- Python中os.environ基本介绍及使用方法
鹤冲天Pro
#Pythonpython服务器开发语言
文章目录python中os.environos.environ简介os.environ进行环境变量的增删改查python中os.environ的使用详解1.简介2.key字段详解2.1常见key字段3.os.environ.get()用法4.环境变量的增删改查和判断是否存在4.1新增环境变量4.2更新环境变量4.3获取环境变量4.4删除环境变量4.5判断环境变量是否存在python中os.envi
- Python爬虫解析工具之xpath使用详解
eqa11
python爬虫开发语言
文章目录Python爬虫解析工具之xpath使用详解一、引言二、环境准备1、插件安装2、依赖库安装三、xpath语法详解1、路径表达式2、通配符3、谓语4、常用函数四、xpath在Python代码中的使用1、文档树的创建2、使用xpath表达式3、获取元素内容和属性五、总结Python爬虫解析工具之xpath使用详解一、引言在Python爬虫开发中,数据提取是一个至关重要的环节。xpath作为一门
- python logging使用_Python实战之logging模块使用详解
weixin_39548832
pythonlogging使用
用Python写代码的时候,在想看的地方写个printxx就能在控制台上显示打印信息,这样子就能知道它是什么了,但是当我需要看大量的地方或者在一个文件中查看的时候,这时候print就不大方便了,所以Python引入了logging模块来记录我想要的信息。print也可以输入日志,logging相对print来说更好控制输出在哪个地方,怎么输出及控制消息级别来过滤掉那些不需要的信息。1、日志级别im
- Visual Studio中的Android模拟器使用详解
wurui8
androidandroidstudioandroidandroid应用
关注微信号:javalearns随时随地学Java或扫一扫随时随地学JavaMicrosoft本周发布了VisualStudio2015预览版,里面包含Android开发工具.安装的时候,如果选Android开发,VisualStudio会把调试Android应用程序用的VisualStudio模拟器也装上.在介绍这个新模拟器之前,我们先来聊一聊,为什么需要一个新的Android模拟器–当然,你也
- 【云原生】Prometheus 服务自动发现使用详解
小码农叔叔
微服务链路追踪与监控Prometheus服务发现prometheus服务发现普罗米修斯服务自动发现普罗米修斯文件自动发现普罗米修斯基于服务自动发现Prometheusprometheus
目录一、前言二、Prometheus常规服务监控使用现状2.1Prometheus监控架构图2.2Prometheus服务自动发现的解决方案三、Prometheus服务自动发现介绍3.1什么是Prometheus服务自动发现3.2Prometheus自动服务发现策略3.3Prometheus自动服务发现应用场景3.4Prometheus自动服务发现原理四、Prometheus基于文件的服务发现4.
- 安卓实现微信聊天气泡
温正实
android微信
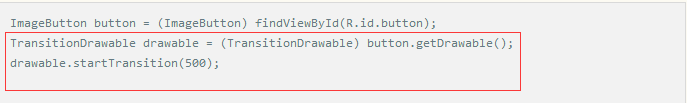
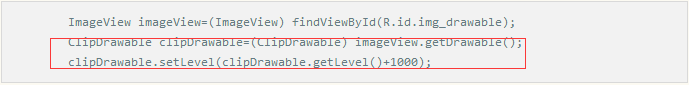
一搜没一个能用的,我来:布局文件:-->左边气泡drawable文件:右边气泡drawable文件:
- python - pip安装及使用详解
闫小甲
Pythonpythonpip
pip是Python的一个包管理器,它使安装和管理额外的库变得非常方便。通过pip,你可以轻松地安装、升级、卸载Python包。下面将详细介绍如何在Python中使用pip进行安装及基本使用。安装pip对于Windows用户:较新版本的Python(3.4及之后):自Python3.4版本开始,pip已经默认包含在安装程序中。安装Python时,确保勾选了“AddPythontoPATH”选项,这
