- 【Java】Android解析apk文件中的AndroidManifest.xml
Mr_EvanChen
JavaJava解析apk获取apk版本号
该ApkUtil的主要功能是通过解析AndroidManifest.xml,获取apk的版本号(即versionCode)和名字(versionName)。importandroid.util.TypedValue;importbrut.androlib.res.decoder.AXmlResourceParser;importorg.slf4j.Logger;importorg.slf4j.Lo
- Day_1 数据结构与算法&LeetCode入门及攻略
Finger-Von-Frings
c++leetcode
数据结构与算法学习目的:我们学习算法和数据结构,是为了学会在编程中从时间复杂度、空间复杂度方面考虑解决方案,训练自己的逻辑思维,从而写出高质量的代码,以此提升自己的编程技能,获取更高的工作回报。数据结构定义:数据结构(DataStructure)指的是带有结构特性的数据元素的集合。学习的目的:为了帮助我们了解和掌握计算机中的数据是以何种方式进行组织、存储的。Q1:何为结构特性?所谓结构特性,指的是
- 【Linux奇遇记】我和Linux的初次相遇
2401_89210258
linux状态模式运维
Linux的文件路径类型编辑Linux常用命令介绍Linux在生活中的应用全文总结前端和后端的介绍前端和后端是指现代Web应用程序的两个主要组成部分。1.前端前端(也称为客户端)是指向用户显示内容的所有方面。前端开发涉及使用HTML、CSS和JavaScript等技术来创建和维护Web应用程序的用户接口。2.后端后端(也称为服务器端)是指Web应用程序的非用户界面部分。后端开发涉及使用不同的编程语
- 2024年Vue面试题汇总
2401_89210258
vue.js前端javascript
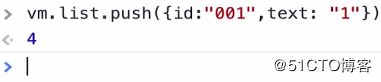
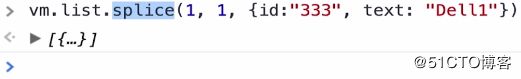
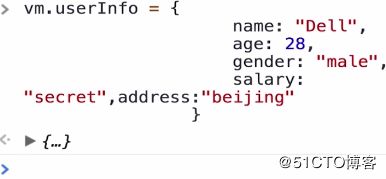
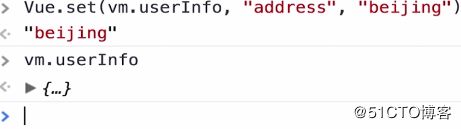
流程图如下:vue核心知识——语法篇1.请问v-if和v-show有什么区别?相同点:两者都是在判断DOM节点是否要显示。不同点:a.实现方式:v-if是根据后面数据的真假值判断直接从Dom树上删除或重建元素节点。v-show只是在修改元素的css样式,也就是display的属性值,元素始终在Dom树上。b.编译过程:v-if切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听
- 【深度学习】Pytorch:导入导出模型参数
T0uken
深度学习pytorch人工智能
PyTorch是深度学习领域中广泛使用的框架,熟练掌握其模型参数的管理对于模型训练、推理以及部署非常重要。本文将全面讲解PyTorch中关于模型参数的操作,包括如何导出、导入以及如何下载模型参数。什么是模型参数模型参数是指深度学习模型中需要通过训练来优化的变量,如神经网络中的权重和偏置。这些参数存储在PyTorch的torch.nn.Module对象中,通过以下方式访问:importtorchim
- 【Python】Python中对复杂对象列表根据对象属性进行排序
花无凋零之时
Pythonpython开发语言数据结构
对于Python中对象列表进行排序时,我们往往需要根据对象中的属性进行特定的排序。首先我们假设一个类为:classStudent:def__init__(self,name,score,age):self.name=nameself.score=scoreself.age=agedef__str__(self):returnself.name+""+str
- FPGA在高速数据采集系统中的应用!!!
