今天无意间在 GitHub 上碰到了一个开源项目,就是 ios 风格的一个开关按钮,提供动画以及颜色自定义效果,分享给大家,希望可以帮到有此类需求的同学!另外今天在这里把我总结到一块儿的 Android 弹框提示微技巧和状态栏有关设置也贴出来。
如果有用就点个赞吧,以示鼓励。
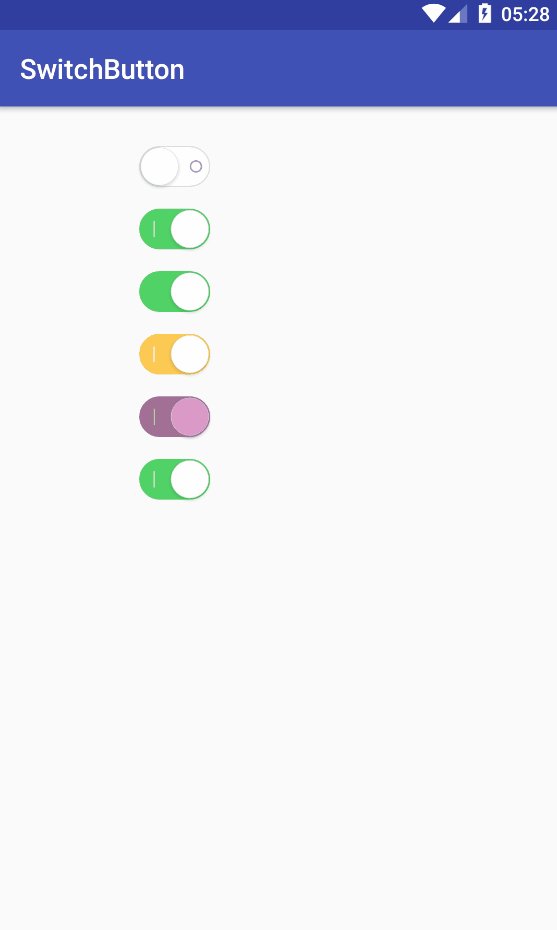
这是项目总体效果图
注意,使用的时候看 GitHub 项目里的 Sample 块中的例子,避免大家搞错。
GitHub 项目地址
大家可以看到他提供了动画以及多种主题风格,很赞!
用法很简单,只需要在 build.gradle 文件中添加以下依赖
这是我的 build.gradle 结构,先在项目根目录下的 build.gradle 添加:
repositories {
mavenCentral()
jcenter()
}
app 下的 build.gradle 中添加以下依赖:
compile 'com.github.zcweng:switch-button:0.0.3@aar'
关于布局文件和代码设置请自行在 GitHun 上查看,我就不罗嗦了,上面描述的很清楚!
Android 弹框提示微技巧
先上效果图:
其实说到微技巧,如图有一个「加强版 Toast」,我也是专门对 Toast 做了以下处理:
- 原生 Toast 点击几下则会弹出几次,没有考虑到用户误操作。
- 我这里做了处理,在 Toast 弹出未隐藏时点击几下都只做一次触发操作,如图中效果。
那接下来依次按顺序将图中效果的实现方式贴出来:
一 、AlertDialog
btn_alertDialog.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setTitle("提示")
.setMessage("确定升级到android7.0吗?")
.setIcon(R.mipmap.budd)
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "中途不要有任何阻止操作", Toast.LENGTH_SHORT).show();
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
}).create().show();
}
});
二 、ProgressDialog
btn_progress_dialog.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btn_progress:
ProgressDialog progressDialog = new ProgressDialog(MainActivity.this);
progressDialog.setTitle("头像上传");
progressDialog.setMessage("请稍后...");
progressDialog.setIcon(R.mipmap.msg);
progressDialog.setCancelable(true);
progressDialog.show();
break;
default:
break;
}
}
});
三 、加强版 Toast
此处原生的 Toast 就不必贴了,直接将加强版的贴出来。
public class Util {
private static Toast toast;
public static void showToast(Context context,String content){
if (toast == null){
toast = Toast.makeText(context,content,Toast.LENGTH_SHORT);
}else {
toast.setText(content);
}
toast.show();
}
}
大家可以看到我独立了一个类用来处理Toast ,在 Toast 为空的时候,也就是触发提醒没在发生的时候,给他传入提示信息 content 。否则就是不为空,也就是触发提醒正在发生的时候,直接复用同一个 content 信息!
那么在使用的时候这样写就可以了:
Util.showToast(getApplicationContext(),"你点击了!");
四 、Snackbar 底部弹框
btn_snackBar.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view,"系统程序建议不要删除?",Snackbar.LENGTH_SHORT)
.setAction("删除", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "已删除", Toast.LENGTH_SHORT).show();
}
})
.show();
}
});
五 、ProgressBar 圆圈加载进度条
这里我做了处理,点击触发显示和隐藏
btn_progress_one.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.progress_bar_one:
if(progressBar1.getVisibility() == View.GONE){
progressBar1.setVisibility(View.VISIBLE);
}else{
progressBar1.setVisibility(View.GONE);
}
break;
default:
break;
}
}
});
六 、ProgressBar(水平进度条)点击事件
btn_progress_two.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.progress_bar_two:
int progress = progressBar2.getProgress();
progress = progress + 10;
progressBar2.setProgress(progress);
break;
default:
break;
}
}
});
代码同样很简单,只是加了点击一次进度条延长10!
Android 状态栏设置
一 、沉浸式模式
如下是同时隐藏状态栏和actionBar,实现真正的「沉浸式模式」,适用于 APP 启动的欢迎页或者全屏播放视频等等
写法,将这段代码复制到你 Activity 的 onCreate() 方法中即可:
/**
* 隐藏状态栏
* @param hasFocus
*/
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
if (hasFocus && Build.VERSION.SDK_INT >= 19) {
View decorView = getWindow().getDecorView();
decorView.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_FULLSCREEN
| View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY);
}
}
关于解释我就不多说了,此处的做法参考自郭霖老师的博客,想进一步了解请参考 博客文章地址
二 、实现 ios 微信头部状态栏效果
例如你想实现下面这样的状态栏显示:
那就需要将状态栏和你的 actionBar 或者 toolBar 重叠在一起,
以下的用法同是,将方法体放在 onCreate() 中即可!
/**
* 隐藏状态栏
*/
if (Build.VERSION.SDK_INT >= 21) {
View decorView = getWindow().getDecorView();
int option = View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE;
decorView.setSystemUiVisibility(option);
getWindow().setStatusBarColor(Color.TRANSPARENT);
}

以上就是这次简单的分享和总结,也没什么干货而言,算给自己的小总结吧,希望对大家有用。