一. 需求
APP中需要支持横屏和竖屏,并在不同的页面 可支持的屏幕旋转方向不一致
- 整体竖屏,部分强制横屏
-
整体横屏,部分强制竖屏
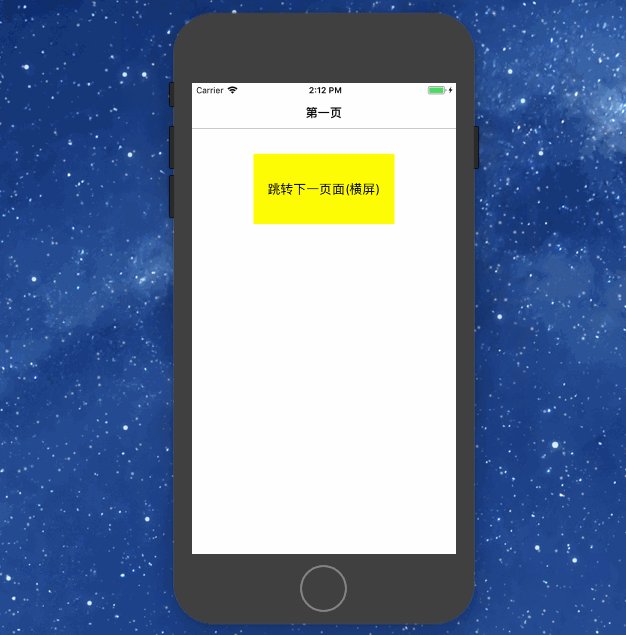
如下:
二. 实现
不废话,直接上代码
1. 代码层
1)AppDelegate.swift文件添加对屏幕旋转的支持
添加属性:
var blockRotation: UIInterfaceOrientationMask = .portrait{
didSet{
if blockRotation.contains(.portrait){
//强制设置成竖屏
UIDevice.current.setValue(UIInterfaceOrientation.portrait.rawValue, forKey: "orientation")
}else{
//强制设置成横屏
UIDevice.current.setValue(UIInterfaceOrientation.landscapeLeft.rawValue, forKey: "orientation")
}
}
}
添加 屏幕支持的旋转方向:
extension AppDelegate{
func application(_ application: UIApplication, supportedInterfaceOrientationsFor window: UIWindow?) -> UIInterfaceOrientationMask {
return blockRotation
}
}
2)在屏幕需要更改旋转状态的位置更新旋转方向
为方便获取AppDelegate中的blockRotation属性,添加常量
let kAppdelegate: AppDelegate? = UIApplication.shared.delegate as? AppDelegate
不同的旋转情况,配置如下:
a. 竖屏First -> 横屏Second
在push跳转前更改旋转方向
@objc func onClickJumpToNextPageBtnAction(){
//进入下一页面,转换为横屏
let rotation : UIInterfaceOrientationMask = [.landscapeLeft, .landscapeRight]
kAppdelegate?.blockRotation = rotation
let secondVC = SecondVC()
navigationController?.pushViewController(secondVC, animated: true)
}
b. 横屏Second -> 竖屏First
在pop返回前更改旋转方向
@objc func onClickBackBtnAction(){
//设置竖屏
kAppdelegate?.blockRotation = .portrait
navigationController?.popViewController(animated: true)
}
c. 横屏First -> 横屏Third
屏幕旋转方向未发生变化,不需要做任何处理
3)做优化完善针对特殊的现象
实现以上代码基本可以实现部分页面竖屏,部分页面强制横屏,但是还会有一些屏幕旋转的瑕疵,可通过如下方式完善
a. 竖屏First -> 横屏Second -> 横屏Third
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
//设置原因: 手机竖屏进入横屏,状态栏默认隐藏;iPad显示异常
UIApplication.shared.setStatusBarHidden(false, with: .none)
}
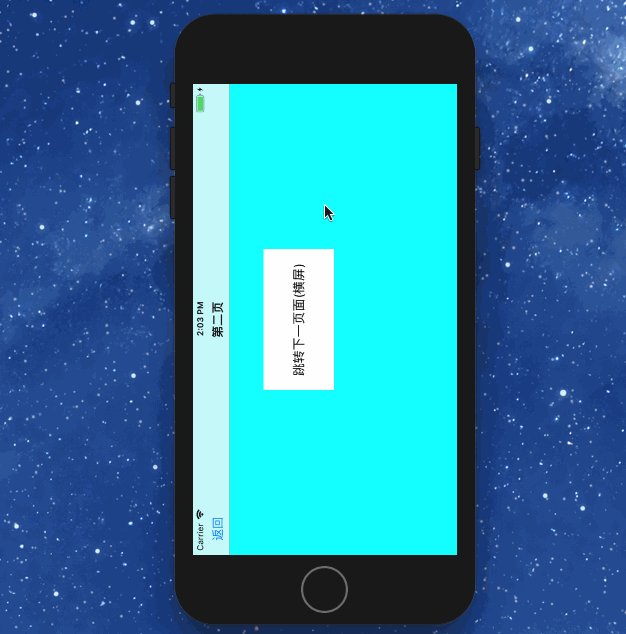
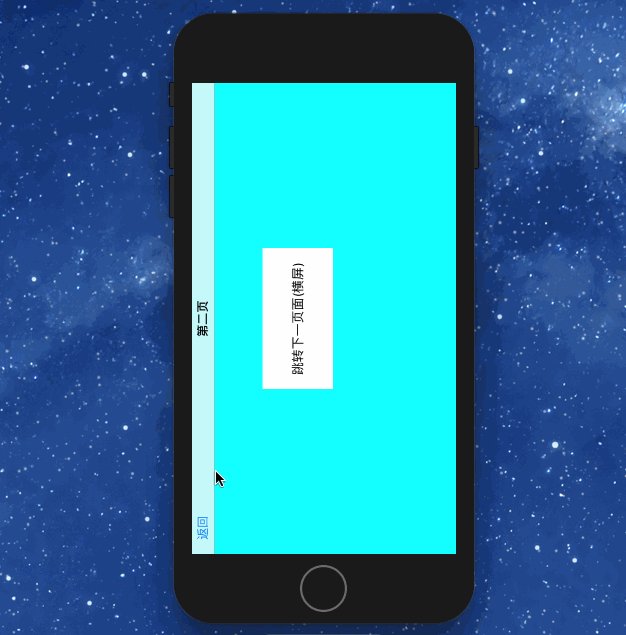
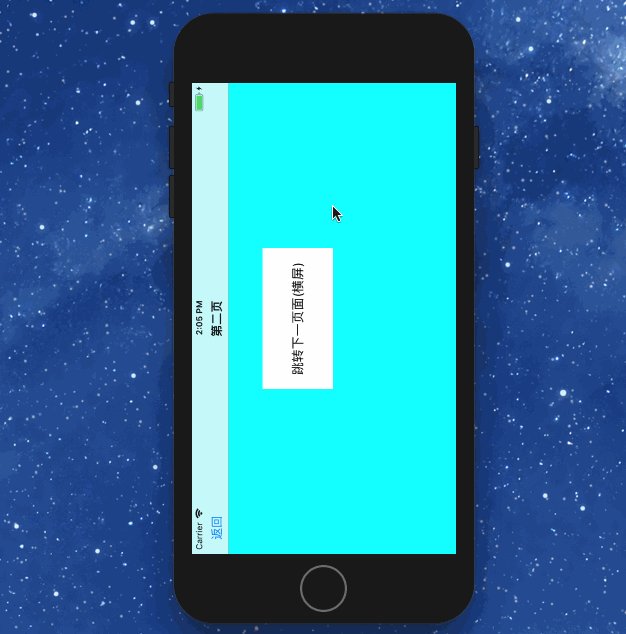
需要在SecondVC中添加上述代码,设置状态条不隐藏,否则iPhone上状态栏会默认隐藏(iPad不隐藏,显示正常)。异常情况显示如下:
***b. 竖屏First -> 横屏Second ***
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
//如果不设置该页面的竖屏, 在屏幕锁定打开的情况下,竖屏First -> 横屏Second -> 切换到后台 -> 进入前台 -> 返回竖屏First 会出现状态栏已竖屏,其他内容仍然横屏切换的问题
UIViewController.attemptRotationToDeviceOrientation()
}
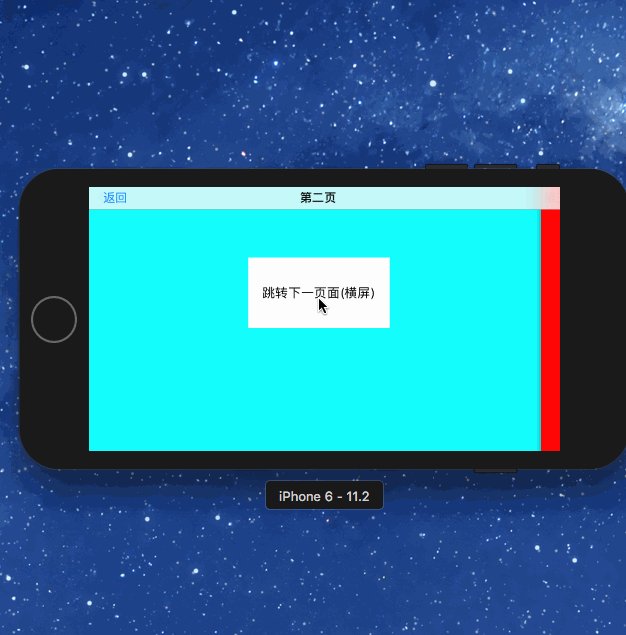
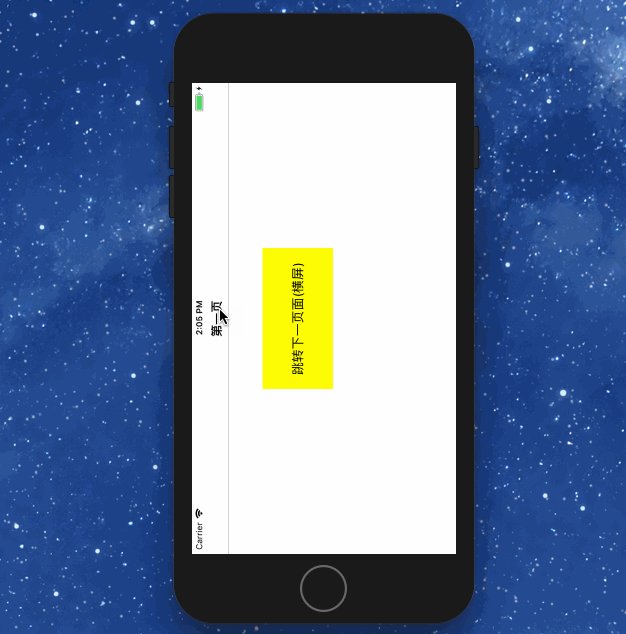
需要在FirstVC中添加上述代码,否则在屏幕锁定打开的情况下,竖屏First -> 横屏Second -> 切换到后台 -> 进入前台 -> 返回竖屏First 会出现状态栏已竖屏,其他内容仍然横屏切换的问题。异常情况显示如下:
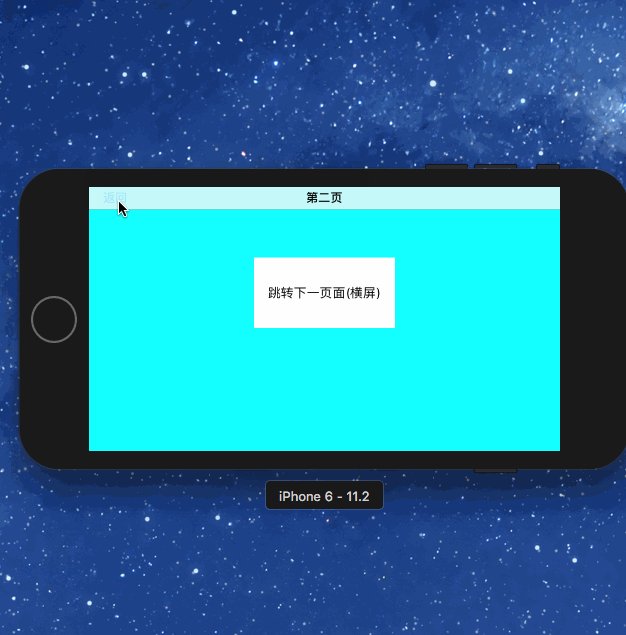
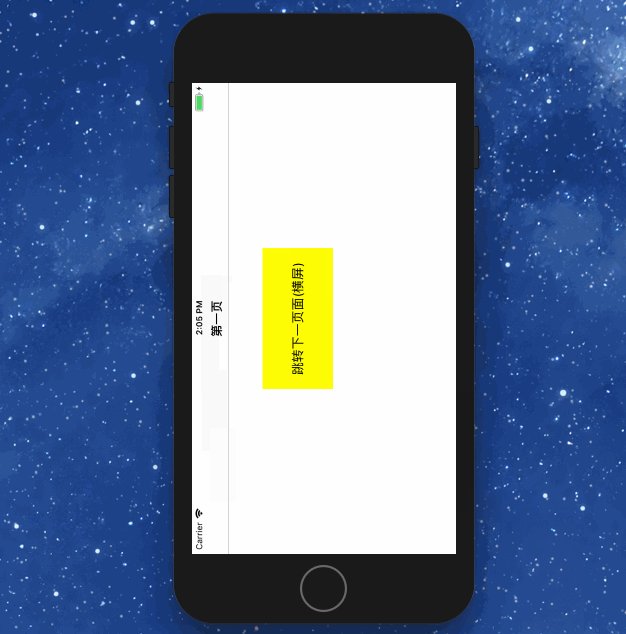
正常展示如下:
2.文件配置
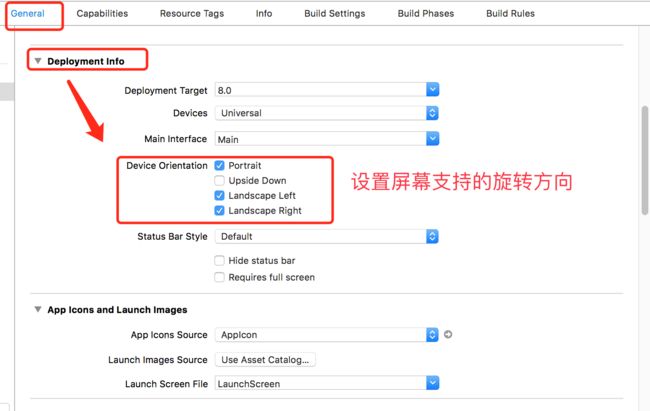
1)设置屏幕支持的旋转方向
2)设置
View controller-based status bar appearance为
NO
3. demo地址:
https://github.com/merrylaugh/ScreenOrientationDemo
三. 细节解析
1.配置文件 View controller-based status bar appearance含义:
View controller-based status bar appearance可以设置YES或NO
1)YES: View Controller的对statusBar的设置优先级高于AppDelegate
2)NO: application的设置优先级最高
参考: http://blog.csdn.net/yongyinmg/article/details/39928367
以上仅是个人使用总结,欢迎批评指正补充~~~~~~~