FPGA资料库
fpga开发fpgaverilog物联网stm32
FPGA(现场可编程门阵列)在高速数据采集系统中的应用非常广泛,主要得益于其并行处理能力、可编程性和高速接口特性。以下是FPGA在高速数据采集系统中的详细应用,以及一些具体例子:1.应用背景高速数据采集系统通常用于需要高采样率和大数据量处理的场合,如雷达信号处理、医疗成像、高速通信等。FPGA因其独特的硬件架构,能够有效处理高速数据流,因此在这些系统中扮演着关键角色。2.应用内容2.1数据采集接口
- Python气象数据分析:风速预报订正、台风预报数据智能订正、机器学习预测风电场的风功率、浅水模型、预测ENSO等
小艳加油
大气科学python人工智能气象机器学习
目录专题一Python和科学计算基础专题二机器学习和深度学习基础理论和实操专题三气象领域中的机器学习应用实例专题四气象领域中的深度学习应用实例更多应用Python是功能强大、免费、开源,实现面向对象的编程语言,在数据处理、科学计算、数学建模、数据挖掘和数据可视化方面具备优异的性能,这些优势使得Python在气象、海洋、地理、气候、水文和生态等地学领域的科研和工程项目中得到广泛应用。可以预见未来Py
- python pipeline库_Easy Pipeline,一种轻量级的Python Pipeline库
周不宅
pythonpipeline库
嗯,很久没有写博客了,最近的工作都是偏开发性质的,以至于没有时间对自己感兴趣的领域进行探索,感觉个人的成长停滞了一些。如何在枯燥的工作中,提取出有助于自己成长的养分,对于每个人来说都是不小的考验。这次,带来的是之前编写的一下挺简单的库,用来简化流水线作业的小框架。起因是这样的,组内有一个需求,需要挖掘视频中的检测难样本,这样可以极大地减少标注的量,从而降低成本。难样本挖掘的策略,简单来说就是如果视
- RT-DETR改进策略【Neck】| PRCV 2023,SBA(Selective Boundary Aggregation):特征融合模块,描绘物体轮廓重新校准物体位置,解决边界模糊问题
Limiiiing
RT-DETR改进专栏人工智能计算机视觉深度学习RT-DETR
一、本文介绍本文主要利用DuAT中的SBA模块优化RT-DETR的目标检测网络模型。SBA模块借鉴了医疗图像分割中处理边界信息的独特思路,通过创新性的结构设计,在维持合理计算复杂度的基础上,巧妙融合浅层的边界细节特征与深层的语义信息,实现边界特征的精准提取与语义信息的有效整合。将其应用于RT-DETR的改进过程中,能够使模型着重聚焦于目标物体的边界区域,降低背景及其他无关信息的影响,强化目标物体的
- 盗梦空间:真的能实现从梦中偷取信息吗?
烁月_o9
安全网络web安全其他
《盗梦空间》是一部2010年上映的科幻电影。它由克里斯托弗·诺兰执导,莱昂纳多·迪卡普里奥主演。影片剧情游走于梦境与现实之间,讲述了一群专业的盗梦贼,利用先进的技术进入他人梦境,从他人的潜意识中进行信息提取或者植入的故事。例如,主角柯布是经验老到的窃贼,他带领团队执行了一项在目标人物费舍深层梦境中植入想法的艰难任务,他们在梦境里层层深入,每一层都有不同的危险和挑战,包括被目标人物潜意识中的防御者攻
- 自学 python 中的异步编程 asyncio (五):asyncio 与 线程thread
Eaton5959
python
自学python中的异步编程asyncio(一):学习基本概念自学python中的异步编程asyncio(二):asyncio模块与核心组件自学python中的异步编程asyncio(三):asyncio实现基本异步编程自学python中的异步编程asyncio(四):基本的异步IO编程自学python中的异步编程asyncio(五):asyncio与线程thread自学python中的异步编程a
- 在 Python 异步协程中使用同步队列
土谷祠房客
python协程阻塞
在Python异步协程中使用同步队列 使用Pythonasyncio进行异步编程时,可以使用异步队列asyncio.Queue在并发的协程间进行数据交互。不过,asyncio.Queue不是线程安全的,如果需要在不同线程的异步程序之间或者不同线程的异步程序和同步程序间交换数据,就需要使用queue模块中的Queue这个队列,因为它是线程安全的。在asyncio异步协程中使用queue.Queue
- 数据结构之循环队列C语言实现(详细)
ck8719
数据结构与算法队列数据结构算法leetcodec#
队列的一些说明队列的定义队列,一种特殊的线性表特点:只允许在一端输入,在另一端输出。输入端称为队尾,输出端称为队头因此,队列,又称为先进先出表(FIFO),类似于生活中的排队,先来的排在前头,后来的排在后头,一个一个办理业务。队列有两种,一种叫做循环队列(顺序队列),另一种叫做链式队列。这一篇讲的是循环队列,链式队列在另外一篇文章中链式队列讲解与C++实现循环数组循环队列使用的是数组,但是这个数组
