点击观看大咖分享
随着互联网、移动互联网的浪潮,软件工程从瀑布到敏捷发生了巨大的变化,服务器架构也从 IOE 演变到微型机,又发展为云计算,运维成本越来越低,持续部署逐渐流行起来。本课程主要讲解敏捷开发和 DevOps 在实际研发中如何提高效率、降低成本,以及分享互联网公司的研发流程、岗位分工和技术点,学习业界先进工程技术,提高团队效率。
本次腾讯云大学大咖分享课程邀请 CODING DevOps 架构师 杨周 分享关于“敏捷开发与 DevOps 实战”课程的内容。
软件工程:从瀑布到敏捷
软件工程从瀑布到敏捷,是对软件工程效率和软件交付效率的提升。
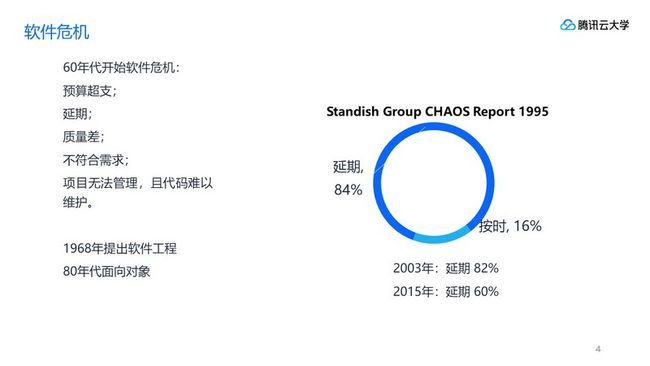
瀑布模型(Waterfall Model)将软件生命周期划分为6个阶段:计划、需求分析、设计、编码、测试、维护,顺序固定,如同瀑布逐级下落。作为早期软件工程方法,瀑布在20世纪80年广泛使用,但存在致命的缺点:流程是线性的,到最后才测试和交付开发成果,一旦发现问题为时已晚,所以没能很好的解决软件危机,2003年的统计报告显示82%的项目延期,和1995年的84%几乎没有好转。
敏捷开发是循序渐进的开发方式,在尽量短的周期内持续测试和交付“可运行的软件”,再加上团队沟通和客户沟通,从而做到了“拥抱变化”。在敏捷开发中,软件项目在构建初期被切分成多个迭代,各个迭代的成果都经过测试,具备可视、可集成和可运行使用的特征。
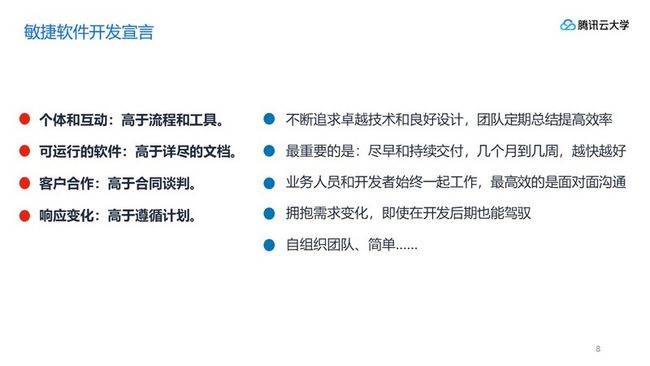
敏捷开发宣言:
- 个体和互动:高于流程和工具
- 可运行的软件:高于详尽的文档
- 客户合作:高于合同谈判
- 响应变化:高于遵循计划
从上面的宣言可以看出,敏捷开发的核心是人 、协作、时刻可运行的软件、变化。
敏捷开发框架
敏捷是一种思想,不止应用于软件开发。
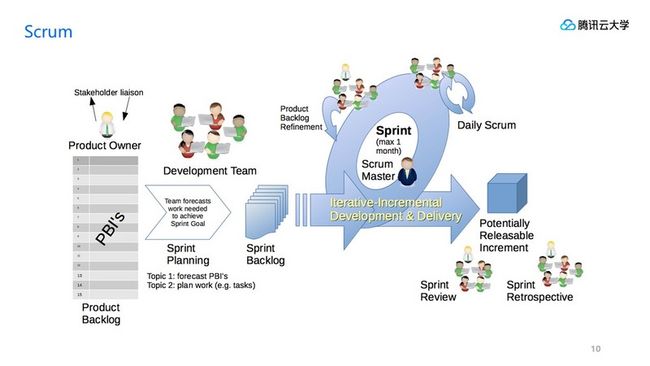
敏捷开发框架种类较多,但Scrum使用频繁度最高。
下图为 Scrum 框架的流程:
互联网公司的岗位分工和敏捷工作流
主要有产品负责人和开发团队,具体工作流如下图所示,而敏捷教练往往由研发工程师或产品经理兼任。
DevOps 自动化上线
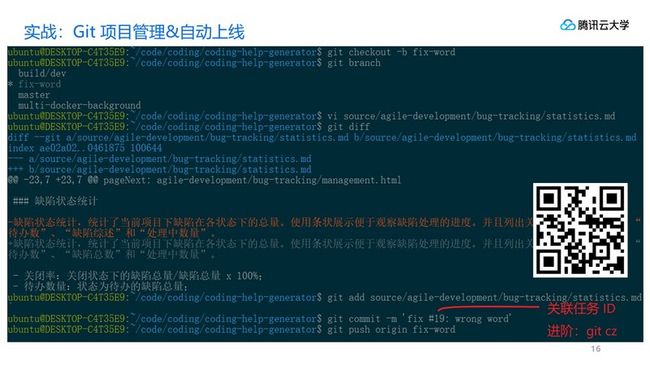
实战:Git项目管理&自动上线
修改一个错别字需要多久呢?其背后流程又是如何运作的?
