DOM是JavaScript操作网页的接口,全称为”文档对象模型“(Document Object Model)。它的作用是将网页转为一个JavaScript对象,从而可以用脚本进行各种操作(比如增删内容)。
浏览器会根据DOM模型,将结构化文档(比如HTML和XML)解析成一系列节点,再由这些节点组成一个树状结构(DOM Tree)。所有的节点和最终的树状结构,都有规范的对外接口。所以,DOM可以理解成网页的编程接口。
节点
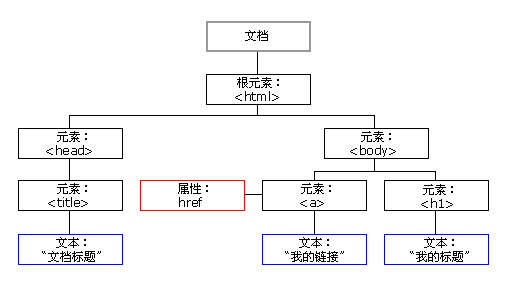
DOM的最小组成单位叫做节点(node)。文档的树形结构(DOM树),就是由各种不同类型的节点组成。
节点有七种类型:
- Document:整个文档额顶层节点
- DocumentType:
doctype标签(比如) - Element:网页的各种HTML标签(比如)
- Attribute:网页元素的属性(比如 color = "pink")
- Text:标签之间或标签包含的文本
- Comment:注释
- DocumentFragment:文档的片段
document对象
每个载入浏览器的HTML文档都会成为document对象。document对象包含了文档的基本信息,我们可以通过JavaScript对HTML页面中的所有元素进行访问、修改。
document对象常用属性
- document.doctype
- document.title
- document.characterSet
- document.head
- document.body
- document.images
document.location
document.location也可直接使用location
document.location === location //true
document.location === window.location //true\
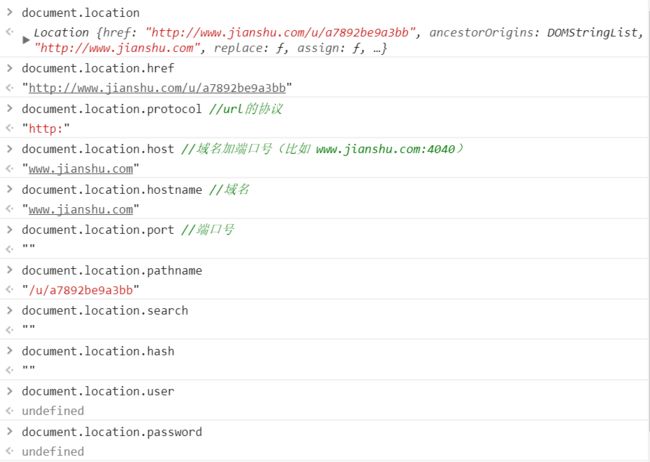
//location属性返回一个只读对象,提供了当前文档的URL信息
// 假定当前网址为http://user:[email protected]:4097/path/a.html?x=111#part1
document.location.href // "http://user:[email protected]:4097/path/a.html?x=111#part1"
document.location.protocol // "http:"
document.location.host // "www.example.com:4097"
document.location.hostname // "www.example.com"
document.location.port // "4097"
document.location.pathname // "/path/a.html"
document.location.search // "?x=111"
document.location.hash // "#part1"
document.location.user // "user"
document.location.password // "passed"
document.open()、document.close()
document.open()方法用于新建一个文档,write方法写入内容。它实际上等于清除当前文档,重新写入内容
document.close()方法用于关闭open方法所新建的文档。一旦关闭,write方法就无法写入内容了。
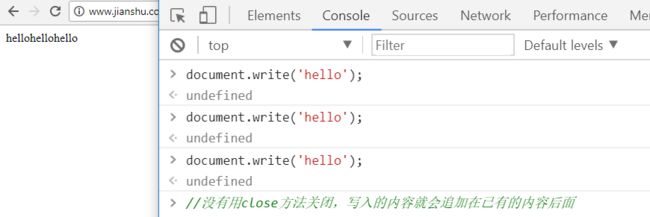
document.write()
document.write()方法用于向当前文档写入内容。只要当前文档还没有用close方法关闭,它写入的内容就会追加再已有内容后面。
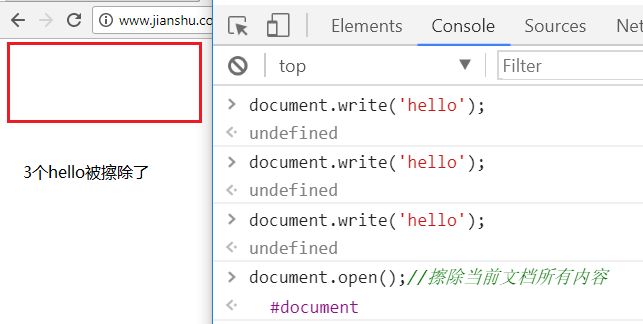
如果页面已将渲染完成再调用write方法,它会先调用open方法,擦除当前文档所有内容,然后再写入。
注:
- 如果在页面渲染过程中调用write方法,并不会调用open方法。
- 虽然调用close方法之后,无法再用write方法写入内容,但这时当前页面的其他DOM节点还是会继续加载。
- 除了某些特殊情况,应该尽量避免使用document.write这个方法。
Element
除了document对象,在DOM中最常用的就是Element对象了,Element对象表示HTML元素。
Element对象可以拥有类型为元素节点、文本节点、注释节点、的子节点,DOM提供了一系列的方法可以进行元素的增、删、改、查操作
Element的重要属性
- nodeName:元素标签名,还有个类似的tagName
- nodeType:元素类型
- className:类名
- id:元素id
- children:子元素列表(HTML Collection)
- childNodes:子元素列表(NodeList)
- firstChild:第一个子元素
- lastChild:最后一个子元素
- nextSibling:下一个兄弟元素
- previousSibling:上一个兄弟元素
- parentNode、parentElement:父元素
查询元素
getElementById()
返回匹配指定ID属性的元素节点。
var elem = document.ById('test'); //如果没有发现匹配的节点,则返回null
getElementByClassName()
返回一个类似数组的对象(HTMLCollection类型的对象),包括所有class名字符合指定条件的元素。
var elements = document.getElementByClassName('tab');
var elements = document.ElementByClassName('red test');
//getElementsByClassName方法的参数,可以是多个空格分隔的class名字,返回同时具有这些节点的元素
getElementByTagName()
方法返回所有指定标签的元素。这个方法不仅可以在document对象上调用,也可以在任何元素节点上调用。
var paras = document.getElementByTagName('p');
//代码返回当前文档所有的p元素节点
getElementByName()
用于选择拥有name属性的HTML元素,例如form、img、frame、embed和object,返回一个NodeList格式的对象,不会实时反映元素的变化。
//假设有个表单
var forms = document.getElementByName('x');
forms[0].tagName//"FORM"
//在IE浏览器使用这个方法,会将没有name属性,但有同名id属性的元素也返回,所以name和id属性最好设为不一样的值。
querySelector()
querySelector()方法返回匹配指定的CSS选择器的元素节点。如果有多个节点满足匹配条件,则返回第一个匹配的节点。如果没有发现匹配的节点,则返回null。
var elem1 = document.querySelector(".myclass");
var elem2 = document.querySelector("#myclass");
querySelector方法无法选中CSS伪元素。
querySelectorAll()
querySelectorAll方法返回匹配指定的CSS选择器的所有节点,返回的是NodeList类型的对象。NodeList对象不是动态集合,所以元素节点的变化无法实时反映在返回结果中。
elementList = document.querySelectorAll(selector);
querySelectorAll方法的参数,可以是逗号分隔的多个CSS选择器,返回所有匹配其中一个选择器的元素。
var matches = document.querySelectorAll("div.note, div.alert");
上面代码返回class属性是note或alert的div元素。
DOM操作未完待续。。。
参考资料
JavaScript标准参考教程