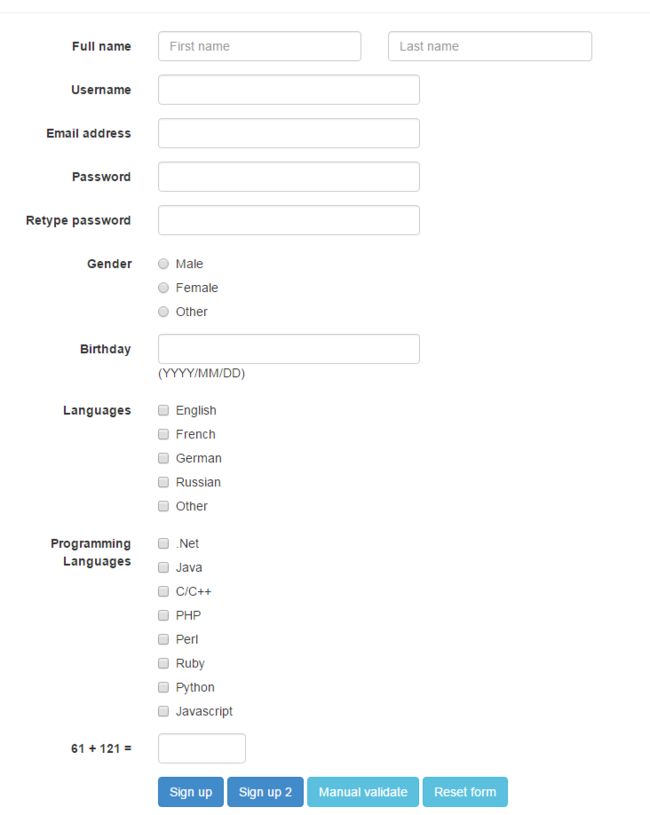
demo1
javascript
配置
定义图标
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
提示
container: 'tooltip',
默认消息
message: 'This value is not valid',
字段验证
fields: {
firstName: {
group: '.col-lg-4',//可以理解成错误信息定位
validators: {
notEmpty: {
message: 'The first name is required and cannot be empty' //为空时错误消息
}
}
},
lastName: {
group: '.col-lg-4',
validators: {
notEmpty: {
message: 'The last name is required and cannot be empty'
}
}
}
}
规则
notEmpty: {
message: 'The first name is required and cannot be empty' //为空时错误消息
},
//字符串长度
stringLength: {
min: 6,
max: 30,
message: 'The username must be more than 6 and less than 30 characters long'
},
//正则
regexp: {
regexp: /^[a-zA-Z0-9_\.]+$/,
message: 'The username can only consist of alphabetical, number, dot and underscore'
},
//ajax验证,返回echo json_encode(array( 'valid' => $valid));
remote: {
type: 'POST',
url: 'remote.php',
message: 'The username is not available'
},
//不能以什么字段的内容一样
different: {
field: 'password,confirmPassword',
message: 'The username and password cannot be the same as each other'
},
//地址验证
emailAddress: {
message: 'The input is not a valid email address'
},
//日期验证
date: {
format: 'YYYY/MM/DD',
message: 'The birthday is not valid'
},
//多选选择范围
choice: {
min: 2,
max: 4,
message: 'Please choose 2 - 4 programming languages you are good at'
},
//回调函数,返回true/false
callback: {
message: 'Wrong answer',
callback: function(value, validator) {
var items = $('#captchaOperation').html().split(' '), sum = parseInt(items[0]) + parseInt(items[2]);
return value == sum;
}
},
//信用卡
creditCard: {
message: 'The credit card number is not valid'
},
//urL
uri: {
allowLocal: true,
message: 'The input is not a valid URL'
}
//保持一致
identical: {
field: 'confirmPassword',
message: 'The password and its confirm are not the same'
}
//年龄阶段
greaterThan: {
value: 18
},
lessThan: {
value: 100
}
//上传验证
file: {
extension: 'pdf',
type: 'application/pdf',
minSize: 1024*1024,
maxSize: 10*1024*1024,
message: 'Please choose a pdf file.'
}
复选的
'browsers[]': {
validators: {
notEmpty: {
message: 'Please specify at least one browser you use daily for development'
}
}
},
方法
手动验证
$('#validateBtn').click(function() {
$('#defaultForm').bootstrapValidator('validate');
});
重设
$('#resetBtn').click(function() {
$('#defaultForm').data('bootstrapValidator').resetForm(true);
});
提交按钮是否可提交
$('#contactForm').data('bootstrapValidator').disableSubmitButtons(false);
提交.
