说明
ECMA(欧洲计算机制造协会)
ECMA(欧洲计算机制造协会)定义了ECMA-262规范.国际标准化组织及国际电工委员会(ISO/IEC)也采纳 ECMAScript 作为标准(ISO/IEC-16262)。从此,Web 浏览器就开始努力(虽然有着不同的程度的成功和失败)将 ECMAScript 作为 JavaScript 实现的基础。
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
1、核心(ECMAScript)
2、文档对象模型(DOM) Document object model (整合js,css,html)
3、浏览器对象模型(BOM) Broswer object model(整合js和浏览器)Javascript 在开发中绝大多数情况是基于对象的.也是面向对象的.
1、js简介
1.1、简要说明
1.1.1、JavaScript 代码
- JavaScript 代码(或者只有 JavaScript)是 JavaScript 语句的序列。
1.1.2、JavaScript 组合
JavaScript 语句通过代码块的形式进行组合。
块由左花括号开始,由右花括号结束。
块的作用是使语句序列一起执行。
JavaScript 函数是将语句组合在块中的典型例子。
1.1.3、JavaScript 对大小写是敏感的。
当编写 JavaScript 语句时,请留意是否关闭大小写切换键。
函数 getElementById 与 getElementbyID 是不同的。
提示:JavaScript 是脚本语言。浏览器会在读取代码时,逐行地执行脚本代码。而对于传统编程来说,会在执行前对所有代码进行编译。
1.1.4、注释
单行注释以 // 开头。
多行注释以 / 开始,以 / 结尾。
1.1.5、变量必须以字母开头
变量也能以 $ 和 _ 符号开头(不过我们不推荐这么做)
变量名称对大小写敏感(y 和 Y 是不同的变量)
提示:JavaScript 语句和 JavaScript 变量都对大小写敏感。
当您向变量分配文本值时,应该用双引号或单引号包围这个值。
当您向变量赋的值是数值时,不要使用引号。如果您用引号包围数值,该值会被作为文本来处理。1.1.6、分号
分号用于分隔 JavaScript 语句。
通常我们在每条可执行的语句结尾添加分号。
使用分号的另一用处是在一行中编写多条语句。1.2、变量
1.2.1、变量使用
声明(创建) JavaScript 变量
var carname;
变量赋值 carname="Volvo";
例, 标签页需要在script之上
test
一条语句,多个变量 var name="Gates", age=56, job="CEO";1.2.2、变量命名规则
1、Camel 标记法
首字母是小写的,接下来的字母都以大写字符开头。例如:
var myTestValue = 0, mySecondValue = "hi";
2、Pascal 标记法
首字母是大写的,接下来的字母都以大写字符开头。例如:
Var MyTestValue = 0, MySecondValue = "hi";
3、匈牙利类型标记法
在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示“
Var iMyT1 = 0, sMyAbs = "hi"; 如图
1.2.3、局部 JavaScript 变量
在 JavaScript 函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它。(该变量的作用域是局部的)。
您可以在不同的函数中使用名称相同的局部变量,因为只有声明过该变量的函数才能识别出该变量。
只要函数运行完毕,本地变量就会被删除。1.2.4、全局 JavaScript 变量
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。1.2.5、JavaScript 变量的生存期
JavaScript 变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。1.3、字符类型
字符串、数字、布尔、数组、对象、Null、Undefined
1.3.1、JavaScript 数组
var cars=new Array("Audi","BMW","Volvo"); #下标从0开始
1.3.2、整型
精确表达的范围是 -9007199254740992 (-253) 到 9007199254740992 (253)
1.3.3、浮点型
例如1.1 1.2 又或者 4.1e22 = 4.1 * 1022
16进制和8进制数的表达
16进制数据前面加上0x,八进制前面加0
16进制数是由0-9,A-F等16个字符组成
8进制数由0-7等8个数字组成
16进制和8进制与2进制的换算
1.3.4、布尔
只能有两个值:true 或 false。
1.3.5、Null & Undefined
Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。
undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。
尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象。
如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
1.3.6、类型查询函数(typeof)
ECMAScript 提供了 typeof 运算符来判断一个值是否在某种类型的范围内。可以用这种运算符判断一个值是否表示一种原始类型:如果它是原始类型,还可以判断它表示哪种原始类型。
var nNum=1111
var sStr="abcc"
var bBom=true
var fh=nNum+bBom
var fh2=sStr+bBom
var fh3=nNum+sStr
var fh4=bBom+bBom
console.log("数字: "+typeof (nNum)) 数字: number
console.log("字符串: "+typeof (sStr)) 字符串: string
console.log("布尔值: "+ typeof (bBom)) 布尔值: boolean
console.log("fh: "+typeof (fh)) fh: number
console.log("fh2: "+typeof (fh2)) fh2: string
console.log("fh3: "+typeof (fh3)) fh3: string
console.log("fh4: "+typeof (fh4)) fh4: number
1.3.7、逻辑 AND 运算符(&&)
逻辑 AND 运算的运算数可以是任何类型的,不止是 Boolean 值。
如果某个运算数不是原始的 Boolean 型值,逻辑 AND 运算并不一定返回 Boolean 值:
如果某个运算数是 null,返回 null。
如果某个运算数是 NaN,返回 NaN。
如果某个运算数是 undefined,返回undefined。
例一
var na=NaN;
var nb=1233;
var nc=3333;
console.log(na&&nb); //NaN
console.log(nb&&nc); //3333
例二
&& and # 两个值都必须一样才是true
|| or # 只有一个值为true 那就是true,
! not # 不等于
var x = 3;
var y = 5;
var z = 10
if (x > y || z > y){
document.write('yes')
}else {
document.write('no')
} # 结果为真 yes
1.3.8、对象
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔:例
JavaScript 中的所有事物都是对象:字符串、数字、数组、日期,等等。
在 JavaScript 中,对象是拥有属性和方法的数据。
1.3.9、属性和方法
属性是与对象相关的值。
方法是能够在对象上执行的动作。
1.3.9.1、访问对象的属性
1、访问对象属性的语法是:
objectName.propertyName
var message = "hello world!";
var x = message.length;
alert(x)
length就是message的属性了 长度为12
2、访问对象的方法
objectName.methodName()
var message = "hello world!";
var y = message.toUpperCase()
alert(y)
toUpperCase就是message的方法了,全都转成大写 结果为 HELLO WORLD
提示:在面向对象的语言中,使用 camel-case 标记法的函数是很常见的。您会经常看到 someMethod() 这样的函数名,而不是 some_method()。1.3.10、作用域
作用域指的是变量的适用范围。
作用域又分成公用、私有和受保护作用域
公用作用域中的对象属性可以从对象外部访问,即开发者创建对象的实例后,就可使用它的公用属性;
私有作用域中的属性只能在对象内部访问,
ECMAScript 只有公用作用域 建议性的解决办法: 属性前后加下划线就意味着为私有作用域
注意,下划线并不改变属性是公用属性的事实,它只是告诉其他开发者,应该把该属性看作私有的。
1.3.11、关键字 this
在 ECMAScript 中,要掌握的最重要的概念之一是关键字 this 的用法,它用在对象的方法中。关键字 this 总是指向调用该方法的对象,例如:
# 输出red
关键字 this 用在对象的 showColor() 方法中。在此环境中,this 等于 oac 。下面的代码与上面的代码的功能相同:
1.13.11.1、使用 this 的原因
为什么使用 this 呢?因为在实例化对象时,总是不能确定开发者会使用什么样的变量名。使用 this,即可在任何多个地方重用同一个函数
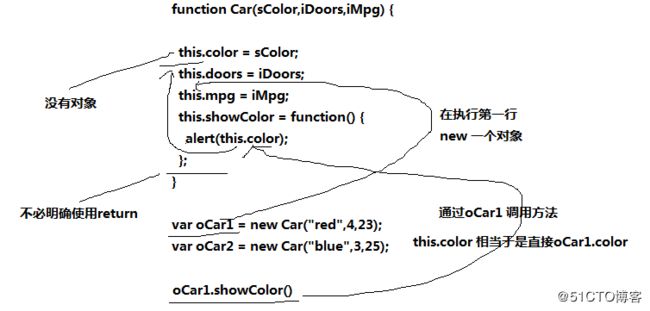
注意,引用对象的属性时,必须使用 this 关键字1.3.12、构造函数方式
创建构造函数就像创建工厂函数一样容易。第一步选择类名,即构造函数的名字。根据惯例,这个名字的首字母大写,以使它与首字母通常是小写的变量名分开。除了这点不同,构造函数看起来很像工厂函数。
构造函数内没有创建对象,而是使用 this 关键字。使用 new 运算符构造函数时, 在执行第一行代码前先创建一个对象,只有用 this 才能访问该对象。然后可以直接赋予 this 属性,默认情况下是构造函数的返回值(不必明确使用 return 运算符)、如图所示
1.4、原型方式
该方式利用了对象的 prototype 属性,可以把它看成创建新对象所依赖的原型
例一:
结果: yellow1.4.1、原型方式的问题
这个构造函数没有参数。使用原型方式,不能通过给构造函数传递参数来初始化属性的值
上面的代码中,属性 Arr 是指向 Array 对象的指针,该数组中包含两个名字 "xiong" 和 "xiong2"。由于 drivers 是引用值,Car 的两个实例都指向同一个数组。只需要添加一个,那么两个对象输出结果都是显示字符串 "xiong,xiong2,xiong3"。
由于创建对象时有这么多问题,你一定会想,是否有种合理的创建对象的方法呢?答案是有,需要联合使用构造函数和原型方式。
1.4.2、混合的构造函数/原型方式
联合使用构造函数和原型方式,就可像用其他程序设计语言一样创建对象。
即用构造函数定义对象的所有非函数属性,用原型方式定义对象的函数属性(方法)。
结果是,所有函数都只创建一次,而每个对象都具有自己的对象属性实例。
混合方式: 构造函数 + 原型方式
这样就能完美解决原型方式传递参数的问题了
1.4.3、动态原型方法
暂时省略 混合工厂方式也省略,轻装上阵先实现功能,
1.4.5、采用哪种方式
如前所述,目前使用最广泛的是混合的构造函数/原型方式,此外,动态原始方法也很流行,在功能上与构造函数/原型方式等价。可以采用这两种方式中的任何一种。不过不要单独使用经典的构造函数或原型方式,因为这样会给代码引入问题
1.4.6、实例
var str = "hello ";
str += "world";
实际上,这段代码在幕后执行的步骤如下:
1、创建存储 "hello " 的字符串。
2、创建存储 "world" 的字符串。
3、创建存储连接结果的字符串。
4、把 str 的当前内容复制到结果中。
5、把 "world" 复制到结果中。
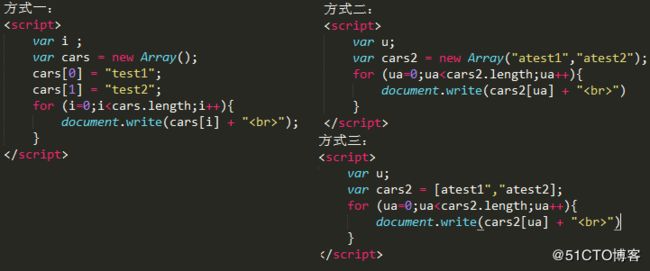
6、更新 str,使它指向结果。每次完成字符串连接都会执行步骤 2 到 6,使得这种操作非常消耗资源。如果重复这一过程几百次,甚至几千次,就会造成性能问题。解决方法是用 Array 对象存储字符串,然后用 join() 方法(参数是空字符串)创建最后的字符串。想象用下面的代码代替前面的代码:
var arr = new Array();
arr[0] = "hello ";
arr[1] = "world";
var str = arr.join("");
这样,无论数组中引入多少字符串都不成问题,因为只在调用 join() 方法时才会发生连接操作。此时,执行的步骤如下:
1、创建存储结果的字符串
2、把每个字符串复制到结果中的合适位置
1.4.7、性能连接对比
1.5、函数
1.5.1、什么是函数?
函数是一组可以随时随地运行的语句。
函数是 ECMAScript 的核心。
语法
function functionName(arg0, arg1, ... argN) {
statements
}1.5.2、arguments 对象
在函数代码中,使用特殊对象 arguments,开发者无需明确指出参数名,就能访问它们。
例如,在函数 sayHi() 中,第一个参数是 message。用 arguments[0] 也可以访问这个值,即第一个参数的值(第一个参数位于位置 0,第二个参数位于位置 1,依此类推)。
例一:
如果对象将 传递的参数改为其它 则会弹出警告框
例二: 检查arguments传递参数的个数
注释:与其他程序设计语言不同,ECMAScript 不会验证传递给函数的参数个数是否等于函数定义的参数个数。开发者定义的函数都可以接受任意个数的参数(根据 Netscape 的文档,最多可接受 255 个),而不会引发任何错误。任何遗漏的参数都会以 undefined 传递给函数,多余的函数将忽略。
1.5.3、闭包
闭包,指的是词法表示包括不被计算的变量的函数,也就是说,函数可以使用函数之外定义的变量。
例一: 简单用法
在上面这段代码中,脚本被载入内存后,并没有为函数 sayHelloWorld() 计算变量 sMessage 的值。该函数捕获 sMessage 的值只是为了以后的使用,也就是说,解释程序知道在调用该函数时要检查 sMessage 的值。sMessage 将在函数调用 sayHelloWorld() 时(最后一行)被赋值,显示消息 "hello world"。
例二: 复杂用法
// 结果为41函数addNum()和内部函数doadd() 闭包, addNum函数接受两个参数,内部函数是一个闭包,内部函数是一个闭包,因为它将获取外部函数的参数 iNum1 和 iNum2 以及全局变量 iNum 的值。 addNum() 的最后一步调用了 doAdd(),把两个参数和全局变量相加,并返回它们的和, 外部无法调用 闭包函数
2、BOM对象
BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作。使用 BOM,开发者可以移动窗口、改变状态栏中的文本以及执行其他与页面内容不直接相关的动作。
使 JavaScript 有能力与浏览器“对话”。
2.1、window对象
所有浏览器都支持 window 对象。
概念上讲.一个html文档对应一个window对象.
功能上讲: 控制浏览器窗口的.
使用上讲: window对象不需要创建对象,直接使用即可. window对象方法
alert() 显示带有一段消息和一个确认按钮的警告框。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt() 显示可提示用户输入的对话框。
open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
close() 关闭浏览器窗口。
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
scrollTo() 把内容滚动到指定的坐标。
< script>
window.alert('test');
image.png 点击取消为false 确定为true
image.png 接收输入的值,
# 点击时间刷新以及停止_v1
window
3、什么是 DOM?
DOM 是 W3C(万维网联盟)的标准。DOM 定义了访问 HTML 和 XML 文档的标准:
"W3C 文档对象模型(DOM)是中立于平台和语言的接口, 它允许程序和脚本动态地访问和更新文档的内容、结构和样式。"
W3C DOM 标准被分为 3 个不同的部分:
核心 DOM - 针对任何结构化文档的标准模型
XML DOM - 针对 XML 文档的标准模型
HTML DOM - 针对 HTML 文档的标准模型
什么是 XML DOM?
XML DOM 定义了所有 XML 元素的对象和属性,以及访问它们的方法。
什么是 HTML DOM?
HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
节点树中的节点彼此拥有层级关系。
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
在节点树中,顶端节点被称为根(root)
每个节点都有父节点、除了根(它没有父节点)
一个节点可拥有任意数量的子
同胞是拥有相同父节点的节点
访问 HTML 元素(节点),访问 HTML 元素等同于访问节点,我们能够以不同的方式来访问 HTML 元素:
全局页面查找:
通过使用 getElementById() 方法
通过使用 getElementsByTagName() 方法
通过使用 getElementsByClassName() 方法
通过使用 getElementsByName() 方法
局部查找标签方法:
element.getElementsByClassName()
element.getElementsByTagName()3.1、DOM 节点
HTML 文档中的所有内容都是节点(NODE):
整个文档是一个文档节点(document对象)
每个 HTML 元素是元素节点(element 对象)
HTML 元素内的文本是文本节点(text对象)
每个 HTML 属性是属性节点(attribute对象)
注释是注释节点(comment对象) 节点(自身)属性:
attributes - 节点(元素)的属性节点
nodeType – 节点类型
nodeValue – 节点值
nodeName – 节点名称
innerHTML - 节点(元素)的文本值
div1
image.png
导航属性:
parentNode - 节点(元素)的父节点 (推荐)
firstChild – 节点下第一个子元素
lastChild – 节点下最后一个子元素
previousElementSibling - 标签的上一个子元素
nextElementSibling - 标签的下一个子元素
hello p1
hello div2
hello div3
image.png
console.log(ele2.parentNode) // 取父级标签
image.png
var ele3=ele2.parentNode // 取父级标签属性并重新赋值
console.log(ele3.innerText) // 取出本级标签中的文本
image.png
# 点击时间刷新以及停止_v2
3.2、HTML DOM Event(事件)
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 //练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onmouseleave 鼠标从元素离开
onselect 文本被选中。
onsubmit 确认按钮被点击。
# 获取元素焦点用户框 onfocus onblur
# onsublimt
是当表单在提交时触发. 该属性也只能给form元素使用.应用场景: 在表单提交前验证用户输入是否正确.如果验证失败.在该方法中我们应该阻止表单的提交.
image.pngEvent 对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!event对象在事件发生时系统已经创建好了,并且会在事件函数被调用时传给事件函数.我们获得仅仅需要接收一下即可.
事件传播
# 点击div2窗口里,覆盖的div1不会因为鼠标点击事件传播,而打印弹窗信息
增删改
1、增
1.1 先创建一个标签(createElement) , 如p标签,增加内容需要使用 标签属性名.innerHtml=“hello”
1.2 增加一定要先查找到父级才能进行修改
代码:
function add() {
// 创建一个标签
var ele=document.createElement('p');
// 标签页内容
ele.innerHTML='hello p';
// 找到父级标签
var pro=document.getElementsByClassName('div1')[0];
//每一个增删改查都需要父级标签来进行操作
pro.appendChild(ele)
}2、删
2.1 先查找父级标签, 然后使用局部查找,最后再进行删除
2.2 需要判断是否为空
代码:
function del() {
var pro=document.getElementsByClassName('div1')[0];
var son=pro.getElementsByTagName('p')[0];
// 判断如果有就继续
if(son){
pro.removeChild(son)
}
}3、改
3.1 先创建一个新的标签
3.2 查找到需要修改的标签id,class, tagname
3.3 一样先需要查找到父级标签
3.4 最后替换 新 旧
代码:
function change() {
// 先创建一个新的标签
var newP=document.createElement('p');
newP.innerHTML='hello p';
// 找到要修改的标签
var changeP=document.getElementsByTagName('p')[0];
// 找到父级标签,需要用父级来进行子级的替换修改
var pro=document.getElementsByClassName('div3')[0];
// 修改
pro.replaceChild(newP,changeP)
}// 增删改
hello div1
hello div2
hello div3
关于class的操作
elementNode.className
elementNode.classList.add
elementNode.classList.remove
// 模态对话框


