.*?<\/td>/;
console.log(pattern.exec(str));
正则表达式的() [] {} 有着不同的意思
() 是为了提取匹配字符串的,表达式中有几个()就有几个相应的匹配字符串
(abc)? 表示这一组要么一起出现,要么不出现,出现那则按顺序出现。
(?:abc)表示找到一样abc的一组,但是不记录,不保存到变量中,否则可以通过" role="presentation" style="overflow-wrap: normal; max-width: none; max-height: none; min-width: 0px; min-height: 0px; float: none;" id="MathJax-Element-1-Frame">变量中,否则可以通过变量中,否则可以通过x取第几个括号所匹配到的项。比如(aaa)(bbb)(ccc)(?:ddd)(eee)可以用1获取(aaa)匹配到的内容,而" role="presentation" style="overflow-wrap: normal; max-width: none; max-height: none; min-width: 0px; min-height: 0px; float: none;" id="MathJax-Element-2-Frame">1获取(aaa)匹配到的内容,而1获取(aaa)匹配到的内容,而3则获取到了(ccc)匹配到的内容,而$4则获取的是由(eee)。
a(?=bbb)顺序环视 表示a后面必须紧跟3个连续的b
(\s*)表示连续空格的字符串
[] 是定义匹配的字符范围。比如[a-zA-Z0-9]表示相应位置的字符要匹配英文字符和数字。[\s*表示空格或者*号]
{}一般是用来匹配的长度。比如\s{3}表示匹配三个空格,\s[1,3]表示匹配1到3个空格
(0-9)匹配'0-9'本身。[0-9]*匹配数字(注意后面有*,可以为空)[0-9]+匹配数字(注意后面有+,不可以为空),
{0-9}写法是错误的
[0-9]{0,9}表示长度为0到9的数字字符串。
\1 = ab
var str = '这是一段文字
';
var pattern = /<([a-zA-Z]+)>(.*?)<\/\1>/;
console.log(pattern.exec(str));
指定匹配位置
^开始 $结尾
匹配全是数字,方法一:
var str = '110119120';
var pattern = /^\d+$/;
console.log(pattern.exec(str));
if (pattern.test(str)) {
console.log( '全是数字!');
} else {
console.log( '不全是数字!');
}
匹配全是数字,方法二:
var str = '11011a9120';
var pattern = /\D/;
console.log(pattern.exec(str));
if (pattern.test(str)) {
console.log( '不全是数字!');
} else {
console.log( '全是数字!');
}
\b = 单词边界
var str = '@@@js@@@';
var pattern = /\bjs\b/; // @也被识别为单词边界
console.log(pattern.exec(str));
通过类名获取元素
function getByClassName(className, parentNode) {
if (document.getElementsByClassName) {
return document.getElementsByClassName(className);
} else {
parentNode = parentNode || document;
var nodeList = [];
var allNodes = parentNode.getElementsByTagName('*');
// 正则匹配某个类名
var pattern = new RegExp('\\b' + className + '\\b');
for (var i = 0; i < allNodes.length; i++) {
if (pattern.test(allNodes[i].className)) {
nodeList.push(allNodes[i]);
}
}
// 返回所有匹配到的元素集合
return nodeList;
}
}
\b和\s有什么区别
\babc\b匹配的是"abc"
如果后面紧跟script,则匹配java
var str = 'javascript';
var pattern = /java(?=script)/;
console.log(pattern.exec(str));
正则表达式 - (?!), (?:), (?=)的区别
(?:pattern) 非获取匹配,匹配pattern但不获取匹配结果,不进行存储供以后使用。
(?=pattern) 非获取匹配,正向肯定预查。例如,“Windows(?=95|98|NT|2000)”能匹配“Windows2000”中的“Windows”,但不能匹配“Windows3.1”中的“Windows”。
(?!pattern) 非获取匹配,正向否定预查,例如“Windows(?!95|98|NT|2000)”能匹配“Windows3.1”中的“Windows”,但不能匹配“Windows2000”中的“Windows”。
(?<=pattern) 非获取匹配,反向肯定预查。例如,“(?<=95|98|NT|2000)Windows”能匹配“2000Windows”中的“Windows”,但不能匹配“3.1Windows”中的“Windows”。
(?