- XML在C#与Unity3D中的使用详解
傻Q爱
Unity技术Unity知识笔记xmlc#开发语言
一、XML使用详解1.XML文件是什么?XML(ExtensibleMarkupLanguage)是一种可扩展标记语言,用于传输和存储数据。2.XML文件的用途XML文件常用于网络通信和本地配置文件的存储,具有良好的可读性和可扩展性。3.XML文件的示例以下是一个包含三个数据项的XML文件示例,每个数据项包含名字、年龄和性别三个属性:Plane291Weny280Seven314.如何生成XML文
- Python高层神经网络 API库之Keras使用详解
Rocky006
pythonkeras开发语言
概要随着深度学习在各个领域的广泛应用,许多开发者开始使用各种框架来构建和训练神经网络模型。Keras是一个高层神经网络API,使用Python编写,并能够运行在TensorFlow、CNTK和Theano之上。Keras旨在简化深度学习模型的构建过程,使得开发者能够更加专注于实验和研究。本文将详细介绍Keras库,包括其安装方法、主要特性、基本和高级功能,以及实际应用场景,帮助全面了解并掌握该库的
- PostgreSQL 数组类型使用详解
捞起月亮的渔民丁
postgresql数据库
PostgreSQL数组类型使用详解PostgreSQL数组类型使用详解可能大家对PostgreSQL这个关系型数据库不太熟悉,因为大部分人最熟悉的,公司用的最多的是MySQL我们先对PostgreSQL数据库(下面简称PG)简单的介绍一下,以后有机会,再单独写一篇专门介绍pgSql的文章TheWorld’sMostAdvancedOpenSourceRelationalDatabase这是PG官
- java8 四大函数式接口 和 用于数据处理的 stream流 使用详解
不如敲代码
Javajavalambdastream函数式编程
文章目录Stream使用示例四大函数式接口Function功能型接口Consumer消费型接口Supplier提供型接口Predicate断言型接口常用apistream,parallelStream获取流式对象filter过滤sorted排序map映射,转换peek遍历执行某个操作reduce聚合,将数据流聚合成一个对象collect可变聚合,可以聚合成一个集合在之前一篇博客里面介绍了java8
- Android 使用PopupWindow
徐子元竟然被占了!!
Androidandroid
Android使用PopupWindowmainactivity.Javaimportandroid.content.Context;importandroid.content.Intent;importandroid.graphics.drawable.ColorDrawable;importandroid.os.Bundle;importandroid.view.LayoutInflater;
- 【微服务】springboot 整合 SA-Token 使用详解
小码农叔叔
微服务治理与实战SA-Token使用详解sa-token使用详解sa-tokensa-token使用sa-token认证授权java使用sa-token
目录一、前言二、认证与授权介绍2.1什么是认证2.1.1认证的目的2.1.2认证基本步骤2.2什么是授权2.2.1常用的授权模型三、微服务中常用的认证安全框架3.1SpringSecurity3.1.1SpringSecurity特点3.2JWT(JSONWebTokens)3.2.1JWT特点3.3其他认证安全框架四、SA-Token介绍4.1SA-Token是什么4.2SA-Token特点4.
