- 具身语义导航算法总揽
Shilong Wang
具身导航算法算法
端到端方法小脑大脑GNMNavDPNaVILAViNTNomadNavidStreamVLNMapNavNavGPTUni-NavidOctoNavNavGPT2模仿学习行为克隆BCDAgger模块化方法GOATVLFMSayPlanLM-NavETPNavVoroNavEmbodiedRAGVL-NavStairwaytoSuccess业内大佬北大王鹤NavidUni-NavidOctoNav吴
- 如何将多个.sql文件合并成一个:Windows和Linux/Mac详细指南
尽兴-
运维后端windowslinuxmacossql数据库
在日常数据库管理和开发工作中,我们经常需要将多个SQL脚本文件合并成一个文件以便于执行或备份。本文将详细介绍在Windows和Linux/Mac系统下合并SQL文件的方法,并提供实用建议。一、Windows系统合并SQL文件方法1:使用copy命令打开命令提示符:导航到存放SQL文件的文件夹在文件夹地址栏输入cmd后按回车执行合并命令:copy*.sqltotal.sql此命令会将当前目录下所有.
- 单页应用(SPA)导航的真相:为何pushState是最佳选择?
coding随想
JavaScriptwindowsjavascript开发语言
单页应用(SPA)导航的真相:为何pushState是最佳选择?在现代Web开发中,**单页应用(SPA)**已经成为主流架构。它通过动态加载内容、避免页面刷新的方式,为用户提供更流畅的体验。但你是否想过,为什么SPA的导航必须依赖pushState,而不是传统的location.href或history.go?本文将从技术原理、用户体验和开发实践三个维度,揭开这个看似简单却至关重要的问题背后的真
- 【HTML网页】美妆梦工厂 - 打造你的美丽梦想(设计化妆品小店的官方网页,包含网页源代码)
敲代码的苦13
HTML网页源代码HTMLhtml前端
美妆梦工厂-打造你的美丽梦想网页内容:色彩搭配:使用粉色或紫色作为主色调,以营造温馨浪漫的氛围,吸引女性顾客。注意色彩的心理效应,比如红色能激发购买欲望,蓝色给人以信任感。布局规划:确保首页的导航栏清晰明了,分类明确。商品展示区要突出重点,可以设置轮播图展示主打产品或促销活动。详细的商品描述、高清大图、用户评价等是提高转化率的关键因素。在页面底部加上联系方式和服务承诺,增加顾客的信任感。个性化元素
- 【SkyWalking】配置告警规则并通过 Webhook 推送钉钉通知
本文为【SkyWalking系列】第3篇系列导航:点击跳转【SkyWalking】配置告警规则并通过Webhook推送钉钉通知简介介绍SkyWalking告警机制、告警规则格式以及如何通过webhook方式将告警信息发送到钉钉。引入服务响应超时、失败率升高是系统预警的重点。SkyWalking提供默认规则与自定义webhook推送机制,快速闭环告警链路。SkyWalking告警配置详解在微服务系统
- CICD[导航]、docker+gitlab+harbor+jenkins从安装到部署
一、安装CICD[软件安装]:docker安装gitlab-CSDN博客CICD[软件安装]:ubuntu安装jenkins-CSDN博客CICD[软件安装]:ubuntu安装私有镜像仓库-Harbor-CSDN博客CICD[软件安装]:ubuntu24安装Docker-CSDN博客二、镜像执行CICD[构建镜像]:构建django使用的docker镜像-CSDN博客三、jenkins脚本CICD
- 深度解析:SUSE Harvester私有云平台建设指南
关键词:SUSEHarvester,私有云,HCI,超融合,Kubernetes,KubeVirt,Longhorn,云原生,虚拟化,容器目录导航一、初识SUSEHarvester-私有云的新选择二、核心架构解析-揭开HCI的神秘面纱三、部署实战-从零到一搭建你的私有云四、存储与网络配置-数据的安全港湾五、虚拟机管理-让资源调度更智能六、监控与运维-保驾护航的守护者七、最佳实践-踩坑经验分享八、总
- GNSS+INS:揭秘导航技术中的“黄金组合“奥秘
EriccoShaanxi
技术文章无人机自动驾驶机器人
在导航技术领域,GNSS(全球导航卫星系统)和INS(惯性导航系统)的结合,一直被业界誉为"黄金搭档"。它们优势互补,克服了单一系统的局限性,为高精度、高可靠性的导航提供了完美解决方案。而ER-GNSS/MINS-05低成本组合导航系统的出现,更是让这一"黄金组合"走进了更广泛的应用场景,让高性能导航不再昂贵。GNSS与INS:天生互补的"最佳拍档"GNSS的强项与短板GNSS(如GPS、北斗、G
- 为什么选择ER-GNSS/MINS-07?——低成本高精度的组合导航解决方案
导航技术的痛点:单一系统难以应对复杂环境无论是自动驾驶汽车、无人机巡检,还是精准农业、飞行记录仪,高精度、高可靠的导航都是核心需求。然而,传统导航技术各有短板:卫星导航(GNSS):信号易受遮挡(如城市峡谷、隧道),且易受干扰或欺骗。惯性导航(INS):自主性强,但误差随时间累积,几分钟后定位漂移。多源融合:组合导航的“智慧大脑”组合导航系统(GNSS/INS)通过多源传感器融合,结合卫星导航的长
- 微服务世界的“导航仪”!Spring Cloud五大注册中心选型指南,从此不再迷路!
码农技术栈
微服务微服务springcloud架构springbootjava后端
引言:为什么微服务需要“导航仪”?想象一下,你走进一座巨大的迷宫(微服务集群),里面有成百上千个房间(服务实例),每个房间都在动态变化位置(服务扩缩容)。注册中心就像迷宫里的导航仪,实时记录所有房间的位置,告诉你怎么最快找到目标。没有它?你可能会永远迷失在“服务调用”的迷宫里!注册中心的核心作用服务注册:服务启动时,主动上报自己的地址和状态。服务发现:调用方通过注册中心查询目标服务的位置。健康监测
- 实现顶部固定与平滑滑动二级菜单的网页导航设计
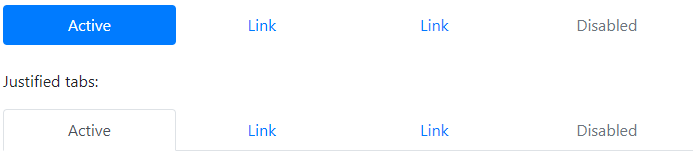
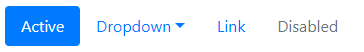
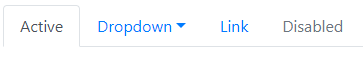
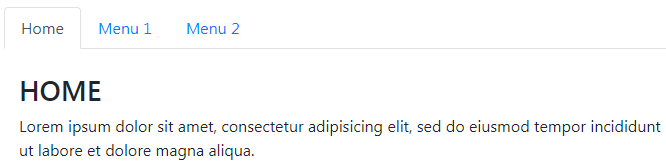
本文还有配套的精品资源,点击获取简介:现代网页设计中,高效的导航菜单对用户体验至关重要。本设计涵盖固定在顶部的导航栏和二级菜单项的平滑滑动效果。通过CSS实现导航栏的固定定位,而JavaScript则负责二级菜单的平滑过渡动画。包含的文件如HTML结构、JavaScript交互逻辑、CSS样式和可能的图像资源,共同构建了这种流行的导航菜单布局。1.顶部固定、二级栏目之间相互滑动的导航菜单在现代网页
- 爬虫-数据解析
打酱油的;
python自动化+爬虫爬虫
1.解析概述特性re(正则表达式)bs4(BeautifulSoup)xpath(lxml)pyquery本质文本模式匹配HTML/XML解析器(DOM树操作)XML路径语言(节点导航)jQuery式CSS选择器(封装lxml)学习曲线陡峭中等中等简单(熟悉jQuery/CSS)灵活性极高(处理任意文本)高(容错好,DOM操作)高(路径、轴、谓词)高(jQuery语法)可读性差(模式复杂时难懂)好
- Scrapy与分布式开发(2.3):lxml+xpath基本指令和提取方法详解
九月镇灵将
打造高效爬虫系统scrapy分布式xpathlxml
lxml+xpath基本指令和提取方法详解一、XPath简介XPath,全称为XMLPathLanguage,是一种在XML文档中查找信息的语言。它允许用户通过简单的路径表达式在XML文档中进行导航。XPath不仅适用于XML,还常用于处理HTML文档。二、基本指令和提取方法选择节点使用XPath,你可以轻松地选择XML文档中的节点。*选择根节点:/*选择子节点:/parent/child*选择所
- AduSkin、WPF-UI、Prism:WPF 框架全解析与应用指南
亿只小灿灿
netwpfui
摘要:本文深入探讨了AduSkin、WPF-UI、Prism这三个在WPF开发领域极具影响力的框架。详细阐述了每个框架的特点、核心功能、安装与配置过程,并通过丰富的代码示例展示其在实际应用场景中的使用方式,包括界面美化、导航与模块管理等方面。同时对它们的优势与局限性进行了分析比较,为WPF开发者在选择合适框架以满足不同项目需求时提供全面的参考依据,助力开发者提升WPF应用的开发效率与质量,打造出功
- Amazon Lightsail 实战指南
flybirding10011
AmazonLightsail实战指南AmazonLightsail是亚马逊推出的简单易用的虚拟服务器服务,旨在让用户轻松快速地启动和管理虚拟私有服务器(VPS)。在本指南中,我们将介绍如何使用AmazonLightsail来创建、管理和配置您的虚拟服务器。步骤1:创建Lightsail实例登录AWS管理控制台,并导航到AmazonLightsail页面。点击“创建实例”按钮。在“选择实例位置”中
- 基于openlayers开发北斗应用支撑平台
合抱阴阳
openlayersunix服务器
北斗应用支撑平台是基于中国自主研发的北斗卫星导航系统(BDS)构建的技术服务平台,旨在为各行业提供精准定位、导航、授时(PNT)、短报文通信等核心功能,并支持二次开发与定制化应用。以下是关于北斗应用支撑平台的详细介绍:###**1.核心功能**-**高精度定位**:通过北斗地基增强系统(如CORS站)实现厘米级/毫米级定位,适用于测绘、无人驾驶、智慧农业等领域。-**全球短报文通信**:北斗独有的
- ReactNative【实战系列教程】我的小红书 3 -- 自定义底栏Tab导航(含图片选择 expo-image-picker 的使用)
最终效果技术要点自定义tab需从“expo-router/ui”中导入TabList,Tabs,TabSlot,TabTrigger实现Tabs表示含底栏的页面容器TabList为整个底栏的容器TabSlot渲染tab路由对应的页面TabTrigger触发tab底栏的路由导航name属性对应页面文件href属性对应页面的路由import{Tabs,TabList,TabTrigger,TabSlo
- uni-app学习笔记二十一--pages.json中tabBar设置底部菜单项和图标
moxiaoran5753
uni-app学习笔记
如果应用是一个多tab应用,可以通过tabBar配置项指定一级导航栏,以及tab切换时显示的对应页。在pages.json中提供tabBar配置,不仅仅是为了方便快速开发导航,更重要的是在App和小程序端提升性能。在这两个平台,底层原生引擎在启动时无需等待js引擎初始化,即可直接读取pages.json中配置的tabBar信息,渲染原生tab。Tips当设置position为top时,将不会显示i
- UniApp中的pages.json 和 tabBar
racerun
uni-appjson
一、pages.json和tabBar案例pages.json作用:配置页面路由、导航栏、tabBar等页面类信息静态资源存放要求:必须放在static目录中才能被打包页面存放位置:业务页面必须放在pages目录下修改pages.json1)pages配置路径写法:只需写路径不需要.vue后缀,如"pages/index/index"启动页规则:pages数组中第一项表示应用启动页标题修改:通过n
- 【漏洞挖掘】——121、Xpath注入深入刨析
FLy_鹏程万里
【WEB渗透】XPath注入SQL注入Web渗透信息安全网络安全web渗透
基本介绍XPath即为XML路径语言,是W3CXSLT标准的主要元素,它是一种用来确定XML(标准通用标记语言的子集)文档中某部分位置的语言。它是一种用来在内存中导航整个XML树的语言,它的设计初衷是作为一种面向XSLT和XPointer的语言,后来独立成了一种W3C标准,XPath基于XML的树状结构,有不同类型的节点,包括元素节点,属性节点和文本节点,提供在数据结构树中找寻节点的能力,可用来在
- 【Tailwind CSS】font-light 和 my-4 的样式详解
Peter-Lu
#Tailwindcss前端react.jsjavascripttypescript
文章目录一、`font-light`与字体粗细的控制1.`font-light`的作用2.`font-weight`的等级划分3.使用示例二、`my-4`与垂直外边距的控制1.`my-4`的作用2.Tailwind的边距控制系统3.使用示例三、`font-light`和`my-4`的实际应用场景1.用于标题和描述文本的排版2.用于卡片组件的内容分隔3.用于导航菜单的轻量提示四、设计风格的提升:使用
- 深入理解微服务中的服务注册与发现(Consul)
Code季风
微服务入门指南微服务运维javago架构consulzookeeper
在当今数字化浪潮下,微服务架构凭借其高内聚、低耦合的特性,成为众多企业构建复杂应用系统的首选方案。然而,随着服务数量的不断增加,服务之间的调用与管理变得愈发复杂。这时,服务注册与发现就如同微服务架构中的“导航员”,为服务之间的通信指引方向,成为微服务开发中不可或缺的重要环节。一、服务注册与发现概述在微服务架构中,一个完整的应用被拆分成多个独立运行的微服务,每个微服务都承担着特定的业务功能。这些微服
- 一文搞懂 JavaScript 中的 `pageXOffset`、`scrollX`、`pageYOffset` 和 `scrollY`
一文搞懂JavaScript中的pageXOffset、scrollX、pageYOffset和scrollY在前端开发中,页面滚动是一个非常常见的交互场景。无论是实现“回到顶部”按钮、固定导航栏,还是动态加载内容,开发者都需要精确控制或获取页面的滚动位置。而JavaScript中的pageXOffset、scrollX、pageYOffset和scrollY四个属性,正是实现这些功能的关键工具。
- uniapp在app端,在导航栏设置自定义按钮
养乐多~ch
uniuni-app
需求:导航栏上面,有三个功能、1.返回按钮、2.开灯按钮、3.扫一扫功能{"path":"pages/faultReporting/faultReporting","style":{"navigationBarTitleText":"设备上传","app-plus":{"titleNView":{"buttons":[{"index":"0","text":"扫一扫","fontSize":"15
- 怎么联系推特客服
Clown爱电脑
可以在Twitter的帮助中心找到联系客服的信息。首先,在Twitter的网站上登录你的账号,然后点击页面右上角的“帮助中心”。在帮助中心页面的左侧导航栏中,找到“账号”分类下的“联系客服”选项,点击进入。这样你就可以在帮助中心的“联系客服”页面中,找到联系Twitter客服的方式,包括电子邮件和在线聊天等。
- 汽车多功能播放器出口欧盟需要做EN 18031网络安全哪些标准
汽车多功能播放器出口欧盟需要符合EN18031系列标准中的EN18031-1和EN18031-2标准,具体如下:EN18031-1:防止网络滥用与资源损害,对应RED指令第3.3(d)条。该部分标准针对互联网连接的无线电设备,主要评估网络资产的安全性,包括抵御网络攻击、防止网络资源滥用和服务中断等。汽车多功能播放器通常具有联网功能,如通过蓝牙连接手机实现音乐播放、导航等,或直接连接网络获取在线音乐
- 小程序导航设置更多内容的实现方法
racerun
小程序
在小程序中实现导航栏设置更多内容,可以通过以下几种方式实现:1.使用原生导航栏自定义按钮javascript//app.json或页面.json中配置{"navigationBarTitleText":"首页","navigationBarTextStyle":"black","navigationBarBackgroundColor":"#ffffff","navigationStyle":"d
- Flutter 入门
TE-茶叶蛋
Flutterflutter
文章目录前言一、Flutter入门篇1.环境搭建2.Dart语言基础3.第一个Flutter应用4.核心组件与布局5.状态管理(基础)二、Flutter进阶篇1.深度状态管理2.路由与导航3.网络与数据持久化4.动画与自定义绘制5.插件与平台交互6.性能优化7.测试与调试三、高级实战技巧1.架构设计2.跨平台适配3.混合开发4.国际化与无障碍四、学习资源推荐五、学习建议前言以下是一份系统的Flut
- 基线定位系统:长基线与超短基线的原理与应用
森焱森
人工智能
基线定位系统:长基线与超短基线的原理与应用在测量、导航、天文等领域,基线是两个已知位置之间的距离或方向,常用于三角测量、卫星定位等方法来确定其他位置的相对关系。本文将深入探讨长基线(LongBaseline,LBL)与超短基线(Ultra-ShortBaseLine,USBL)定位系统的原理、特点及应用。一、基线的定义与本质基线是参照点之间的已知距离或方向,作为基础数据,帮助确定其他未知位置。它通
- Axure版ArcoDesign 组件库-免费版
AxureMost
axure模板-素材axure产品经理
ArcoDesign元件库是字节系基于ByteDesign升级而来的、能力全面的企业级产品设计系统。以下是对它的详细介绍:链接地址特点丰富的组件和样式:包含各种类型的组件,覆盖了多种交互场景,如通用类、布局类、数据展示类、数据输入类、反馈类、导航类等。同时提供丰富的颜色主题配置,支持自定义,包括基础颜色、字体、阴影等,且支持可视化编辑与实时预览。灵活的布局方案:基于模块化设计,支持响应式设计,便于
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =