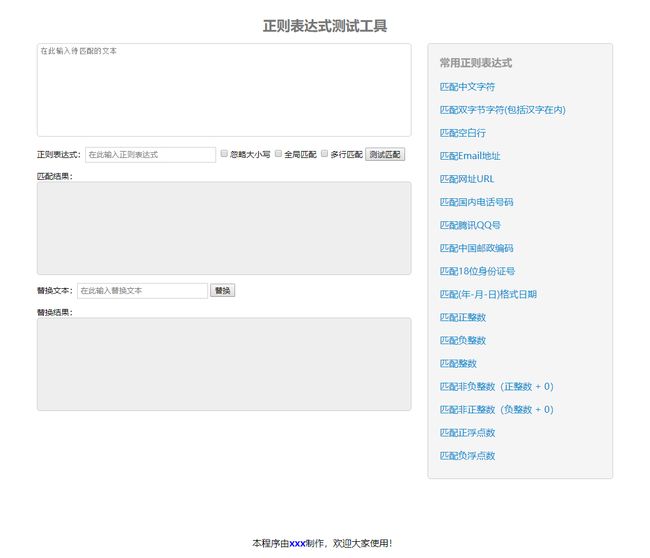
按照国际惯例先放效果图
直接上代码:
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<title>正则表达式测试工具title>
<style>
dl, dd {
padding: 0;
margin: 0;
}
.cf {
zoom: 1;
}
.cf:after {
display: block;
clear: both;
content: "";
}
.wrap {
width: 1000px;
margin: 100px auto;
}
.title {
color: #777;
font-size: 24px;
text-align: center;
}
#regexp {
float: left;
width: 650px;
font-size: 14px;
}
#regexp .textbox {
width: 638px;
height: 150px;
border: 1px solid #ccc;
border-radius: 5px;
padding: 5px;
resize: none;
}
#regexp .readonly {
background-color: #eee;
}
#regexp .textfield {
width: 215px;
padding: 5px;
border: 1px solid #ccc;
}
#reglist {
float: right;
width: 320px;
border: 1px solid #ccc;
border-radius: 5px;
background-color: #f5f5f5;
padding: 20px 0;
}
#reglist dt {
margin-bottom: 10px;
text-indent: 20px;
color: #999;
font-size: 18px;
font-weight: bold;
}
#reglist dd {
height: 40px;
line-height: 40px;
text-indent: 20px;
}
#reglist a {
display: block;
color: #08c;
text-decoration: none;
}
#reglist a:hover {
color: #005580;
background-color: #eee;
}
style>
head>
<body>
<div class="wrap cf">
<h1 class="title">正则表达式测试工具h1>
<div id="regexp">
<textarea id="userText" class="textbox" placeholder="在此输入待匹配的文本">textarea>
<p>
正则表达式:<input type="text" id="userRegExp" class="textfield" placeholder="在此输入正则表达式" />
<input type="checkbox" name="userModifier" value="i" />忽略大小写
<input type="checkbox" name="userModifier" value="g" />全局匹配
<input type="checkbox" name="userModifier" value="m" />多行匹配
<input type="button" id="matchingBtn" value="测试匹配" />
p>
匹配结果:
<div id="matchingResult" class="textbox readonly">div>
<p>
替换文本:<input type="text" id="userReplaceText" class="textfield" placeholder="在此输入替换文本" />
<input type="button" id="replaceBtn" value="替换" />
p>
替换结果:
<div id="replaceResult" class="textbox readonly">div>
div>
<dl id="reglist">
<dt>常用正则表达式dt>
<dd><a href="javascript:;" title="[\u4e00-\u9fa5]">匹配中文字符a>dd>
<dd><a href="javascript:;" title="[^\x00-\xff]">匹配双字节字符(包括汉字在内)a>dd>
<dd><a href="javascript:;" title="\n\s*\r">匹配空白行a>dd>
<dd><a href="javascript:;" title="[\w!#$%&'*+/=?^_`{|}~-]+(?:\.[\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\w](?:[\w-]*[\w])?\.)+[\w](?:[\w-]*[\w])?">匹配Email地址a>dd>
<dd><a href="javascript:;" title="[a-zA-z]+://[^\s]*">匹配网址URLa>dd>
<dd><a href="javascript:;" title="\d{3}-\d{8}|\d{4}-\{7,8}">匹配国内电话号码a>dd>
<dd><a href="javascript:;" title="[1-9][0-9]{4,}">匹配腾讯QQ号a>dd>
<dd><a href="javascript:;" title="[1-9]\d{5}(?!\d)">匹配中国邮政编码a>dd>
<dd><a href="javascript:;" title="^(\d{6})(\d{4})(\d{2})(\d{2})(\d{3})([0-9]|X)$">匹配18位身份证号a>dd>
<dd><a href="javascript:;" title="([0-9]{3}[1-9]|[0-9]{2}[1-9][0-9]{1}|[0-9]{1}[1-9][0-9]{2}|[1-9][0-9]{3})-(((0[13578]|1[02])-(0[1-9]|[12][0-9]|3[01]))|((0[469]|11)-(0[1-9]|[12][0-9]|30))|(02-(0[1-9]|[1][0-9]|2[0-8])))">匹配(年-月-日)格式日期a>dd>
<dd><a href="javascript:;" title="^[1-9]\d*$">匹配正整数a>dd>
<dd><a href="javascript:;" title="^-[1-9]\d*$">匹配负整数a>dd>
<dd><a href="javascript:;" title="^-?[1-9]\d*$">匹配整数a>dd>
<dd><a href="javascript:;" title="^[1-9]\d*|0$">匹配非负整数(正整数 + 0)a>dd>
<dd><a href="javascript:;" title="^-[1-9]\d*|0$">匹配非正整数(负整数 + 0)a>dd>
<dd><a href="javascript:;" title="^[1-9]\d*\.\d*|0\.\d*[1-9]\d*$">匹配正浮点数a>dd>
<dd><a href="javascript:;" title="^-[1-9]\d*\.\d*|-0\.\d*[1-9]\d*$">匹配负浮点数a>dd>
dl>
div>
<p style="text-align: center;">本程序由<strong style="color: blue;">xxxstrong>制作,欢迎大家使用!p>
<script>
var userText = document.getElementById('userText'),
userRegExp = document.getElementById('userRegExp'),
userModifier = document.getElementsByName('userModifier'),
matchingBtn = document.getElementById('matchingBtn'),
matchingResult = document.getElementById('matchingResult'),
userReplaceText = document.getElementById('userReplaceText'),
replaceBtn = document.getElementById('replaceBtn'),
replaceResult = document.getElementById('replaceResult'),
reglists = document.getElementById('reglist').getElementsByTagName('a');
var pattern,
modifier = '';
for (var i = 0; i < userModifier.length; i++) {
userModifier[i].onclick = function () {
modifier = '';
for (var j = 0; j < userModifier.length; j++) {
if (userModifier[j].checked) {
modifier += userModifier[j].value;
}
}
}
}
matchingBtn.onclick = function () {
if (!userText.value) {
alert('请输入待匹配的文本!');
userText.focus();
return;
}
if (!userRegExp.value) {
alert('请输入正则表达式!');
userRegExp.focus();
return;
}
pattern = new RegExp('(' + userRegExp.value + ')', modifier);
matchingResult.innerHTML = pattern.exec(userText.value) ? userText.value.replace(pattern, '$1') : '(没有匹配)';
}
replaceBtn.onclick = function () {
if (!userText.value) {
alert('请输入待匹配的文本!');
userText.focus();
return;
}
if (!userRegExp.value) {
alert('请输入正则表达式!');
userRegExp.focus();
return;
}
if (!userReplaceText.value) {
alert('请输入要替换成的文本!');
userReplaceText.focus();
return;
}
pattern = new RegExp('(' + userRegExp.value + ')', modifier);
replaceResult.innerHTML = userText.value.replace(pattern, '' + userReplaceText.value + '');
}
for (var i = 0; i < reglists.length; i++) {
reglists[i].onclick = function () {
userRegExp.value = this.title;
};
}
script>
body>
html>