#includeintmain(){intN=0;intM=0;scanf("%d",&N);scanf("%d",&M);intA[N];inti=0;intB[N];if(M>N)M=M%N;for(i=1;i
【java数据结构】哈希表
A boy CDEF girl
java
【java数据结构】哈希表一、概念二、哈希函数三、冲突3.1概念3.2冲突避免3.2.1冲突避免-设计哈希函数3.2.1冲突避免-负载因子调节3.2解决冲突3.2.1解决冲突-闭散列3.2.2解决冲突-开散列/哈希桶哈希桶代码实现博客最后附有整篇博客的全部代码!!!一、概念哈希表(HashTable)是一种基于哈希函数实现的数据结构,用于存储键值对(Key-ValuePair)。它通过哈希函数将键
1.4 OSPF LSA的过滤
2301_80344964
网络
1.实验目的:R1、R2、R3之间运行OSPF,在R2接口以及OSPF区域视图中配置OSPF的LSA过滤,在R2接口中实现外部路由的过滤,在R2的OSPF区域视图中实现区域间的路由过滤。2.实验拓扑:3.基础配置:[R1]discu[V200R003C00]#sysnameR1#interfaceGigabitEthernet0/0/0ipaddress10.1.12.1255.255.255.0
实验五 连接查询和嵌套查询
无尽罚坐的人生
#数据库原理oracle数据库mybatis
实验五连接查询和嵌套查询一、实验目的1.掌握ManagementStudio的使用。2.掌握SQL中连接查询和嵌套查询的使用。二、实验内容及要求(请同学们尝试每道题均使用连接和嵌套两种方式来进行查询,如果可以的话)1.找出所有任教“数据库”的教师的姓名。连接查询:selectdistinctt.Teac_namefromteachertjoincourseteacherstont.teac_id=
如何查看自己IDEA和JDK的版本
无尽罚坐的人生
tipsintellij-ideajavaide
1、查看IDEA版本help->about,2、查看JKD版本使用命令行工具,输入输入命令java-version并回车,系统将显示安装的JDK版本。
免费在线运行【Python】代码的平台
自不量力的A同学
python开发语言
常用并且免费的,可直接在线运行【Python】代码的平台Repl.itRepl.it-提供实时交互式环境,适合快速实验代码:https://repl.it/languages/pythonJupyterNotebookJupyterNotebook(GoogleColab)-可以通过Google账户在线运行,非常适合数据科学和机器学习:https://colab.research.google.c
vue3组件el-table报错
蒟蒻的贤
vue.jselementui前端
传给table标签的data不是数组就会报错,摁着商品管理代码找了半天也没发现哪里错了,而且关闭报错表格数据能正常显示,。。。最后发现我还有个订单管理页面,这里面的data初始化成ref('')了,把这个组件注释掉,直接不报错了,nb66666666666666666666666666666666666666666666666666666666666666666666666666666666666
springcloud整合dubbo3使用nacos作为注册中心
小码农叔叔
dubbo入门到精通微服务治理与实战dubbo3dubbo3注册中心dubbo整合nacos
目录一、前言二、springboot版本升级带来的问题2.1springboot为什么需要升级版本2.2springboot升级可能引发的问题三、dubbo升级带来的问题与挑战四、dubbo3使用nacos作为注册中心概述4.1Dubbo3与Nacos使用作为注册中心好处五、环境准备5.1对齐组件版本5.2环境验证5.2.1搭建与启动nacos服务5.2.2安装jdk175.2.3idea配置jd
《web开发: (Node.js)Express 中间件》
HarkerYX
【勿拍-整理区】
一、Express中间件1.什么是中间件中间件(Middleware),特指业务流程的中间处理环节2.现实生活中的例子在处理污水的时候,一般都要经过三个处理环节,从而保证处理过后的废水,达到排放标准处理污水的这三个中间处理环节,就可以叫做中间件3.Express中间件的调用流程
python实现通讯录管理系统
游鲁超up
python开发语言后端
n=[]print("欢迎使用通讯录管理系统V2.0")print("[1]增加学员信息")print("[2]删除学员信息")print("[3]打印学员信息")print("[4]退出系统")whileTrue:#死循环a=int(input('请输入您要进行的操作编号1~4:'))ifa==1:c=int(input("请输入你的学号:"))b=input("请输入你的姓名:")d=int(
ASPICE评估如何优化软件开发、测试和部署流程
亚远景aspice
aspice
ASPICE(AutomotiveSPICE,即汽车软件过程改进及能力评定)评估在提高软件开发、测试、部署的速度和质量方面发挥着重要作用。以下是ASPICE评估如何具体提高这些环节的具体方式:一、提高软件开发效率标准化流程:ASPICE定义了汽车软件开发的标准化流程,包括需求工程、软件架构设计、编码、测试等各个环节。这种标准化有助于减少开发过程中的不确定性,提高开发效率。最佳实践:ASPICE评估
C++ 强制类型转换运算符(八股总结)
fadtes
C++八股c++开发语言
static_cast用于非多态类型的转换不执行运行时类型检查(转换安全性不如dynamic_cast)通常用于转换数值数据类型(如float->int)可以在整个类层次结构中移动指针,子类转化为父类安全(向上转换),父类转化为子类不安全(因为子类可能有不在父类的字段或方法)向上转换是一种隐式转换。dynamic_cast用于多态类型的转换执行行运行时类型检查只适用于指针或引用对不明确的指针的转换
【UE】Level、World
fadtes
UEunrealengine游戏unrealengine4
LevelLevel在UnrealEngine(UE)中代表游戏的关卡或地图,是游戏世界的一个组成部分。它是一个容器,包含了多个游戏对象(Actors),并支持环境的各种设定和行为脚本。Level的设计理念与功能继承性:Level继承自UObject,因此拥有UObject的所有特性,如内存管理和反射功能。脚本支持:默认包含一个ALevelScriptActor,允许开发者在Level中直接编写脚
centOS8.2安装dooker、gitlab、Jenkins
月光一族吖
gitlabjenkins运维
一、安装dooker1、检查centOS的版本cat/etc/redhat-release2、安装gcc相关yum-yinstallgccyum-yinstallgcc-c++yuminstall-yyum-utils3、设置stable镜像仓库sudoyum-config-manager--add-repohttp://mirrors.aliyun.com/docker-ce/linux/cen
Vue编程式路由跳转多次执行报错
全端工程师
Vue2前端vue.jsjavascript
文章目录问题描述路由跳转的两种形式问题原因解决方案1.传递回调函数2.重写`push`方法(推荐)代码实现细节解析1.为什么不能直接使用`this.originalPush()`?2.`this`的指向是什么?3.`call(this)`的作用4.异常捕获的意义其他注意事项总结问题描述在使用Vue.js的vue-router进行编程式路由跳转时,如果多次执行跳转到当前路由(参数不变),会抛出Nav
kuka机器人offset指令_KUKA机器人用赋值偏移指令一点画圆和方的秘密
綾音Ayane
kuka机器人offset指令
想知道多更多资料请关注东莞机器人之家公众号。很多读者经常问KUKA机器人有没有和ABB机器人功能指令类似的offs偏移指令?答案是肯定可以实现的。接下来小编分享KUKA机器人用赋值偏移指令一点画圆和方的秘密。DEFmain()DECLINTreg1INIcount=1LOOPPTPHOMEVel=100%DEFAULTGLOBALINTERRUPTDECL1WHEN$IN[1]==TRUEDOtr
Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
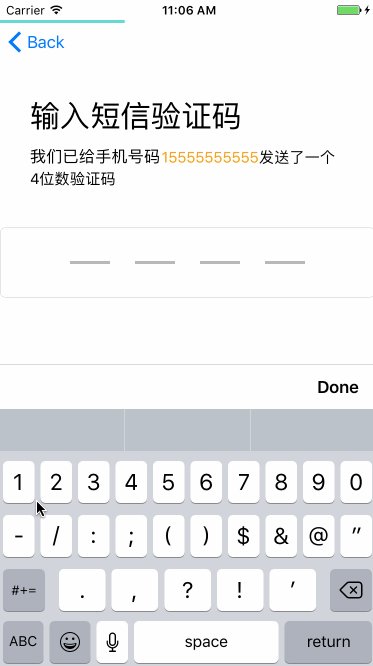
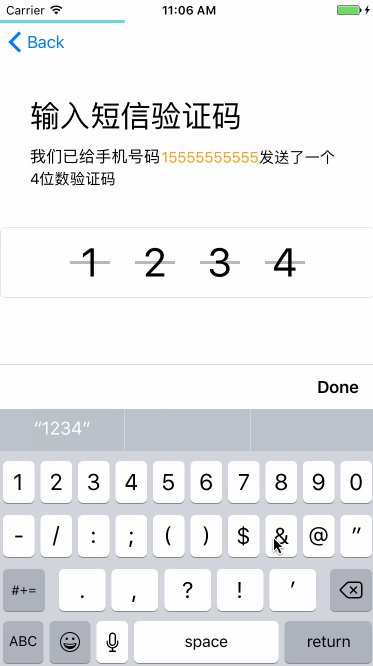
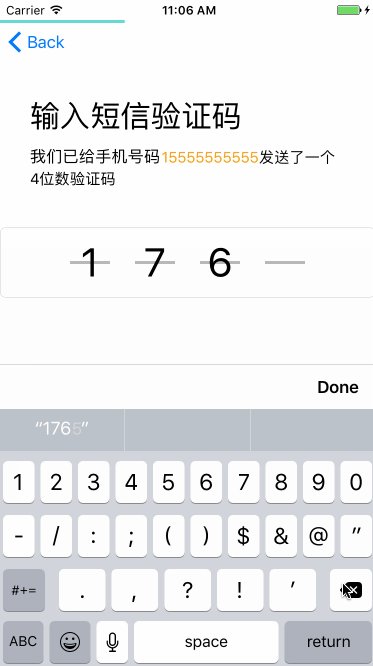
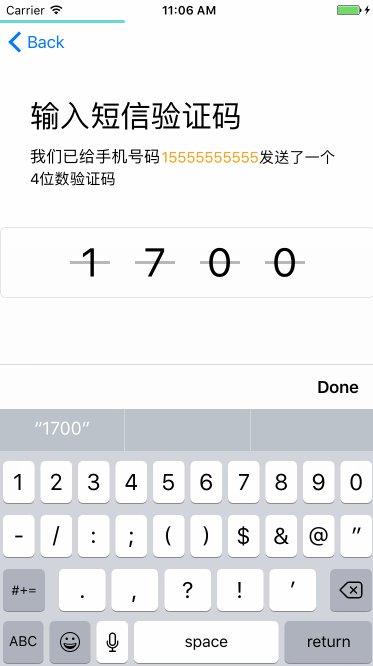
iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