.on('success.form.bv', function(e) {
// Prevent submit form
e.preventDefault();
var $form = $(e.target),
validator = $form.data('bootstrapValidator');
$form.find('.alert').html('Thanks for signing up. Now you can sign in as ' + validator.getFieldElements('username').val()).show();
});
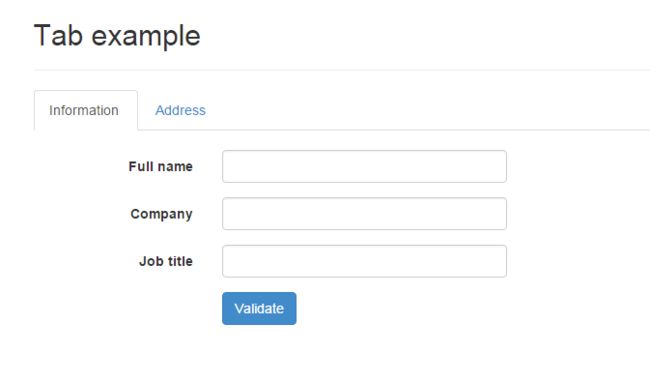
tab操作
.on('status.field.bv', function(e, data) {
var $form = $(e.target),
validator = data.bv,
$tabPane = data.element.parents('.tab-pane'),
tabId = $tabPane.attr('id');
if (tabId) {
var $icon = $('a[href="#' + tabId + '"][data-toggle="tab"]').parent().find('i');
// Add custom class to tab containing the field
if (data.status == validator.STATUS_INVALID) {
$icon.removeClass('fa-check').addClass('fa-times');
} else if (data.status == validator.STATUS_VALID) {
var isValidTab = validator.isValidContainer($tabPane);
$icon.removeClass('fa-check fa-times')
.addClass(isValidTab ? 'fa-check' : 'fa-times');
}
}
});
嵌入式
required data-bv-notempty-message="The first name is required"
data-bv-notempty data-bv-notempty-message="The country is required"
data-bv-date="false" data-bv-date-format="YYYY/MM/DD" data-bv-date-message="The birthday is not valid"
required data-bv-notempty-message="The confirm password is required and cannot be empty"
data-bv-identical="true" data-bv-identical-field="password" data-bv-identical-message="The password and its confirm are not the same"
data-bv-different="true" data-bv-different-field="username" data-bv-different-message="The password cannot be the same as username"
required data-bv-notempty-message="The username is required and cannot be empty"
pattern="^[a-zA-Z0-9]+$" data-bv-regexp-message="The username can only consist of alphabetical and digits"
data-bv-stringlength="true" data-bv-stringlength-min="6" data-bv-stringlength-max="30" data-bv-stringlength-message="The username must be more than 6 and less than 30 characters long"
data-bv-different="true" data-bv-different-field="password" data-bv-different-message="The username and password cannot be the same as each other"
data-bv-remote="true" data-bv-remote-url="remote.php" data-bv-remote-message="The username is not available"
错误事件
.on('error.form.bv', function(e) {
var $form = $(e.target),
bootstrapValidator = $form.data('bootstrapValidator');
if (!bootstrapValidator.isValidField('captcha')) {
// The captcha is not valid
// Regenerate the captcha
generateCaptcha();
}
});
根据某个条件来设置验证
fields: {
street: {
enabled: false,
validators: {
notEmpty: {
message: 'The street is required and cannot be empty'
}
}
},
city: {
enabled: false,
validators: {
notEmpty: {
message: 'The city is required and cannot be empty'
}
}
},
country: {
enabled: false,
validators: {
notEmpty: {
message: 'The country is required and cannot be empty'
}
}
},
state: {
enabled: false,
validators: {
notEmpty: {
message: 'The state is required and cannot be empty'
}
}
}
}
$('input[name="shipping_to"]').on('change', function() {
var bootstrapValidator = $('#checkoutForm').data('bootstrapValidator'),
shipNewAddress = ($(this).val() == 'new');
shipNewAddress ? $('#newAddress').find('.form-control').removeAttr('disabled')
: $('#newAddress').find('.form-control').attr('disabled', 'disabled');
bootstrapValidator.enableFieldValidators('street', shipNewAddress)
.enableFieldValidators('city', shipNewAddress)
.enableFieldValidators('country', shipNewAddress)
.enableFieldValidators('state', shipNewAddress && $('select[name="country"]').val() == 'US');
});
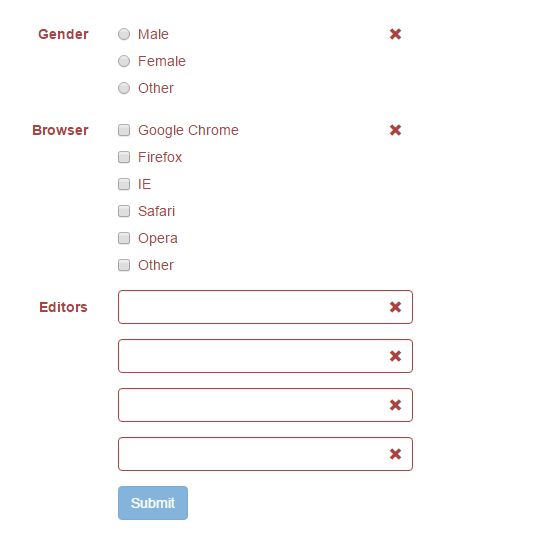
增加验证
$('#interviewForm').bootstrapValidator('addField', 'css_frameworks[]', {
validators: {
notEmpty: {
message: 'Please choose at least 1 framework'
}
}
});
移除验证
$('#shippingForm')
// Remove field
.bootstrapValidator('removeField', 'receiverName')
.bootstrapValidator('removeField', 'receiverAddress')
.bootstrapValidator('removeField', $receiverPhone)
.bootstrapValidator('removeField', $receiverCity);