这篇文章希望通过7个GIF范例,给出一些做动效的实用建议。其实动效设计并不复杂,只需在关键之处稍微的调整,就能大大的提高动效效果。
通过这些例子,能够发现状态之间的连续性,不同状态的相同元素之间的关联性,并且将用户的注意力引向他们应该注意和采取行动的事物的重要性。
为了创建这些动画,我遵循了Material Motion、IBM’s Animation Principles、The UX in Motion Manifesto
所有的交互都是使用早期版本的InVision Studio制作。你可以在这里下载源文件
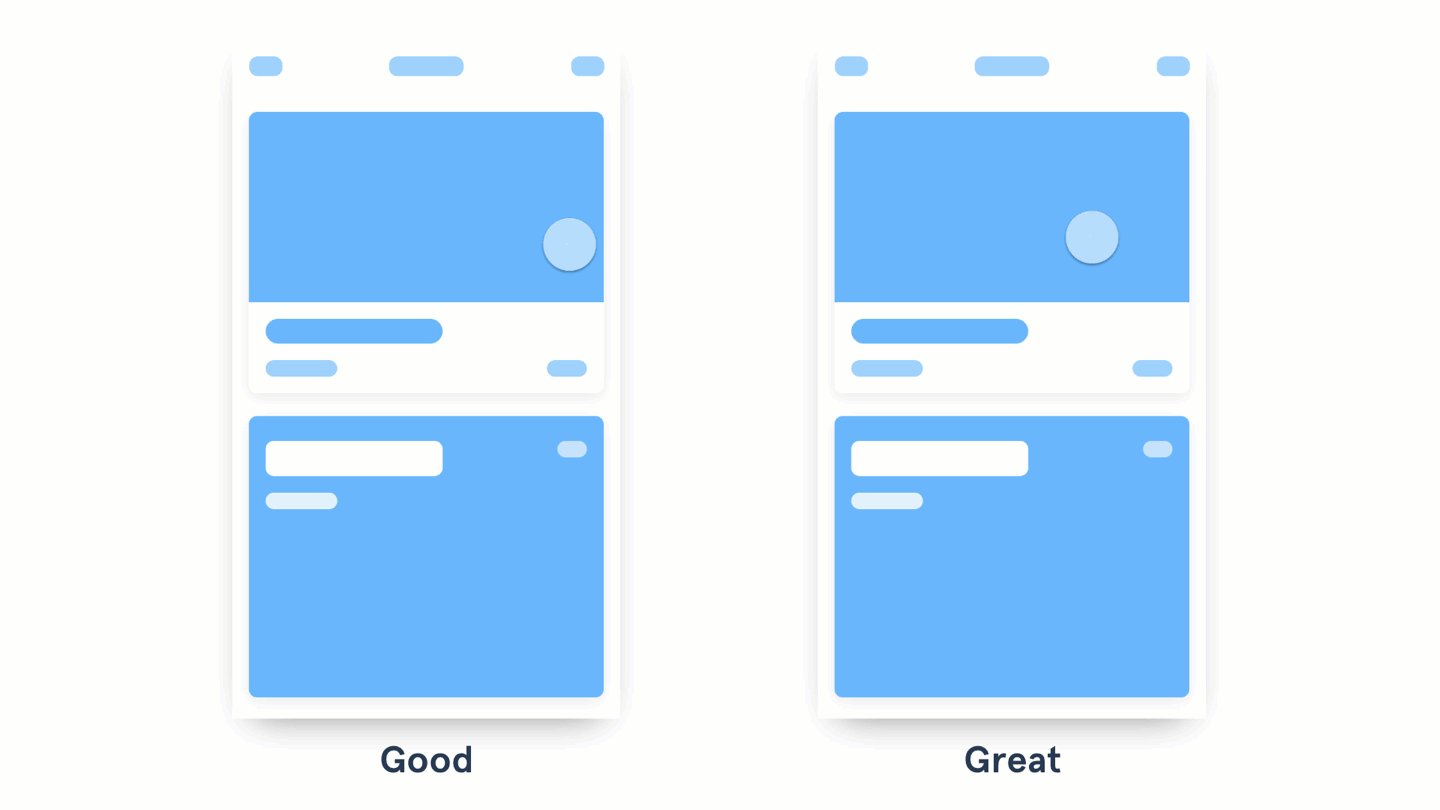
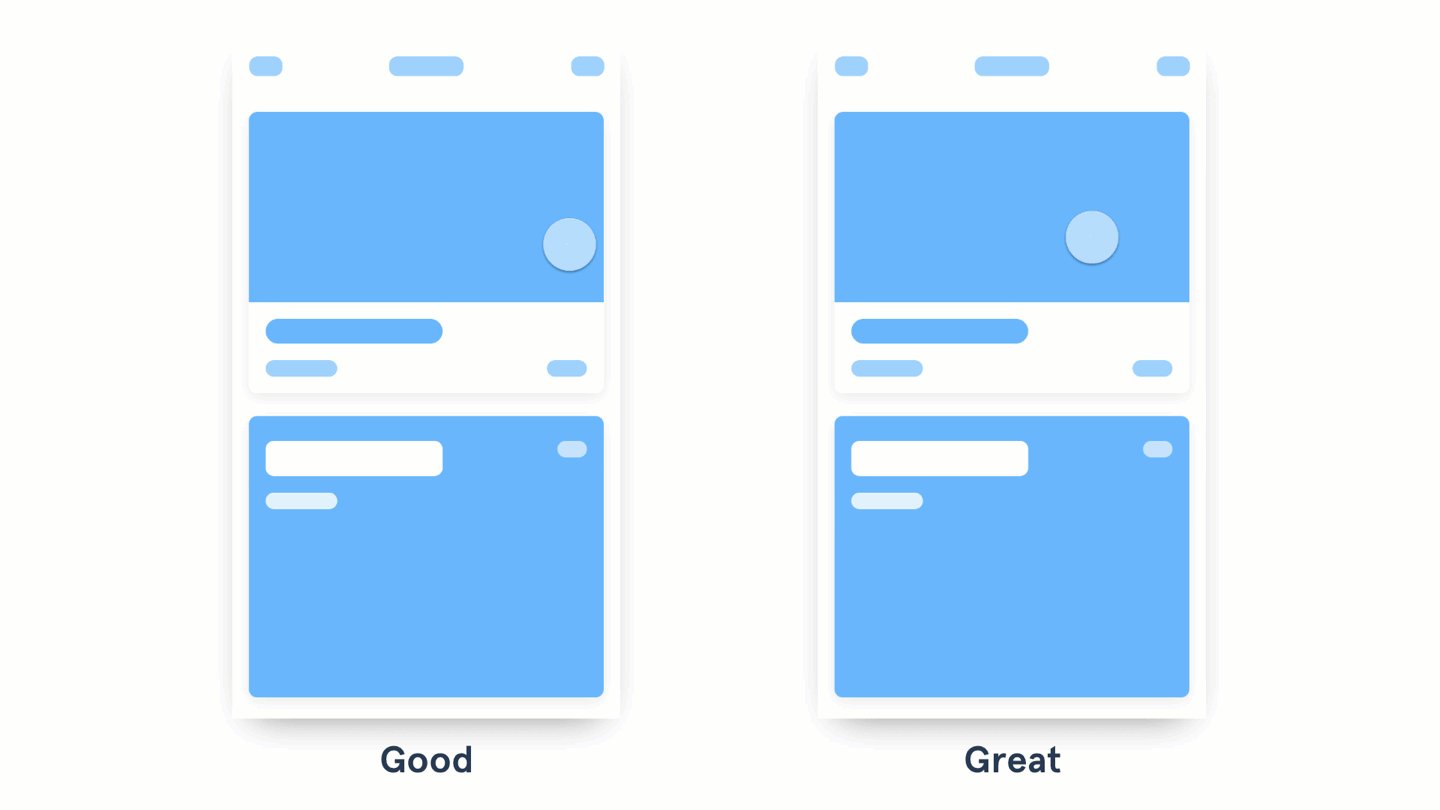
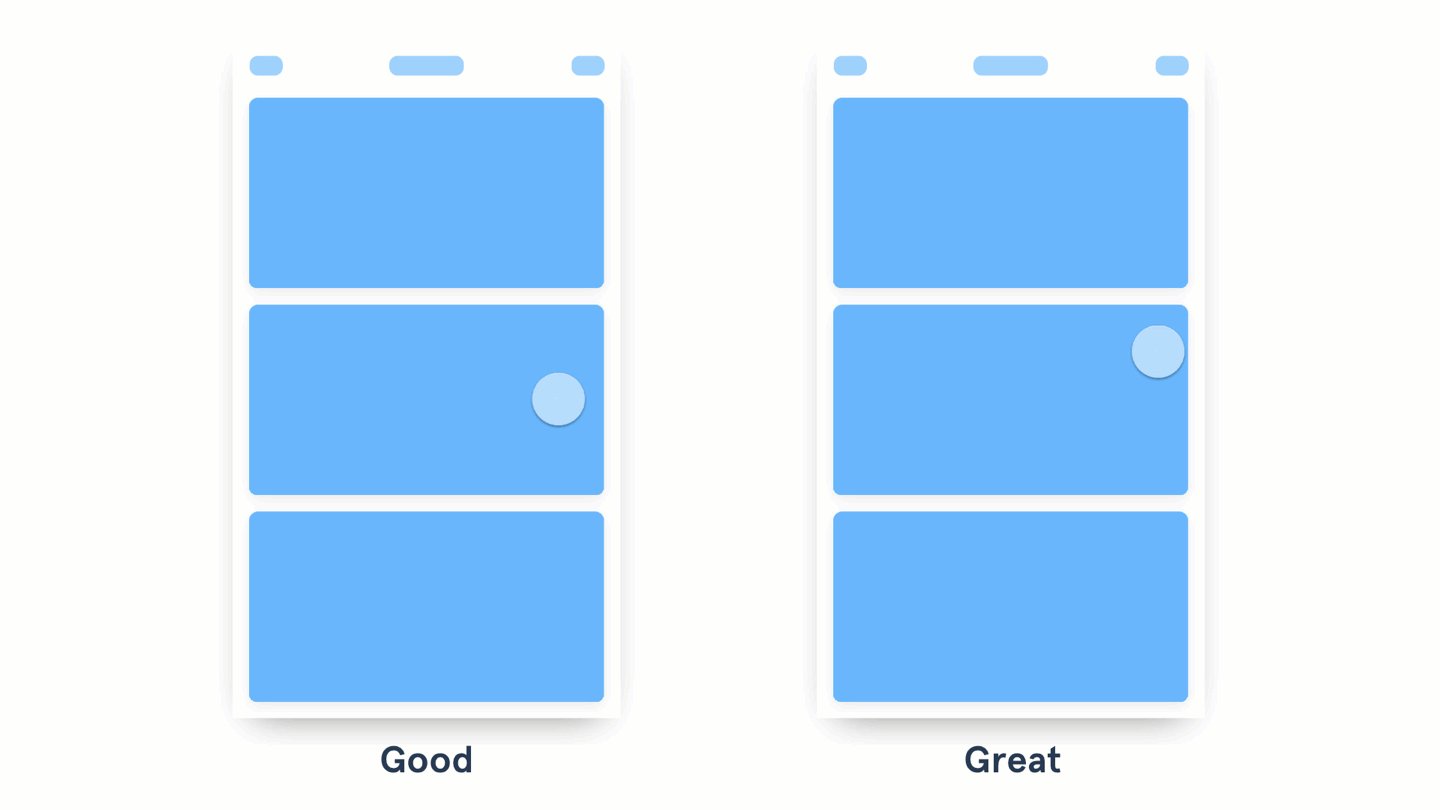
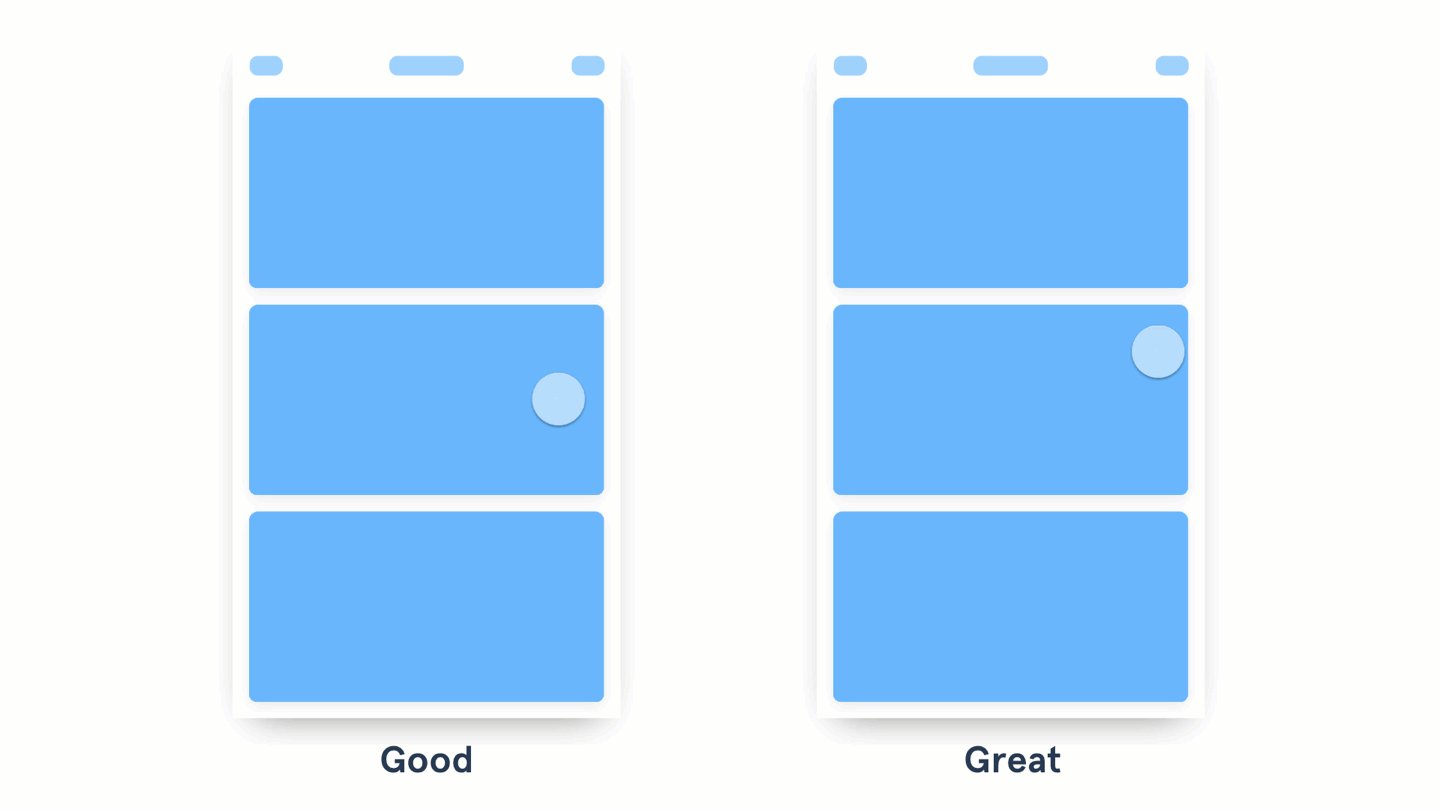
滑动切换页面
1. 一个好的动效:“淡入淡出的过渡”切换从一个页面进入另一个页面。
2. 一个出色的动效:在内容与状态之间切换时:保持状态连续性。
