本篇接微信小程序开发笔记(三),这里主要是来实现几种常见的效果,增强对微信小程序UI的理解和使用。篇幅有点长 可根据需要 只看123中的任意一个
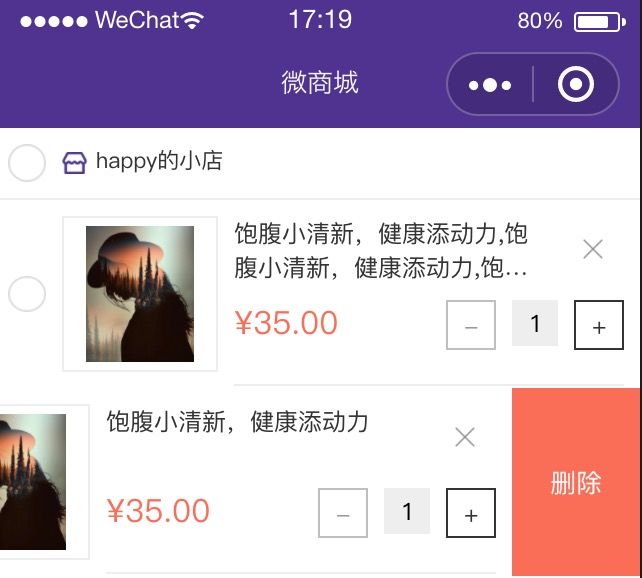
1)购物车列表 左滑删除商品
尽管我个人不喜欢左滑右滑来删除,但是UI小哥哥设计的是这样的功能,so, 开心就好,撸起袖子,就是干!先上一张效果图
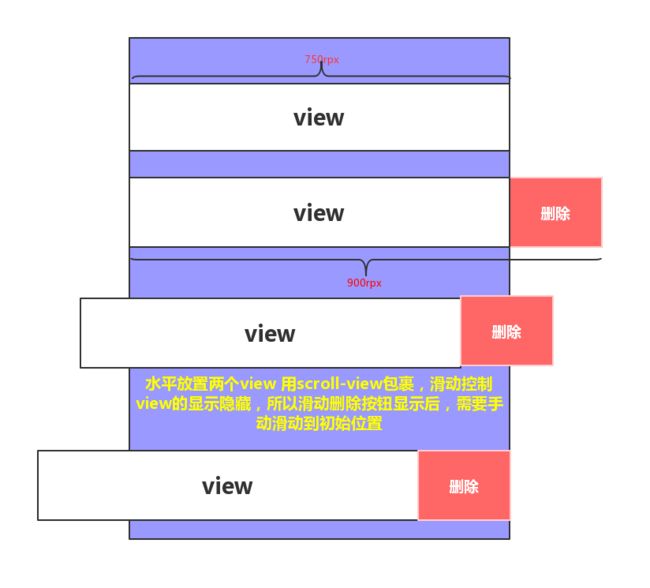
首先滑动删除,肯定就想到了
部分代码:
wxml
item布局 此处省略
删除
js
// 删除之后 回滚到初始状态
let toView = 'scroll-before'
that.setData({
toView: toView
})
wxss
/** 去掉scroll-view的滚动条 ,如果多个不同用途的scroll-view ,则所有的都不显示滚动条 **/
::-webkit-scrollbar {
width: 0;
height: 0;
color: transparent;
}
这样的做法的一个弊端就是,如果用户滑动后没有删除操作,继续加载数据的时候,这个滑动到一半的状态依然存在,并不会回滚到初始状态。
2)tabBar效果
微信小程序 自己提供了tabBar,在app.json中进行配置tabBar即可,点击[微信小程序全局配置]查看详情,效果图如下
这里不介绍官方的这个,看 文档就可以了,没必要看我的这些废话了撒。
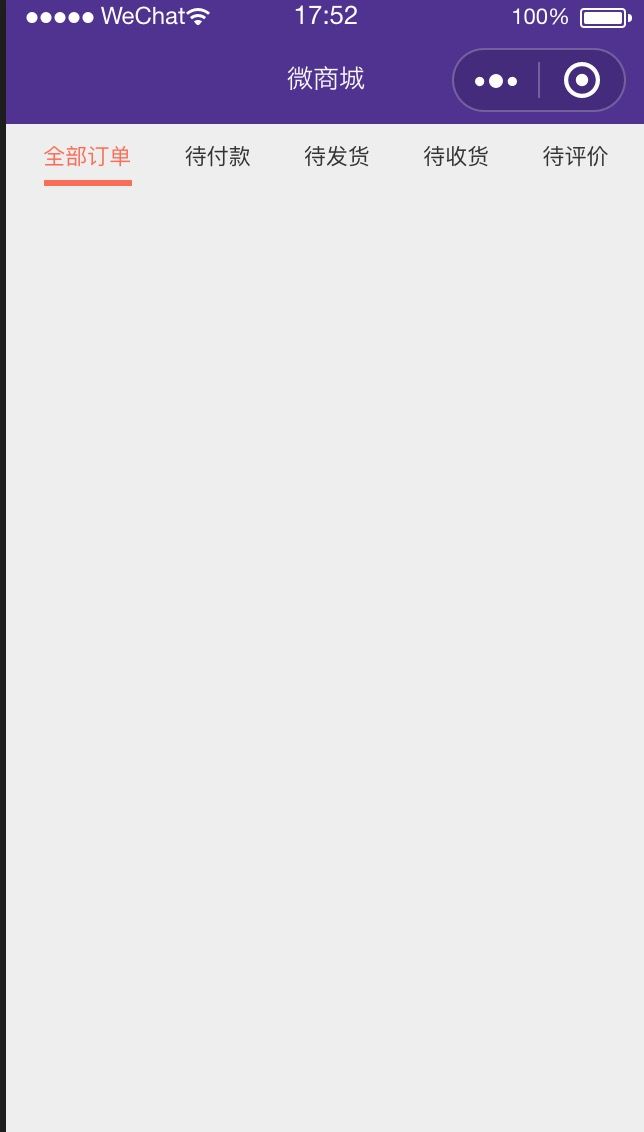
首先实现一个顶部tabBar,效果图:
wxml:其实就是水平放置了一个view,循环取出tab上的内容,会发现这里用的是
{{item.text}}
{{item.text}}
wxss: 把总体的tab固定在屏幕顶部,然后就是选中和未选中的两种状态。选中的时候 下面画了一条线,改变了文字的颜色
.top-tab {
display: flex;
flex-direction: row;
justify-content: space-evenly;
padding-top: 20rpx;
padding-bottom: 20rpx;
}
.tab-navigation-bar {
color: #333;
font-size: 28rpx;
}
.tab-navigation-bar .selected {
border-bottom: 8rpx solid #fa6e57;
padding-bottom: 10rpx;
color: #fa6e57;
font-size: 28rpx;
}
js,当点击时改变切换状态
/**
* 切换tab
*/
tapTab:function(e){
let that = this
var idx = e.currentTarget.dataset.id
var tabs = that.data.tabs
// 设置选中的效果
tabs.map(function(item,index,arr){
if(index === idx){
item.isSel = true
}else{
item.isSel = false
}
})
that.setData({
tabs:tabs
})
其实写下来发现是不是还挺简单的,等等,你以为我只想要这个切换的效果,下面的数据怎么办,不同的tab对应不同的内容吧,内容有列表有瀑布流还有设计师想象的各种页面,OK,继续,我们知道可以通过if或者hidden,控制view的显示和隐藏,这下立马就懂了吧,我们定义一个变量用来记录当前页面的索引,切换时实时更新变量的值就可以实现不同的页面展示效果了,想要什么样就有什么样。
if是否渲染条件块内的模版,会触发局部渲染以确保条件块,在切换时销毁或重新渲染。如果初始渲染条件是false 则框架什么也不做
hidden组件始终都会被渲染,只是简单控制隐藏与显示,并不会触发重新渲染和销毁
如果状态频繁切换则使用hidden,否则使用if
所以这里用hidden。通过curNav控制当前显示的就可以了,然后 在js中更新即可
hahaha 测试第一个view
hahaha 测试第二个view
hahaha 测试第三个view
hahaha 测试第四个view
hahaha 测试第五个view
that.setData({
tabs:tabs,
curNav:idx,
})
如果UI都是一样的,那么就不用这么写啦,只需要在加载数据的时候控制就可以了.
3)列表处理
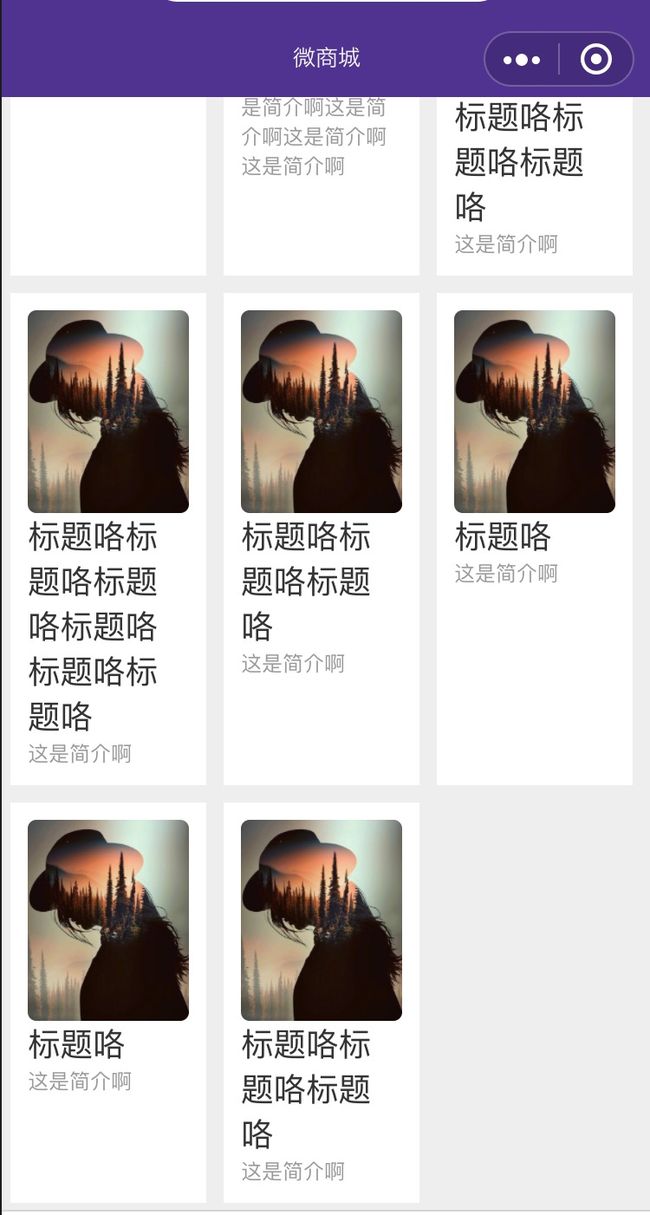
效果图 如下
刚开始做这种类似gridview效果的时候,感觉还挺麻烦的,后来系统看了一遍css相关属性,发现可通过flex布局的 flex-wrap 来控制 内容是否换行显示,这样就容易处理的多啦,并且还可以逆序显示,可根据需要进行展示。
列表循环for循环的使用,wx:for-item 可以指定数组当前元素的变量名,wx:for-index 可以指定数组当前下标的变量名, 可在子view上通过data-id来绑定数据,一般绑定的是下标,也可以绑定某个数组的值,很实用,可在js中通过 e.currentTarget.dataset.id获取绑定的值
{{item.title}}
{{item.desc}}
分别点击图片和文字,则打印对应的下标 和 数组中该元素的值
嗯呢,到这里就写完了,希望对你有帮助,谢谢。愿我们年少有为!!
微信小程序开发系列笔记:
微信小程序开发笔记(三)
微信小程序开发笔记(二)
微信小程序开发笔记(一)