背景
我司OA系统公文管理模块Office在线编辑使用的是金格IWebOffice中间件【PPAPI插件,通过
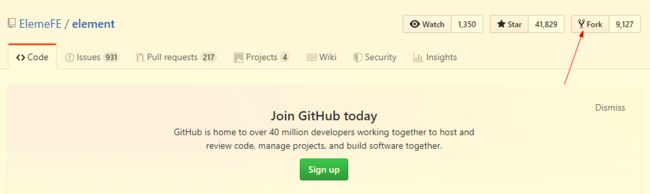
Fork element 源码
GitHub仓库地址:https://github.com/ElemeFE/element
首先Fork一份源码到自己的github帐号。
接着使用git命令行工具将源码clone到本地。
git clone https://github.com/itwmike/element.git
笔者项目中使用的是 element 2.5.4 版本,所以从 2.5.4 这个tag签出一个自己的分支进行开发。
git checkout -b v2.5.4 lk-element-ui #从 v2.5.4 tag 创建分支
本地调试 element
npm install #安装相应的依赖包 npm run dev #运行调试,如果有报错看看是否为 ESlint 语法检测提示的错误。
修改 tabs 源码
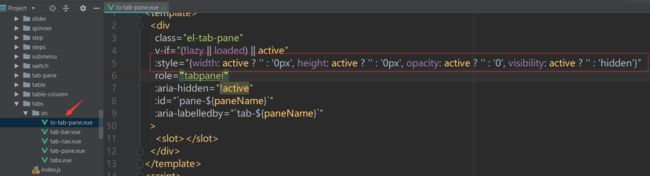
为了不污染源码,笔者复制 tab-pane.vue 新建了一个自己的组件并命名为 LoElTabPane,修改其内的源码如下:
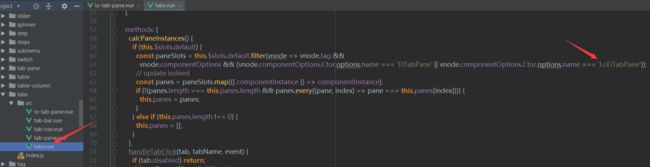
接着修改 tabs.vue 中代码使其支持 新加的组件:
组件修改好后需要导出并进行全局注册。
全局注册 LoTabPane
在 packages 文件夹下增加 lo-tab-pane 文件夹并添加 index.js 文件,该文件主要用于导出 LoTabPane 。
import LoTabPane from '../tabs/src/lo-tab-pane.vue'; /* istanbul ignore next */ LoTabPane.install = function(Vue) { Vue.component(LoTabPane.name, LoTabPane); }; export default LoTabPane;
接着修改根目录下的 components.json 文件,在文件中加入 lo-tab-pane 。该文件的主要作用是在构建时生成 src/index.js,在 index.js 中进行了组件的全局注册和导出。
"lo-tab-pane": "./packages/lo-tab-pane/index.js",
添加组件 TypeScript 支持
在 types 目录下新建 lo-tab-pane.d.ts 文件,除了类名外其他内容和 tab-pane.d.ts 相同。
import { ElementUIComponent } from './component'
/** Tab Pane Component */
export declare class LoElTabPane extends ElementUIComponent {
/** Title of the tab */
label: string
/** Whether Tab is disabled */
disabled: boolean
/** Identifier corresponding to the activeName of Tabs, representing the alias of the tab-pane */
name: string
/** Whether Tab is closable */
closable: boolean
/** Whether Tab is lazily rendered */
lazy: boolean
}
同时在 types/element-ui.d.ts 文件中导入新增的类。
import { LoElTabPane } from './lo-tab-pane' // 导入
export class LoTabPane extends LoElTabPane {} // 导出
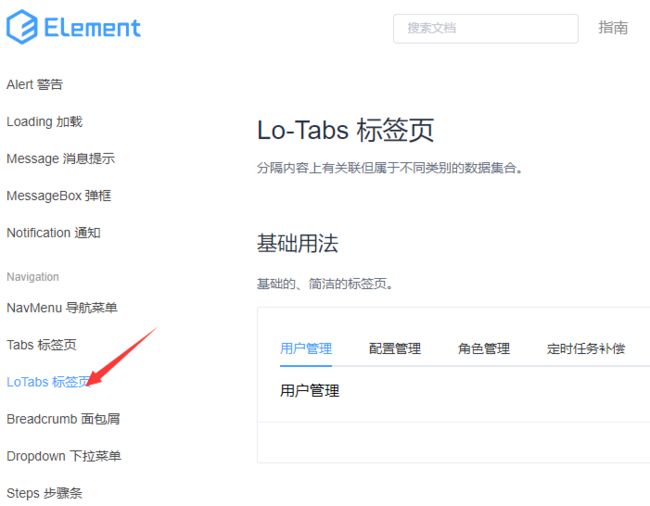
添加组件到 examples 菜单
组件开发完成后添加到 examples 中进行测试。
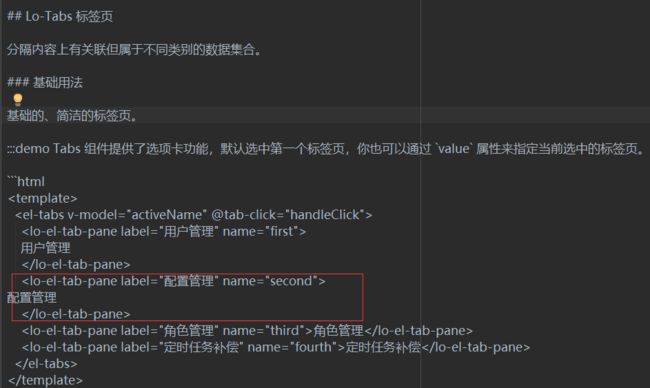
拷贝 examples\docs\zh-CN\tabs.md 到同级目录并命名为 lo-tabs.md,将其内的 el-tab-pane 组件换成 lo-el-tab-pane。
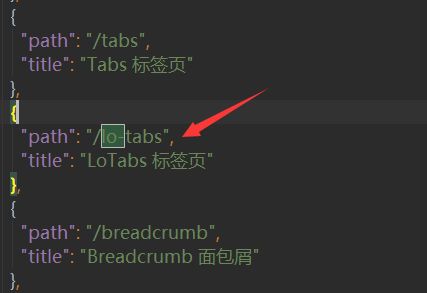
在 examples\nav.config.json 中增加 lo-tabs 菜单。
组件发布
网上博友说修改包名和版本号可以将自己DIY出的 element 发布到 npm,使用 npm install 安装使用。其实这种做法是错误的误导,笔者亲验纯属瞎扯蛋。
使用 npm run dist 打包后的文件在 lib 文件夹下,其中 element-ui.common.js 为包入口,打开这个文件可以看到存在很多类似
module.exports = require("element-ui/lib/mixins/emitter");
这样的代码,使用的都是 element-ui 开头的相对路径。如果你的包名换成其他,我敢保证在项目中打包的时候会报 xxx not find 错误。
正确的做法应该是将包发布到 git仓库,如github这样的平台,使用 npm install git仓库 这样的方式安装。
npm install git+https://github.com/itwmike/element.git
本文转载自:https://www.limitcode.com/detail/5db589bf10dcbf0b1852b349.html