浏览网页时,尤其是互联网产品介绍方面的网站,经常可以看到,当你的鼠标停留在某些页面时,只要轻轻滚动鼠标,页面就会自动切换,相较于传统页面的手动切换可以给用户更好的体验。今天就利用Axure8.0向下滚动的交互动作实现滑动鼠标页面自动切换效果跟大家分享一下。注意Axure7.0没有向下滚动的交互动作,请大家使用8.0进行同步操作。另外,我将使用几张图片来代替页面进行示范,当然你也可以直接使用页面。
原型分享地址:链接:http://pan.baidu.com/s/1c2kI5AK密码:2nf3
原材料:
春夏秋冬四张动态面板以及向对应的tu1、tu2、tu3、tu4四张小图作为图示,注意四张小图合并在一起的高度要比单张动态面板的高度小。
方法/步骤
第一步:设置图示组和选中状态
同时选中图片tu1、tu2、tu3、tu4—属性—设置选项组名称输入“示意图”—选中—勾选线段颜色“黄色”—勾选线宽(选择较大宽度)—点击确定
选中tu1—属性—勾选选中(表示tu1在页面载入时默认状态为选中)
第二步:设置动态面板交互动作
依次选中动态面板chun、xia、qiu、dong,设置其向下滚动时(不同汉化版本翻译可能存在差异)的交互动作如下图。
第三步:设置图示的交互动作
依次选中图示tu1、tu2、tu3、tu4,设置其鼠标单击时的交互动作如下。也可以直接复制动态面板的向下滚动时的交互动作到图示的鼠标单击时,应用关系依次是chun—tu2;xia—tu3;qiu—tu4;dong—tu1。
第四步:调整元件大小和位置
依次选中动态面板chun、xia、qiu、dong,缩小其动态面板的高度,使其高度与四张小图合并在一起的高度一致。
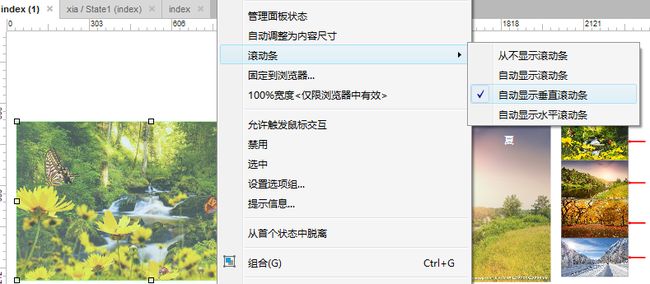
依次选中动态面板chun、xia、qiu、dong,单击鼠标右键—滚动条—自动显示垂直滚动条;完成后你就可以看到动态面板右边有一条滚动条出现。
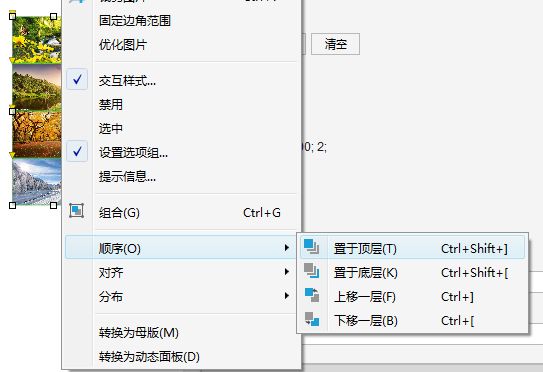
同时选中图示tu1、tu2、tu3、tu4,单击鼠标右键—顺序—置于顶层。
将动态面板xia、qiu、dong置于chun的下面,使四张动态面板完全重合地叠加在一起。同时,移动图示tu1、tu2、tu3、tu4到动态面板chun的右侧将其滚动条完全遮盖。至此,已经全部完成,如下图。
本文有一个很遗憾的地方,就是只能实现向下滚动页面自动切换,无法实现向上滚动页面自动切换。笔者尝试过使用同样的方法设置向上滚动时的交互动作,但结果是失败的,因为动态面板滚动条性质决定了在没有进行向下滚动时是无法进行向上滚动的。
笔者希望本文能对大家学习Axure起到绵薄之力,另外,若有哪位大神知道如何同时实现上下滚动页面自动切换的希望能告知一下,谢谢!
推荐文章:
Axure教程:移动端原型页面横纵向滑动同时实现http://www.jianshu.com/p/c846c631cb98?utm_campaign=haruki&utm_content=note&utm_medium=reader_share&utm_source=qq
Axure教程:动态面板实现广告循环播放
http://www.jianshu.com/p/60b8000c596c?utm_campaign=haruki&utm_content=note&utm_medium=reader_share&utm_source=qq