文中内容基于:黑马/传智播客的《Web前端入门教程》中的前两节。
相关网站:
- w3schools英文网站
- w3school 中文网站
一、浏览器内核分类
- Trident——IE/Edge浏览器使用
- Gecko——火狐浏览器使用
- Webkit——safari浏览器使用
- Chromium/Blink——Chrome浏览器使用
- Presto——Opera浏览器使用(新版Opera已经使用Blink内核)
二、Web标准构成
Web标准是由W3C及其他标准化资质制定的标准集合。包括:结构(Structure)、表现(Presentation)、行为(Behavior)
- 结构标准:用于对网页元素进行整理和分类,包括 xml、xhtml 两部分
- 样式标准:用于设置网页元素的版式、颜色、大小等外观,主要指 Css
- 行为标准:网页模型的定义及交互的编写。包括 DOM和ECMAScript两部分
所以,理想状态下,一个网页的源码中需要包含:.html、.css、.js
三、HTML开发工具
-
Dreamweaver、Sublime、WebStorm、HBuilder、Visual Studio Code
四、html基本骨架
Title
1、
位于文档的最前面,用于向浏览器说明当前.html文件使用的是哪种HTML或者XHTML标准规范。浏览器会按照此处指定的规范对html文件进行解析。
HTML5可以向下兼容,所以,现在直接指定为即可。
2、charset(字符编码集)
- GB2312:简体中文字符集,含6763个常用汉字
- BIG5:繁体中文,港澳台地区使用
- GBK:含全部中文字符,是对GB2312的扩展,支持繁体字
- UTF-8:支持中文和英文等,是最常用的字符集
五、HTML标签
HTML大量使用语义化标签,所谓语义化就是见名知意,
1、排版标签
(1)、标题标签
- h 即 head 的简写
- 有
、
、
、
、
、
6种,从左到右字号依次变小。
- 基本格式
- 像
这种错误的标签在展示时不起作用
(2)、段落标签
- p 即 paragraph 的简写
- 基本格式
段落内容
- 段落中的文本内容超出浏览器宽度之后会执行自动换行
(3)、水平线标签
- hr 即 horizontal 的缩写
- 其作用是在页面中插入一条水平线
- 基本格式
- 这是一个自闭合标签。(普通标签成对出现;自闭合标签不需要包裹内容,自己就执行了开始和结束的操作)
(4)、容器标签 和
- div 即 division 的缩写,分割、区分的意思
- span 即 span ,跨度、范围的意思
- 这俩本质上是一个容器,类似于 Android 中的ViewGroup
- 基本格式这是div标签中的内容这是span标签中的内容
2、文本格式化标签
| 标签 | 效果 |
|---|---|
| 、 | 加粗,XHTML推荐使用 |
| 、 | 斜体,XHTML推荐使用 |
| 删除线,XHTML推荐使用 |
|
| 、 | 下划线,XHTML推荐使用 |
关于 HTML 和 XHTML的区别,可以参考http://www.w3school.com.cn/xhtml/xhtml_html.asp、https://www.zhihu.com/question/19783105
3、标签的属性
- 基本格式:
<标签名 属性1=”属性值1“ 属性2=”属性值2“> - 标签可以拥有多个属性
- 属性必须写在开始标签中,位于标签名后面
- 属性之间不区分顺序
- 标签名与属性、属性与属性之间使用空格隔开
- 任何属性都有默认值,省略该属性表示使用默认值
4、图像标签 ![]()
- img 即 image 的缩写
- 基本格式
常用属性如下:
| 属性 | 属性值 | 属性含义 |
|---|---|---|
| src | URI/URL | 图像的路径 |
| alt | 文本 | 图像无法正常显示时的提示文本 |
| title | 文本 | 鼠标悬停于图像时显示的文本 |
| width | 像素(XHTML 不支持按页面百分比显示) | 图像的宽度 |
| height | 像素(XHTML 不支持按页面百分比显示) | 图像的高度 |
| border | 数字 | 设置图像边框的宽度 |
- 设置图像的宽高时,如果想等比缩放,则只设置其中一个即可
5、超链接标签
(1)、超链接标签
- anchor 的缩写
- 基本格式
超链接文本或图像- href 即 HyperText Reference , 指定要跳转的URL地址
- target , 指定目标窗口的打开方式。取值为 self / blank , self 为默认值,blank 表示新窗口打开
注意:
- 外链需要添加 http:// 或 https:// 前缀
- 内部链接 直接链接内部页面名称即可,如
首页- 如果当时没有确定链接目标时,可以为 href 赋值 为 “#” ,即
href="#",表示一个空连接- 各种网页元素,如 文本、图像、表格、音频、视频等都可以作为超链接的载体
超链接文本示例
CnPeng
CnPeng CSDN
内部链接--再打开一个aTag.html
空的超链接
(2)、锚点
- 通过创建锚点,可以快速定位到目标内容区域
- 创建锚点分为两步
- 为目标内容(即锚点)创建id 并赋值
- 将超链接文本与锚点的id 关联,
超链接文本
Title
点击跳转到锚点位置
通过创建锚点,
可以快速定位到目标内容区域
创建锚点分为两步
为目标内容(即锚点)创建id 并赋值
将超链接文本与锚点的id 关联,<a href="#id名称"> 超链接文本 </a>
6、
标签可以限定同一页面内所有 超链接 的打开方式。 - 设置
之后依旧可以为某个单独的超链接设置打开方式。
base 标签
CnPeng CSDN
内部链接--再打开一个aTag.html
空的超链接
、 < br/>、
、都是自闭合标签
7、转义字符
8、注释标签
- 格式为
< !-- 注释内容 -- >
9、路径
(1)、相对路径
- 图像文件和HTML文件位于同一文件夹中,只需要输入图像文件的名称即可,

- 图像文件位于Html文件的下一级文件夹,输入文件夹名和文件名,二者之间用“/” 隔开,

- 图像文件位于HTML文件的上一级,在文件名之前加 " ../ ", 上两级则使用 " ../../ ",依次类推。

(2)、绝对路径
- 本地绝对路径:
D:\web\img\logo.gif - 网络绝对路径:
https://upload-images.jianshu.io/upload_images/2551993-7b4cba4929e08d7c.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/700
10、列表标签
(1)、无序列表
- 所谓无序列表就是以小圆点或者小方块作为行首标志的列表
- 无序列表的各项之间是并列的,没有顺序级别的区分
无序列表 ul
- 无序列表1
- 无序列表2
- 无序列表3
- 无序列表4
注意:
- ,不允许嵌套其他标签
之间只能嵌套
- 之间相当于一个容器,可以嵌套任意标签
(2)、有序列表
- 内部也是嵌套
- 默认以 1、2、3...作为行首排序标志
有序列表ol
- 有序列表1
- 有序列表2
- 有序列表3
- 有序列表4
(3)、自定义列表
- 下还可以嵌套
- 自定义列表项前不具有任何项目符号,既没有小圆点也没有1234
自定义列表
- 自定义列表项1
- 自定义列表项1 的内容解释1
- 自定义列表项1 的内容解释2
- 自定义列表项2
- 自定义列表项2 的内容解释1
- 自定义列表项2 的内容解释2
效果图如下:
11、表格标签 table
用来定义表格,
用来定义行,嵌套在 中
用来定义行中的单元格,嵌套在 中 中只能嵌套 , 但 相当于一个容器,可以嵌套任意元素
表格相关的属性如下:
| 属性名称 | 含义 | 属性取值 |
|---|---|---|
| border | 表格的边框。默认 border="0",即无边框 | 像素值 |
| cellspacing | 单元格与单元格边框之间的间距。 默认 cellspacing="2" |
像素值 |
| cellpadding | 单元格内容与单元格边框的间距。 默认 cellpadding="1" |
像素值 |
| width | 表格的宽度 | 像素值 |
| height | 表格的高度 | 像素值 |
| align | 表格在页面中的水平对齐方式 | left 、center 、right |
| caption | 标题 | 文本 |
| colspan | 从当前列向后 横跨几列, 应用于td、th | 数字 |
| rowspan | 从当前行向下 竖跨几行, 应用于td、th | 数字 |
表格
第一行第1列
第一行第2列
第一行第3列
第二行第1列
第二行第2列
第二行第3列
12、表头标签
- 表头一般位于表格的第一行或者第一列。
- 表头标签为
,在显示的时候默认会显示为加粗的效果 - 增加表头时,使用
替代对应位置的 即可
下图即是设置了表头的表格。
表头
caption标签是啥?标题?
属性
含义
取值
border
单元格边框
像素值,默认0
rowspan从当前单元格向下跨三行
cellspacing
单元格与单元格边框的间距
像素值,默认2
cellpadding
单元格内容与单元格边框的间距
像素值,默认1
13、表格结构(了解)
使用表格时,可以将表格分为头部、主体、页脚(页脚有兼容问题)
- 用来定义头部。必须位于
中,一般包含网页的logo和导航等头部信息。
- 用来定义表格的主体,一般包含网页中除头部和底部之外的其他内容。
thead+tbody
属性名称
含义
取值
colspan
向右横跨几列
数值
rowspan
向下竖跨几行
数值
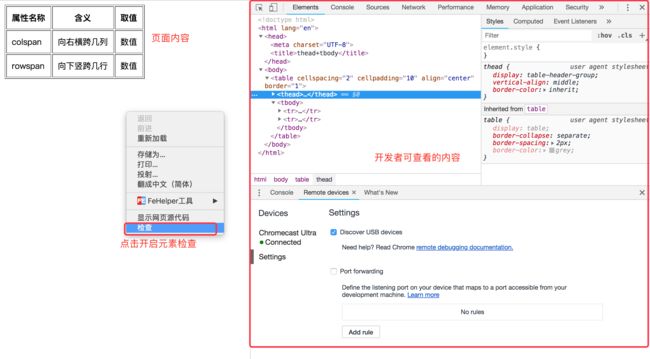
14、网页元素检查(开发者模式)
- 基于 chrome 浏览器,在页面中右击,然后选择 “检查”
15、表格标题标签 caption
标签用来定义标题的标签 - 必须写在
中,和 平级
相关代码可以参考 表头标签 的代码。
16、单元格合并
- 适用于
、 - colspan 跨列合并(水平合并)
- rowspan 跨行合并(垂直合并)
相关代码可以参考 表头标签 的代码。
17、表单标签
html 中一个完整的表单通常由 表单元素、提示信息、表单域(即多个表单的父容器)三部分组成。
(1)、imput 输入标签
- 为单标签(自闭合标签)
- type 是其基本属性,用来控制输入的类型
input 、br、hr 、img、 base 都是单标签
| 属性 | 取值 | 含义 |
|---|---|---|
| type | text | 单行文本输入框(不换行的) |
| type | password | 密码输入框 |
| type | radio | 单选框(配合name 可以实现单选效果) |
| type | checkbox | 复选框 |
| type | button | 普通按钮 |
| type | submit | 提交按钮 |
| type | reset | 重置按钮 |
| type | image | 图像形式的提交按钮 |
| type | file | 文件域, 点击之后打开文件选择器 |
| name | 任意文本 | 控件名称 , name 相同则表示是同一组数据 |
| value | 任意文本 | 默认文本值 |
| size | 正整数 | 显示大小 |
| checked | checked | 默认是否被选中 |
| maxlength | 正整数 | 控制输入的最大字符数量 |
多个 radio 使用相同的 name ,则表示这是一组数据,这样可以实现单选效果。如果不加 name 多个 radio 可同时被选中
input标签
用户名:
密 码:
性 别:
男
女
爱 好:
看电影
读书
请选择文件:
效果图如下:
(2)、label 标签(理解)
- label 标签为 input 标签定义标注/标签
- 用来绑定一个表单元素,当点击 label 标签的时候,被绑定的 表单元素就会获取焦点
- 通过 for 属性,可以绑定 label 和 input ; 或者直接用lable 标签将input 包裹起来
label的使用
用户名:
密 码:
(3)、textarea 文本域标签
- 用来做大量文本的输入,支持多行
- 有 cols 、rows 属性。cols 限制每行中所输入的文本字数,rows 限制最大行数。(这两个属性通常不被使用,更多使用会使用CSS样式做相关控制)
textarea标签
请输入评论内容:
效果图如下:
(4)、下拉菜单
- 用来定义下拉菜单
- 用来定义下拉菜单选项
- 中至少包含一对
- 在 option 中定义了属性 selected="selected" 之后,表示该项被默认选中
select标签
设置家乡
效果图如下:
(5)、表单域
- 该标签用来定义表单域,以实现用户信息的收集和传递,form 中的内容通常都会被提交到服务器。
- 基本语法格式:
- 常用属性有action、method、name
- action : 指定接收并处理表单信息的服务器url地址
- method : 表单数据的提交方式。分为 post / get
- name : 指定表单名称,用来区分页面中的多个表单
- 每个表单都应该有自己的表单域
- 使用form 包裹之后点击提交按钮才有提交的动作
form表单域
六、HTML5新标签及新特性
1、文档类型设定
即 对应的属性值。
-
HTML , 对应早期的 HTML4.0.1, 其基本结构如下:
Document -
XHTML ,其基本结构如下:
Document -
HTML5 ,其基本格式如下
Document
- 在webStorm 中,如果想查看上述三种类型的基本格式,可以按如下步骤:new > file > 输入文件名为 xxx.html > 分别输入 html:4s / html:xt / html:5 然后回车即可
- 如果想查看某个页面使用了两种 HTML,可以 右击,然后选择
查看网页源码,然后查看 中的信息即可
2、字符设定
XHTML、HTML中设置字符集时使用:
HTML5 中设置字符集时使用:
3、常用新标签
w3school 中文网站
| 标签 | 作用 |
|---|---|
| header | 定义文档的页眉 |
| nav | 定义导航链接部分 |
| footer | 定义文档或者节的页脚/底部 |
| article | 定义文章 |
| section | 定义文档中的节(section/段落) |
| aside | 定义其所处内容之外的内容/侧边 |
| datalist | 定义选项列表,与input 配合使用该标签,两者通过id关联 |
| fieldset | 可将表单内的相关元素打包/分组, 与legend 搭配使用 |
(1)、datalist 示例
- datalist 中包裹 option
- datalist 与 input 关联后,input 就具备的 select 的效果,同时具有了输入联想功能。
inputlist
(2)、fieldset 示例
- fieldset 默认宽度满屏
效果图如下:
fieldset
4、新增的input type属性值
- 这些新增的类型,更加细化的限定了输入内容,如果输入格式不对,在提交的时候会自动给出相应提示
- 更多新增type 参考 w3school
| 类型 | 示例 | 含义 |
|---|---|---|
| 输入邮箱格式 | ||
| tel | 输入手机号 | |
| url | 输入url | |
| number | 输入数字 | |
| search | 搜索框(体现语义化) | |
| range | 自由拖动的滑块 | |
| time | 输入小时 分钟 | |
| date | 输入年 月 日 | |
| datetime | 输入 日期 时间 | |
| month | 输入月年 | |
| week | 输入星期 年 | |
| color | 调出调色板 |
newInputType
5、新增的input 属性
| 属性 | 示例 | 含义 |
|---|---|---|
| placeholder | |
提示文本,参考 android TextView 的 hintText |
| autofocus | |
自动获取焦点 |
| multiple | |
多文件上传 |
| autocomplete | |
自动完成,取值 on、 off。 on表示记录已经输入的值供下次自动完成。 此外,必须有提交按钮,必须设置name 属性,然后该属性才会生效 |
| required | |
必填项 |
| accesskey | |
定义让控件获取焦点的快捷键,快捷键采用alt + 字母的形式 |
newInputAttr
MAC 中,使用 WebStorm 编辑完上述代码然后部署到浏览器之后,不知道为什么 accesskey 一直不生效!!暂时没找到原因。
6、综合案例
- 效果图
- 实现代码
test1
7、多媒体标签
- embed : 定义嵌入的内容
- audio : 播放音频
- video : 播放视频
(1)、embed
- 用来插入各种多媒体,格式可以是 Midi、Wav、 AIFF 、AU 、Mp3等
embed
上面示例代码中,embed 节点中的内容是直接从 爱奇艺 网站下复制的。做法是:
找到一个视频 > 分享 > 点击向下的箭头(即 更多)> 复制 html 代码即可
(2)、audio
html5 通过 标签实现音频播放
audio 开始和结束标签之间可以嵌入文本,当浏览器不支持该标签时,该文本可以作为提示语。
-
audio 在不同浏览器中的兼容情况如下:
常用属性如下:
| 属性 | 含义 |
|---|---|
| src | 定义音频文件的路径 |
| autoplay | 自动播放 |
| controls | 显示默认播放控件 |
| loop | 循环播放 |
| preload | 页面初始化时就加载音频,autoplay会覆盖该属性 |
audio
注意,如果 歌曲比较大,那么加载的过程会比较长!!!但是,只要设置了 autoplay ,加载完成后必然会自动播放
(3)、video
- html5中使用 来实现视频的播放
- video 目前支持三种视频格式:ogg、mp4、webM
- video 在各浏览器上的兼容情况如下:
常用属性如下:
| 属性 | 含义 |
|---|---|
| autoplay | 自动播放 |
| controls | 显示默认播放控制 |
| loop | 循环播放 |
| width | 设置播放器宽度 |
| height | 设置播放器高度 |