- Folium:Python地图可视化库使用详解
零 度°
pythonpython开发语言
{row['Description']}",icon=folium.Icon(color='red',icon='info-sign')).add_to(marker_cluster)#添加多边形folium.Polygon(locations=[[39.9,116.4],[39.95,116.45],[40.0,116.4],[39.9,116.4]],color='blue',fill=Tru
- python之eval函数使用详解
吴少凡
python开发语言自动化
eval()是Python内置的一个函数,它可以将字符串最外侧的引号去掉,并且按照python语句方式执行去掉引号后的代码(去掉引号后,代码可能还是字符串,可能是数字,可能是列表,可能是执行函数的代码块等等),---用于执行字符串表达式。1.eval()函数的语法eval()函数的语法如下:eval(expression,globals=None,locals=None)参数:expression
- Python中random使用详解
夏天Aileft
Pythonpython开发语言
✨前言:Python标准库中的random模块提供了生成伪随机数的工具。以下是random模块中常用方法的详解和使用实例:✨1.random.seed(a=None,version=2):seed的定义:seed()函数用于设置随机数生成器的种子,它在生成随机数时提供了可重复性。这个种子是生成随机数的起始点,相同种子生成的随机数序列是确定性的,也就是说,在相同的种子下,每次生成的随机数序列都是一样
- 【Vue】watch与$watch使用详解
锋利的绵羊
Vuevue
文章目录配置项定义形式监听目标`key`响应事件`value`示例watch选项$watch实例方法监听多个数据变化配置项vue-watch有两个可配置项deep、immediate,分别表示是否深度监听及是否立即调用定义形式监听目标key监听目标的定义形式包括:普通key、字符串、函数(仅$watch)普通key:name:function(){},name(){}字符串:监听具体深层属性a.b
- 【Eureka】Eureka介绍与使用详解,超全!!!
何遇mirror
大数据eureka大数据
目录一、Eureka介绍Eureka的作用为什么使用Eureka服务治理服务注册服务发现Eureka的服务端与客户端Eureka服务端Eureka客户端二、搭建Eureka服务模块1.创建EurekaServer项目2.pom.xml3.application.yml4.主程序5.修改host文件三、搭建Eureka服务提供者(ServiceProvider)修改item-service模块pom
- Python任务编排和工作流管理库之prefect使用详解
Rocky006
python人工智能大数据
概要在数据工程和科学的世界中,任务编排和工作流管理变得越来越重要。随着数据处理任务的复杂性增加,开发人员需要一种可靠且易于使用的工具来设计、监控和管理这些任务。Prefect是一个用于构建、监控和管理数据管道的Python库,它简化了工作流的创建和执行,同时提供了强大的错误处理和重试机制。本文将详细介绍Prefect库,包括其安装方法、主要特性、基本和高级功能,以及实际应用场景,帮助全面了解并掌握
- 反编译及JD-GUI 使用详解
吹老师个人app编程教学
java-必备技能pythonpycharm开发语言
1、反编译介绍1.1、什么是反编译器大家都知道,将源代码转换成二进制执行代码的过程叫“编译”,比如将C源代码编译成exe可执行文件;那么把二进制执行代码转换成源代码的过程就叫“反编译”,比如把exe转换为C源代码就叫“反编译”。由于主流的C的编译器都进行了代码的优化,因此把C编译生成的exe文件反编译成C代码非常困难。但是像Java、.net这样基于虚拟机技术的编程语言则反编译非常容易,Java平
- 【云原生】Docker Compose 使用详解
小码农叔叔
linux与容器实战springboot入门到精通DockerComposeDocker容器编排dcokercomposedocker自定义网络docker容器编排
目录一、前言二、DockerCompose介绍2.1DockerCompose概述2.2DockerCompose特点2.3DockerCompose使用场景三、DockerCompose搭建3.1安装docker环境3.2DockerCompose安装方式一3.2.1下载最新版/如果不是最新可替换最新版本3.2.2设置权限3.2.3设置软链接3.2.4查看版本3.3DockerCompose安装
- Docker Compose 使用详解
Ballad999
docker容器运维云计算云原生
