原文链接 https://www.aiprose.com/blog/107
我们在开发的时候用底部导航栏是很常见的,flutter给我们默认带了bottomNavigationBar,但是发现你直接这样写的时候,点击导航栏切换组建的时候,每次都会刷新状态,这用户体验是很不好的,今天给大家一种效率超高的解决方案,就是用PageView+AutomaticKeepAliveClientMixin组合实现状态保存,切换组件的时候不刷新。
1.首先在有bottomNavigationBar的组件中加入pageview
/*
* 存储的四个页面,和android 中的 Fragment一样
*/
var _pages;
void initData() {
_pages = [
new WebPage(),
new DiscoverPage(),
new UserPage(),
];
}
PageView.builder(
//要点1
physics: NeverScrollableScrollPhysics(),
//禁止页面左右滑动切换
controller: _pageController,
onPageChanged: _pageChanged,
//回调函数
itemCount: _pages.length,
itemBuilder: (context, index) => _pages[index]),
全部的代码
class MainPage extends StatefulWidget {
@override
_MainPageState createState() => _MainPageState();
}
class _MainPageState extends State {
int _tabIndex = 0;
var tabImages;
var appBarTitles = ['首页', '发现', '我的'];
var _pageController = PageController();
Text getTabTitle(int curIndex) {
if (curIndex == _tabIndex) {
return new Text(appBarTitles[curIndex]);
} else {
return new Text(appBarTitles[curIndex]);
}
}
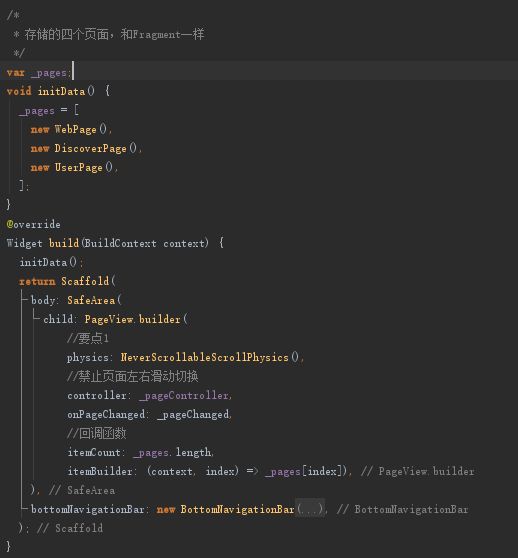
/*
* 存储的四个页面,和Fragment一样
*/
var _pages;
void initData() {
_pages = [
new WebPage(),
new DiscoverPage(),
new UserPage(),
];
}
@override
Widget build(BuildContext context) {
initData();
return Scaffold(
body: SafeArea(
child: PageView.builder(
//要点1
physics: NeverScrollableScrollPhysics(),
//禁止页面左右滑动切换
controller: _pageController,
onPageChanged: _pageChanged,
//回调函数
itemCount: _pages.length,
itemBuilder: (context, index) => _pages[index]),
),
bottomNavigationBar: new BottomNavigationBar(
items: [
new BottomNavigationBarItem(
icon: Icon(IconData(0xe71a, fontFamily: "iconfont")),
title: getTabTitle(0)),
new BottomNavigationBarItem(
icon: Icon(IconData(0xe746, fontFamily: "iconfont")),
title: getTabTitle(1)),
new BottomNavigationBarItem(
icon: Icon(IconData(0xe636, fontFamily: "iconfont")),
title: getTabTitle(2)),
],
type: BottomNavigationBarType.fixed,
fixedColor: Colors.green,
currentIndex: _tabIndex,
onTap: (index) {
print('onTap');
_pageController.jumpToPage(index);
},
),
);
}
void _pageChanged(int index) {
print('_pageChanged');
setState(() {
if (_tabIndex != index) _tabIndex = index;
});
}
}
这个时候我们发现页面可以切换了,但是状态还是没有保存下来,接下来我们要修改其他的组件了。
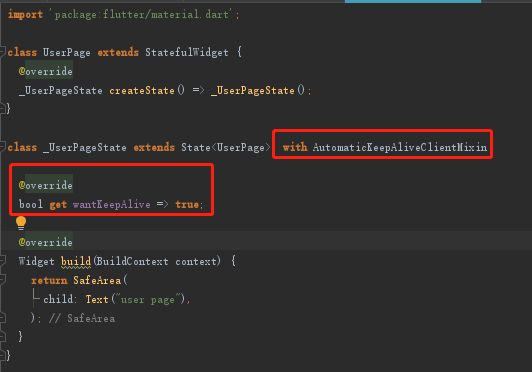
2.在组件中实现AutomaticKeepAliveClientMixin
让我们的state实现with AutomaticKeepAliveClientMixin,必须要重写一个方法
@override
bool get wantKeepAlive => true;
这两个必须要组合使用,才能实现保存状态不刷新,每个需要保存状态的组件都要with AutomaticKeepAliveClientMixin。