挑战
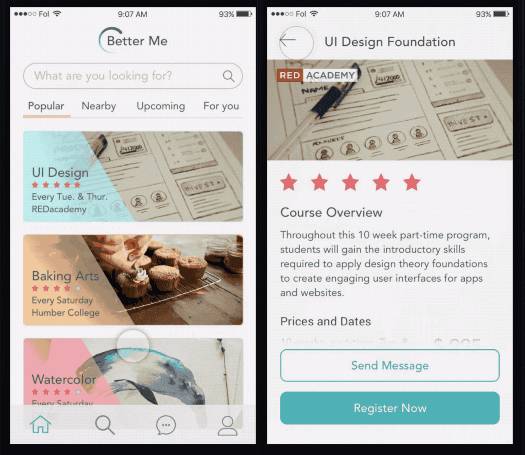
我曾经设计了一个移动APP的UI,里面集合各种有关UI设计作品的风格、主题,有各种高逼格的图片,提供给特定的网站和APP供用户学习,因为自己对作品要求很高,也因此锻炼了我的视觉设计的能力。
我的设计过程:
有一点要说明的是:这个项目里面只关注UI设计,而不包含除此之外的其他UX设计。比如用户研究、对比检验、用户旅程地图的绘制、信息架构等等。
APP定位
痛点分析
用户想要学一些新的东西的时候,往往找不到合适的课程,要么找不到合适的平台。我设计的这个APP就谁为了解决这个问题的。
产品定位
通常一个APP的定位都是以文案的形式展示出来,要让用户在第一次接触到产品的时候就知道是产品的作用。因此文案表达的内容一定要清晰明了,最好用一些好记的、吸引人注意力的。
我用了一句话介绍BetterMe这个APP:yeah,帮你找到最好的课程和培训班!
这款软件是为了帮Toronto的用户方便地找到适合他们的课程和培训班。
用户画像
建立用户画像是很有必要的,根据用户的特点,包括需求、目的、行为特征等等建立用户画像,用户画像包含的信息越详细,对产品的设计越有帮助。
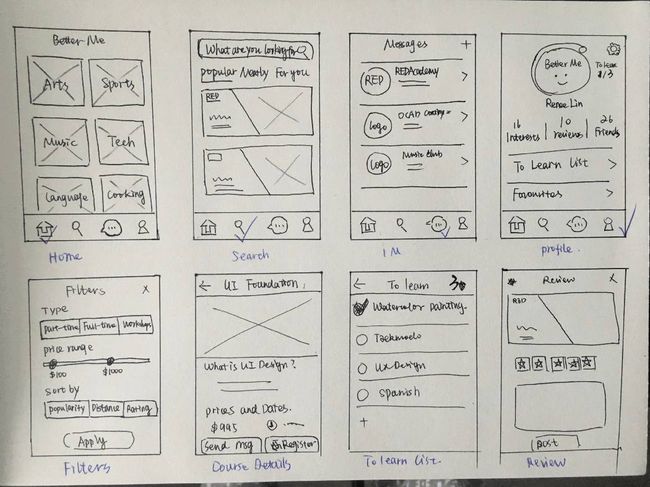
线框图
在对用户的行为和目标有了很好的了解之后,我就把一些APP里面需要的关键信息用线框图画出来。主要包含以下内容:
1、课程列表(按照热度、附近、即将上线等因素排列)
2、搜索(按照类型、价格、位置、比例等进行排列)
3、实时消息(试验项目)
4、用户资料(趣味性、购买的课程)
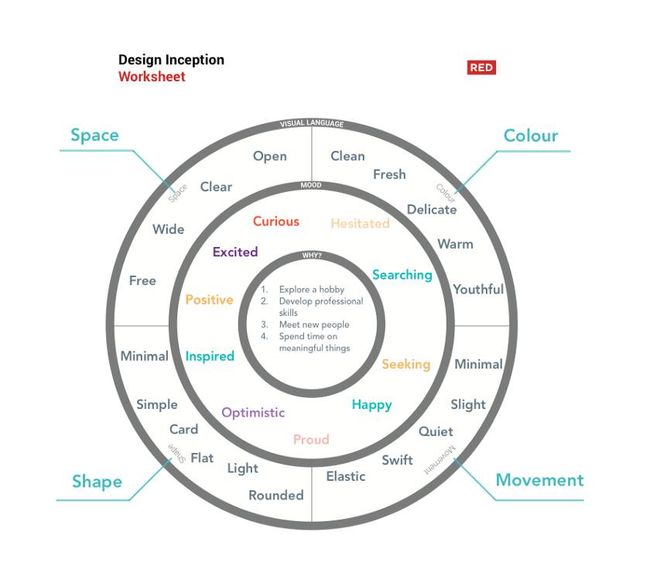
视觉语言
语言是由词语组成的,而这些不同种类的词语的组合可以传达不同的信息。同理,视觉语言可以由颜色、空间、形状、动作等元素组成。
为了更好地找到APP的定位,我和一部分用户进行1V1的沟通,了解他们的需求和期望。
沟通过程中提到的问题有:
1、为什么使用这款APP?
2、什么风格能够更好地满足用户需求?
3、你是怎么通过视觉语言完成情绪交流的?(颜色、空间、形状、动作)
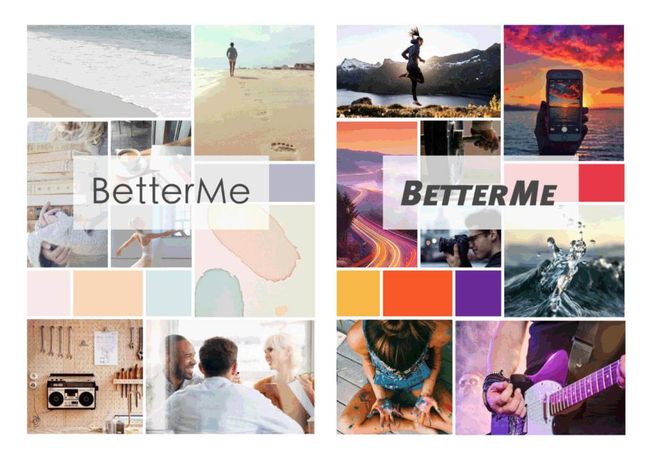
情绪板
作为一个设计师,需要不断调整设计的过程使设计更高效。因此,不论是UX设计师、UI设计师还是前端开发都要使用并行模型替代瀑布模型。
以前我们是如何传达视觉设计作品效果的呢?
情绪板在设计的过程中发挥了重要作用。情绪板通常由图片、文字、主题组成,是除了页面板式之外用来传达设计者包含在其中的感情的媒介。
下图是我创作的两种不同类型的情绪板,对应不同的用户组使用。左边的风格安静、干净、小巧,对应的用户分类为学习型和研究型的。右边的是年轻活力型的,富于变化,传达的是激情和积极的情绪。
然而,情绪板对大多数人来说都太抽象了,而且想要用情绪板表达和用有形的视觉设计元素一样的效果,也是一个难点。
模块化示意图
模块化是示意图是有形的视觉设计元素的拼贴,比如色板、字体、按键风格等等,与情绪板相比,它用一种更具体的视觉语言和用户沟通。在设计的早期阶段,模块化示意图是获取用户反馈很有用的一种方式。
模块化示意图能给用户形象化地展示每一个视觉设计元素组合在一起的效果。我在15个朋友中做了调查,让他们选出最喜欢的风格,发现2/3的人更喜欢第一种风格。以下是他们的一些原话:
我喜欢第一种风格,因为我觉得这种风格视觉效果更好,我会花更多的时间把玩这款APP
我喜欢第一种简约风,相比于图片,我更喜欢图标
第二种风格看起来更刺激,但是对于一个课程清单类的APP来说似乎有点过了。
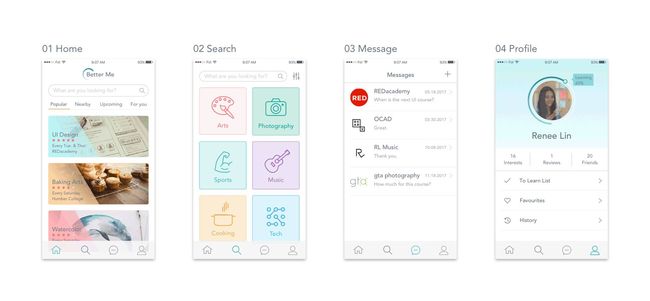
UI&原型设计
如果一张照片能传达1000字的信息,那么一个原型设计能够表达1000场会议承载的信息——IDEO。
我先根据用户的需求确定视觉风格,画中等级的线框图,并且迭代少许的设计元素,然后用InVision建立交互式设计原型,并作出成型的UI。
设计规范
设计规范是指一些列的设计标准,相当于一个索引,是为了迭代一致性和设计开发高效性。
关于设计规范,构建 Style Guide 并不是一件简单的事,尤其对于目前快节奏的行业氛围,从前期就开始沉淀设计内容会耗费很多的精力。
因此,往往很多公司和团队都是到了一定的产品阶段才开始注重 Style Guide 沉淀,这时的工作重心更偏业务和体验优化,迭代也更多遵循已有的样式,规范的重要性才得以体现。
反思
本文用一个实例简单说明我的UI设计思路,实际情况可能千变万化,我想用一句话来结束这篇文章:
设计的风格在不断变化。好的设计是一种语言,而不是风格。——Massimo Vignelli