RegExp对象
RegExp实例方法
var pattern = /js/;
var pattern = new RegExp('js');
获取所有的匹配
var str = '1.js 2.js 3.js';
var pattern = /js/g;
var total = 0,
match = '',
result;
while ((result = pattern.exec(str)) != null ) {
total ++;
match += '第' + total + '个匹配到的是:' + result[0] + ', 它的位置是:' + result.index + '\n';
}
match += '共找到' + total + '处匹配\n';
console.log(str);
console.log(match);
valueOf:返回一个 Number 对象的基本数字值。
toString():把数字转换为字符串,使用指定的基数。
toLocalString():把数字转换为字符串,使用本地数字格式顺序
var pattern = new RegExp('a\\nb')
console.log(pattern.toString()); // a\nb
console.log(pattern.toLocaleString());// a\nb
console.log(pattern.valueOf() === pattern); // a\nb
RegExp实例属性
ignoreCase:是一个只读的布尔值,看这个正则表达式是否带有修饰符i
multiline:是一个只读的布尔值,看这个正则表达式是否带有修饰符m
source:是一个只读的字符串,包含正则表达式的文本
lastIndex:是一个可读/写的整数,如果匹配模式中带有g修饰符,这个属性存储在整个字符串中下一次检索的开始位置,这个属性会被exec( ) 和 test( ) 方法用到
var str = 'js js js';
var pattern = new RegExp('js', 'ig');
console.log(pattern.ignoreCase); // true
console.log(pattern.global); // true
console.log(pattern.multiline); // false
console.log(pattern.source); // js
console.log(pattern.exec(str));
console.log(pattern.lastIndex); // 0
console.log(pattern.exec(str));
console.log(pattern.lastIndex); // 3
RegExp 构造函数属性列表
exec( )接受一个参数时(即要应用模式的字符串),返回包含第一个匹配项信息的数组
包含两个额外的属性
index:表示匹配文本的第一个字符的位置
input:表示存放的为被检索 的字符串string
lastIndex属性,返回匹配内容的最后一个索引位置,也就是下一个匹配的开始位置,注意字符串索引从0开始
lastMatch($&)属性,只读属性,如果没有匹配信息,则该属性的值为空字符串
lastParen属性 只读静态属性,该属性返回在最近一次匹配检测中所得到的最后一个子匹配的值,如果没有子匹配则返回空字符串
leftContext属性 返回匹配内容左侧的字符信息 该属性的初始值为空字符串 ,如果有相应的匹配该属性的值就会改变
var str = 'js js js';
var pattern = /(j)s/;
pattern.exec(str);
console.log(RegExp.input); // js js js
console.log(RegExp.$_); // = input
console.log(RegExp['$_']); // = input
console.log(RegExp.lastMatch); // js
console.log(RegExp['$&']); // = lastMatch
console.log(RegExp.leftContext);
console.log(RegExp[ '$`']); // = leftContext
console.log(RegExp.rightContext);
console.log(RegExp[ "$'"]); // = rightContext
console.log(RegExp.lastParen);
console.log(RegExp[ "$+"]); // = lastParen
String对象中与正则表达式相关的方法
search()
var str = 'html js js';
var pattern = /js/g;
console.log(str.search(pattern)); // 5
match()
var str = 'js1\njs2\njs3';
var pattern = /^js/mg;
console.log(str);
console.log(str.match(pattern));
split()
var str = 'html , css , js';
var pattern = /\s*,\s*/; // 包括,左右出现空格也能匹配到
console.log(str.split(pattern));
replace()
var str = 'I love js';
var pattern = /(js)/;
document.write(str.replace(pattern, '$1 '));\
用*屏蔽相关文字
var str = '中国军队和阿扁一起办证';
var pattern = /国军|阿扁|办证/g;
console.log(str.replace(pattern, '*'));
几个文字对应几个*
var str = '中国军队和阿扁一起办证';
var pattern = /国军|阿扁|办证/g;
console.log(str.replace(pattern, function ($0) {
var result = '';
for (var i = 0; i < $0.length; i++) {
result += '*';
}
return result;
}));
常用的正则表达式
1.QQ
全是数字
首位不能为0
最少5位(10000)
目前最多11位?
