提纲:
什么是微信小程序,怎么更好的利用小程序,微信小程序随带来的价值;
如何更高的利用好小程序,抓住微信小程序的红利;
会不会现有的公众号一样;成为每个电商公司必备的业务;
或者像淘宝一样;人人可以开店,可以定向销售商品;
自己的想法:网上领卷线下消费
线上预购;餐厅自取;
功能单一,需求简单的一些程序;
门店个性定制
小程序:
1 微信的两大利器-微信公众号和微信小程序;
个人内容总结:
微信公众号:
在2012年微信公众号开始出现并上线,起初定位为[微信公众平台]简称公众号。曾命名为“官号平台”、“媒体平台”、微信公众号,最终定位为“公众平台"; 在2012年开始到现在中间发展的几年,相信每个公司都会有自己的微信公众号,渐渐的变成了刚需,虽然 微信公众平台从2012年8月上线至今,经过4年多时间的发展,微信公众号红利期已经过去,目前面临着微信公众号运营难度越来越大、获取用户的成本越来越高、用户粘性和阅读量越来越低等等运营障碍,但这并不影响用户对于公众号的刚性需求。在微信功能的使用调查中,公众号的使用率排名第三,仅次于朋友圈和收发消息两大功能的使用。在清博大数据—新媒体指数平台上可以看到,日常监测的37万左右的公众号,日总阅读量达7亿左右。
微信小程序
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。对于开发者而言,小程序开发门槛相对较低由前端开发进行开发,通过阅读微信小程序开发文档即可快速的开发小程序,难度不及APP,能够满足简单的基础应用,小程序开发适合生活服务类线下商铺以及非刚需低频应用的转换。小程序能够实现消息通知、线下扫码、公众号关联等七大功能。其中,通过公众号关联,用户可以实现公众号与小程序之间相互跳转 微信推出小程序,并非想要做应用分发市场,而是给一些优质特色服务提供一个开放的平台(例如互联网餐馆2.0点餐服务,肯德基的预订服务)。截止到目前为止已经有人做了微信的应用商店[https://minapp.com/miniapp/]--知晓程序和[http://www.duba.com/wxapp/?f=mobile]微信小程序大全;上面有很多小程序,同样还有小程序的排行;里面有很多小程序;
微信公众号和微信小程序的区别:
1:定位不同(公众号服务于营销与信息传递,小程序面向产品与服务)
公众号主要用于信息的传递实现人与信息的连接,及通过分享和消息推送,借助H5 能够实现简单的交互,主要以营销和信息传递为主简单的服务为辅,而小程序从功能上与公众号有严格区分(不支持关注、消息推送等营销手段),一方面使得产品与服务不至于淹没在公众号营销信息中,另一方支持公众号、朋友圈、群与小程序之间的互动与导流,使得开发者专心做产品与服务,从而为微信带来大量长尾服务叠加微信自身重度服务打造从社交到信息连接再到服务的生态圈
2:实现技术区别(公众号基于H5,小程序基于微信自身开发环境与开发语言)
小程序是微信内的云端应用(所以无需安装),不是原生App,通过WebSocket 双向通信(保证无需刷新即时通信)、本地缓存(图片与UI 本地缓存降低与服务器交互延时)以及微信底层技术优化实现了接近原生APP 的体验。公众号是基于传统H5 开发与运行,传统H5 运行环境是浏览器,微信小程序运行环境并非完整的浏览器,开发过程中用到H5 相关的技术,微信小程序的运行环境是微信基于浏览器内核完全重构的一个内置解析器,针对小程序专门做了优化,配合自己定义的开发语言标准(基于H5 进行了优化),提升了小程序的性能。系统权限方面,微信小程序能够通过微信APP 获得更多的系统权限,比如网络通信状态、数据缓存能力等,在此微信APP 相当于架在原有系统中的新的操作系统,小程序借助微信与系统间接交互,使得能够拥有原生APP 的体验。而这一点恰巧是HTML5 web 应用的不足,导致其主要用于业务逻辑与交互简单的应用中。
3:功能不同(公众号功能围绕信息展示与营销,小程序面向产品与服务)
微信与公众号在开发语言、设计规范、营销方式、审核机制等功能方面均有较大不同。公众号是一种账号类型,为用户提供信息与咨询发布平台,提供了一种新的信息传播方式,构建与读者之间更好的沟通与管理模式,结合H5以后公众号也能够提供一些简单交互功能。小程序主要旨在提供服务,相比公众号运行更流畅,能够提供更加复杂的产品与服务。公众号功能主要围绕信息传递与营销展开,小程序对营销功能进行了严格控制以与公众号区别,使得小程序的服务在使用体验与便捷性能够得到提升,不至于淹没在公众号过度营销信息中。重心是服务,个人认为;
4:体验上的差别(公众号操作延时较大,小程序体验接近原生App)
公众号中点击应用功能后顶部出现绿色进度需要等一段时间,对于业务逻辑复杂交互要求高的应用使用起来体验较差。而小程序将会非常流畅几乎无需等待,类似普通APP 操作一样流畅。主要原因是公众号没有本地缓存,所以每次打开都是会请求服务器刷新页面,造成延时较长体验下降,小程序对UI 与图片本地缓存,只需要对服务器请求交互数据,页面切换无需刷新,所以体验能够接近原生APP 的流畅程度。
5:总结
1:小程序,核心在用完即走,服务是可替换,具体线下场景,不应该有用户粘性 2:微信公众号,稍微低频,可以建立品牌,等级,优惠等 3:APP,体量较大,玩的活动,花样多,流量强;
个人感想:
真正能体现小程序的特色和优势、适合微信场景下使用的应用,而不是为了小程序而小程序,简单地把App功能复制到小程序上。另外,频次太高、功能比较复杂的需求,其实都不适合小程序。我不明白腾讯视频、京东购物为什么要做小程序?腾讯视频的用户应该都会下App或上网站吧,会有人在微信上看腾讯视频吗?京东都有跟小程序平级的入口了,为啥还要小程序;这是疑问,同样这也可能是微信小程序发展的一个瓶颈;
3 什么样的应用适合做成微信小程序?
“一些放在桌面累赘,又不能没有的APP终于有归宿了”,这是对于微信小程序给用户带来的价值的主要论调。这些APP大都是我们低频使用的APP,例如:查好友、12306、计算器等工具。不可否认,微信确实有这样的先天条件来做这件事情,我们也确实可能会将一些这样的APP放在微信的小程序列表里。
企业开发小程序;现在基本上每一个公司都有自己的小程序,好多小程序基本上都是一些名片,还有一些基本上的功能,有的公司还是想着和之前微信公众号一样,存在一些红利所以开始做自己的小程序,害怕自己错过这个机会,但是用些功能强大的应用,或者复杂的应用使用小程序开发的,体验起来真的好吗?
首先说一下微信小程序真正的价值体验
微信小程序作为轻型应用很有可能会是未来移动互联网应用的主要形式,它的特点是小而快,但我们认为它不会替代所有的App,因为微信小程序目的主要还是解决小应用的问题,重点在于灵活、快捷、用完即走。据统计,首批上线的小程序就有三百多家,掀起了一阵热潮,但从趋势上看,小程序目前的活跃度一直在下降,我们认为可能的原因有两个:一是入口不容易找到,浪费用户时间;二是一部分用户在尝鲜之后就回归到了原生App,因为原生App的体验可能更加丰富。由此也可以看出,App们在一段时间内还是相对安全的。同时小程序可能会给微信带来一些AppStore的功能,稍微分流一些应用获取方式,但也很难替代App store,原因还是那一点,微信小程序主要还是解决小应用问题。从发展上来看,虽然目前它的热度有所下降,但微信小程序未来的应用空间还是很大的,它的价值也还需要时间的检验。
下面就来谈谈小程序的“小价值”:
一、用户角度对于用户来说,小程序触及到了PC网页、公众号、H5、APP无法触及到的地方,概括来说它诞生就是帮助用户解决一些特殊需求的,比如在用户没有时间、想控制手机内存空间、不想下APP等等“尴尬”的时候,小程序就可以发挥它的价值了,概括起来有三点:1、 使用刚需低频服务时。小程序降低了低频服务类APP的使用门槛,需要使用时打开小程序,用完了就可以关掉,不会一直占手机内存,不想用了还可以删掉。这用完即走的特点正好满足用户使用低频服务类APP时的需求,比如要买车票时打开小程序,买完票就关闭它,等要用时再打开,避免APP一直在手机里占内存却又很少用。2、 使用线下的服务时。小程序在线下的价值是最值得关注的,因为用户在线下消费的需求正是“快捷”、“灵活”、“用完即走”。比如在餐馆点菜,只需扫描二维码,就可以接入小程序,立马就能完成点菜,不必下载APP,也不必关注公众号,也不用排队等餐馆的服务员,同时加载速度比H5快,付款方式比H5方便,对用户来说,可以说是最方便的方式。3、 满足特殊场景下的个性化需求时。个性化的需求可能只会持续一小段时间,而为了这一小段时间要去下载APP常常让用户觉得心累,比如大家肯定都有这样的遭遇,今天想看这部电影,下了一个播放器,明天想看那个电影,又下了另一个播放器,这时候如果使用小程序看电影,就可以完美切换了,不必在手机里下一堆视频播放器。
二、APP角度结合小程序对用户的价值来看,小程序对于APP来说有好也有坏,我们分类来说。1、 对于低频率使用还没发展起来的APP来说,小程序是一个好事情,因微信提供较便宜及容易使用的资源,与数以百万计的移动用户接触。因为对这些企业来说,要么反正无法拥有自己的APP,要么有APP但是没什么波澜,APP本身可使用的频率也比较低,而他们如果用了小程序,就会增加用户时间,增加营销机会,先利用小程序进行营销,吸引一部分用户,再引流到APP当中,所以对它们来说小程序不但不是打击反而是有价值的平台。2、 对于高频率使用的APP 来说,它们虽然没有被卸载之忧,但需要在损失一定可营销、高体验的用户时间,与多一个渠道带来的利益之间权衡,因为谁也不知道小程序会成为他们的渠道,还是说他们为小程序做嫁衣。3、 而对于中间的夹层,也就是使用频次一般,简单的、工具类APP 来说,小程序也许一个巨大打击,上文提到,小程序最适用的场景就是“低频”“服务”“刚需”,那么小程序很可能会抢掉此类APP的用户。``三、线下商家角度而对于商家来说,微信小程序很大一部分的价值来源于微信,微信将庞大的用户精准导流给商家,还能轻松为商家提供用户的喜好等信息。而且据小程序团队介绍,在一段时间内小程序会有一些新调整,打通更多场景,降低接入的开发成本和门槛,比如用户可以在微信“发现-小程序”里的“附近的店”找到附近的小程序,这样一来用户能更便捷地看到附近还有哪些小程序,那么对于商家来说,小程序所带来客流导入就更大了。那么有人认为小程序大部分的价值隐藏在“线下”,也是不无道理的。结合以上几点,笔者认为会比较有价值的小程序有以下几种类型: 1、O2O服务小程序以餐馆为例,对他们来说做一个app相对不现实,而现在消费者只需扫描二维码,就可以接入小程序,立马就能看见菜单,从而完成点菜,购物等交易。不仅如此,消费过后还会留存用户信息,相当于微信直接给商家对接了会员体系,然后通过微信轻松地了解用户的消费习惯、偏好,针对性地做推荐、诱导购买、会员优惠等。 2、公众号+小程序对自媒体来说,小程序的玩法远超我们想象。首先公众号的变现方式有了更多的可能,除了贴片广告,用小程序开展教育培训也是一种可能;用程序代替H5进行营销推广也是比较可行的一种模式。最值得期待的是,公众号+小程序做电商,本来很多公众号做电商变现,有了小程序之后对公众号来说更加方便了。而企业号则可以把小程序作为一个入口,再把流量引回公众号。 3、 工具类小程序工具类的小程序最适用的场景应该是“刚需”“低频”,当用户没有安装App,也不想安装APP,但又想体验在线预订,不想排队,不想支付现金的时候,工具类的小程序就能发挥它的最大价值了,比如到了汽车站、到了酒店前台的用户没有安装APP的用户也能通过小程序达到目的。4、生活服务类小程序生活服务类小程序虽然和工具类很相似,但生活服务类的小程序应用场景要丰富一些,使用频率也会比工具类的高,最主要的特点是“及时”,当用户想知道今天的天气,想知道此刻的路况,想知道下一班公交几点来,就会有点开小程序的欲望。
4 微信小程序能为企业带来其他方面的业务拓展吗?
有下面几个真实的例子 1:摩拜巧妙的利用小程兼容二维码的能力(用微信扫一扫直接可扫摩拜单车上的二维码),并结合自身使用场景实现了“拉新”。免下载、即用即走,流程的简单化让摩拜在2个月内为摩拜带来了50%的拉新。 从2017年初开始,摩拜新用户转化率以2倍的速度增长,日注册量增长30倍,单单是小程序的独立使用次数就达50,000,000次,现已经在全球100多个城市中投放 2:肯德基高级市场营销总监陈琦把肯德基小程序定位“点餐免排队”神器。就这样,一款名为“肯德基+”的小程序应运而生。 3:“爱鲜蜂”闪送超市的小程序。
5 微信小程序推广的便利:
通过新的技术和公司现有的业务进行结合,进行新的营销推广,思路不能局限;
技术方面说小程序
7 前端人员开发微信小程序的优势;
Q : 小程序真的是用H5开发吗?
A : 答案显然是NO.小程序用的是一套全新的技术规范和技术架构,它是微信自有的,它借鉴了许多前端开发的技术理念,例如他用react实现"组件",例如用vue实现标签式逻辑与数据绑定,甚至用CMD的require作为面向对象的js引入.它用javascript语言和标签语言和css语言来写程序,它90%跟web前端开发一样,任何一个有经验的web前端只需要花费十分钟时间就能快速上手小程序开发,但他依然不是标准化的H5+css3+javascript.
`小程序采用完全独有技术架构而非h5,所以原有的服务号/企业号应用是无法直接迁移到小程序的.小程序的开发也不是采用h5+css3+javascript的模式.
不过从技术理念和开发模式上看,有经验的前端开发人员可以快速切换到小程序开发.下面简单列一下一个前端开发工程师开发一个小程序的顺序:
1:创建一个模块(页面).
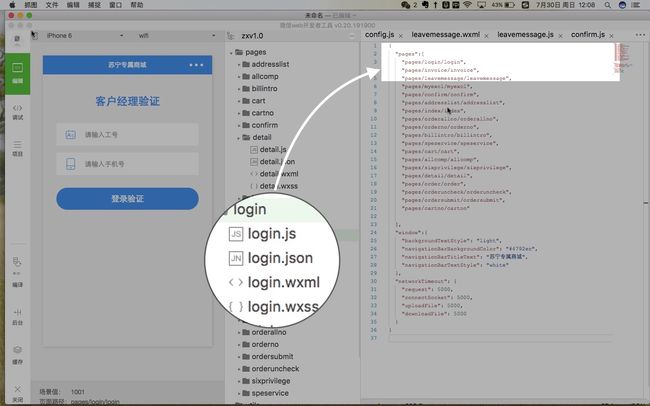
我们前端开发个人是以"页面"为单位,同样的,小程序也是以"页"作为工作计量单位的.创建模块在page.json添加过页面以后即会创建出三个文件;如果在输入"pages/login/login"后 就会在pages文件家里面生成对应的文件;
如图:
login.js,login.wxml,login.wxss.
切图,还是得切图;
2:UI给出的设计图,以前怎么切还是得怎么切,切完把html拷到wxml文件中,把css拷贝到wxss文件中,image也按照示例工程的规范放到对应位置.
就是把html的div,form,input,select等等的标签替换成view,text,image等等的自有组件.把css修改成以class为主体的wxss.
3:让小程序跑起来.
js文件写入简单的初始化逻辑,直接用微信开发工具让小程序跑起来.OK,接下来就是根据设计图的细节,逐步调整小程序"页面"的美术效果了.
4:绑入事件,加入交互控制的逻辑.
和web前端开发一样,小程序的交互控制也是事件驱动的,也是绑定各种按钮的onclick事件(小程序里面用bindtap),然后,在test.js里面处理各种交互逻辑.
5:绑入数据.
数据哪来呢?也许是页面初始化的时候通过request(ajax)从服务端请求而来.目前官方的demo中只说了数据请求采用内置的request,但没有具体的交互示例.不过不用猜也知道应该是通过http+json的模式来走.相当于小程序内置封装了ajax交互的接口.
请求回来的数据,通过标签式的逻辑和模板数据的方式填入页面,这个其实是借鉴了vue的理念,获取数据后,小程序通过对组件setData的方式将数据装入组件中.这是小程序开发和web前端开发最大的不同,小程序是基于组件的,web前端是基于dom的.
6:最后列举一些小程序开发借鉴h5但可以发挥出比h5更强功力的功能.
- 本地存储localStorage.这是h5的特色功能,但即将会在小程序身上发光发热.由于小程序的页面都是本地化存储,这意味着在没有网络的环境下也可以使用.那么结合本地存储,小程序可以满足暂时断网或网络情况较差的场景需求.这是做服务号开发所无法实现的.
- 图形化canvas.小程序运行在微信上,微信不仅是一个web浏览器,它有能力向图像化功能提供更好的效果和更优的性能.
- 服务端主动推送websocket.官方的demo中对于websocket功能的展望是说可以实现实时IM对话.
工程项目,编辑开发,运行调试,打包部署...开发模式一条龙,完整的IDE.
再看看使用的语言,技术规范...虽然借鉴了react,vue等前端理念,但事实上他是一套完全封闭的技术体系,这套体系只能用于开发小程序.
`
8 开发流程总结:
1:在开发时候可以使用微信本身提供的微信web开发工具;同样也可以使用自己熟悉的编辑器;在保存之后再微信提供的开发工具里面可以预览;
2:输入appID;找一个文件夹放自己写的代码;接下来就可以创建项目了;
3:开始的时候,我们需要具体的了解一下,微信开发的时候分为四种文件,
分别是以test.json
9 微信所提供的一下常用的功能和组件:
简单介绍一下常用的组件这样可以让产品部门和UI部门在做设计的时候,一些组件或者icon还有一些提示弹窗,都不用再单独设计了,微信本身自己提供一些特有的组件进行开发;同样也可以让开发人员快速的进行开发
首先是icon;
包括正常在wrap页面的横向滑动和纵向滑动;还有轮播图;微信小程序都提供了这样的组件了;
progress组件;
和一些表单组件默认的样式;
接口方面就是地图 扫码 录音 视频播放 上传图片和文件
特别注意:在进行开发的时候,因为小程序限制5层页面的跳转;希望产品在设计的时候最后可以仔细的梳理一下流程逻辑
11 微信提供的api:(埋点)
12 前后端的分离:
Nodejs:
能不能从java和node的区别上入手开始写;现在两个都是一知半解的!!(今天中午问大神了,两个语言可以相辅相成的去学习;这样可以帮助自己快速的去认识另外一门开发语言)
1 Node和Java有可比性吗?
2 Node的优势真正在哪里:
3 为什么说在用Node的时候可以提高性能:
4 在项目中用到的Node语法:
5 从0到1的关键步骤:
6 express提供的API:
开发总结:
前端开发总结:
1 IE8的css选择器;nth-of-child;这个不支持;
2 在做沙箱的时候发现IE8对webpack存在兼容问题;我们部门他们处理的方式是进行降级处理;将webpack版本改为1;
3 在pc端不让使用flex布局;
4 在pc使用浮动的时候一定要清除浮动;
5 在wap端尽可能不使用浮动;
6 在使用flex布局的时候,包含的子元素一定要是block元素;如果是span标签不转block的话,会存在兼容问题;在低版本的的苹果系统上面就会出现这个问题;
7 在wap端基本上都不能使用ES6的语法,在谷歌的手机模拟器上是支持的但是在手机上面基本上打开就是白屏;
8 在做页面的时候要考虑性能的问题;首先图片的懒加载肯定要做的;另外就是图片的处理;一些小的图片(3KB)可以直接转为base64;
9 还有就是在wap尽可能做一下图片的转换wepb的格式
10 在做滑动固定的时候;当这个模块被固定定位的时候,一定要把这一块撑起来,不然,会让页面闪动;
11 在与开发配合的时候;出现问题;首先要定位问题;接着进行代码排查;存在后台开发人员,缺少标签的情况
12 在wap端禁止使用雪碧图;在后期会出现好多问题;
13 点击按钮的放大;
14 在做动画的时候时候css3的过度属性,实现的话比较简单;据说比较消耗性能;
15 在是使用过度效果的时候,这样不让这个页面过渡的特别突兀;
16 在pc端尽量不要设高 设高以后;