当您设计交互式选项卡或弹出式菜单时,可以尝试将界面元素的位置与打开它的操作相关联。通过这种方式,您不仅可以制作内容的可见性,还可以制作位置动画。添加一个滑动手势,将你从一个页面带到另一个页面。
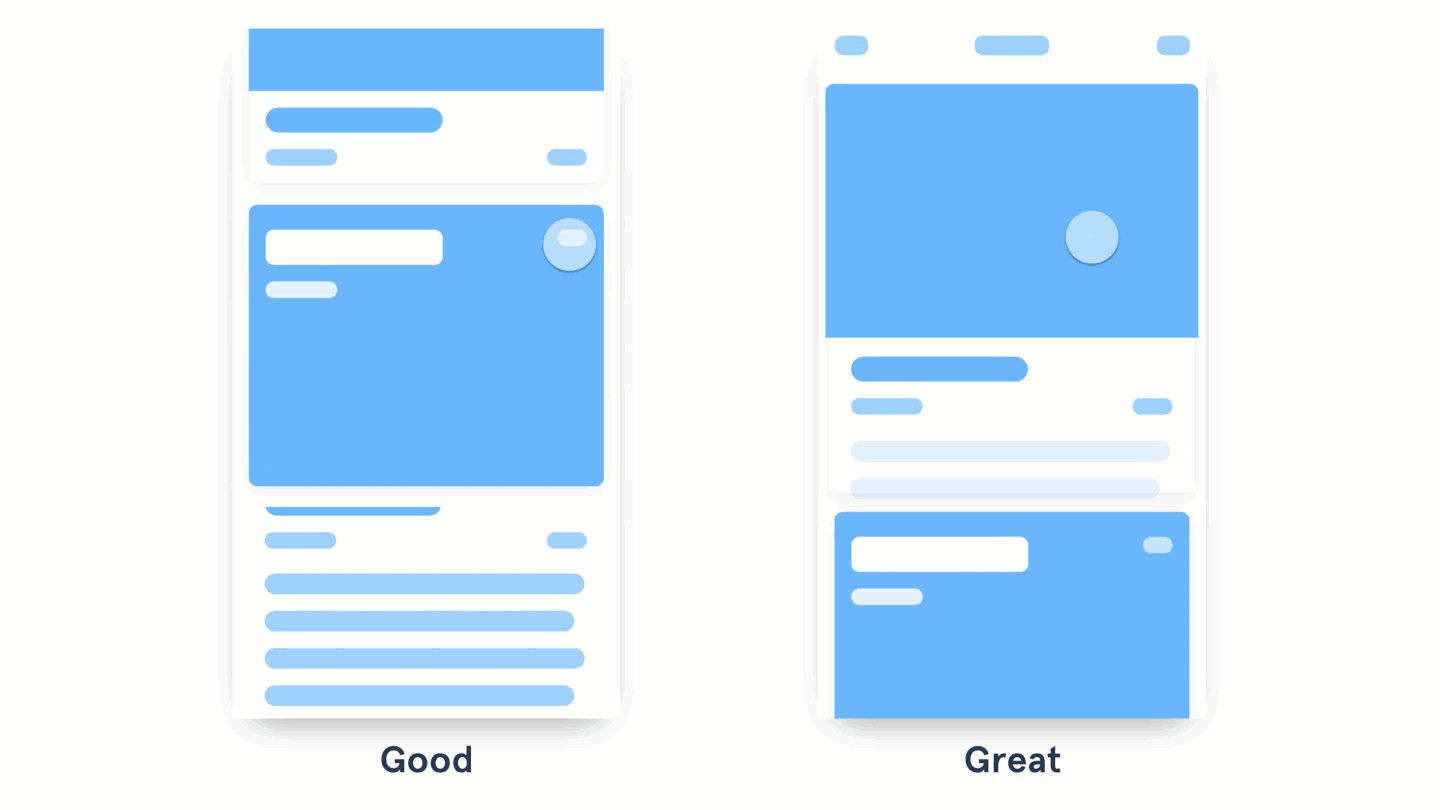
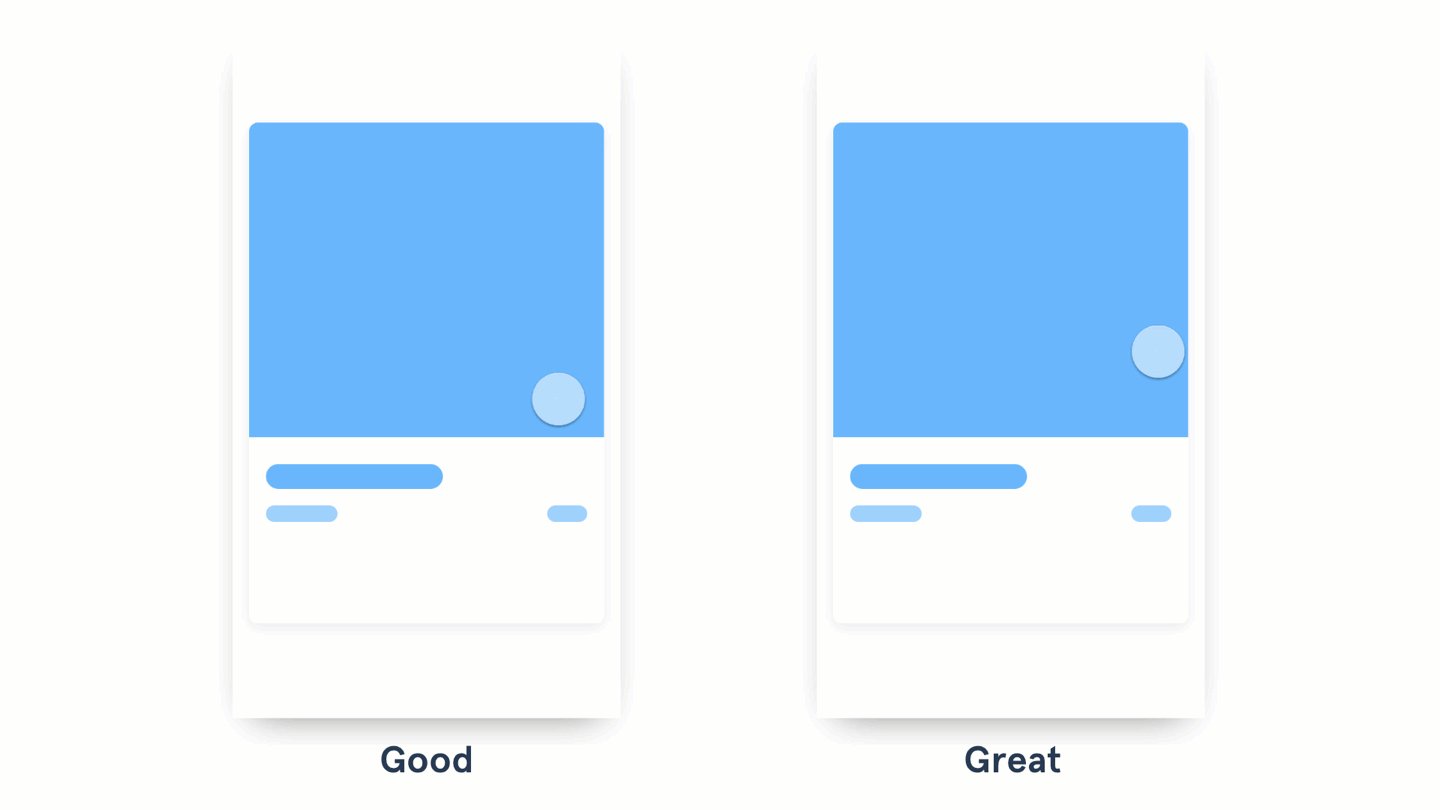
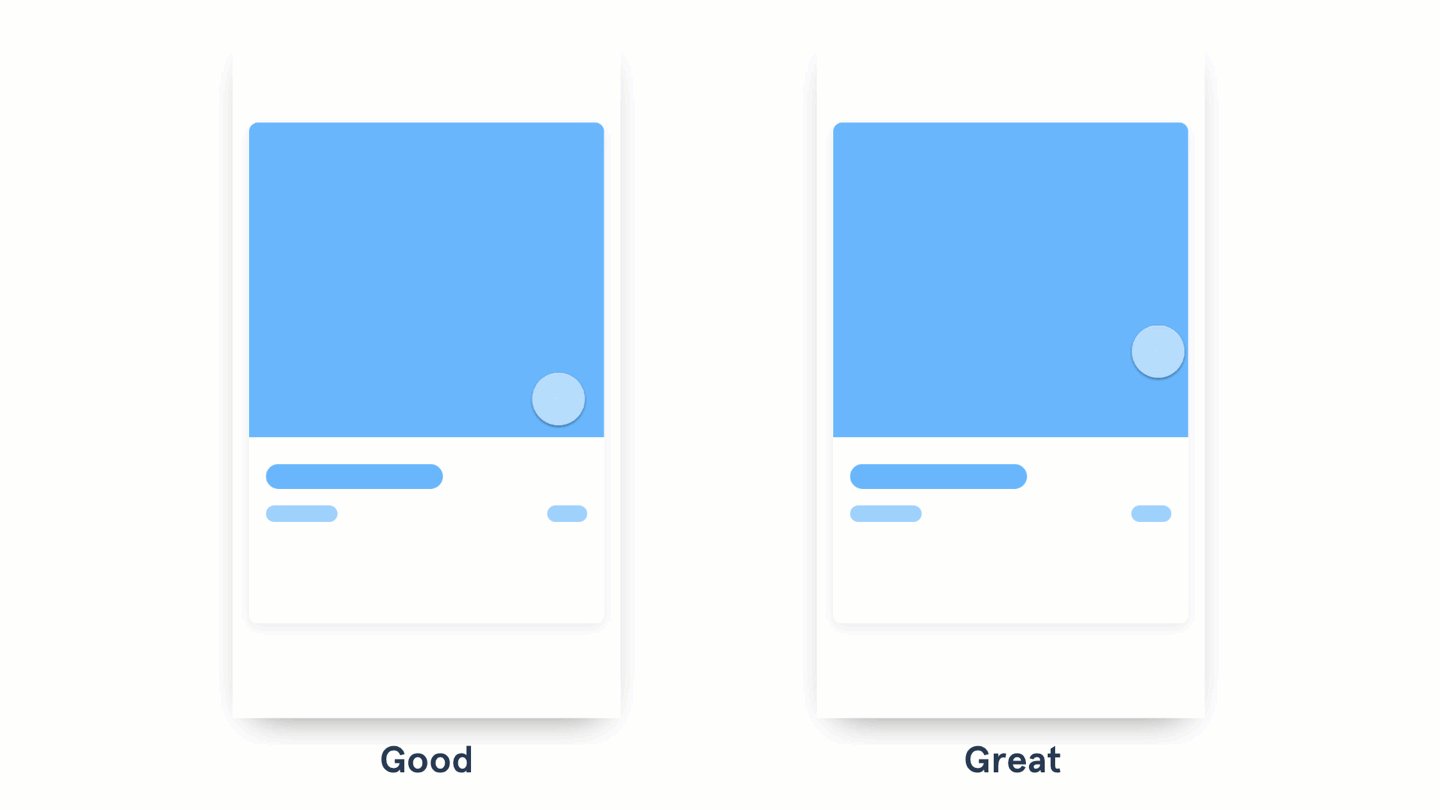
关联卡片之间的相同元素
1. 一个好的动画:使用向左或向上滑动的过渡来展开新页面