- 【离散数学】关系闭包运算的性质
彭彭不吃虫子
机器学习人工智能
关系闭包运算是关系代数中的一个重要概念,它用于通过一系列运算来生成一个关系的闭包,即包含原关系的所有可能的“扩展”形式。关系闭包主要有三种类型:传递闭包、对称闭包和自反闭包。每种闭包运算都有一些性质,我们将逐个分析这些性质,并通过详细的例子和图形来加以说明。1.传递闭包(TransitiveClosure)定义:传递闭包是给定一个关系RR和一集合AA,通过不断加入能通过已有关系到达的元素来构建最小
- 【Python】类与对象:self在其中的作用,面向对象的优势,函数和方法的区别
彭彭不吃虫子
python开发语言
1.self在类和对象中的功能与用处在面向对象编程(OOP)中,self是类中方法的第一个参数,它指向当前实例(对象)。每个类的方法第一个参数通常是self,它用于引用当前对象本身,这使得我们能够访问类中的属性和其他方法。功能与用处:访问实例属性:self允许在类的方法中引用对象的属性。例如,如果类中有一个实例属性name,你可以通过self.name来访问它。修改实例属性:通过self,方法可以
- 浅拷贝和深拷贝的逻辑剖析
彭彭不吃虫子
python
1.请问下面代码执行之后,变量e的内容是?FVPKR&.dZi4l|='6antuk+ezo>>>d={"小甲鱼":"千年王八,万年龟。"}>>>e=d.copy()>>>d["小甲鱼"]="666"答:Poweredby+9|BeC#(~820TEvSKq.[g!FZz>>>e{'小甲鱼':'千年王八,万年龟。'}解析:其实这跟列表的道理是一样的,浅拷贝第一层的修改是不会相互影响的,但是对于嵌套
- Python在WRF模型自动化运行及前后处理中实践技术应用-包括数据处理、模型运行、结果可视化等步骤。
KY_chenzhao
python自动化开发语言
1.背景与目标WRF(WeatherResearchandForecasting)模型是中尺度气象数值模式的佼佼者,广泛应用于气象预报和气候研究。Python在WRF模型中的应用主要体现在前后处理、自动化运行和数据可视化等方面。本文将以风速预测为例,详细说明Python在WRF模型中的具体应用,包括数据处理、模型运行、结果可视化等步骤。2.数据准备数据来源包括WRF模型的输出数据和实际观测数据。这
- 基于R语言的DICE模型实践技术应用;评估气候变化对经济的影响以及不同减排政策的经济成本和效益
KY_chenzhao
DICE模型R语言气候变化
DICE模型是一个动态综合气候经济模型,由诺贝尔经济学奖得主WilliamNordhaus开发,用于评估气候变化对经济的影响以及不同减排政策的经济成本和效益。以下是一个关于DICE模型在气候变化影响评估中的实际应用案例,结合R语言代码进行讲解。实际案例:评估全球碳税政策的影响假设我们要评估一项全球碳税政策对经济增长、碳排放和气候变化的影响。我们将使用DICE模型的基本框架来进行分析。模型构建经济部
- 对超短脉冲的色散效应的研究
Bonnie1985119
hololens人工智能matlabpython算法
在现代光学系统中,超快现象经常被应用于各种各样的场合。由于这种短脉冲的光谱带宽很大,色散效应在这些系统的设计和分析中起着重要作用。因此,为了确保准确和合适的建模,系统中的所有色散效应都必须得到充分考虑。为了强调快速物理光学软件VirtualLabFusion在这个特定光学领域的能力,我们展示了两个例子。在第一个例子中,我们研究了一个脉冲在不同材料中传播时的行为,并说明了相应的色散相关效应。我们还用
- R语言的软件工程
BinaryBardC
包罗万象golang开发语言后端
R语言的软件工程1.引言随着数据科学的快速发展,R语言作为一种统计计算和图形绘制的编程语言,其在数据分析、可视化以及机器学习等领域的应用日益广泛。尽管R语言在数据处理上有其独特的优势,但要将其运用于大型项目和商业应用中,就需要遵循软件工程的原则。本篇文章将探讨R语言在软件工程中的应用,主要涵盖软件开发生命周期、代码规范、版本控制、测试和文档等方面。2.软件开发生命周期软件开发生命周期(SDLC)是
- c语言函数部分
磨十三
c语言开发语言
一、函数定义(一)一般形式//返回值类型类型标识符函数名(形式参数)//函数头head{//函数体--body声明部分语句部分}(二)函数头类型标识符---写数据类型的---表示的函数处理完之后,要带出的结果的类型---(三)函数名体现函数功能---命名规则符合标识符命名规则形式参数---用来接受传递给函数中的数据的(四)函数体就是完成函数对应功能的代码(五)函数调用:语法:函数名(实际参数)二、
- Python中的Pipeline快速教学、
Coding Is Fun
python开发语言
在Python中,Pipeline通常指的是机器学习工作流中的流水线,尤其是在使用scikit-learn库时。Pipeline允许你将多个数据处理步骤和模型训练步骤串联起来,形成一个有序的工作流程。这不仅使代码更简洁,还能确保在训练和预测时一致的数据处理。以下是一个快速教学,帮助你掌握Python中Pipeline的核心概念和使用方法。目录安装和导入必要的库Pipeline的基本概念创建一个简单
- vue axios 下载 获取文件名 filename 后端返回
失眠的咕噜
vue.jsjavascript前端
constdownloadRow=(row)=>{importConfigApi.downloadTemplate(row.id,'blob').then((res)=>{console.log(res)//letfileName=''letfileName=decodeURI(res.headers['content-disposition'].split(';')[2].split('file
- 会话 令牌
南天神杵孟猛
java
在Web开发中,"session"和"token"都是用来跟踪用户在网站上的活动状态的技术,但它们的工作原理和使用场景有所不同。我们可以用日常生活中的例子来形象地理解它们。###Session(会话)想象一下,你走进一家会员制的商店购物。当你第一次进入这家店时,店员会给你一张会员卡,这张卡上记录了你的身份信息。只要你拿着这张卡,店员就能识别你是谁,知道你在这个店里有哪些权限,比如是否可以享受会员折
- 【python】实用的文件操作-多个excel文件的两种合并方式
匡虐
文件操作python
【python】实用的文件操作-excel文件两种合并方式工作中常遇到多个excel文件表的结构一样,只是内容不同,现需要将其合并在一起。有两种方式,一种是合并成一张表,将其他表中的数据追加到同一张表中。另外一种是存放成一个文件多张表,不同的文件放到一个excel文件的不同工作簿中。1、合成一张表importpandasaspdimportospath=r'C:\Users\lenovo\Docu
- 【ORB-SLAM2:九、BA优化】
KeyPan
ORB-SLAM2人工智能计算机视觉机器学习深度学习算法
BA(BundleAdjustment)是SLAM系统中优化位姿和地图点位置的重要技术。通过最小化图结构中的重投影误差,BA在提高地图精度和轨迹优化方面发挥了核心作用。本章将围绕BA优化展开,从图优化工具简介到优化函数分类,再到具体的局部BA和Sim3优化边的解析进行详细阐述。9.1图优化和g2o简介9.1.1图优化的基本概念图优化图优化将SLAM问题建模为一个图结构:节点(Vertices):代
- 处理 SQL Server 中的表锁问题
梓芮.
SQLServer数据库sqlsqlservermssql数据库开发微软数据库sql数据库
在SQLServer中,表锁是一个常见的问题,尤其是在并发访问和数据更新频繁的环境中。表锁会导致查询性能下降,甚至导致死锁和系统停滞。本文将详细介绍如何识别、分析和解决SQLServer中的表锁问题。什么是表锁?表锁是SQLServer用来管理并发访问的一种机制,确保多个事务在访问同一数据时不会互相干扰。表锁分为共享锁、排他锁和更新锁等类型。虽然锁机制可以保证数据的一致性,不当的锁策略可能会导致性
- UML类图详解(全网最无敌详解版(自封的))
可乐泡枸杞·
面向对象设计模式uml
UML类图详解鉴于很多同学反馈《面向对象设计模式》系列博客中的类图看不懂,所以博主贴心的单独写了一篇关于UML的文章在开始阅读之前,请点赞收藏关注,三连鼓励下博主UML(UnifiedModelingLanguage,统一建模语言)类图是面向对象建模的重要工具,用于描述系统的静态结构。类图通过展示类、接口及其之间的关系,帮助开发者理解和设计系统。本文将详细介绍类图中的各个元素及其线条和图像。类图的
- Python的Selenium库中的模块、类和异常的汇总
qq_24654817
pythonselenium开发语言
1.`selenium.common.exceptions`:包含了Selenium中可能出现的异常。2.`selenium.webdriver.chrome.options`:用于配置Chrome浏览器的选项。3.`selenium.webdriver.chrome.service`:用于管理Chrome浏览器的后台服务。4.`selenium.webdriver.chrome.webdrive
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement