前言
使用javascript就可以给自己搭建一个服务器,还没配置node环境的可以看我的一篇文章windows如何快速的搭建node环境,该文章篇幅较长,请细心阅读
用途
- 展示个人主页以及其他的网页
- 静态资源(可以这样访问 http://localhost:3000/static/images/head.jpg)
- API接口 (给前端ajax调用,并返回json数据)
大神勿喷
本教程只是用nodejs写一个小型服务器,自己觉得这样够用,大神绕过
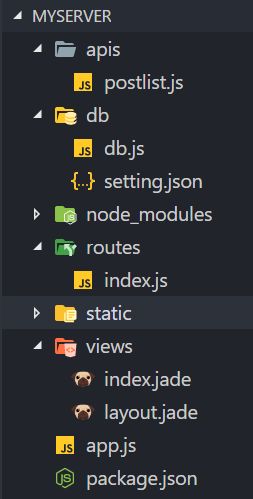
项目结构
myserver
node_modules // 依赖文件
db // 数据库相关
- db,js
- setting.json
static // 静态资源目录
- images
- javascripts
- stylesheets
- others
views // view层的html文件或者其他模板引擎(.jade、.ejs)
- index.jade
- layout.jade
routes // 路由控制
- index.js
- about.js
apis // api接口
- postlist.js
app.js // 启动文件
package.json // 项目的配置信息
具体分析
app.js
启动文件,整个项目的入口文件,核心代码
/*
* @Author: likang xie
* @Date: 2018-09-04 09:50:59
* @Purpose: 服务器主入口
*/
let express = require('express'); // express框架
let app = express(); // express
app.use('/static', express.static('static')); // 设置静态资源目录
app.set('view engine', 'jade'); // 设置模板引擎
app.set('views', __dirname + '/views'); // 设置模板的目录
let index = require('./routes/index');
let postlist = require('./apis/postlist');
// 当用户访问/的时候,执行index函数,该函数输出index.jade内容
app.get('/', index);
// 当用户get该地址的时候,执行postlist函数,该函数查询数据库的数据,并以json的形式返回给用户
app.get('/api/postlist', postlist);
app.listen(3000); // 监听3000端口
routes/index.js
routes是存放所有路由的文件夹,每个文件对应返回views文件夹对应的jade文件,然后输出给用户看
/*
* @Author: likang xie
* @Date: 2018-08-31 18:20:11
* @Purpose: 主页路由控制函数
*/
let index = (req, res) => {
// 参数二:传递给jade文件的数据,服务端渲染的话,通常这里会有一步数据库查询/请求接口,然后传递给jade文件
res.render('../views/index.jade', {
title: '主页'
});
}
module.exports = index; // 导出该函数,app.js里导入改函数
views/index.jade
views是存放所有view层的模板文件的文件夹(该项目用的是jade模板),具体的语法查看jade文档
// index.jade
extends layout.jade // 继承模板文件
block content
p 您好,这里是#{title}
layout.jade是公共的模块,可以写类似的header、footer等公共模块
// layout.jade
doctype html
html
head
title= title // 动态设置title,routes传递过来的数据
meta(charset="UTF-8")
meta(name="viewport", content="width=device-width, initial-scale=1.0, user-scalable=no")
meta(http-equiv="X-UA-Compatible", content="ie=edge")
meta(name="renderer", content="webkit")
body
block content // content 是该模块的名字
apis/postlist.js
apis是存放所有的api函数的文件夹,函数具体内容是读取数据库,返回json数据(postlist命名只是我一个示例,获取文章集合)
查询数据库
/*
* @Author: likang xie
* @Date: 2018-09-04 10:00:14
* @Purpose: 文章列表接口
*/
let pool = require('../db/db');
let postlist = (req, res) => {
let query = req.query; // 获取用户参数(GET的query、GET的params、POST参数获取方式步一样,后面会讲)
let sql = ''; // sql查询语句
// 建立连接池
pool.getConnection((err, conn) => {
// 执行查询语句
conn.query(sql, (err, results) => {
res.json({
code: 200,
message: '请求成功',
postlist: results
});
// 释放连接池
conn.release();
})
})
}
module.exports = postlist;
无数据库
/*
* @Author: likang xie
* @Date: 2018-09-04 10:00:14
* @Purpose: 文章列表接口
*/
let postlist = (req, res) => {
res.json({
code: 200,
message: '请求成功',
data: []
})
}
module.exports = postlist;
db/db.js
db是存放有关数据库的文件,主文件db.js,配置文件setting.json
/*
* @Author: likang xie
* @Date: 2018-09-04 10:08:48
* @Purpose: 数据库连接主文件
*/
var mysql = require('mysql'); // 引入mysql依赖
var setting = require('./setting.json'); // 引入配置文件
var pool = mysql.createPool(setting); // 创建连接池
module.exports = pool; // 导出pool,在需要连接的地方导入该方法
setting.json
{
"host": "localhost",
"user": "xielikang",
"password": "123456",
"database": "post",
"port": 3306
}
package.json
目前用到的依赖暂时只有
{
"devDependencies": {
"express": "^4.16.3",
"jade": "^1.11.0",
"mysql": "^2.16.0"
}
}
项目运行
请先下载此项目的模板
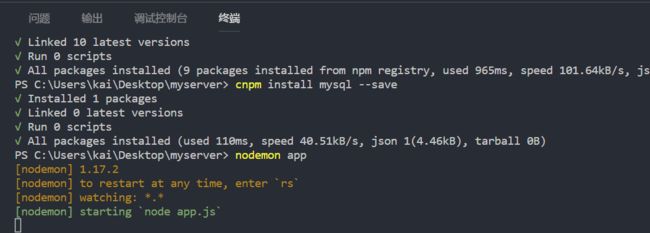
推荐全局安装nodemon插件,当修改代码的时候ctrl+s便自动重新编译执行,不用手动重启
- 全局安装nodemon插件,还没配置淘宝镜像的建议先配置淘宝镜像 http://npm.taobao.org/
cnpm install nodemon -g
- 在此目录打开命令行
nodemon app.js
4 浏览器打开http://localhost:3000/访问主页
-
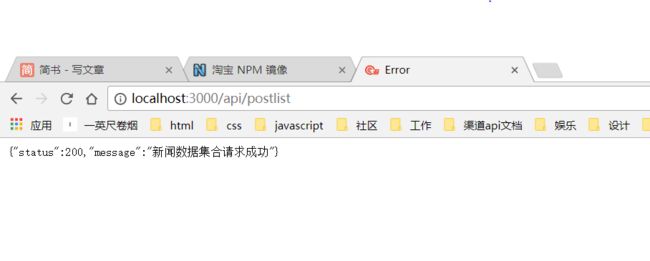
浏览器输入http://localhost:3000/api/postlist来查看返回的json数据
-
浏览器输入http://localhost:3000/static/images/head.jpg来查看自己的静态文件(当然你得有这个文件,图片,样式,脚本)
扩展
- 扩展其他页面(如about页面)
// app.js
var about = require('./routes/about');
app.get('/about', about);
- 扩展api接口
// app.js
var userinfo= require('./apis/userinfo');
app.get('/api/userinfo', userinfo); // get query方式
app.get('/api/userinfo/:uid', userinfo);// get params方式
- 各种情况下参数的获取
get query参数获取(url?uid=2)
let query = req.query.uid;
get params参数获取(url/2)
let params = req.params.uid;
post参数获取
// app.js
var bodyparser = require('body-parser'); // 先引入该中间件
// 然后使用它,具体参数请自行百度
app.use(bodyparser.urlencoded({
extended: false
}));
let body = req.body;
将此项目运行在云主机,让大家访问
- 购买云主机,配置好(腾讯云,阿里云等)
- 复制项目到云主机(配置node环境),然后运行
- 通过ip地址访问项目(http://119.29.73.229)
- 如果你的主机绑定了域名(http://www.xxx.com)
- 如果你有https证书(https://www.xxx.com)
- 如果你不把端口改为80,而是其他(http://www.xxx.com:3000),这样会很难看
- 当然,建议把监听的端口http的改为80,https的改为443
nodejs配置https证书,同时开启http和https
app.js
// app.listen(3000); // 这一段删掉
var http = require('http'); // http模块
var https = require('https'); // https模块
var fs = require('fs'); // 文件读写模块
// 证书文件,自己去下载对应的版本
var privateKey = fs.readFileSync('./static/path/to/2_www.xielikang.com.key', 'utf8');
var certificate = fs.readFileSync('./static/path/to/1_www.xielikang.com_bundle.crt', 'utf8');
var credentials = {
key: privateKey,
cert: certificate
};
const PORT = 80; // http端口
const SSLPORT = 443; // https端口
// 创建http服务器
var httpServer = http.createServer(app);
// 创建https服务器
var httpsServer = https.createServer(credentials, app);
// 监听80端口
httpServer.listen(PORT, function () {
console.log('HTTP Server is running on: http://localhost:%s', PORT);
});
// 监听443端口
httpsServer.listen(SSLPORT, function () {
console.log('HTTPS Server is running on: https://localhost:%s', SSLPORT);
});
最后
本文到此结束,希望以上内容对你有些许帮助,如若喜欢请记得点个赞跟关注哦
微信公众号
「前端宇宙情报局」,将不定时更新最新、实用的前端技巧/技术性文章,欢迎关注,一起学习