2. 一个出色的动画:将不同状态的相同元素关联起来
在不同状态之间切换进行动效制作时,请查看它们之间是否有共同元素并将它们连接起来。使用InVision Studio时,在创建运动转换,在两个屏幕之间重复的元素会自动关联。这功能使原型动效变得简单。
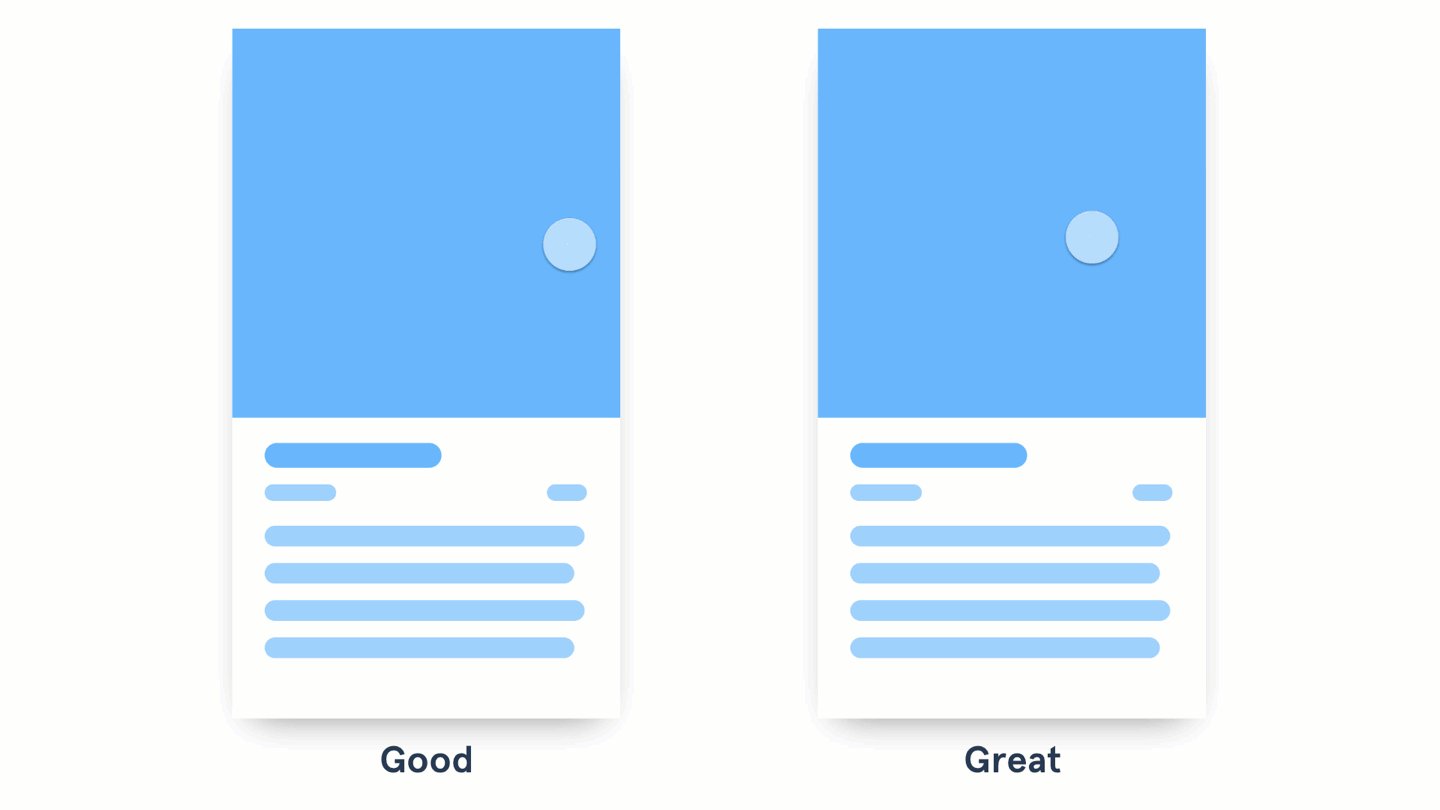
内容中使用瀑布流效果
1. 一个好的动画:控制所有元素的位置和不透明度变化进入页面
2. 一个出色的动画:错开每个组和不同元素的出现的时间
要完成瀑布效果,应该在保持相同的缓动和速度前提下,尝试对每个内容或一组内容应用延时设置。保持一致性。尽管如此,不要为每个小元素设置延时,恰当的分组能够保持动效的快速和高效。谷歌建议每个元素出现间隔不超过20毫秒。
元素间的作用力
1. 一个好的动效:控制元素本身变化,在上下文中移动并显示元素。
2. 一个出色的动效:当他们改变时,会关注元素对周围环境的影响。
控制元素本身变化。即让周围的元素的相互吸引或排斥。如果想了解更多,可以去Materisl Design的Awaremotion 。
让菜单从触发点出来
1. 一个好的动效:菜单显示应从触发它们的按钮的方向出现
2. 一个出色动效:菜单从创建它们的动作中浮现出来,从触发点展开而来。
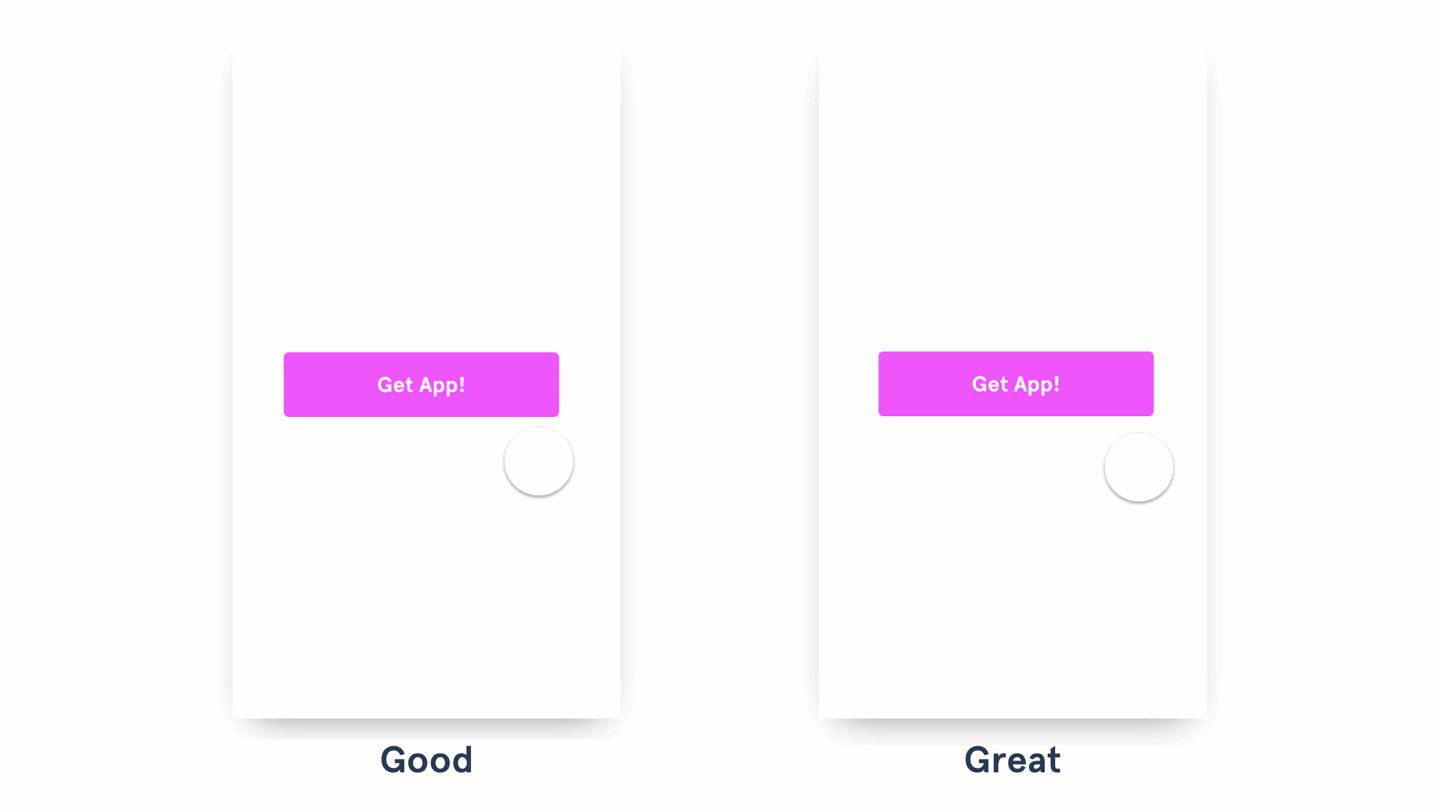
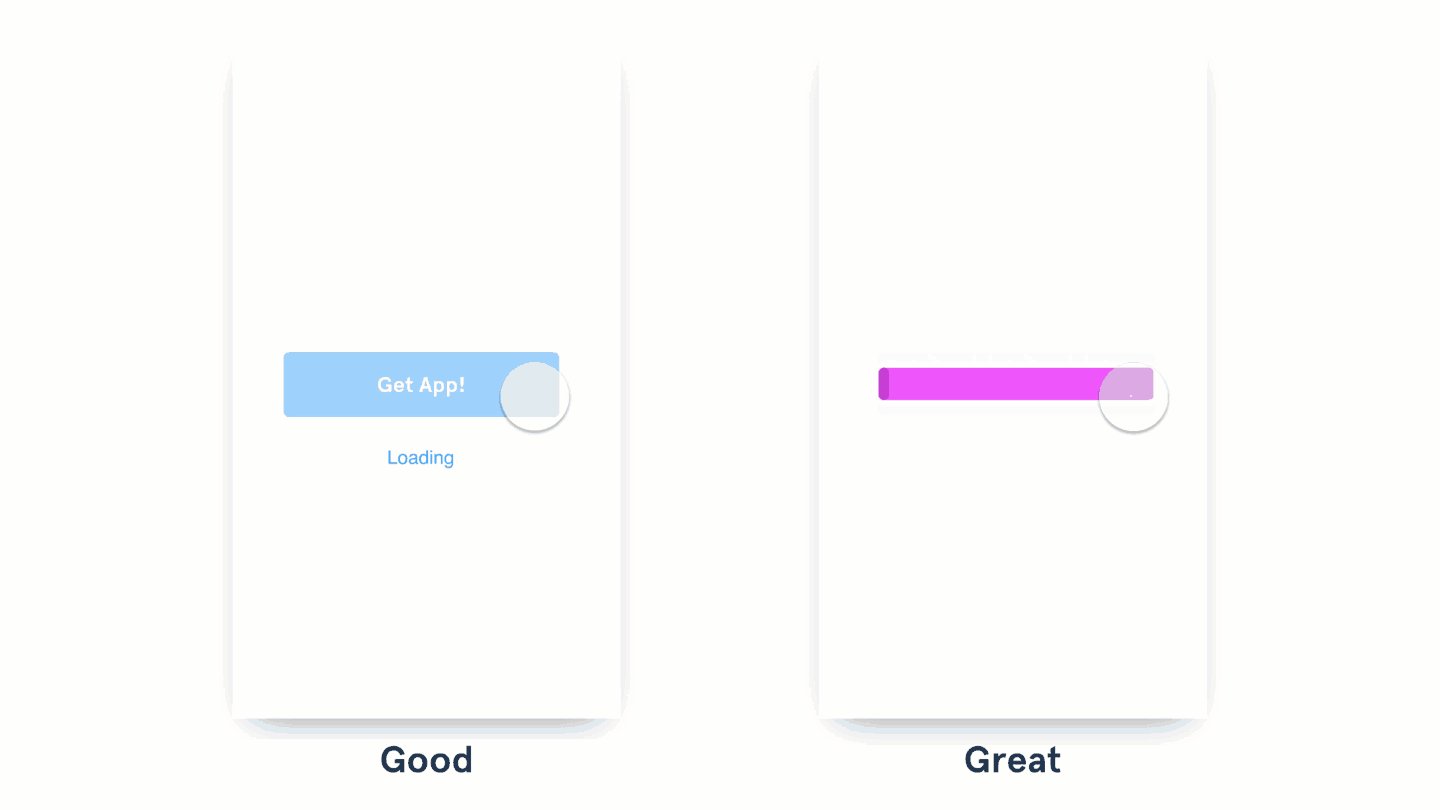
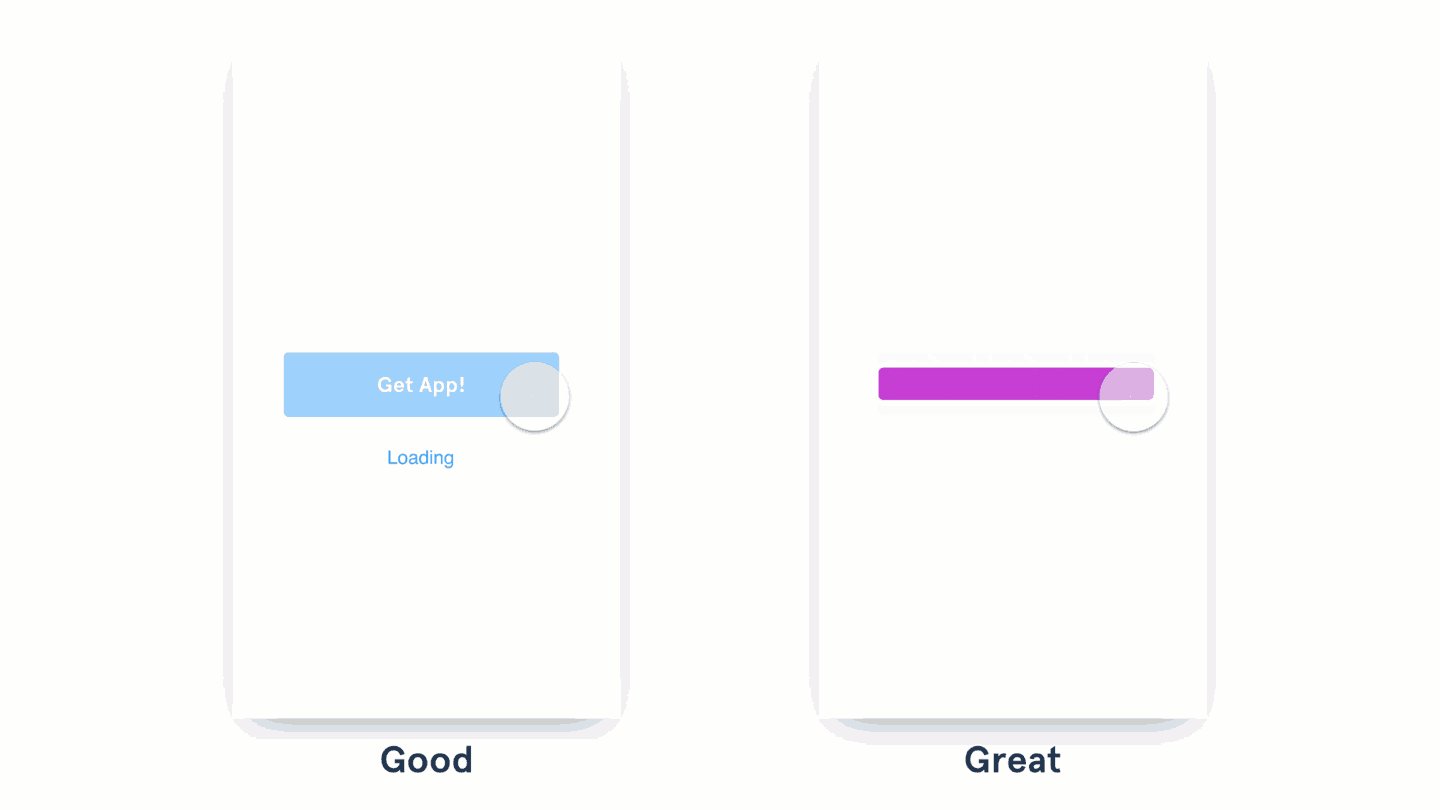
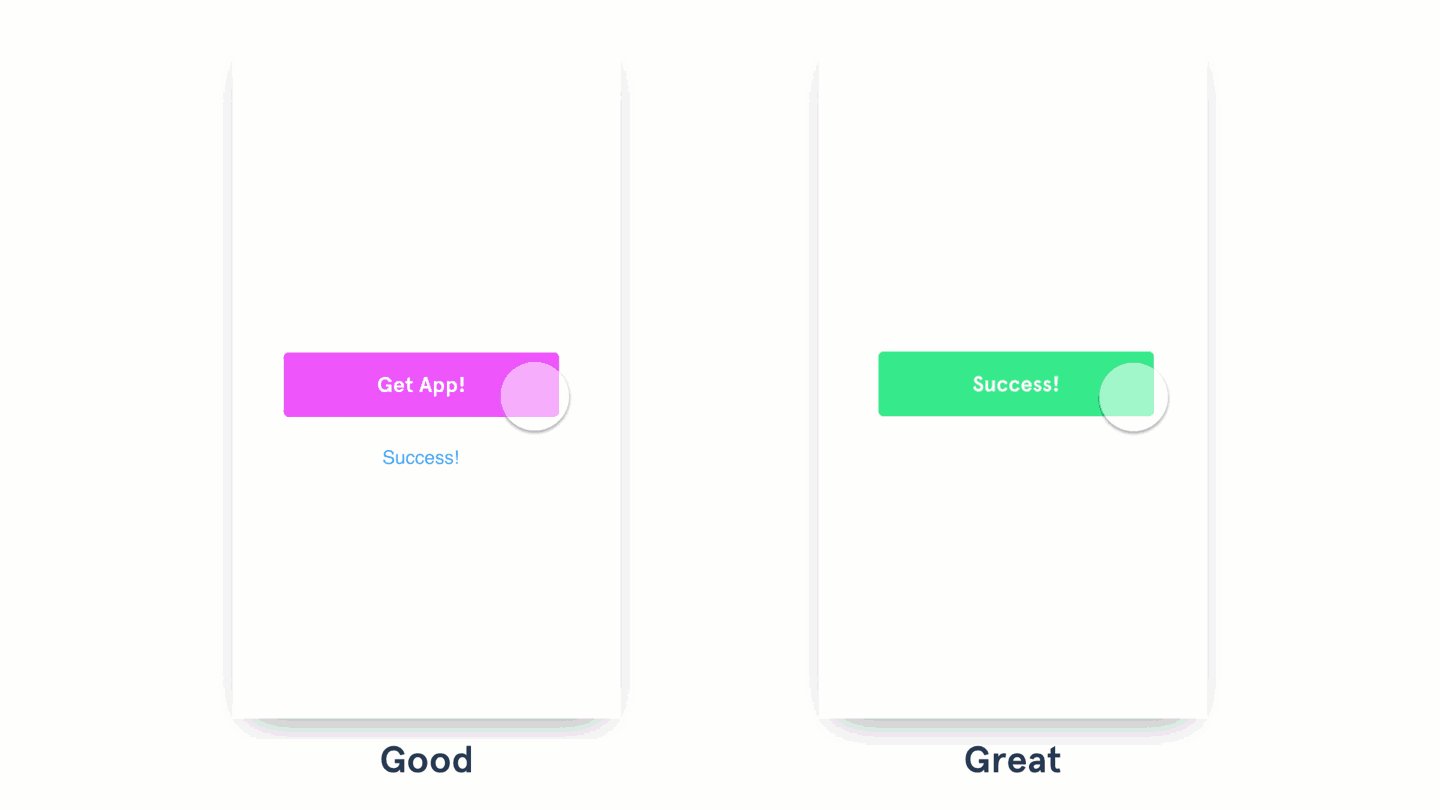
利用按钮展示状态
1. 一个好的动效:提示应该显示按钮附近。
2.一个出色的动效:使用按钮本身来展示不同的状态变化。
尝试使用按钮来展示状态的可视变化。例如,您可以用加载动画替换CTA; 或者您可以将动画添加到显示进度的背景。都可以分散用户的注意力。
微动效吸引注意力
1. 一个好的设计:用颜色,大小和位置突出显示用户需要注意或采取行动的重要动作。
2. 一个出色的设计:使用动效来吸引用户关注重要的动作,而不会造成干扰。
当用户需要采取一些重要的行动时,请尝试通过动效来吸引他们的注意力。从微动效开始,根据动作的重要程度(大小,颜色和速度的变化)。确保只能用于关键性操作 - 使用此效果的次数越多,影响越小......并且您的用户也会更厌烦。
总结
我希望以上的这些范例能够给你的动效设计提供帮助。有了 InVision Studio 这类新型动效原型工具的帮助下,创意交互这一领域会很快火起来,千万不要忘记了对动效的关注。
我们在做设计时,不要忘记用动效来解释状态变化、适当吸引用户注意、阐释元素关联,以及为产品增加一点乐趣和个性。以上的这些设计原则足以将我们的动效从快速有效地优秀升级到出色。
让我们愉快地进行动效创作吧!