/^[1-9]\d{4,10}$/
/^[1-9]\d{4,}$/
2.昵称
中、英文、数字以及下划线
2-18位
/^[\u4e00-\u9fa5a-zA-Z0-9_]{2,18}$/
/^[\u4e00-\u9fa5\w]{2,18}$/
3.密码
6-16位
不能用空白字符\s
/^\S{6,16}$/
/^[\w~!@#$%^\[\]]{6,16}$/
4.去除字符串首尾的空白字符
var str = ' Alex ';
var pattern = /^\s+|\s+$/g;
console.log(str.replace(pattern, ''));
函数封装
function trim(str) {
return str.replace(/^\s+/, '').replace(/\s+$/, '');
}
var str = ' Alex ';
console.log( '|' + trim(str) + '|');
5.-转驼峰
var str = 'background-color';
var pattern = /-([a-z])/gi;
console.log(str.replace(pattern, function (all, letter) {
return letter.toUpperCase();
}));
函数封装
function toCamelCase(str) {
return str.replace(pattern, function (all, letter) {
return letter.toUpperCase();
})
}
6.匹配HTML标签
var str = '123
';
var pattern = /<[^>]+>/g;// <>中间没有再出现>
console.log(str.match(pattern));
7.邮箱
[email protected]
[email protected]
alex_1.a-sdasd.asdasdas.com@yah-o_o.com.adasdsd.cn
/(?:\w+\.)*\w+@(?:\w+\.)+[a-z]/i
/^[a-z0-9]+(?:[._-][a-z0-9]+)*@[a-z0-9]+(?:[._-][a-z0-9]+)*\.[a-z]{2,4}$/i
8.URL
(协议:\/\/)主机名(:端口号)(/路径)
ftp|http|https|mailto|file:///
/^(https?:\/\/)?([^:\/]+)(:\d+)?(\/.*)?$/
9、匹配主机名
/[^:\/]+/
-www.-imos-oc.casfasf.sadasd.com
/[a-z0-9]|[a-z0-9][-a-z0-9]*[a-z0-9]/i
/^([a-z0-9]\.|[a-z0-9][-a-z0-9]*[a-z0-9]\.)*(com|edu|gov|net|org|[a-z]{2})$/i
/^([a-z0-9]\.|[a-z0-9][-a-z0-9]*[a-z0-9]\.)*([a-z]+)$/i
10、匹配所有字符
/[\w\W]/ 或
/[\d\D]/ 或
/[\s\S]/ 或
/[^]/
11、分别写出匹配正整数、负整数以及既能匹配正整数,也能匹配负整数的正则表达式
提示:1.注意0是整数,不是正整数,也不是负整数
正整数: /[1-9]\d*/
负整数: /-[1-9]\d*/
正整数和负整数: /-?[1-9]\d*/
整数: /0|-?[1-9]\d*/
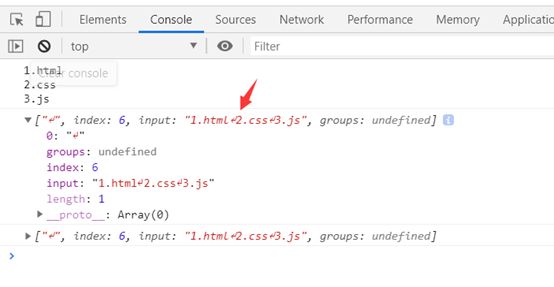
12、?禁止贪婪模式,请匹配第一个[]以及它里面的内容
var str = 'js[javascript];html[hyper text markup language];css[cascading style sheet];';
var pattern = /\[.*?\]/;
console.log(pattern.exec(str));
13、html标签的属性值既可以放在""中,也可以放在''中,例如
写出既能匹配""中内容,又能够匹配''中内容的正则表达式
14、现有字符串'Windows98, WindowsXP, Windows7',请分别写出匹配后面是XP的Windows和后面不是7的Windows的两个正则表达式
提示:1.前瞻性匹配和负向前瞻性匹配
