JQuery是什么?
jQuery就是javascript的一个库,把我们常用的一些功能进行了封装,方便我们来调用,提高我们的开发效率,极大地简化了 JavaScript 编程。
Javascipt跟jQuery的区别:
Javascript是一门编程语言,我们用它来编写客户端浏览器脚本。
jQuery是javascript的一个库,包含多个可重用的函数,用来辅助我们简化javascript开发
jQuery能做的javascipt都能做到,而javascript能做的事情,jQuery不一定能做到。
jQuery 能做什么?
- 方便快捷获取DOM元素
- 动态修改页面样式
- 动态改变DOM内容
- 元素的操作:取值、赋值、移动、复制、删除和创建
- 响应用户的交互操作
- 为页面添加动态效果
- 统一Ajax操作
- 简化常见的JavaScript任务
jQuery版本问题
- 1.x:兼容ie678,使用最为广泛的,体积大,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
- 2.x:不兼容ie678,很少有人使用,体积小,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
- 3.x:不兼容ie678,只支持最新的浏览器。除非特殊要求,一般不会使用3.x版本的,很多老的jQuery插件不支持这个版本。目前该版本是官方主要更新维护的版本。
jQuery 对象和 DOM 原生对象有什么区别?如何转化?
什么是DOM原生对象:
- DOM实际上是以面向对象方式描述的文档模型。
- DOM定义了表示和修改文档所需的对象、这些对象的行为和属性以及这些对象之间的关系。
- 根据W3C DOM规范,DOM是HTML与XML的应用编程接口(API)。
- 通过 DOM,可以访问所有的 HTML 元素,连同它们所包含的文本和属性。可以对其中的内容进行修改和删除,同时也可以创建新的元素。HTML DOM 独立于平台和编程语言它可被任何编程语言诸如 Java、JavaScript 和 VBScript 使用。
- DOM对象即是我们用传统的方法(javascript)获得的对象。
什么是jQuery对象:
- jquery对象其实是一个javascript的数组
- 这个数组对象包含125个方法和4个属性
- 4个属性分别是
- jquery 当前的jquery框架版本号
- length 指示该数组对象的元素个数
- context 一般情况下都是指向HtmlDocument对象
- selector 传递进来的选择器内容 如:#yourId或.yourClass等
简单理解,就是jQuery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象是jQuery独有的,其可以使用jQuery里的方法,但是不能使用DOM的方法;同理,原生JS需要使用原生JS对象的属性和方法。
如何转化?
- 1
- 2
- 3
【jQuery对象转DOM对象】jQuery对象是一个类数组对象,可以通过[index]的方法得到相应的DOM对象。
$('#container li') ==> [li,li.active,li]
//jQuery对象
$('#container li')[0] ==> 1
//jQuery对象转DOM原生对象
【jQuery对象转DOM对象】jQuery本身提供,通过.get(index)方法,得到相应的DOM对象。
$('#container li') ==> [li,li.active,li]
//jQuery对象
$('#container li').get(0) ==> 1
//jQuery对象转DOM原生对象 注意:这里是()
【DOM对象转jQuery对象】对于一个DOM对象,只需要用$()把DOM对象包装起来,就可以获得一个jQuery对象了,方式为$(DOM对象)。
document.querySelector('.active') ==> 2
//DOM对象
$(document.querySelector('.active')) ==> [li.active]
//DOM对象转jQuery对象
jQuery中如何绑定事件?bind、unbind、delegate、live、on、off都有什么作用?推荐使用哪种?使用on绑定事件使用事件代理的写法?
bing()
描述:为一个元素绑定事件处理程序。
一个基本的用法:
$('#foo').bind('click', function() {
alert('User clicked on "foo."');
});
//使元素ID为foo响应click事件。当在用户点击这个元素之后,警报将显示。
多个事件:
$('#foo').bind('mouseenter mouseleave', function() {
$(this).toggleClass('entered');
});
//在(当最初它不会有"entered"样式类时)上的这个效果是
//当鼠标进入时,增加"entered"样式类,鼠标离开时移除这个样式类
注意:在jQuery 3.0中,.bind()已被标记为弃用。从jQuery 1.7开始,.on() 方法是将事件处理程序绑定到文档(document)的首选方法。
.bind()中文API
unbind()
描述:从元素上删除一个以前附加事件处理程序。
不带参数的.unbind() 将移除元素上所有绑定的处理程序:
$('#foo').unbind();
//移除#foo元素的所有事件
为了更加精确,我们可以传递一个事件类型:
$('#foo').unbind('click');
//删除#foo元素的点击事件
注:在jQuery 3.0中,.unbind()已被标记为弃用。从jQuery 1.7开始,它已经被.off()方法取代。
.unbind()中文API
delegate()
描述:为所有匹配选择器(selector参数)的元素绑定一个或多个事件处理函数,基于一个指定的根元素的子集,匹配的元素包括那些目前已经匹配到的元素,也包括那些今后可能匹配到的元素。
$("table").delegate("td", "click", function() {
$(this).toggleClass("chosen");
});
//给table下面的所有td绑定事件代理,用户点击时,移除/增加class:chosen
live
将委托的事件处理程序附加到一个页面的document元素,从而简化了在页面上动态添加的内容上事件处理的使用。
直接给元素绑定时间代理。
$('a').live('click',function(){
alert('That tickles!')
})
注:从jQuery1.7开始, .live() 方法已经过时了。请使用.on()
附加事件处理程序。 旧版本的jQuery中用户,应优先使用.delegate()来取代.live()。
on
.on( events [, selector ] [, data ], handler(eventObject) )
- events:一个或多个空格分隔的事件类型和可选的命名空间,或仅仅是命名空间,比如"click", "keydown.myPlugin", 或者 ".myPlugin"。
- selector:一个选择器字符串,用于过滤出被选中的元素中能触发事件的后代元素。如果选择器是 null 或者忽略了该选择器,那么被选中的元素总是能触发事件。
- data当一个事件被触发时,要传递给事件处理函数的event.data
- handler(eventObject)事件被触发时,执行的函数。若该函数只是要执行return false的话,那么该参数位置可以直接简写成 false。
.on()方法提供绑定事件处理的所有功能。包括.bind()、.delegate()、.live()
//普通事件绑定,最简单的用法
$('#div').on('click',function(e){
console.log(this)
//输出当前点击的元素
})
//事件委托或事件代理,想让div下面所有的span绑定事件,可以把事件绑定在div上
$('#div').on('click','span',function(e){
console.log(this)
})
//可以给绑定的时候给事件处理程序传递一些参数
$('#div').on('click',{name:'张三',age:'18'},function(e){
console.log(e.data)
})
举例
- 1
- 2
- 3
- 4
这里是warp
//为li添加点击事件
$('.box>ul>li').on('click',function(){
var str = $(this).text()
$('#wrap').text(str) //替换#wrap的文本内容
})
缺点:后来添加的li没有绑定事件,点击li不会在warp内显示文本
// 有绑定事件(给父级元素绑定事件)
$('.box>ul').on('click','li',function(){
var str = $(this).text()
$('#warp').text(str)
})
//在input输入内容,生成li添加到ul中
$('#btn').on('click',function(){
var value = $('#ipt').val() //获取ipt的value值
$('.box>ul').append('+value+ ')
//在ul中添加
})
off()
描述:方法移除用.on()绑定的事件处理程序。
//移除所有段落上的事件
$("p").off()
//移除所有段落上的代理事件
$("p").off("click","**")
//通过传入的第三个参数,仅移除先前绑定的事件处理函数
var foo = function(){
xxx
}
//添加事件处理函数
$("body").on("click","p",foo);
//移除事件处理函数
$("body").off("click","p",foo);
标记命名空间
为了方便移除事件
$('.box>ul').on('click.hello','li',function(){ hello
xxx
})
//标记一个click,命名为hello
//移除这个命名标记
$('.box>ul').off('click.hello')
推荐使用哪种?
事件处理中最头疼的就是浏览器兼容问题,jQuery封装了很好的API,可以方便的进行事件处理,在1.7之前的版本中jQuery处理事件有很多个办法,作用各不相同,后来统一的使用on/off方法。
使用on绑定事件使用事件代理的写法?
普通绑定事件:$('.btn').click(function(){}绑定
on绑定事件:$(document).on('click','.btn',function(){}绑定
jQuery 如何展示/隐藏元素?
原生js
node.style.display = "none/block"
jQuery .css相关
$('.hunger').css('display','none') //隐藏
$('.hunger').css('display','block') //展示
基础
.hide([duration][,sasing][,complete])/.show([duration][,sasing][,complete])
用于隐藏/展示元素,没有参数的时候等于直接设置display属性
- duration:动画持续时间,毫秒单位
- easing:表示过渡使用哪种缓动函数,jQuery自身提供‘linear’和‘swing’(其他可以使用相关插件)
- linear 在开头/结尾移动慢,在中间移动快
- swing 匀速移动
- complete:在动画完成时执行的函数
$('.hunger').hide() 隐藏
$('.hunger').show() 展示
$('.hunger').hide(1000) 一秒的隐藏动画
$('.hunger').show(1000) 一秒的展示动画
.toggle([duration][,easing][,complete])
用来切换元素的隐藏、显示
渐变
.fadeIn/.fadeOut([duration][,easing][,complete])
淡入的方式显示匹配元素/淡出的方式隐藏匹配元素
$('#btn-box1').on('click',function(){
$('.box').fadeIn() //淡入显示
})
$('#btn-box2').on('click',function(){
$('.box').fadeOut() //淡出隐藏
})
.fadeTo(duration,opcity[,easing][,complete])
调整匹配元素的透明度,方法通过匹配元素的不透明度做动画效果
$('#book').fadeTo('slow',0)
//slow 600毫秒 opcity=0 ==> 隐藏
$('#book').fadeTo('slow',1)
// opcity = 1 ==> 展示
.fadeToggle([duration][,easing][,complete])
通过匹配的元素的不透明度动画,来显示或隐藏他们,方便执行匹配元素的不透明度动画,当被可见元素调用时,元素不透明度一旦达到0,display样式属性设置为none,所以元素不在影响页面的布局
$("button:first").click(function(){
$("p:first").fadeToggle("slow","linear");
// 渐隐或渐显,用时 600 毫秒,并且是线性缓冲效果。
})
滑动
.slideDown/.slideUp([duration][,easing][,complete])
向下滑动显示一个匹配元素/向上滑动显示一个匹配元素
$(selector).on('click',function(){
$('.box').slideDown('slow')
//向下滑动出现
})
------------------------------------
$(selector).on('click',function(){
$('.box').slideUp('slow')
//向上滑动出现
})
自定义
.animate(properties[,duration][,easing][,complete])
更复杂的动画
- properties是一个css属性和值的对象,动画将根据这组对象移动
$('.btnHide').click(function(){
$('#book').animate({
opacity:0;
},1000)
})
//点击 一秒时间隐藏
$('.btnShow').click(function(){
$('#book').animate({
opacity:1;
},1000)
})
//点击 一秒时间显示
补充 动画持续参数
- 数字毫秒
- fast(200毫秒)
- normal(400毫秒)
- slow(600毫秒)
jQuery 动画如何使用?
- 显示/隐藏
- show()
显示
- hide()
隐藏
- toggle()
切换显示/隐藏
- 渐变
- fadeIn()
淡入的方式显示匹配元素
- fadeOut()
淡出的方式隐藏匹配元素
- fadeTo()
调整匹配元素的透明度
- fadeToggle()
通过不透明度,切换显示/隐藏元素
- 滑动
- slideDown()
向下滑动显示
- slideUp()
向上滑动隐藏
- 自定义(更复杂的动画)
- .animate(properties[,duration][,easing][,complete])
- properties一个CSS属性和值的对象,动画将根据这组对象移动。
- duration (默认: 400):一个字符串或者数字决定动画将运行多久。(愚人码头注:默认值: "normal", 三种预定速度的字符串("slow", "normal", 或 "fast")或表示动画时长的毫秒数值(如:1000) )
- easing (默认: swing):一个字符串,表示过渡使用哪种缓动函数。(注:jQuery自身提供"linear" 和 "swing")
- complete:在动画完成时执行的函数。
animate实例:
animate实例:
//点击按钮后div元素的几个不同属性一同变化
$("#go").click(function () {
$("#block").animate({
width: "90%",
height: "100%",
fontSize: "10em",
borderWidth: 10
}, 1000);
});
//让指定元素左右移动
$("#right").click(function () {
$(".block").animate({ left: '+50px' }, "slow");
});
$("#left").click(function () {
$(".block").animate({ left: '-50px' }, "slow");
});
//在600毫秒内切换段落的高度和透明度
$("p").animate({
height: 'toggle', opacity: 'toggle'
}, "slow");
//用500毫秒将段落移到left为50的地方并且完全清晰显示出来(透明度为1)
$("p").animate({
left: 50, opacity: 'show'
}, 500);
//切换显示隐藏
$(".box h3").toggle(function(){
$(this).next(".text").animate({height: 'toggle', opacity: 'toggle'},"slow");
$(this).addClass("arrow");
return false;
},function(){
$(this).next(".text").animate({height: 'toggle', opacity: 'toggle'}, "slow");
$(this).removeClass("arrow");
return false;
});
});
//滚动焦点
$(window).scroll(function () { //当前窗口的滚动事件
var winTop = $(window).scrollTop(); //获取当前窗口的大小
var objTop = $("#obj1").offset().top; //获取当前对象的x坐标
});
如何设置和获取元素内部 HTML 内容?如何设置和获取元素内部文本?
设置和获取元素内部 HTML 内容
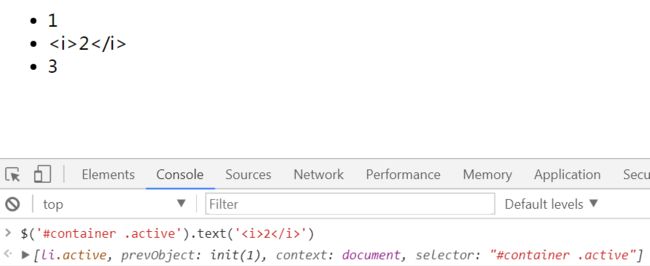
.html([string])
描述:此方法类似于JavaScript中的innerHTML属性,可以用来读取或者设置某个元素中的HTML内容。
- 当用户没有传递参数的时候,返回元素的innerHTML
- 当用户传递了一个string参数的时候,修改元素的innerHTML为参数值。
- 1
- 2
- 3
$('#container .active').html() ==> 2
//也会获取HTML
$('#container .active').html('2')
==> 2替换为2
注意:html()方法可以用于XHTML文档,但不能用于XML文档。
设置和获取元素内部文本
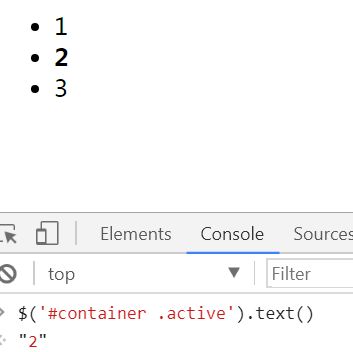
.text()
描述:此方法类似于JavaScript中的innerText属性,可以用来读取或者没置某个元素中的文本内容。
- 当用户没有传递参数的时候,返回元素的innerText
-
当用户传递了一个string参数的时候,修改元素的innerText为参数值。
$('#container .active').text() //获取文本内容
$('#container .active').text('2')
如何设置和获取表单用户输入或者选择的内容?如何设置和获取元素属性?
.val([value])
- 不加参数用于获取表单元素的值,如input, select 和 textarea。
- 含有参数,参数内容包含一个文本字符串,一个数字,或一个以字符串形式的数组来设定每个匹配元素的值。
$('#ipt1').val() //获取ipt.value的值
$('#ipt1').val('hello wrold') 换掉里面的值
$('#ipt1')[0].value="123" 原生DOM设置
.attr(attributeName)
获取/设置值和属性
$('#ipt1').attr('type') ==> text //获取值
$('#ipt1').attr('type','checkbox') //把type值设置为checkbox
$('#ipt1').attr('id') ==> //获取值ipt1
$('#ipt1').attr({class:"sexInput",title:value:"456"}) //设置多个值
使用 jQuery实现如下效果
我的实例
使用 jQuery 实现如下效果
我的实例
实现如下效果
我的实例
router.js
app.get('/getProducts',function(req,res){
var products = [
{
img: 'http://img10.360buyimg.com/N3/jfs/t2242/92/144654628
4/374195/9196ac66/56af0958N1a723458.jpg',
name: '珂兰 黄金手 猴哥款',
price: '¥405.00'
},{
img: 'http://img10.360buyimg.com/N3/jfs/t2242/92/144654628
4/374195/9196ac66/56af0958N1a723458.jpg',
name: '珂兰 黄金转运珠 猴哥款',
price: '¥100.00'
},{
img: 'http://img10.360buyimg.com/N3/jfs/t2242/92/144654628
4/374195/9196ac66/56af0958N1a723458.jpg',
name: '珂兰 黄金手链 3D猴哥款',
price: '¥45.00'
},
]
var retProducts=products;
res.send({
status: 0,
data: retProducts
})
})
Ps:当点击按钮时使用如下数据
var products = [
{
img: 'http://img10.360buyimg.com/N3/jfs/t2242/92/144654628
4/374195/9196ac66/56af0958N1a723458.jpg',
name: '珂兰 黄金手 猴哥款',
price: '¥405.00'
},{
img: 'http://img10.360buyimg.com/N3/jfs/t2242/92/144654628
4/374195/9196ac66/56af0958N1a723458.jpg',
name: '珂兰 黄金转运珠 猴哥款',
price: '¥100.00'
},{
img: 'http://img10.360buyimg.com/N3/jfs/t2242/92/144654628
4/374195/9196ac66/56af0958N1a723458.jpg',
name: '珂兰 黄金手链 3D猴哥款',
price: '¥45.00'
}
左右切换的Tab效果
上下滑动Tab切换
参考文章
- jQuery是什么?
- 使用jQuery能做什么?
- 如何选择jQuery版本 1.x? 2.x? 3.x?
- 深刻了解jQuery对象和普通DOM对象的区别
- 区别 Jquery对象和Dom对象
- jQuery对象与DOM对象的区别
- JQuery Show()的几种效果 总有一种是你需要的
- jQuery动画animate方法使用介绍
- jQuery里面的普通绑定事件和on委托事件
- CSS3的calc()使用