基础列子效果:
css:
body {
font-family:"Lucida Sans", Verdana, sans-serif;
}
.main img {
width:100%;
}
h1{
font-size:1.625em;
}
h2{
font-size:1.375em;
}
.header {
padding:1.0121457489878542510121457489879%;
background-color:#f1f1f1;
border:1px solid #e9e9e9;
}
.menuitem {
margin:4.310344827586206896551724137931%;
margin-left:0;
margin-top:0;
padding:4.310344827586206896551724137931%;
border-bottom:1px solid #e9e9e9;
cursor:pointer;
}
.main {
padding:2.0661157024793388429752066115702%;
}
.right {
padding:4.310344827586206896551724137931%;
background-color:#CDF0F6;
}
.footer {
padding:1.0121457489878542510121457489879%;
text-align:center;
background-color:#f1f1f1;
border:1px solid #e9e9e9;
font-size:0.625em;
}
.gridcontainer {
width:100%;
}
.gridwrapper {
overflow:hidden;
}
.gridbox {
margin-bottom:2.0242914979757085020242914979757%;
margin-right: 2.0242914979757085020242914979757%;
float:left;
}
.gridheader {
width:100%;
}
.gridmenu {
width:23.481781376518218623481781376518%;
}
.gridmain {
width:48.987854251012145748987854251012%;
}
.gridright {
width:23.481781376518218623481781376518%;
margin-right:0;
}
.gridfooter {
width:100%;
margin-bottom:0;
}
@media only screen and (max-width: 500px) {
.gridmenu {
width:100%;
}
.menuitem {
margin:1.0121457489878542510121457489879%;
padding:1.0121457489878542510121457489879%;
}
.gridmain {
width:100%;
}
.main {
padding:1.0121457489878542510121457489879%;
}
.gridright {
width:100%;
}
.right {
padding:1.0121457489878542510121457489879%;
}
.gridbox {
margin-right:0;
float:left;
}
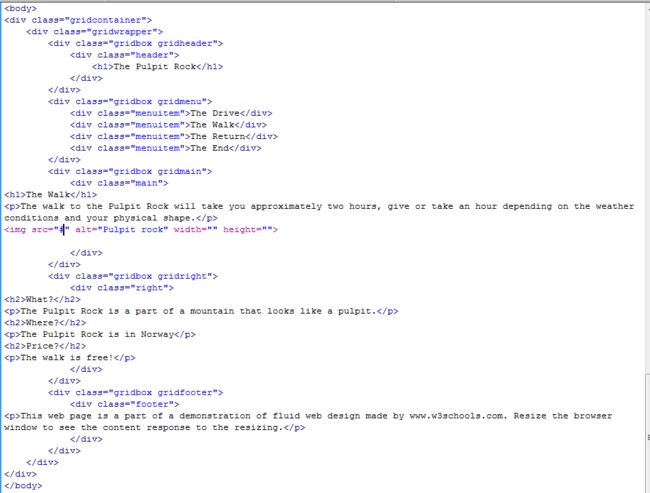
html:
媒介查询:
.example {
padding: 20px;
color: white;
}
/* Extra small devices (phones, 600px and down) */
@media only screen and (max-width: 600px) {
.example {background: red;}
}
/* Small devices (portrait tablets and large phones, 600px and up) */
@media only screen and (min-width: 600px) {
.example {background: green;}
}
/* Medium devices (landscape tablets, 768px and up) */
@media only screen and (min-width: 768px) {
.example {background: blue;}
}
/* Large devices (laptops/desktops, 992px and up) */
@media only screen and (min-width: 992px) {
.example {background: orange;}
}
/* Extra large devices (large laptops and desktops, 1200px and up) */
@media only screen and (min-width: 1200px) {
.example {background: pink;}
}