/Windows(?=XP)/
/Windows(?!7)/
15、RegExp对象
匹配字符串'weekend,endfor,end'中所有的end,并分别打印出其中的字母e
提示:1.全局匹配 2.exec循环打印
()包起来的会被存储到结果中
var str = 'weekend,endfor,end';
var pattern =/(e)nd/g;
var result;
while ((result = pattern.exec(str)) != null ) {
console.log(result[ 1]);
}
String对象与正则表达式相关的方法
16、找出字符串'110报警120急救119火警114查询'中的所有数字,并打印出来
提示:1.全局匹配 2.match
var str = '110报警120急救119火警114查询';
var pattern =/\d+/g;
console.log(str.match(pattern));
17、找出字符串'asdfgaaaafdgdgaaaadgsxcvcxva'中出现次数最多的字符,并打印出其出现的次数
提示:1.利用数组排序 2.利用引用匹配相同的字符
var str = 'asdfgaaaafdgdgaaaadgsxcvcxva';
var arr = str.split(''); // 转换成数组
str = arr.sort().join(''); // 排序之后再拼成字符串,此时相同的字符紧挨在了一起
var value = ''; // 出现次数最多的字符
var count = 0; // 出现次数
var pattern =/(\w)\1+/g; // 匹配紧挨着的相同字符
str.replace(pattern, function ($0, $1) {
// $0表示匹配到的所有相同字符,$1表示第一个分组匹配的字符,也就是单个字符
if (count < $0.length) {
// 如果$0.length>count,就表示此时匹配到的字符,到目前为止是出现次数最多的
count = $0.length;
value = $1;
}
});
console.log( '出现次数最多的字符是:'+value+',共出现'+count + '次');
你可能感兴趣的:(正则表达式)
正则表达式
小米人er
我的博客 正则表达式
正则表达式,又称正规表示法、常规表示法(RegularExpression,在代码中常简写为regex、regexp或RE),是一种用于匹配和处理文本的强大工具,它使用特定的字符和符号组合来描述文本模式。以下是关于正则表达式的基本介绍和使用方法:基本概念字符类:用方括号[]表示,用于匹配方括号内的任意一个字符。例如,[abc]可以匹配a、b或c中的任意一个字符。元字符:具有特殊含义的字符。例如^表
影像调阅相关知识点记录
只为梦惜晨
工具类 http请求头含义 大数据
场景:最近调用发票识别的影像业务,涉及到几个以前未接触到的知识点,特此记录知识点一:方法入参中,我们可以用一个List而不写具体实体类进行一个公共方法的调用知识点二:map与实体类的互相转换知识点三:便利Map,将每个字段的key和value解析出来拼接到soapenv中知识点四:影像服务请求调用知识点五:正则表达式截取两个字符串之间的数据/***调用国信影像系统数据初始化**@paramapiN
Java实现蓝桥杯正则问题
【繁华】
题目描述考虑一种简单的正则表达式:只由x()|组成的正则表达式。小明想求出这个正则表达式能接受的最长字符串的长度。例如((xx|xxx)x|(x|xx))xx能接受的最长字符串是:xxxxxx,长度是6。输入一个由x()|组成的正则表达式。输入长度不超过100,保证合法。输出这个正则表达式能接受的最长字符串的长度。样例输入((xx|xxx)x|(x|xx))xx样例输出6PS:本题栈的基础应用思路
蓝桥杯-PREV35-正则问题-DFS
打不倒的小强Y
蓝桥杯
蓝桥杯-PREV35-正则问题问题描述考虑一种简单的正则表达式:只由x()|组成的正则表达式。小明想求出这个正则表达式能接受的最长字符串的长度。例如((xx|xxx)x|(x|xx))xx能接受的最长字符串是:xxxxxx,长度是6。输入格式一个由x()|组成的正则表达式。输入长度不超过100,保证合法。输出格式这个正则表达式能接受的最长字符串的长度。样例输入((xx|xxx)x|(x|xx))x
package.json依赖包漏洞之nodejs-glob-parent正则表达式拒绝服务漏洞
漏洞安全前端
背景有个安全扫描的流水线,扫描了负责的项目之后,发现一些漏洞。需要说明的是,这个扫描只是针对package.json文件,扫的是依赖树,而不是项目源代码,也不是打包后的代码。但既然是漏洞,都是可以好好学习下的。nodejs-glob-parent正则表达式拒绝服务漏洞(CVE-2020-28469)被扫描出来的是下面这样的:从阿里云漏洞库中可以知道具体是什么漏洞。CVE-2020-28469漏洞的
第八届蓝桥杯——正则问题
无头怪的小窝
蓝桥杯 正则表达式 c++
文章目录:一、问题介绍二、问题分析:1.解决疑问2.例题解析三、问题思路四、完整代码总结一、问题介绍正则问题考虑一种简单的正则表达式:只由x()|组成的正则表达式。小明想求出这个正则表达式能接受的最长字符串的长度。例如((xx|xxx)x|(x|xx))xx能接受的最长字符串是:xxxxxx,长度是6。输入————一个由x()|组成的正则表达式。输入长度不超过100,保证合法。输出————这个正则
LGBMRegressor CatBoostRegressor XGBRegressor回归
兔兔爱学习兔兔爱学习
竞赛代码实践 回归 数据挖掘
importpandasaspd#导入csv文件的库importnumpyasnp#进行矩阵运算的库importpolarsaspl#和pandas类似,但是处理大型数据集有更好的性能.#用于对一组元素计数,一个存在默认值的字典,访问不存在的值时抛出的是默认值fromcollectionsimportCounter,defaultdictimportre#用于正则表达式提取fromscipy.st
正则表达式的艺术:轻松驾驭 Python 的 re 库
傻啦嘿哟
mysql 数据库 java
目录一、正则表达式的基本概念二、Python的re库简介三、正则表达式的元字符四、正则表达式的贪婪与非贪婪模式五、实战案例六、总结正则表达式(RegularExpression)是文本处理中不可或缺的工具,它强大而灵活,能够帮助我们高效地匹配、查找、替换复杂的文本模式。Python的re库为我们提供了便捷的正则表达式操作接口。本文将带你领略正则表达式的艺术,通过简洁明了的代码和案例,轻松驾驭Pyt
python 爬虫4 - re模块(正则表达式)
Shin zhong
python 爬虫 正则表达式 python
一、正则表达式1.概念正则表达式(RegularExpression,简称Regex)是一种用于匹配字符串的模式。它可以用来搜索、替换、验证文本中的特定模式。Python中的re模块提供了对正则表达式的支持。2.语法正则表达式的语法相对复杂,但理解其核心概念后,可以用非常简洁的方式来表达字符串匹配规则符号解释.匹配任意单个字符(除换行符)。^匹配字符串的开头。$匹配字符串的结尾。*匹配前面的字符0
正则表达式:教你使用re模块
每天睡够24小时_
正则表达式 python
概述正则表达式使用场景:1.验证客户端用户输入的数据是否符合规范2.爬取到网页内容后,精准挑选出我们要的信息3.在一个文件中,找到含有itcast的语句re模块操作importre#使用match方法进行匹配操作result=re.match(正则表达式,要匹配的字符串)#如果上一步匹配到数据的话,可以使用group方法来提取数据result.group()示例:importreresult=re
用python监控网页某个位置的值的变化
老光私享
python 开发语言 爬虫
可以使用Python的第三方库来监控网页上某个位置的值的变化。一种方法是使用BeautifulSoup库来爬取网页并解析HTML/XML。然后,您可以使用正则表达式或其他方法来提取所需信息。另一种方法是使用Selenium库来模拟浏览器行为,并使用JavaScript来获取网页上的信息。下面是一个使用BeautifulSoup的例子:importrequestsfrombs4importBeaut
python笔记(3)(re库和pandas库)
Techer_Y
笔记
参考链接:Python正则表达式|菜鸟教程(runoob.com)1、re库,python正则表达式正则表达式是一个特殊的字符序列它能帮助你检查一个字符串是否与某种模式匹配。re模块使python语言拥有全部的正则表达式功能。re.match尝试从字符串起始位置匹配一个模式,如果不是起始位置匹配成功的话,match()就返回none。re.match(pattern,string,flags=0)
GitLab远程提交注释格式校验
endcy2016
gitlab
更新推送校验hooks更新pre-commit服务器层校验,需要找到push操作触发的钩子pre-commit,例如文件位置:/gitlab/embedded/service/gitlab-shell/hooks/pre-receive.d/pre-commit加入更新hooks校验逻辑,使用正则表达式校验提交注释格式,要求使用定义的规范格式,同时忽略合并类型Merge注释内容。该方法仅能做简单校
正则表达式匹配所有符号
zzyh123456
正则表达式
首先需要明确“所有符号”的具体范围。由于符号的定义可以非常广泛,包括标点符号、特殊字符、控制字符等,我们将以一个相对通用的角度来探讨如何使用正则表达式来匹配这些符号。然而,需要注意的是,对于像https://www.naquan.com/这样的URL字符串,它本身并不包含大量的特殊符号(除了URL语法所必需的://、.、/等),但我们可以扩展讨论到更广泛的文本处理场景。正则表达式匹配所有符号定义“
RELLM: 利用正则表达式进行结构化生成的LLM库
safHTEAHE
正则表达式 python
在人工智能生成文本的应用中,确保输出符合特定格式是非常重要的。RELLM是一个库,它通过包装本地HuggingFace管道模型实现了结构化的生成。其核心功能在于逐步生成每一个词元,并在每一步中屏蔽不符合提供的部分正则表达式的词元。这使得输出能够严格遵循指定的格式。技术背景介绍人工智能语言模型(LLM)如GPT等,在生成文本时通常不限制输出格式。然而,在某些应用场景下,遵循特定的输出格式(如JSON
ERROR: Could not find a version that satisfies the requirement re(from versions: none)异常的解决方法,亲测有效,嘿
代码无疆
Python python 开发语言
文章目录问题分析报错原因解决思路解决方法1.如果您是在尝试使用正则表达式,并且误将`re`当成了一个包:2.如果您确实是在寻找一个第三方包,但打错了名字:3.如果您确定`re`是正确的,并且只是想确保它已经安装(虽然它总是预装的):当您遇到错误ERROR:Couldnotfindaversionthatsatisfiestherequirementre(fromversions:none)时,这通
TypeScript语言的字符串处理
轩辕烨瑾
包罗万象 golang 开发语言 后端
TypeScript语言的字符串处理在现代编程语言中,字符串处理是非常重要的一部分。对于TypeScript这样的语言,更是让开发者在处理字符串时得到了更为安全和强大的工具。本文将深入探讨TypeScript中的字符串处理技术,包括字符串的基本操作、模板字符串、字符串方法、正则表达式以及常用的字符串处理技巧等。一、TypeScript基础与字符串的基本操作TypeScript是JavaScript
Perl 语言入门学习
喵丶派对
适用的技巧 perl
Perl是一种自由和通用的脚本语言,特别适用于文本处理。它的设计者是LarryWall,最初是为了简化Unix系统管理任务而开发的。Perl具有丰富的正则表达式功能、内置的数据结构、强大的文件处理能力以及灵活的语法,使得它成为了许多系统管理员和网络管理员的首选工具。Perl的特点:简洁的语法:Perl的语法非常简单,易于学习和阅读。它的代码通常很紧凑,易于编写和维护。跨平台:Perl可以在几乎所有
Perl语言的软件开发工具
Code侠客行
包罗万象 golang 开发语言 后端
Perl语言的软件开发工具引言Perl是一种功能强大且灵活的高级编程语言,自1987年由拉里·沃尔(LarryWall)创建以来,就广泛应用于文本处理、系统管理、网络编程、Web开发等多个领域。作为一种脚本语言,Perl以其简洁的语法和强大的正则表达式处理能力而受到开发者的青睐。在实际开发过程中,虽然没有像Java或Python那样广泛流行,但Perl也有着自己独特的生态系统,其中包括许多强大的开
Word中所有的通配符使用方式[Word如何批量删除中文标点符号,英文标点符号,英文字母符号,数字符号,中文汉字符号]
cheese-liang
Word Excel PPT小技巧 word
Word中所有的通配符使用方式概念讲解通配符一览表详细介绍通配符的使用使用通配符搜索简洁通配符链接操作演示链接概念讲解Word中的通配符是用在查找和替换中的正则表达式。通配符可以实现高级的查找替换,快速整理和排版文档。常用的通配符包括:“*”:代表任意多个字符。“?”:代表任意单个字符。“[]”:用来指定要查找的字符之一。“[]”中的“-”:可以指定某一范围内的任意单个字符。例如,“[a-c]”可
python 核心编程 正则表达式部分答案
kirrin
python
正则表达式章节15-16到15-29答案15-16修改脚本gendata.py的代码,使数据直接写入文件redata.txt中,而不是输出到屏幕上。.运行命令:pythongenedata.py>redata.txt运行genedata.py,生成测试数据,并存储到redata.txt文件中附上genedata.py代码:#创建测试数据redata.txt#generaterandomdatafr
Java从小白到微服务学习路线
墨说智能制造
Java开发知识体系 java 学习 微服务
JAVA基础教程基础语法对象和类基本数据类型变量类型修饰符运算符循环结构条件语句switchcaseNumber&Math类Character类String类StringBuffer数组日期时间正则表达式方法StreamFile.IOScanner类异常处理JAVA面向对象面向对象继承Override/Overload多态抽象类封装接口枚举包(package)JAVA高级教程数据结构集合框架Arr
自强学堂django学习笔记
人菜就要多透虚
视图与网址进阶这里学到了正则表达式的解释url(r'^add/(\d+)/(\d+)/$',calc_views.add2,name='add2'),用括号括起来的意思是保存为一个子组,每一个子组将作为一个参数,被views.py中的对应视图函数接收。模板模板是可以继承的:以一个HTML文件为基础,拓展出其他的HTML模板模板进阶模板HTML上接收到一个参数是这么表示的{{string}}用两层花
Python正则表达式详解
程序员老华
正则表达式 python 开发语言 深度学习 数据分析
正则表达式是一个很强大的字符串处理工具,几乎任何关于字符串的操作都可以使用正则表达式来完成,作为一个爬虫工作者,每天和字符串打交道,正则表达式更是不可或缺的技能,正则表达式的在不同的语言中使用方式可能不一样,不过只要学会了任意一门语言的正则表达式用法,其他语言中大部分也只是换了个函数的名称而已,本质都是一样的。下面,我来介绍一下python中的正则表达式是怎么使用的。首先,python中的正则表达
deepin-grep详解:文本搜索的强大工具
deepin
在Linux系统中,grep命令是一个极其强大的文本搜索工具,广泛应用于文本处理、日志分析和数据筛选等场景。它的全称是“GlobalsearchREgularexpressionandPrintouttheline”,即全局搜索正则表达式并打印匹配的行。本文将详细介绍grep命令的基本用法、常用选项以及正则表达式的使用技巧。1.grep命令的基本功能grep命令的主要作用是从文本文件或管道数据流中
Go语言的正则表达式
AI向前看
包罗万象 golang 开发语言 后端
Go语言的正则表达式:深度解析与应用实例引言正则表达式(RegularExpression,简称regex)是一种用于匹配字符串的强大工具,广泛应用于文本处理、数据验证、解析和提取等场景。Go语言作为一种现代编程语言,内置了对正则表达式的支持,使得开发者能够轻松地在其程序中使用正则表达式进行复杂的字符串处理。在本文中,我们将深入探讨Go语言中的正则表达式,包括其语法、用法、常见应用场景,以及一些性
R语言的正则表达式
编程小筑
包罗万象 golang 开发语言 后端
R语言中的正则表达式:深度解析与应用引言正则表达式(RegularExpression),简称正则,是一种用于描述字符串模式的工具。在数据科学、文本处理以及数据清理中,正则表达式都是一项不可或缺的技能。而R语言作为一种广泛应用于统计分析和数据科学的编程语言,内置了对正则表达式的强大支持。本文将深入探讨R语言中的正则表达式,包括基本语法、常用函数,以及在实际数据处理中如何应用正则表达式。正则表达式的
python正则表达式re关于数字、字母、特殊字符、汉字的匹配方式
乙龙
python 开发语言
在Python中,正则表达式是通过re模块来实现的。正则表达式是一种强大的文本处理工具,用于匹配、搜索、替换或分割字符串。以下是一些基本的正则表达式模式,用于筛选不同类型的字符:数字(\d):匹配任意数字(0-9)。示例:\d可以匹配“123”中的每个‘1’,‘2’,‘3’。字母([a-zA-Z]):匹配任意大小写的英文字母。示例:[a-zA-Z]可以匹配“HelloWorld”中的每个‘H’,‘
【新人系列】Python 入门(十六):正则表达式
Pandaconda
# Python 新人系列 python 正则表达式 开发语言 后端 笔记 面试
✍个人博客:https://blog.csdn.net/Newin2020?type=blog专栏地址:https://blog.csdn.net/newin2020/category_12801353.html专栏定位:为0基础刚入门Python的小伙伴提供详细的讲解,也欢迎大佬们一起交流~专栏简介:在这个专栏,我将带着大家从0开始入门Python的学习。在这个Python的新人系列专栏下,将会
Spring-SpEL表达式超级详细使用全解
m0_74823963
spring mysql 数据库
文章目录一、概述1、什么是SpEL2、SpEL能做什么二、SpEL表达式使用0、用到的类1、文字表达式2、属性,数组,List,Map,和索引(1)属性操作(2)数组和List(3)Map3、内嵌List4、内嵌Map5、构建数组6、调用类的方法7、SpEL操作符(1)标准运算符(2)instanceof和正则表达式的匹配操作符(3)操作符的英文等价标识(4)逻辑运算符(5)数学运算符(6)赋值运
异常的核心类Throwable
无量
java 源码 异常处理 exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcat mysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
S2SH整合之session
灵静志远
spring AOP struts session
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
android 动画
百合不是茶
android 透明度 平移 缩放 旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
Java 线程同步几种方式
BlueSkator
volatile synchronized ThredLocal ReenTranLock Concurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
null StringUtils “”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
编程之美-分层遍历二叉树
bylijinnan
java 数据结构 算法 编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值 ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java 应用服务器 工作 Excel 嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
C语言字符串函数大全
dcj3sjt126com
c function
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
java jdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
Java在创建子类对象的同时会不会创建父类对象
happyqing
java 创建 子类对象 父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr