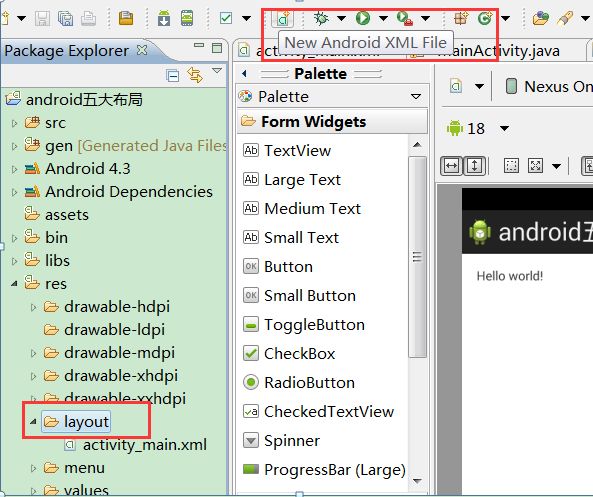
1.如何创建布局
在layout下选择New Android XML File:
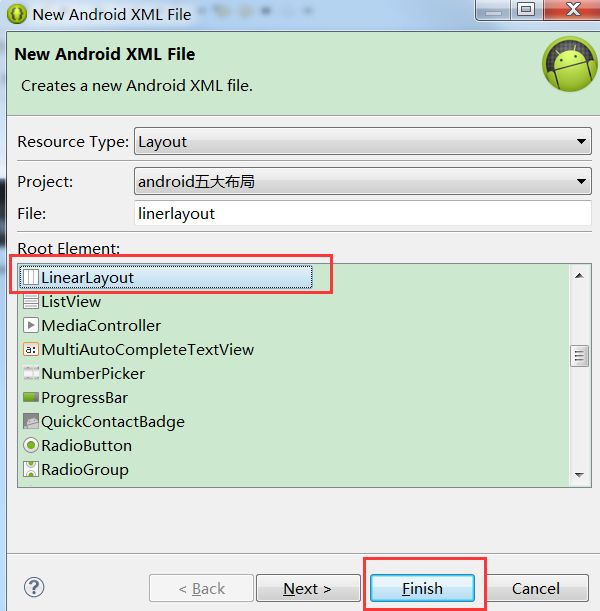
然后输入名称,即可完成:
2.LinearLayout线性布局
LinearLayout特有的属性如下所示:
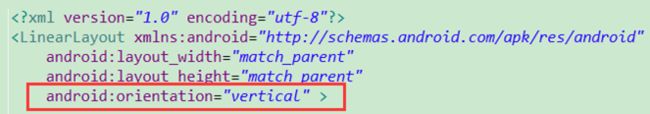
android:orientation= //设置布局方向,填写“horizontal”或者“vertaical”
vertaical方向
xml如下所示:
对应的布局则是垂直向下的,一排只能拥有一个控件:
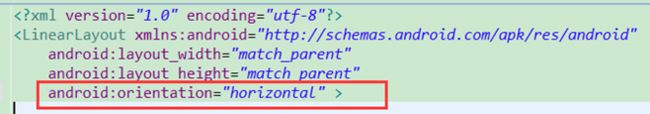
horizontal方向
xml如下所示:
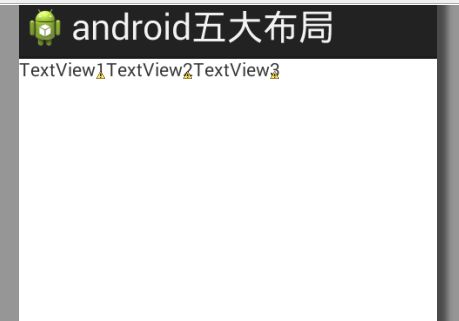
对应的布局则是水平向右的,一列只能拥有一个控件:
设置控件不同比例
如果要想设置两个控件的比例大小,则设置android:layout_weight(不是android:layout_width),值越大则比例越大(垂直布局则设置高度大小比例,水平布局则设置宽度大小比例)
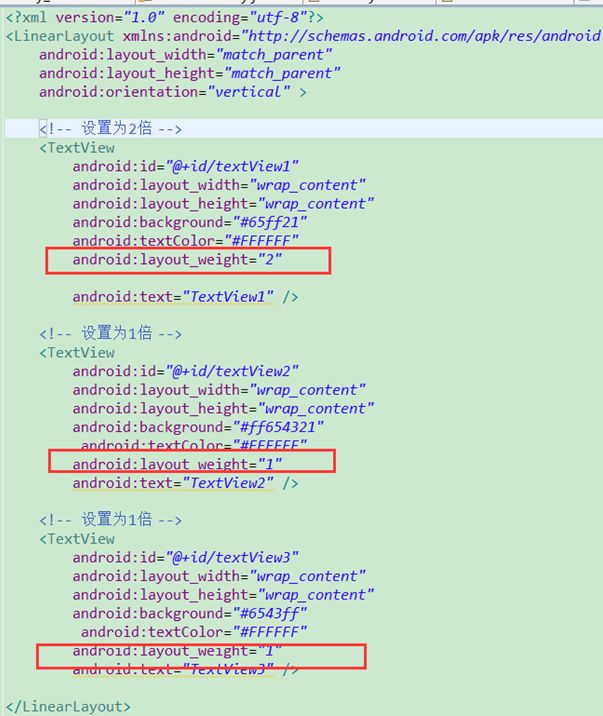
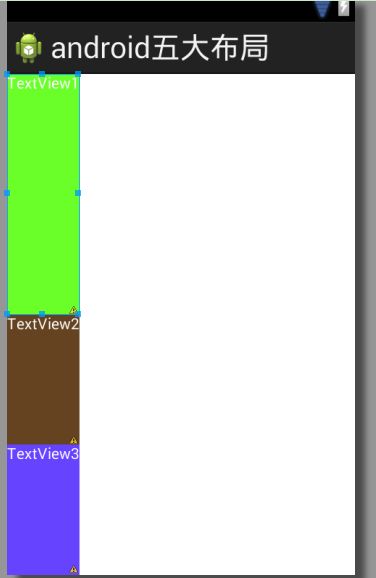
以垂直线性布局为例,我们设置TextView1占据高度为2倍,其余为1倍
xml设置如下:
界面如下所示:
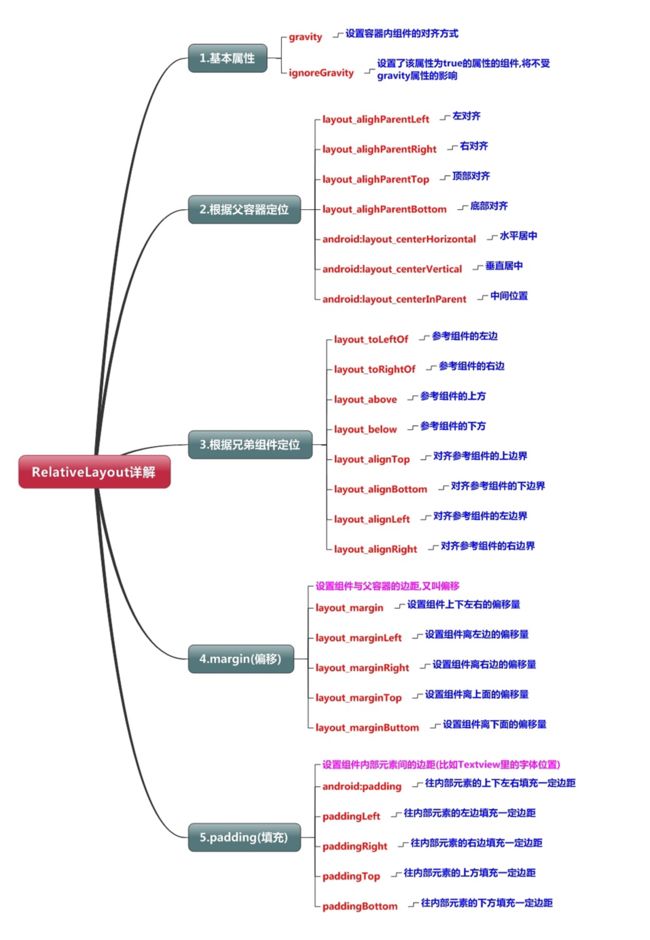
3.RelativeLayout相对布局
为某一个组件为参照物,来定位下一个组件的位置的布局方式。一般为了解决屏幕分辨率不同的自适应问题(适配神器)
LinearLayout特有的属性如下所示:
| android:layout_alignParentLeft android:layout_alignParentRight android:layout_alignParentTop android:layout_alignParentBottom |
“true” “false” |
控件在LinearLayout布局中的相对位置 |
| android:orientation |
“horizontal” “vertaical” |
布局中子控件排布方向 |
| android:layout_toRightOf android:layout_toLeftOf android:layout_below android:layout_above |
“@+id/***” |
控件和某个控件的位置关系(居右、左、下、上) |
| android:layout_alignTop android:layout_alignBottom android:layout_alignLeft android:layout_alignRight android:layout_alignBaseline |
“@+id/***” |
控件与其他控件对齐(顶部对齐、底部、左、右对齐、基线(文本内容)对齐) |
| android:layout_centerHorizontal android:layout_centerVirtical android:layout_centerInParent |
“true” “false” |
指定控件位于水平/垂直/父控件的中间位置 |
如下图所示:
注意:在指定位置关系时,引用的ID必须在引用之前,先被定义,否则将出现异常。
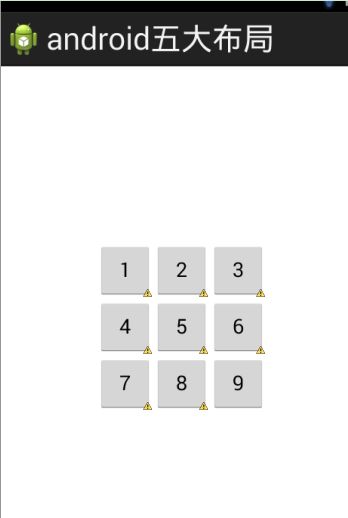
示例-通过RelativeLayout实现固定九宫格(如果要动态实现增删格子,最好还是用GridLayout)
xml如下:
xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/button5"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerInParent="true"
android:text="5" />
<Button
android:id="@+id/button2"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerHorizontal="true"
android:layout_above="@id/button5"
android:text="2" />
<Button
android:id="@+id/button8"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerHorizontal="true"
android:layout_below="@id/button5"
android:text="8" />
<Button
android:id="@+id/button1"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignTop="@id/button2"
android:layout_toLeftOf="@id/button2"
android:text="1" />
<Button
android:id="@+id/button3"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignTop="@id/button2"
android:layout_toRightOf="@id/button2"
android:text="3" />
<Button
android:id="@+id/button4"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignTop="@id/button5"
android:layout_toLeftOf="@id/button5"
android:text="4" />
<Button
android:id="@+id/button6"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignTop="@id/button5"
android:layout_toRightOf="@id/button5"
android:text="6" />
<Button
android:id="@+id/button7"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignTop="@+id/button8"
android:layout_toLeftOf="@+id/button8"
android:text="7" />
<Button
android:id="@+id/button9"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignTop="@+id/button8"
android:layout_toRightOf="@+id/button8"
android:text="9" />
RelativeLayout>
布局如下:
4.FrameLayout帧布局
默认所有的控件都是左上对齐(每个控件对应每个界面)。控件可以通过android:layout_gravity属性控制自己在父控件中的位置。
而android:gravity表示:设置文本位置,如设置成”center”,文本将居中显示。
比如下面xml:
xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/textView1"
android:layout_width="100dp"
android:layout_height="50dp"
android:textColor="#000000"
android:background="#ffFF00"
android:text="TextView1" />
<TextView
android:id="@+id/textView2"
android:layout_width="200dp"
android:layout_height="30dp"
android:textColor="#000000"
android:background="#00FFf0"
android:text="TextView2" />
FrameLayout>
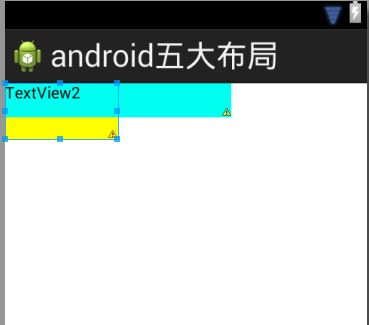
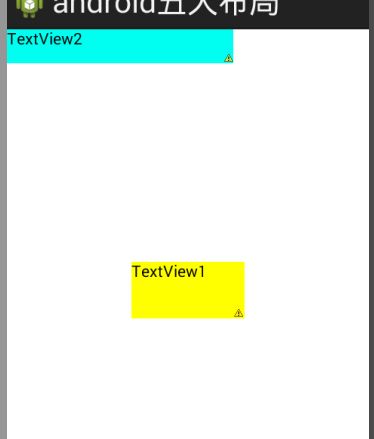
布局如下:
可以看到TextView1已经被覆盖了.
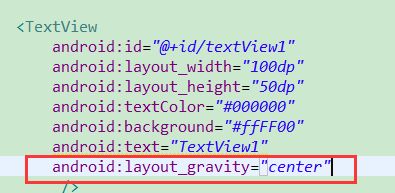
修改textview1,设置为居中:
布局效果如下所示:
5.TableLayout表格布局
TableLayout特有元素TableRow
通过TableRow可以在一行中放各种控件.
示例如下:
xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TableRow>
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView1"
android:background="#FF0000"/>
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView2"
android:background="#FFF000" />
TableRow>
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView3" />
TableLayout>
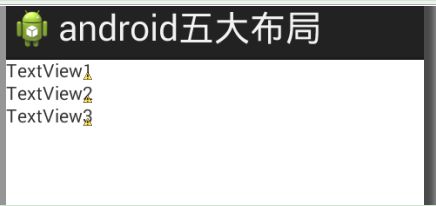
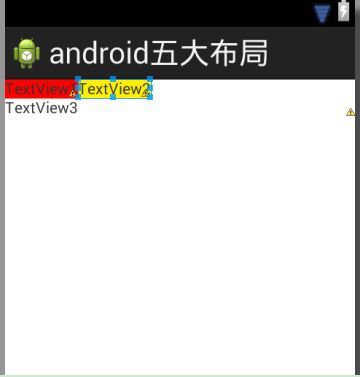
布局效果如下:
如上图所示,可以看到只有通过TableRow元素包含的控件才能占据为1行.
TableLayout特有属性如下所示:
- android:collapseColumns: 设置需要被隐藏的列的序号
- android:shrinkColumns: 设置允许被收缩的列的列序号
- android:stretchColumns: 设置运行被拉伸的列的列序号
collapseColumns和android:stretchColumns属性示例
xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:collapseColumns="1,2"
android:stretchColumns="3"
>
<TableRow>
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView0"
android:background="#FF0000"/>
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView1"
android:background="#FFF000" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="3" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="4" />
TableRow>
TableLayout>
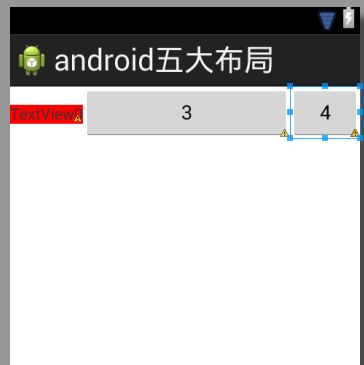
布局效果如下:
由于设置android:collapseColumns="1,2",所以TextView1和TextView2所在的列被隐藏了.
然后android:stretchColumns="3",由于第一个button位于第3列,所以被拉伸了(列数是从0开始的)
android:shrinkColumns属性示例
xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:shrinkColumns="1"
>
<TableRow>
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView0"
android:background="#FF0000"/>
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView1"
android:background="#FFF000" />
<Button
android:id="@+id/button1"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:text="2" />
<Button
android:id="@+id/button2"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:text="3" />
<Button
android:id="@+id/button3"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:text="4" />
TableRow>
TableLayout>
布局如下所示:
由于android:shrinkColumns="1",所以第二个列支持收缩.
6.AbsoluteLayout绝对布局
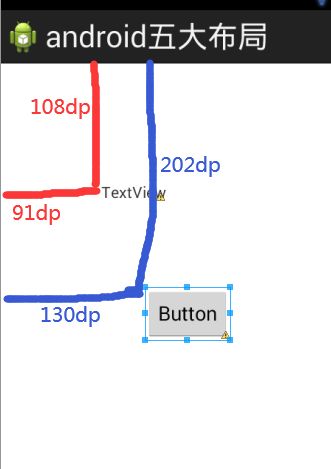
已过时, 通过android:layout_x和android:layout_y来指定元素绝对位置,所以不能适配各个不同屏幕大小.
示例如下:
xml version="1.0" encoding="utf-8"?>
<AbsoluteLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="91dp"
android:layout_y="108dp"
android:text="TextView" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="130dp"
android:layout_y="202dp"
android:text="Button" />
AbsoluteLayout>
布局如下: