前言
ijkplayer框架是专门用来做 视频直播 的开源框架,基于ffmpeg,同时支持 Android 和 iOS 平台。
对于 App 中的直播功能,如果我们成功集成ijkplayer,那么就算完成一半的工程了。接下来,只要获取到 拉流 URL,就能实现视频直播功能了。
但是初次集成这个框架,对于新手还是有一定难度的。
本篇主要介绍如何快速集成ijkplayer框架。
一、下载 ijkplayer
1、下载 ijkplayer 框架源码
ijkplayer下载地址
2、打开终端,通过 git clone 进行下载
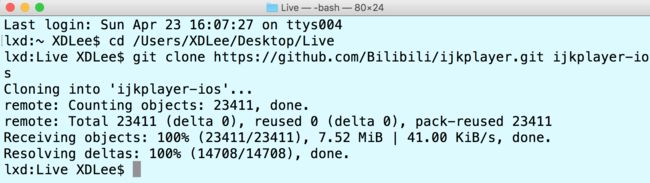
第一步: cd 进入指定的下载路径。
cd /Users/XDLee/Desktop/Live
**第二步: **通过 git clone 命令进行下载。
git clone https://github.com/Bilibili/ijkplayer.git ijkplayer-ios
下载过程比较耗时,耐心等待~~~
二、编译 ffmpeg
1、下载完成,运行Demo,看看效果。
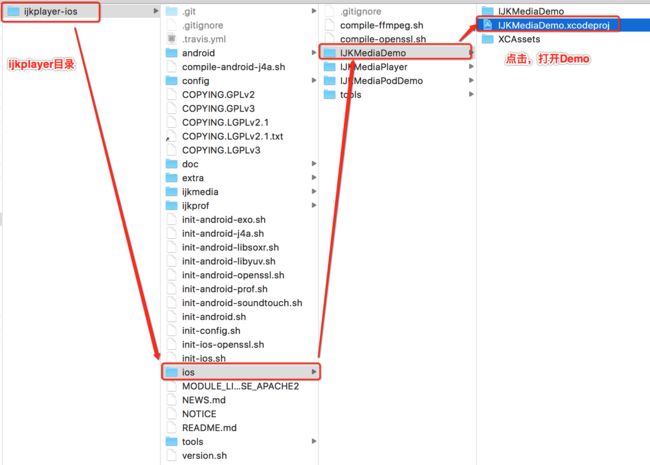
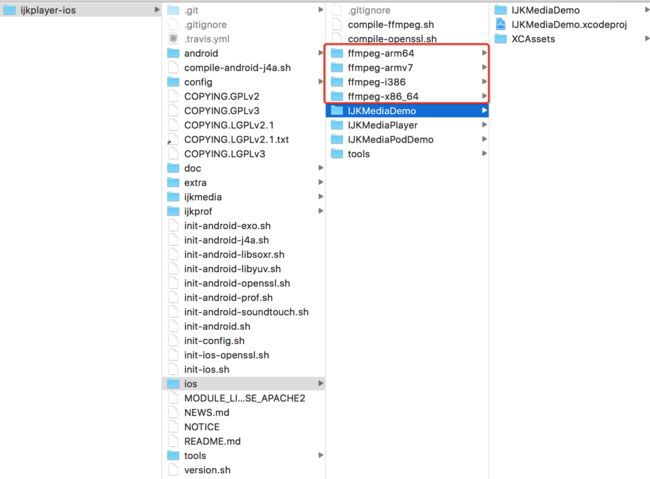
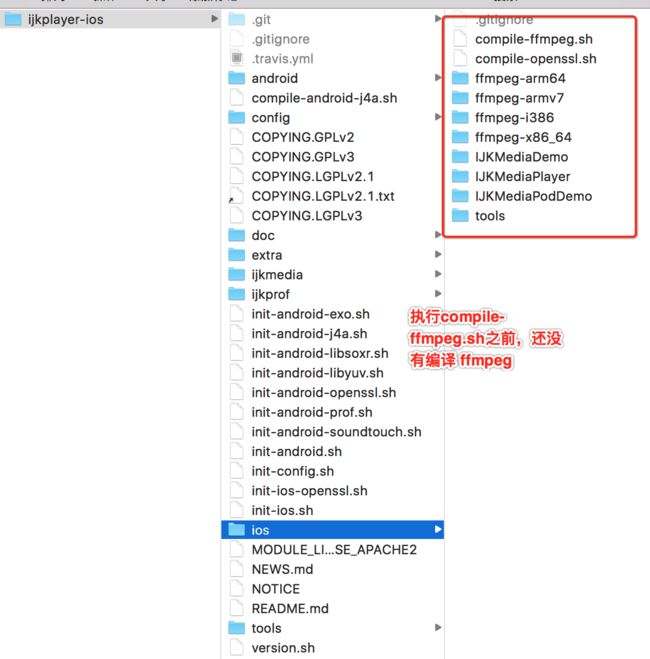
ijkplayer框架的目录结构如下:
2、打开 IJKMediaDemo,并编译
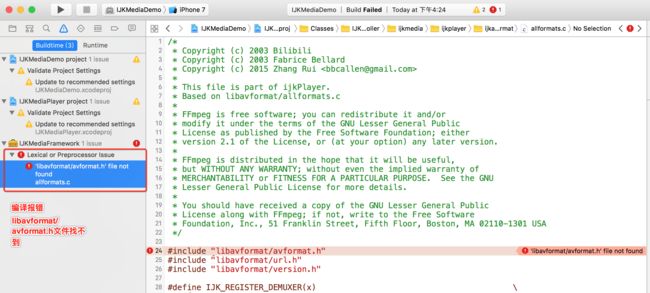
提示: 'libavformat/avformat.h' file not found
原因: libavformat 是 ffmpeg 框架中的库,而 ijkplayer 又是基于 ffmpeg 框架的,因此需要导入 ffmpeg。
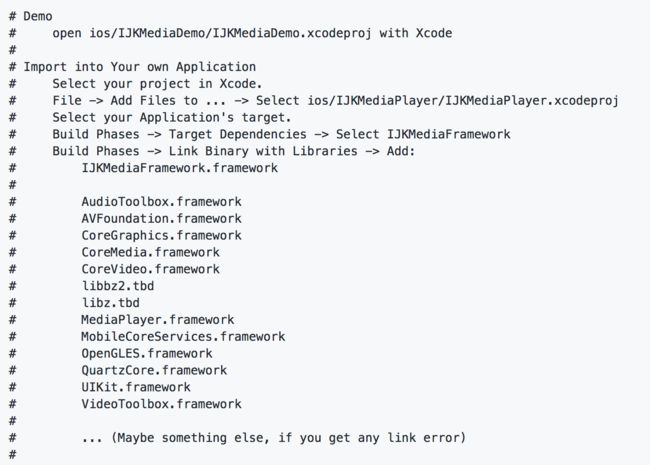
解决办法: 查看 ijkplayer 的 README.md。
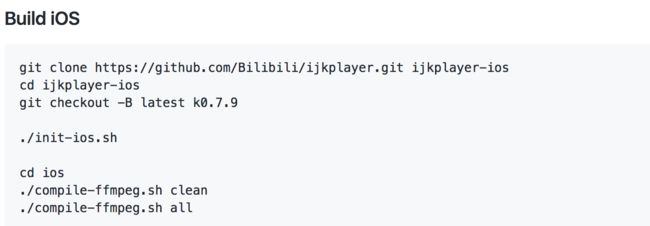
3、按照 README 中的说明下载并编译编译 ffmpeg
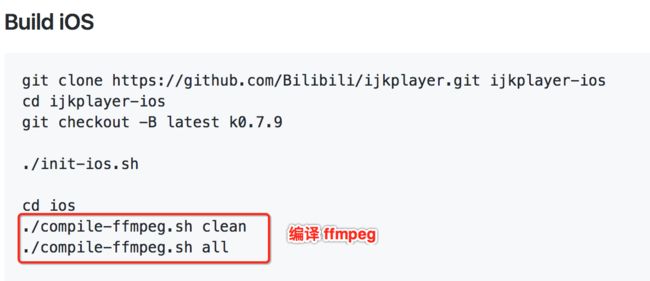
以下是 iOS 环境下下载并编译 ffmpeg 的步骤
第一步: 实际上就是下载 iOS 版的 ijkplayer,我们已经下载过了。
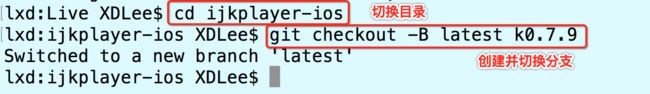
第二步: 切换到 ijkplayer-ios 目录。
cd ijkplayer-ios
第三步: 表示创建并切换到 latest 分支。
git checkout -B latest k0.7.9
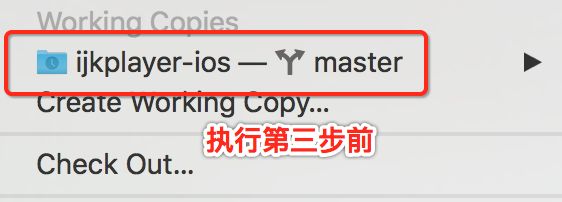
执行第三步之前,项目分支为 master
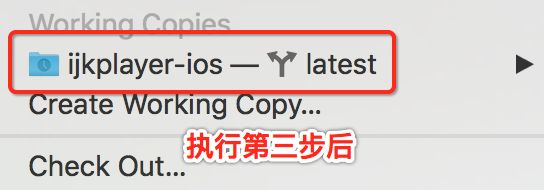
执行完第三步,项目分支为latest
注意:第三步创建分支的操作不是必须要做的,但是学习开源框架建立分支是一个好习惯。
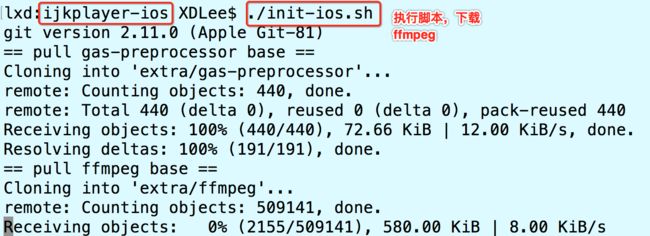
第四步:下载 ffmpeg 源码
./init-ios.sh
-
init-ios.sh表示一个shell脚本文件,它的作用就是 下载 ffmpeg 源码 -
./表示在当前文件 -
./init-ios.sh表示在当前文件夹执行脚本文件,下载 ffmpeg 框架
这个过程比较耗时,耐心等待~~~
N min后!!!
下载完成,就会发现 ijkplayer 中有 ffmpeg 了。
下载好 ffmpeg,再次编译 Demo
- 发现: 还是报错
'libavformat/avformat.h' file not found - 原因:
执行 init-ios.sh,仅仅是下载源码,但是源码并没有参与编译,需要把源码编译成.a 文件。` - 另外:
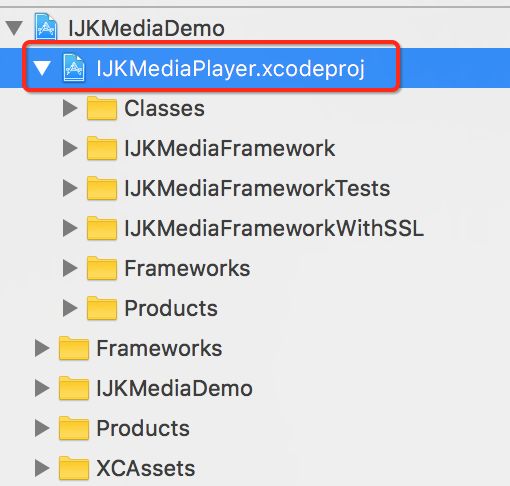
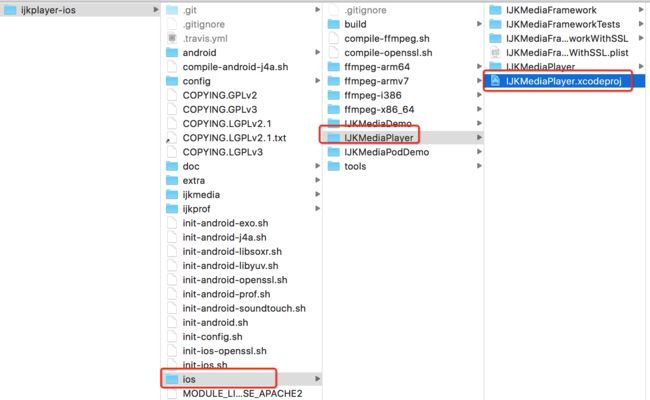
IJKMediaDemo依赖IJKMediaPlayer,如图
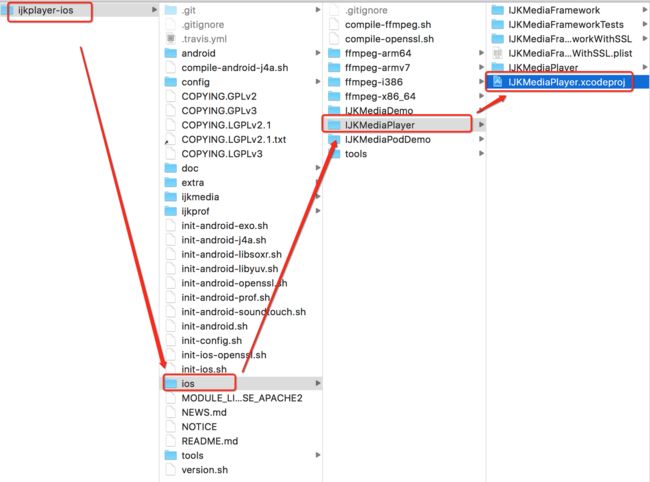
第五步: 打开 IJKMediaPlayer,查看源码
IJKMediaPlayer 位置
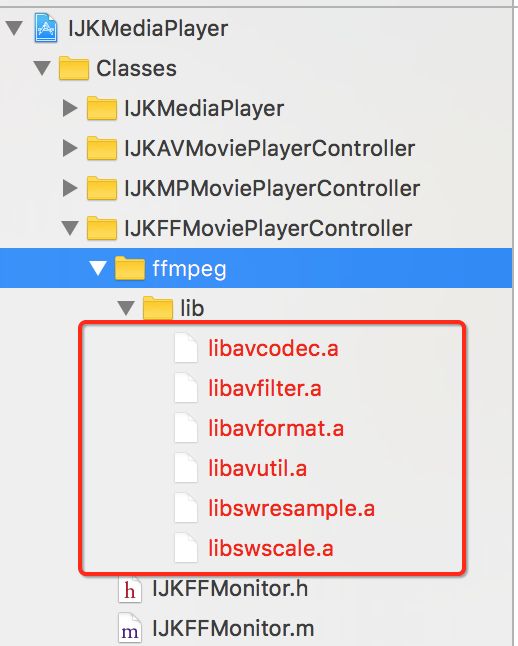
发现找不到对应的 .a 库
发现: ffmpeg 中的库都是红的,表示不存在,需要进行编译。
解决: 继续查看 ijkplayer 的 README
第六步: 编译 ffmpeg 库,分为三小步
步骤一: 进入脚本文件的目录下
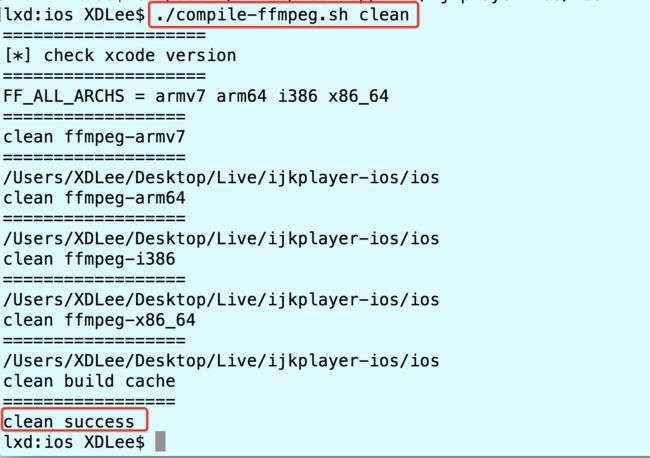
步骤二: 执行 ./compile-ffmpeg.sh clean
./compile-ffmpeg.sh clean的作用:
删除一些文件和文件夹,为编译 ffmpeg.sh 做准备,在编译ffmpeg.sh的时候,会自动创建刚才删除的那些文件,为避免文件名冲突,因此在编译ffmpeg.sh之前,先删除等一会会自动创建的文件及文件夹。
步骤三: 执行./compile-ffmpeg.sh all,真正地编译各个平台的 ffmpeg 库,并生成所有平台的通用库
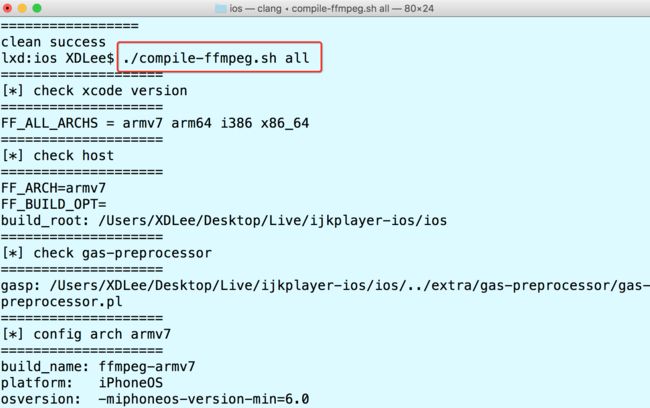
执行 ./compile-ffmpeg.sh all 之前
**执行 ./compile-ffmpeg.sh all **
执行脚本,编译 ffmpeg,编译需要一段时间,耐心等待
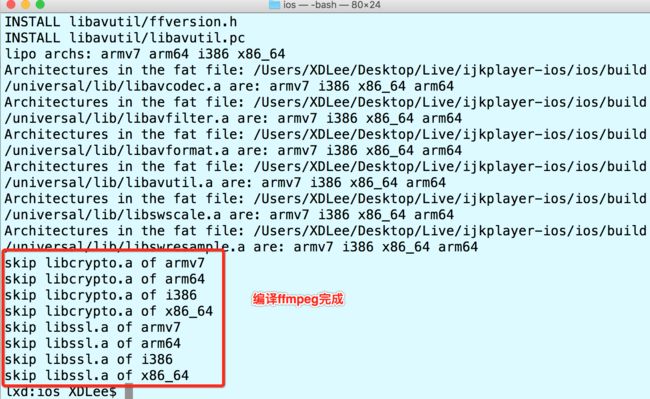
看到下面的界面,表示编译完成
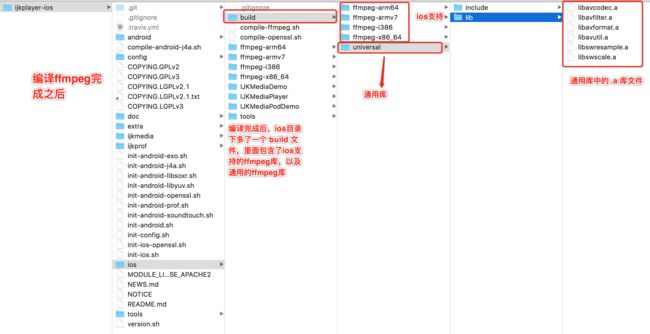
编译完成之后
第七步: 再次运行 IJKMediaDemo
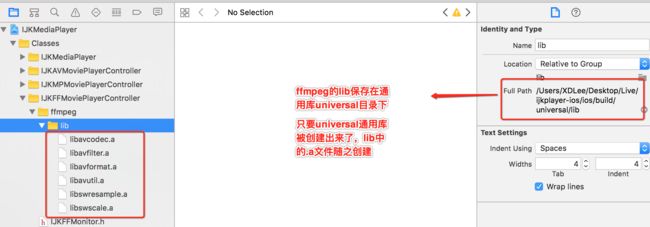
首先: 打开 IJKMediaPlayer,查看 ffmpeg 的库文件是否生成
可以看到: ffmpeg 的 .a库都已经生成了。
然后: 打开 IJKMediaDemo,并运行
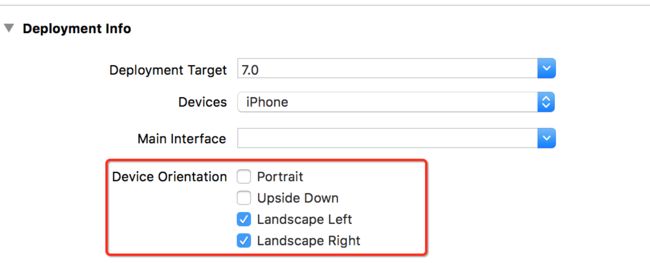
运行成功,但是显示如下:
原因: IJKMediaDemo 工程配置中,只支持横屏
那么,到此,整个 ffmpeg 的编译工作就全部做完了。
三、打包 IJKMediaFrame.framework
要想将ijkplayer集成到项目中,有两种方法:
第一种方法:
README 中的做法
这种方法其实就是跟 IJKMediaDemo工程那样,直接导入IJKMediaPlayer.xcodeproj,就不再介绍。
这个方法比较麻烦,不推荐
建议自己打包静态库。
第二种方法: 打包 IJKMediaFrame.framework框架
就是把 ijkplayer 打包成 framework导入工程中使用。下面开始介绍如何打包IJKMediaPlayer.framework,按照下面步骤一步一步做:
1、首先,打开工程 IJKMediaPlayer.xcodeproj,位置如下:
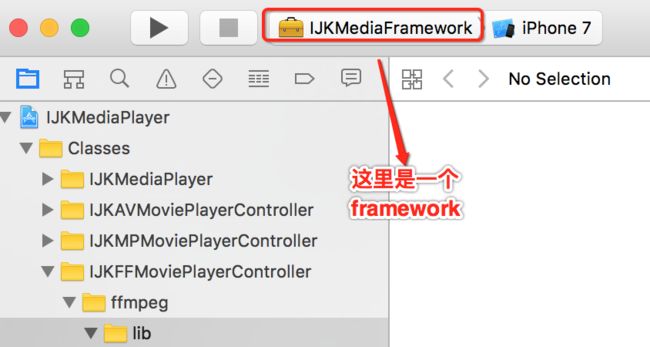
打开后,如下图:
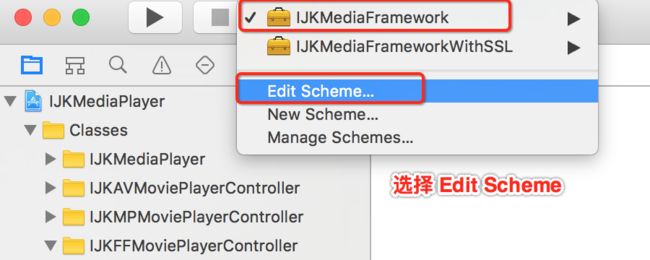
2、设置工程的 scheme
第一步: 选择 Edit Scheme
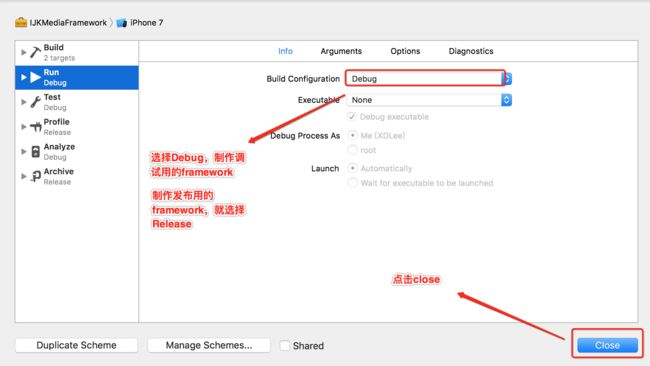
第二步: 选择是制作调试用的framework还是发布用的framework
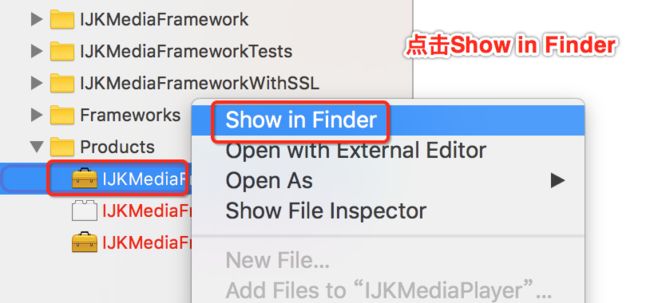
第三步: 设置好 scheme 后,分别选择真机模式和模拟器进行编译,编译完成后,进入 Finder,如下图
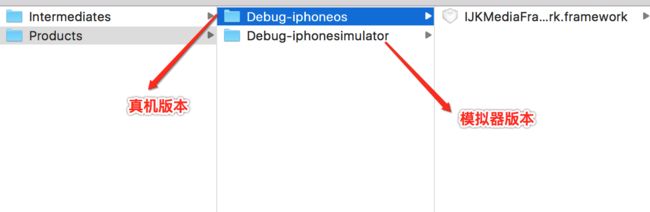
进入 Finder 后,可以看到,有真机和模拟器两个版本的编译结果,如下图:
3、合并真机和模拟器版本的framework
注意: 不要合错了,要合并的是这个文件,如下图:
打开终端,进行合并,命令行的格式如下:
lipo -create "真机版本路径" "模拟器版本路径" -output "合并后的文件路径"
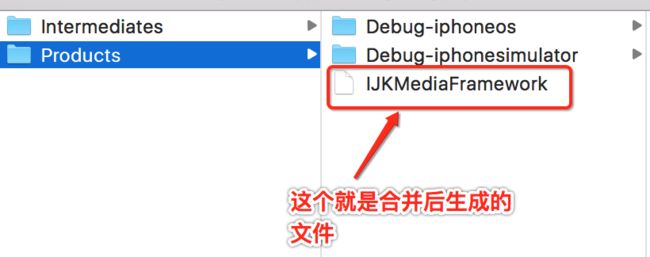
合并后,如下图:
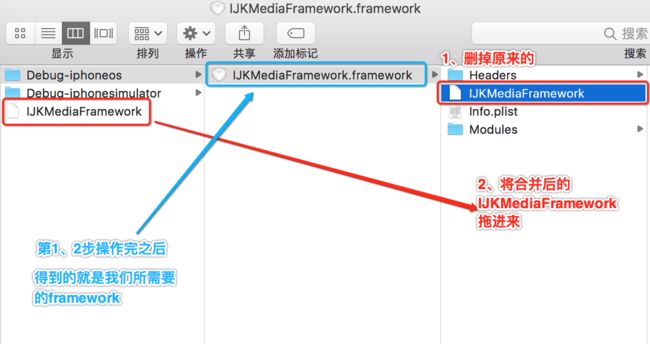
4、用合并生成的 IJKMediaFramework 替换掉原来的IJKMediaFramework
如图:
上图中的1、2两步完成后,蓝色框中的那个IJKMediaFramework.framework文件就是我们所需要的框架了,可以复制出来,稍后我们需要导入项目中使用。
那么,到此,用于 调试(Debug)的 IJKMediaFramework.framework就制作完成了。
用于发布(Release)的 IJKMediaFramework.framework 制作过程是类似的,就不再介绍。
已经将两种模式下的 IJKMediaFramework.framework 上传至网盘,
网盘分享链接: https://page13.ctfile.com/dir/14174113-21635467-cd9f24/
四、使用打包好的 IJKMediaFramework.framework 将 ijkplayer 集成到项目中
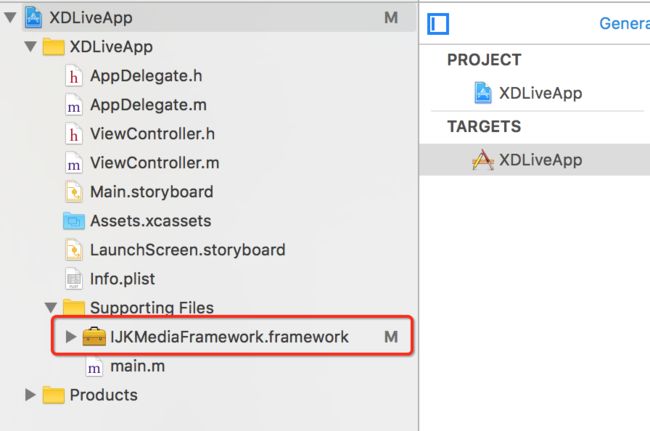
1、 新建工程,导入合并后的 IJKMediaFramework.framework
调试的话,拖入调试版的 ijkplayer 库
发布的话,拖入发布版的 ijkplayer 库
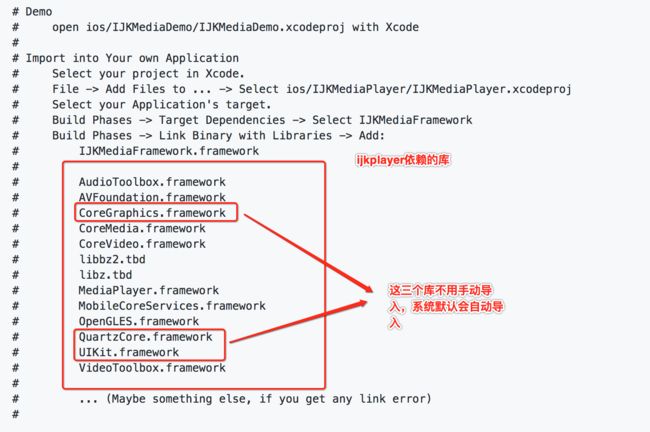
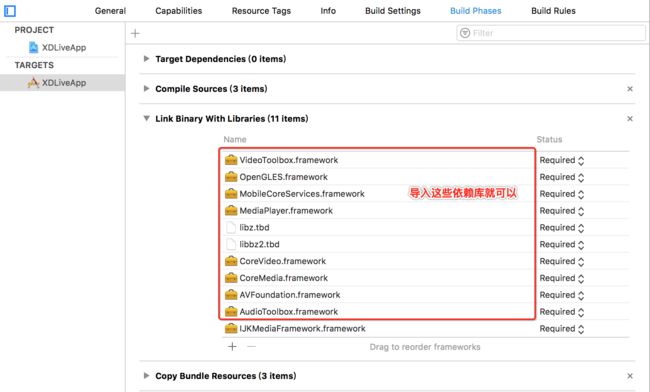
2、查看 ijkplayer 的 README,导入依赖库
如图,导入依赖库完成
3、测试一下是否集成成功
在ViewController.m中进行测试,首先导入IJKMediaFramework.h头文件,编译一下,看有没有报错,如果没有报错,就说明集成成功了。
经过编译,证实集成成功了。
五、使用 ijkplayer 实现一个简单的直播视频
1、ijkplayer 用法简介
- ijkplayer 用法比较简单,其实只要有直播地址,就能直播
- 注意: 最好是真机测试,模拟器测试比较卡,不流畅
2、抓取数据
- 这里选择抓取映客直播的数据
- 映客主播URL:
http://service.inke.com/api/live/simpleall?&gender=1&gps_info=116.346844%2C40.090467&loc_info=CN%2C%E5%8C%97%E4%BA%AC%E5%B8%82%2C%E5%8C%97%E4%BA%AC%E5%B8%82&is_new_user=1&lc=0000000000000053&cc=TG0001&cv=IK4.0.30_Iphone&proto=7&idfa=D7D0D5A2-3073-4A74-A726-98BE8B4E8F38&idfv=58A18E13-A21D-456D-B6D8-7499948B379D&devi=54b68af1895085419f7f8978d95d95257dd44f93&osversion=ios_10.300000&ua=iPhone6_2&imei=&imsi=&uid=450515766&sid=20XNNoa5VwMozGALfmi2xN1YCfLWvEq7aJuTHTQLu8bT88i1aNbi0&conn=wifi&mtid=391bb3520c38e0444ba0b3975f4bb1aa&mtxid=f0b42913a33c&logid=162,210&s_sg=3111b3a0092d652ab3bcb218099968de&s_sc=100&s_st=1492954889
主播 URL 可以通过Charles进行拦截获取。
#pragma mark - 加载网络数据
- (void)loadData {
// 映客URL
NSString *urlString = @"http://service.inke.com/api/live/simpleall?&gender=1&gps_info=116.346766%2C40.090413&loc_info=CN%2C%E5%8C%97%E4%BA%AC%E5%B8%82%2C%E5%8C%97%E4%BA%AC%E5%B8%82&is_new_user=1&lc=0000000000000053&cc=TG0001&cv=IK4.0.30_Iphone&proto=7&idfa=D7D0D5A2-3073-4A74-A726-98BE8B4E8F38&idfv=58A18E13-A21D-456D-B6D8-7499948B379D&devi=54b68af1895085419f7f8978d95d95257dd44f93&osversion=ios_10.300000&ua=iPhone6_2&imei=&imsi=&uid=450515766&sid=20XNNoa5VwMozGALfmi2xN1YCfLWvEq7aJuTHTQLu8bT88i1aNbi0&conn=wifi&mtid=391bb3520c38e0444ba0b3975f4bb1aa&mtxid=f0b42913a33c&logid=162,210&s_sg=89b4fd485d7c5ac30dc0dbf6042a06a9&s_sc=100&s_st=1493023925";
// 请求数据
AFHTTPSessionManager *manager = [AFHTTPSessionManager manager];
manager.responseSerializer.acceptableContentTypes = [NSSet setWithObjects:@"application/json", @"text/json", @"text/javascript", @"text/plain", nil];
[manager GET:urlString parameters:nil progress:nil success:^(NSURLSessionDataTask * _Nonnull task, id _Nullable responseObject) {
// 字典转模型
_lives = [XDLive mj_objectArrayWithKeyValuesArray:responseObject[@"lives"]];
// 刷新表格
[_tableView reloadData];
} failure:^(NSURLSessionDataTask * _Nullable task, NSError * _Nonnull error) {
NSLog(@"%@", error);
}];
}
3、通过 拉流 URL 来观看直播
#pragma mark - 播放直播
- (void)playLive {
// 拉流 URL
NSURL *liveURL = [NSURL URLWithString:_live.stream_addr];
IJKFFMoviePlayerController *playerVC = [[IJKFFMoviePlayerController alloc] initWithContentURL:liveURL withOptions:nil];
[self.view insertSubview:playerVC.view belowSubview:_backBtn];
[playerVC.view mas_makeConstraints:^(MASConstraintMaker *make) {
make.edges.equalTo(self.view);
}];
// 记录成员变量
_playerVC = playerVC;
[playerVC prepareToPlay];
[playerVC play];
}
4、离开直播间,需要停止播放
#pragma mark - 当离开当前直播间的时候,要停止播放
- (void)viewWillDisappear:(BOOL)animated {
[super viewWillDisappear:animated];
// 界面消失,一定要记得停止播放
[_playerVC pause];
[_playerVC stop];
[_playerVC shutdown];
}
5、最后,附上Demo地址
Demo地址
以上,是参照其它资料,自己亲自动手实现的。