- w162体育馆管理系统
卓怡学长
计算机毕业设计javaspringspringboot数据库intellij-ideamaven
作者简介:多年一线开发工作经验,原创团队,分享技术代码帮助学生学习,独立完成自己的网站项目。代码可以查看文章末尾⬇️联系方式获取,记得注明来意哦~赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板,帮助书写开题报告。作者完整代码目录供你选择:《Springboot网站项目》400套《ssm网站项目》800套《小程序项目》300套《App项目》500套《Python网站项目
- 2025最新的陪玩小程序系统有哪些开源架构?如何完全的实现安全交付?
D矜持
架构安全前端框架交友uniapp系统架构
一、开源架构前端框架:*Uni-app等前端框架使得开发者能够创建跨平台的应用程序,这些应用程序在不同操作系统和设备上具有一致的用户体验。这些框架提供了丰富的组件和工具,使得开发者能够快速构建出美观、易用的用户界面。*通过这些前端框架,用户可以轻松地浏览陪玩师资料、下单、支付以及进行实时通信等操作,从而提高用户满意度和忠诚度。实时通信技术:*WebSocket实时通信技术实现了用户与陪玩师之间的即
- Spring中的@Cacheable 注解基本知识点
码农研究僧
Javaspringjava后端Cacheable
目录前言1.基本知识2.实战详解前言找工作,来万码优才:#小程序://万码优才/r6rqmzDaXpYkJZF对于Java的基本知识推荐阅读:java框架零基础从入门到精通的学习路线附开源项目面经等(超全)【Java项目】实战CRUD的功能整理(持续更新)1.基本知识@Cacheable是Spring提供的注解,用于声明一个方法的返回结果会被缓存当方法被调用时,Spring会先检查缓存中是否存在该
- docker + nginx +微信小程序后台 (springboot)
少侠好刀法
dockernginxdocker容器
1.资源环境阿里云ecs服务器、centos8系统、docker2.0、nginx、微信小程序、springbootjar包、ssl证书、已备案的域名www.dan-huang.cn2.centos8中安装docker卸载原有docker环境yumremovedocker\docker-client\docker-client-latest\docker-common\docker-latest\
- 原生微信小程序中使用Sass
王阔阔
微信小程序微信小程序sass小程序
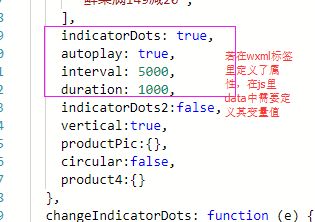
在project.config.json文件中配置项setting项{"setting":{//省略其他配置项"useCompilerPlugins":["sass"]},}将wxss后缀名改为scss,就可正常使用sass语法了Sass有两种语法格式:SCSS(SassyCSS)和Sass(缩进语法),SCSS为Sass的主流语法格式。
- 微信小程序加载H5页面及与H5页面通信的实战教程
Jiaberrr
小程序微信小程序前端javascriptwebview
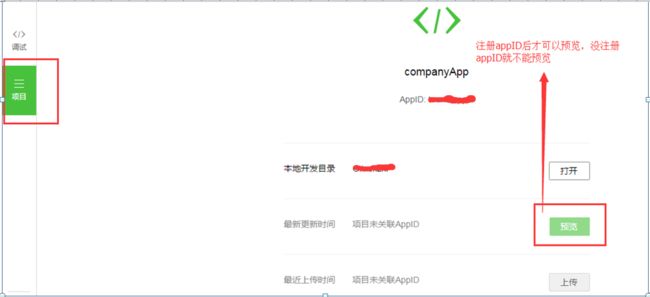
在微信小程序的开发过程中,我们有时需要在小程序中嵌入H5页面。本文将详细介绍如何在微信小程序中通过webview加载H5页面,并实现小程序与H5页面的通信。一、准备工作搭建微信小程序开发环境,具体步骤请参考官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart.html准备一个H5页面,可以是本地文件或线
- Redis 中 TTL 的基本知识与禁用缓存键的实现策略(Java)
码农研究僧
Java缓存redisjava缓存策略
目录前言1.基本知识2.Java代码前言找工作,来万码优才:#小程序://万码优才/r6rqmzDaXpYkJZF单纯学习Redis可以看我前言的Java基本知识路线!!对于Java的基本知识推荐阅读:java框架零基础从入门到精通的学习路线附开源项目面经等(超全)【Java项目】实战CRUD的功能整理(持续更新)在Java项目中,Redis配置了全局的TTL时间,后续想到可以通过设定单个key的
- 探索微信小程序开发之旅
来恩1003
微信小程序微信小程序小程序
微信小程序学习资料微信小程序学习资料微信小程序学习资料在移动互联网蓬勃发展的当下,微信小程序以其无需下载安装、触手可及的特性,成为众多开发者和企业的热门选择。无论是为了拓展业务渠道、提升用户体验,还是追求技术创新,学习微信小程序开发都能为你打开一扇充满机遇的大门。接下来,让我们一同踏上微信小程序的学习征程。一、基础搭建:开启小程序开发之门开发工具准备:微信官方提供了功能强大且易用的开发工具——微信
- Java 批量检测微信小程序封禁状态
java微信小程序
随着微信小程序的快速发展,管理小程序的状态变得越来越重要。若某个小程序因违规被封禁,开发者需要及时知晓。本文介绍了如何使用Java批量检测多个微信小程序的封禁状态,并通过接口获取每个小程序的最新状态。项目代码importjava.io.InputStreamReader;importjava.io.BufferedReader;importjava.net.HttpURLConnection;im
- 圈子交友app小程序公众号/圈子社群创建必须要注意的几个点
技术选型与平台搭建技术选型:根据需求选择合适的开发技术和框架。例如,对于跨平台应用,可以考虑使用vue、uniapp等前端框架;后端则可以选择php等组合,以保证数据处理的效率和安全性。平台搭建:搭建稳定、易用、美观的App、小程序或公众号平台。注重用户体验,确保界面简洁、操作流畅。用户体验优化界面设计:注重UI/UX设计,确保界面美观、简洁、易用。这有助于提升用户的满意度和忠诚度。交互流程:优化
- 2025最新搭建交友平台/交友系统源码-支持H5小程序+带安装说明+可封装APP
前端后端软件工程php
在相亲交友领域,选择开发APP还是小程序,需要综合考虑多个因素,包括用户需求、功能丰富性、开发成本、维护成本、用户体验以及市场推广等。APP的优势功能丰富:APP可以实现更复杂的功能,满足用户多样化的需求。用户体验好:APP通常具有更好的界面设计和交互体验,能够提供更流畅的用户体验。离线使用:APP可以离线使用,无需依赖网络连接。推送消息和通知:APP可以实时推送消息和通知,提高用户活跃度和粘性。
- 搭建部署一个红娘婚恋app/线上线下交友系统前期准备有哪些?
随着现代社会的快节奏发展,人们的社交圈逐渐缩小,寻找合适的伴侣成为许多单身人士面临的难题。为满足这一需求,红娘婚恋App/线上线下交友系统应运而生,旨在为用户提供一个安全、便捷、高效的交友平台,帮助他们结识志同道合的朋友,甚至找到人生伴侣。前期准备支持PC端、手机端、微信小程序、APP。首先,先了解搭建流程:搭建网站的环节为:购买域名、购买服务器、网站程序模块、网站备案、网站部署上线和网站推广组成
- MongoDB 学习指南与资料分享
来恩1003
MongoDBmongodb数据库
MongoDB学习资料MongoDB学习资料MongoDB学习资料在数据爆炸的当下,MongoDB作为非关系型数据库的佼佼者,以其独特优势在各领域发光发热。无论是海量数据的存储,还是复杂数据结构的处理,MongoDB都能轻松应对。接下来,让我们一同深入探索MongoDB的学习路径,并分享一些实用的学习资料。学习指南入门基础核心概念掌握MongoDB基于分布式文件存储,采用文档型数据模型。它将数据以
- 基于微信开发的家政小程序源码预约上门|家政接单
小程序
家政小程序是一个基于微信平台的应用程序,旨在为用户提供便捷的家政服务预约和管理功能。该小程序包含用户注册与登录、家政服务浏览与选择、预约下单、订单管理等功能模块。基于微信开发的家政小程序源码是一个相对复杂的项目,它涉及到前端页面设计、后端API交互以及业务逻辑处理等多个方面。源码及演示:j.yunzes.top/er一、开发环境及工具概述家政小程序的开发环境主要包括操作系统、开发工具、数据库、服务
- java ssm基于微信小程序的面向企事业单位的项目申报评审系统(源码+文档+运行视频+讲解视频)
QQ2279239102
SSM微信小程序微信小程序javaSSM开发语言vue.js
文章目录系列文章目录目的前言一、详细视频演示二、项目部分实现截图三、技术栈后端框架SSM前端框架vueSSM框架详细介绍系统测试微信小程序介绍四、代码参考源码获取目的摘要:基于JavaSSM与微信小程序的项目申报评审系统,针对企事业单位项目管理痛点,提供一站式解决方案,提升工作效率与透明度。申报单位在微信小程序端按模板填写项目信息,包括项目背景、目标、预算等详细资料,上传相关附件。系统自动校验格式
- uni-app编写微信小程序使用uni-popup搭配uni-popup-dialog组件在ios自动弹出键盘。
码农键盘上的梦
uni-appuni-appios
uni-popup-dialog对话框将uni-popup的type属性改为dialog,并引入对应组件即可使用对话框,该组件不支持单独使用示例打开弹窗exportdefault{methods:{open(){this.$refs.popup.open()},/***点击取消按钮触发*@param{Object}done*/close(){//TODO做一些其他的事情,before-close为
- 计算机毕业设计springboot+vue基本微信小程序的云宠物小程序-宠物领养
QQ1061662411
小程序课程设计springboot
项目介绍当今科技发展迅速,交通环境也变得越来越复杂。人们的出行方式变得多元化,这给视障人士带来了一定的困扰。而导盲犬可以帮助视障人士外出行走,提高他们的生活质量。在我国,导盲犬的数量远远少于视障人士的数量。由于导盲犬的训练周期长、成本高、淘汰率也高,使得现有的培训基地面临经费短缺、训导师稀缺等问题。导盲犬作为残疾人福利事业的重要组成部分,不仅反映一个国家社会福利事业发展的程度,更能够唤起整个社会对
- 陪玩APP游戏陪练小程序开发源码搭建,陪玩语音聊天室-陪玩约单中最不可或缺的一部分,陪玩陪聊陪诊等多功能一体
前端vue.jsphp
开发源码搭建支持PC端、手机端、微信小程序、APP。详情可以点击此处首先,先了解搭建流程:搭建网站的环节为:购买域名、购买服务器、网站程序模块、网站备案、网站部署上线和网站推广组成。一、域名选取域名技巧:要易于记忆,突出品牌、越短越好。尽量不要使用中文及标识符。选择.com.cn.net为佳,要与品牌相关。二、服务器购买服务器分为物理服务器和云服务器,现在大部分人都买性价比更高的云服务器。三、网站
- 小程序免费SSL证书获取申请
小程序免费SSL证书的获取与申请流程通常包括以下几个步骤:一、选择证书颁发机构目前市面上有一些证书颁发机构(CA)提供免费的SSL证书,如JoySSL等。在选择时,请确保选择的机构是官方可靠、受信任的。不限数量免费SSL证书申请入口二、注册并申请证书访问官网并注册:打开JoySSL等机构的官网,进行账号注册。在注册过程中,可能需要填写特定的注册码230922以获取不限量免费SSL证书的权限。选择证
- HarmonyOS 5.0应用开发——Web组件的使用
【高心星出品】Web组件的使用ArkWeb(方舟Web)提供了Web组件,用于在应用程序中显示Web页面内容。常见使用场景包括:应用集成Web页面:应用可以在页面中使用Web组件,嵌入Web页面内容,以降低开发成本,提升开发、运营效率。浏览器网页浏览场景:浏览器类应用可以使用Web组件,打开三方网页,使用无痕模式浏览Web页面,设置广告拦截等。小程序:小程序类宿主应用可以使用Web组件,渲染小程序
- Svelte 5震撼发布,前端开发的新变革!
前端程序员
title:Svelte5震撼发布,前端开发的新变革!博主小程序体验|博主公众号分享亲爱的前端小伙伴们,大家好!Svelte5正式发布啦!这可是新一代的前端框架哦。就在10月22日,这个备受期待的版本终于和我们见面了。它带来了好多超棒的更新呢。首先,它是完全重写的框架哦。这意味着什么呢?就是它让应用变得更快啦,体积更小了,而且更加可靠。我们写出来的代码也会更加一致,更符合我们的习惯。比如在代码结构
- Mysql入门基础必备知识
平常心cyk
数据库mysql
MySQL中的SQL语句是关系型数据库管理系统操作的核心,涵盖了数据定义、数据操作、数据查询和数据控制等多个方面。以下是对MySQL中SQL语句所有重要知识的归纳:一、SQL语句分类数据定义语言(DDL):用于定义数据库对象,如表、索引、视图等。创建数据库和表:使用CREATEDATABASE创建数据库,使用CREATETABLE创建表。修改数据库和表:使用ALTERDATABASE修改数据库属性
- 基于SpringBoot的物业管理系统
计算机学姐
Java精选实战项目源码SpringBoot源码Vue源码springboot后端javamysqlvue.jsspringintellij-idea
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示【2025最新】基于Java+SpringBoot+Vu
- 【Elasticsearch】节点与集群:架构原理与优化实践
程风破~
ElasticsearchElasticsearch实战elasticsearch架构大数据
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- 店群合一模式下的社区团购新发展——结合链动 2+1 模式、AI 智能名片与 S2B2C 商城小程序源码
说私域
人工智能小程序
摘要:本文探讨了店群合一的社区团购平台在当今商业环境中的重要性和优势。通过分析店群合一模式如何将互联网社群与线下终端紧密结合,阐述了链动2+1模式、AI智能名片和S2B2C商城小程序源码在这一模式中的应用价值。这些创新元素的结合为社区团购带来了新的机遇,提升了用户信任感、拓展了营销渠道,并实现了线上线下的完美融合。一、引言随着互联网技术的不断发展,社区团购作为一种新兴的商业模式,在满足消费者日常需
- 广州会刊小程序开发公司哪家好|开发多少钱费用|专业外包服务
红匣子实力推荐
在选择广州会刊小程序开发公司时,有几个关键因素需要考虑。首先,您应该确定自己的需求和目标,以便找到最合适的开发公司。其次,您需要考虑公司的经验和专业知识。最后,您还应该考虑公司的信誉和口碑。开发-联系电话:13642679953(微信同号)首先,您应该明确自己的需求和目标。会刊小程序是一种用于展示会议信息和日程安排的应用程序。在选择开发公司之前,您应该明确自己的需求,包括功能要求、设计风格和用户体
- 进销存小程序源码 PHP网络版ERP进销存管理系统 全开源可二开
摸鱼小号
php
可直接源码搭建部署发布后使用:一、功能模块介绍该系统模板主要有进,销,存三个主要模板功能组成,下面将介绍各模块所对应的功能;进:需要将产品采购入库,自动生成采购明细台账同时关联财务生成付款账单;销:是指对客户的销售订单记录,汇总生成产品销售明细及回款计划;存:库存的日常盘点与统计,库存下限预警、出入库台账、库存位置等。1.进购管理采购订单:采购下单审批→由上级审批通过采购入库;采购入库:货品到货>
- 微信小程序开发注意事项
jun778895
微信小程序小程序
微信小程序开发是一个融合了前端开发、用户体验设计、后端服务(可选)以及微信小程序平台特性的综合性项目。这里,我将详细介绍一个典型的小程序开发项目的全过程,包括项目规划、设计、开发、测试及部署上线等各个环节,并尽量使内容达到或超过2000字的要求。一、项目规划1.1项目背景与目标假设我们要开发一个名为“智慧校园助手”的微信小程序,旨在为学生提供一站式校园生活服务,包括课程表查询、图书馆座位预约、食堂
- python爬取微信小程序数据,python爬取小程序数据
2301_81900439
前端
大家好,小编来为大家解答以下问题,python爬取微信小程序数据,python爬取小程序数据,现在让我们一起来看看吧!Python爬虫系列之微信小程序实战基于Scrapy爬虫框架实现对微信小程序数据的爬取首先,你得需要安装抓包工具,这里推荐使用Charles,至于怎么使用后期有时间我会出一个事例最重要的步骤之一就是分析接口,理清楚每一个接口功能,然后连接起来形成接口串思路,再通过Spider的回调
- 2021年化工自动化控制仪表考试及化工自动化控制仪表考试技巧
女王219
安全生产模拟考试一点通安全生产一点通题库
题库来源:安全生产模拟考试一点通公众号小程序化工自动化控制仪表考试参考答案及化工自动化控制仪表考试试题解析是安全生产模拟考试一点通题库老师及化工自动化控制仪表操作证已考过的学员汇总,相对有效帮助化工自动化控制仪表考试技巧学员顺利通过考试。1、【单选题】辐射传热()任何介质做媒介。(A)A、不需要B、需要C、有时需要2、【单选题】同一密度的液体深度越深,压强()。(B)A、越小B、越大C、基本不变3
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地