== 官方简介:
像刷朋友圈一样「刷」应用,用户可以从500多个应用中添加你感兴趣的,并在一个页面浏览它们的最新内容。
基于应用内搜索技术,全面索引Instagram、Medium等500多款热门应用。一个页面看尽优质应用的最新内容。每周都会支持更多新应用。
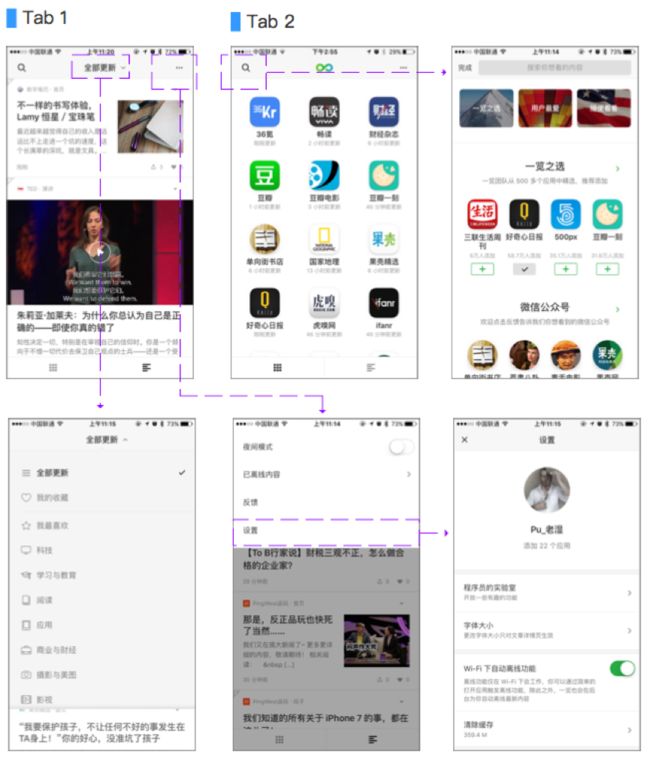
一、核心页面展示:
二、整体分析:
1.豌豆荚一览的市场定位:资讯聚合类的垂直市场/App界的RSS订阅器
2.产品类型:平台类产品,聚合各类app、微信公众号的文章
3.产品阶段:10-100阶段,AppStore新闻(免费)排名45,豌豆荚市场内75w装机量
4.产品侧重点:用户体验和内在算法
三、主界面分析:
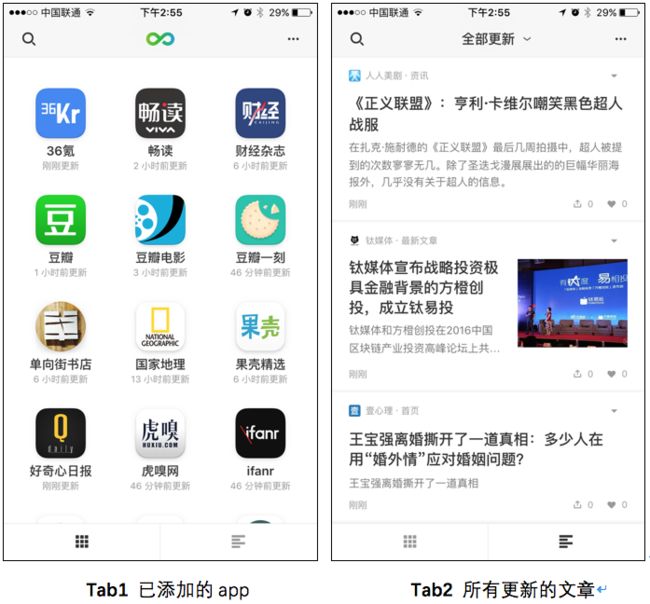
1.展示策略:
用户进入app,默认进入tab1的页面。在之前的版本中,是默认进入tab2最新更新文章的页面。这样做的考虑可能有这么几点:
1)豌豆荚一览的定位为一个rss阅读器转为文章类轻应用的平台;
2)tab2的缺点是重点信息不突出,只是将所有更新的文章粗暴的展示出来,用户没法快速找到最想看的app中的内容。
2.底部图标:
底部两个图标有两个问题,一是弱化的太弱了,在之前默认显示tab2时,用户很难注意到底部的切换功能;二是tab图标的说明性不强,用户没法一眼就明白这两个图标的意思
3.Tab1已添加的app:
在这个页面中,主要有两个功能:选择应用进入,浏览内容和添加新的应用。存在的问题是,用户关注的app少于11个时(iphone6的界面),页面中就显示不出添加新应用的图标,这就相当于变相的削弱了添加应用这个功能了;
然后,当用户关注的应用更多的时候,好几屏的应用,就会引发一个后果:用户很难找到想看的应用,这时候可以采取的策略:
1)应用可以拖动排序;
2)应用自动分类;
3) 应用可以手动归入文件夹 。
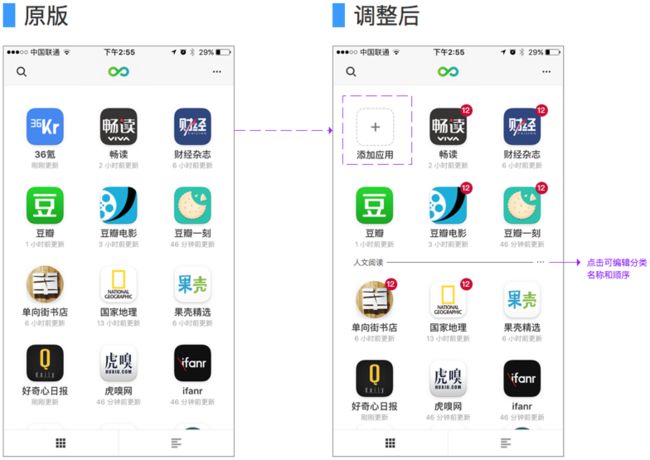
优化后的页面如下图:
优化内容:
1添加应用的图标移动到左上角
1每个应用图标下,增加更新数量
2应用分类显示并支持手动排序
4.Tab2全部文章 :
主要问题:一次性加载全部应用更新的所有内容,简单粗暴,没有任何推荐算法的优化,导致的问题是重点不突出,用户容易陷入信息爆照的困境。
从实际效果看,简单粗暴的聚合所有app更新内容并按更新时间排序不仅没有解决信息噪音反而放大了。尽管一览的内容浏览体验已经做的足够出色,但是仍然没法从根本上解决内容阅读的场景感。---来自知乎用户
可能的解决方案:
1)自动算法:类似今日头条,根据用户打开文章的类型,重新排序,前排展示用户可能感兴趣的内容;
2)用户手动选择优先显示的app,或者根据用户tab1的app排序来显示
条目分析:
条目顶部包括了:文章来源的App名称和板块、功能操作按钮(删除app、删除该app此板块的更新);
条目主要区域是文章标题、首行内容、图片,条目采用左文右图的结构,因为是抓取来的文章,图片放在右侧是没问题的;
条目底部是更新时间和收藏、分享数量,但是由于这些都是最新推送的内容,往往收藏和分享的数量都为0,所以就造成了比较尴尬的局面,用户刷了好几屏,基本都是0分享0收藏的文章,所以建议去掉收藏分享的展示。
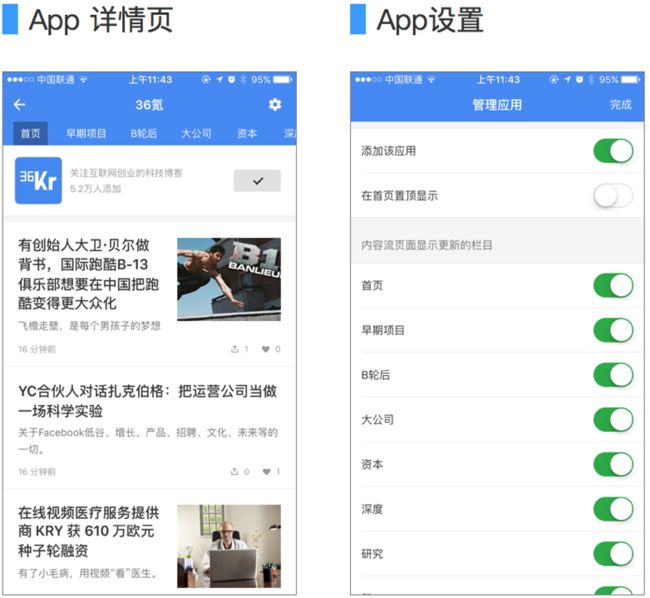
5.Tab1 App详情页 :
存在的问题:此页面有两个进入路径,一是tab1页面点击app图标进入,二是添加新的app时,点击app进入。针对第二个路径,用户进入详情页是想进一步了解此app的情况,此时App介绍只有一句话,过于简单,用户缺乏足够的信息来决定是否添加此app。
调整建议:顶部的app介绍可以两段式展示,路径一进入时,只展示现有的信息,路径二进入时,展开更多的信息,如:AppStore中的简介、热评等。
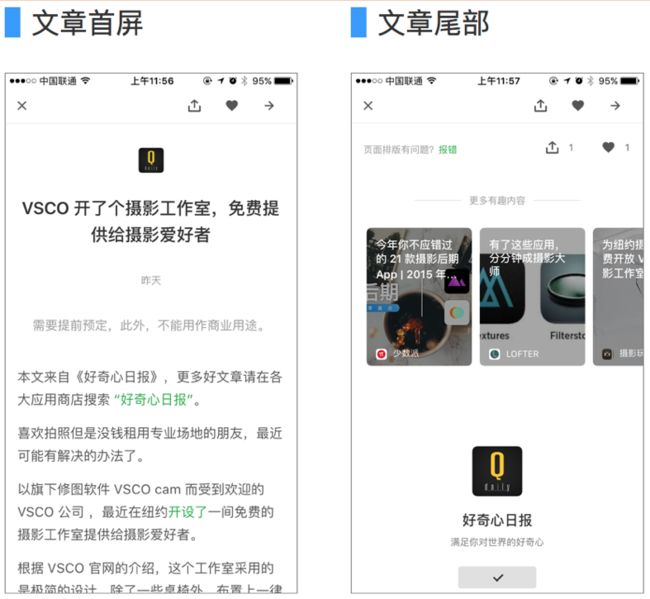
6.Tab2文章详情页 :
问题1:收藏功能。
豌豆荚一览中,每个条目、每篇文章中都充满着【收藏】这个功能,但是用户却到不到收藏的文章在哪里查看,所以这个一个很严重的功能设计失误。
问题2:缺少评论
每篇文章下只有相关的文章链接,没有抓取到评论内容,这恰恰是很多用户想要看到的东西
7.整体结构设计与交互分析 :
问题点1:结构混乱
从tab1、tab2页面中可以看出,在这两个页面中,豌豆荚一览将:搜索、添加新应用、更新、快速设置等常用的功能和优秀页面隐藏的很深。新手用户往往很难发现这些功能的入口在这里。不是把玩很久,压根不会注意到一览之选、用户最爱、随便看看这些都在哪。
问题点2:操作不便
夜间模式、离线下载、更新全部内容,这些都是用户高频的操作。豌豆荚一览却将这几个功能隐藏至很深,导致很多用户压根就发现不了这些便捷操作
交互优点:
豌豆荚在阅读的过程中的优化适应了快速的阅读,点击进入文章后,左右滑动可以切换上/下一篇文章,文章页面划到最下端继续下滑可以回到页面,阅读体验十分流畅优秀。
四、豌豆荚一览生态分析:
豌豆荚一览是豌豆荚旗下的一款应用聚合类的阅读软件,和他同级别的产品还有如下几款:
一览:直接浏览应用内容,包括已安装应用+未安装但感兴趣的内容。这意味着不必逐个打开知乎、豆瓣、36kr,而可以在一览上直接消费。没错,一览无余;
snap效率锁屏:回电话、短信、邮件,处理app推送,都不必解锁。还可以很方便的打开常用app;
开眼:提供很有逼格的视频,一般时长较短,创意犀利,效果超棒;
游戏日报:每天一个好玩的游戏介绍,喜欢就可以下载来玩,逼格依然较高;是游戏分发的延伸
可以说豌豆荚整体的内容分发已经触及到:内容、视频和游戏,并且控制了手机最常见的状态——锁屏,可以说豌豆荚到今天已经构建了一个完整的手机内app生态。
这样整体看来,豌豆荚其实和微信很像。区别是,微信做的是人层面上的生态系统,而豌豆荚,做的是app层面上的生态系统。豌豆荚的未来其实很有想象空间~
五、一句话总评:
豌豆荚一览是豌豆荚生态系统里的重要一环,轻应用概念中的佼佼者。但是具体界面的结构设计和交互设计还有很多细节问题需要改善。
注:文章部分内容引用自知乎,涉侵删