使用以下命令可以启动容器:docker-composeup使用以下命令可以停止并删除容器:docker-composedown以上就是Docker和DockerCompose的基础知识。下一步,你可以进一步学习如何创建自己的Docker镜像和使用DockerCompose部署多容器应用程序。什么是DockerCompose?DockerCompose是Docker官方的工具,用于定义和运行多容器D
- JVM性能调优监控工具jps、jstack、jmap、jhat、jstat使用详解
web718
Java
JDK本身提供了很多方便的JVM性能调优监控工具,除了集成式的VisualVM和jConsole外,还有jps、jstack、jmap、jhat、jstat等小巧的工具,本博客希望能起抛砖引玉之用,让大家能开始对JVM性能调优的常用工具有所了解。现实企业级Java开发中,有时候我们会碰到下面这些问题:OutOfMemoryError,内存不足内存泄露线程死锁锁争用(LockContention)J
- Python开发者必备利器之Gooey使用详解
Rocky006
数据库python开发语言
概要在Python开发中,命令行程序是一种常见的方式来与用户交互,但有时候用户更喜欢使用图形界面来操作程序。为了实现这一转变,我们可以使用非标准模块Gooey,它可以帮助我们将命令行程序快速转换为具有图形用户界面(GUI)的应用程序。本文将介绍Gooey的基本概念、使用方法以及多种案例,帮助读者了解如何利用Gooey轻松实现命令行程序到GUI程序的转变。什么是Gooey?Gooey是一个Pytho
- 从Python转向MicroPython使用详解
Rocky006
python开发语言
概要随着物联网(IoT)设备的普及和嵌入式系统的广泛应用,MicroPython逐渐成为Python开发者们探索嵌入式编程的重要工具。MicroPython是一种精简版的Python,专为资源受限的设备而设计,能够在微控制器和其他嵌入式设备上运行。对于习惯使用Python的开发者而言,转向MicroPython可能会有一些挑战和变化。本文将详细介绍如何从Python顺利转向MicroPython,
- Maven <parent> 标签的作用及使用详解
CodeDunkster
mavenjava
在使用Maven进行项目构建时,标签是一个非常重要的配置元素。它允许子模块继承父模块的配置,从而实现一致性和配置管理的简化。本文将详细介绍标签的主要作用,并通过示例来说明其使用方式和关键点。标签的主要作用标签的作用主要体现在以下几个方面:继承父模块的配置依赖管理(dependencyManagement):子模块可以继承父模块中定义的依赖管理配置。在子模块的dependencies中引用依赖时,如
- C语言文件相关函数
Beginner_bml
开发语言c语言
目录一、引言二、文件函数概述1.文件类型指针2.常用文件函数三、文件函数使用详解1.打开文件2.关闭文件3.写入文件4.读取文件5.二进制文件操作四、实战应用五、总结本文将详细介绍C语言中文件函数的基本概念、常用函数及其使用方法,并通过实例讲解如何在实际项目中应用文件函数进行数据的读写操作。掌握这些知识,将有助于提高C语言编程能力,为后续的项目开发奠定基础。一、引言在C语言编程中,文件操作是不可或
- Python配置管理工具库之hydra使用详解
Rocky006
python人工智能开发语言
概要在开发复杂的Python应用程序时,配置管理往往是一个重要但容易被忽视的部分。Hydra是一个强大的配置管理工具,它旨在简化配置文件的管理和使用,尤其是在涉及多个配置文件和参数组合的场景下。Hydra提供了一种优雅的方式来组织和访问配置数据,并支持动态生成和组合配置。这对于机器学习、数据科学和大型Python应用程序开发来说尤其有用。本文将详细介绍Hydra库,包括其安装方法、主要特性、基本和
- Python配置管理模块之Hydra使用详解
Rocky006
数据库python开发语言
概要在现代软件开发中,配置管理是一个至关重要的环节。随着应用程序的复杂性增加,如何有效地管理和组织配置文件成为了开发者面临的一大挑战。Python的Hydra模块为这一问题提供了优雅的解决方案。Hydra是一个用于管理复杂应用程序配置的框架,它允许用户通过命令行参数、配置文件和其他方式灵活地管理配置。本文将深入分析Hydra模块的应用,并通过代码示例展示其强大的功能。Hydra模块概述Hydra是
- BarChart使用详解及详细属性
Andy醒
AndroidBarChart
本来准备自己写的但是看见这篇文字写得很不错,就直接上地址了:http://blog.csdn.net/github_33304260/article/details/51272078
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发