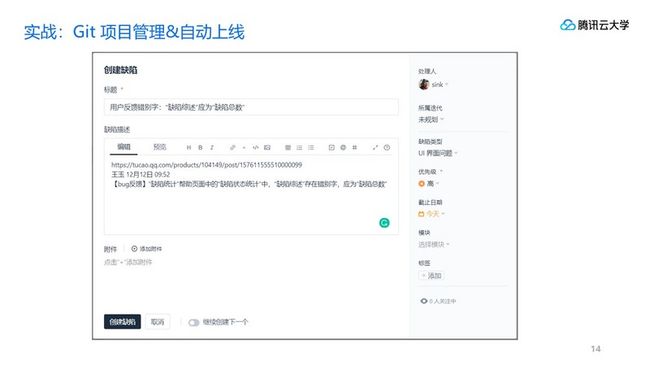
首先,使用缺陷管理
其次,创建缺陷
由于这个文档项目很简单,所以采用单分支开发,即 GitHub Flow。具体知识大家可以扫描下图中二维码进行阅读。
Git commit 怎么写才正规?有两个原则:
1、不要做完几件事一起提交,而是做完一件事就提交一次,用一句话简洁地描述
2、详细的描述在任务里,关联任务 ID 即可,所以做任何事之前都应该先创建任务
建议大家安装使用 git cz 工具,提供了 feat、fix、refactor 等关键词,严格按照要求做,经过一段时间就学会了。具体知识大家可以扫描图中的二维码进行阅读。
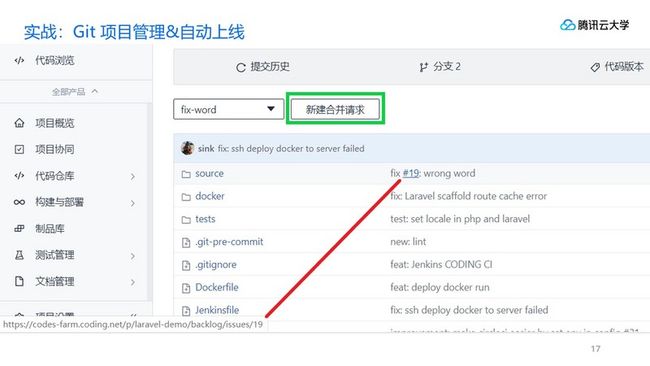
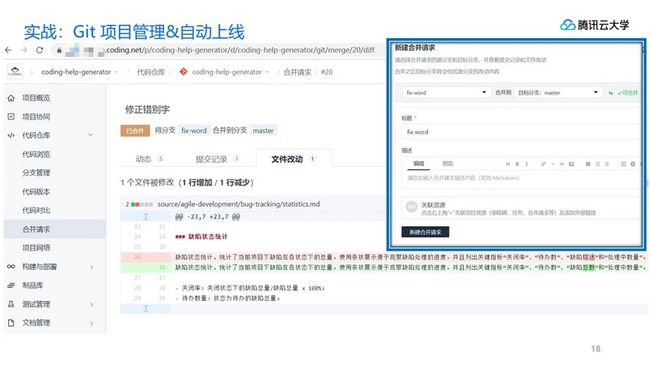
最后,合并请求
团队沟通的效率非常重要,这是敏捷开发的核心价值观。效率最高的是 面对面交谈,然后是电话、即时聊天,最差是邮件。
所以发起代码合并请求之后,用即时聊天软件通知同事,请她进行评审,她合并之后,就自动上线了。
敏捷开发之持续交付
持续交付已发展为DevOps
服务器架构:从自建到云计算
雅虎开创了 web 1.0 时代,编辑生产内容,免费提供,通过网站广告营利,这个模式至今仍然是2C消费互联网的主要商业模式。
如果大家对互联网发展史感兴趣,推荐阅读《浪潮之巅》,作者是吴军博士,曾担任 Google 资深研究员和腾讯副总裁。
云计算的第一个产品是 云存储,第二个产品才是租服务器。
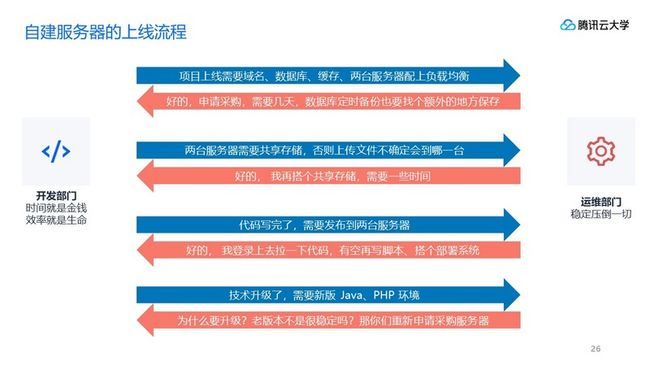
自建服务器的上线流程
云计算时代的上线流程
可以发现,云计算大厂招募运维开发岗,广大中小团队和非科技公司点击开通就可使用,不再需要招聘不会编程的普通运维了,所以运维的岗位数量越来越少,难就业。
而开发人员会配云服务器是必备技能,学计算机的同学请注意。
DevOps
DevOps 自动上线的原理
把一个网站部署到服务器分为几步?答:3步。
- 打成压缩包;
- SCP 上传到服务器;
- SSH 解压;
如果使用持续集成,则可以实现提交代码时自动上线,原理如下图:
常见的持续集成有:商业化的 CircleCI、开源的 Jenkins,本文以 Jenkins 云服务—— CODING 为例。
1、 DevOps 理念
自动化是核心理念。
2、 DevOps 权限最佳实践
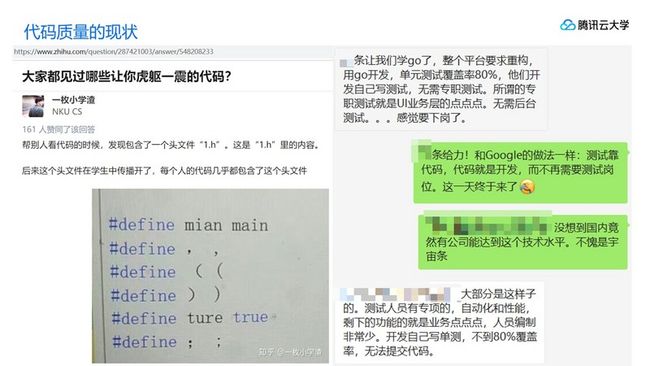
代码质量的终极方案:Code Review 和单元测试
1、 现状的代码质量低。
2、 提高代码的终极方案有如下三种。
实战:像互联网公司那样做项目(代码托管、敏捷开发、DevOps)
像互联网公司那样做项目。这些属于产品经理的工作,对大学专业无要求,推荐感兴趣的同学读一读《俞军产品方法论》
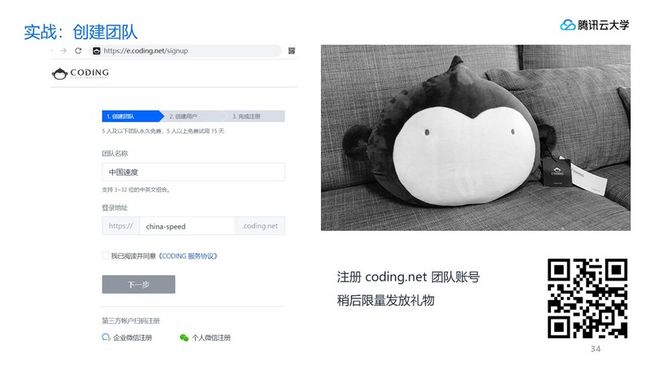
创建团队
backlog 与迭代
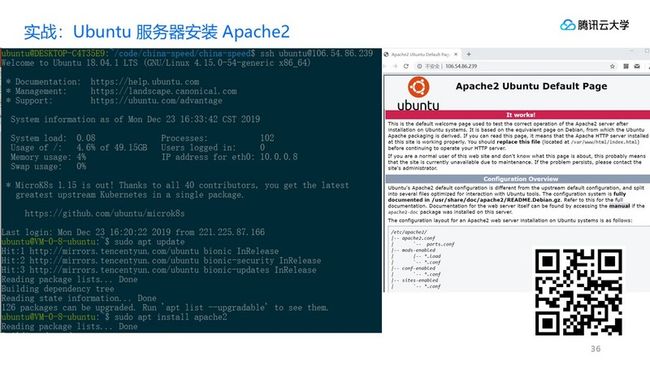
服务器安装了 Apache,就可以通过 IP 访问了,但 IP 都是数字,不好记,所以我们需要买个域名。
切记:不要用电话号码、QQ 号这种很长的数字注册域名,那和 IP 一样难记,失去了域名的本意。
2012年,腾讯注册了五位和六位数的QQ号码.cn域名,结果并不好用,2014年就过期了。具体新闻请扫描喜爱阅读。
域名解析有一个入门技术点:www 其实是二级域名,根域名是什么都不带的,一定要都配上,才能保证用户输入哪个都能访问。
这个网站很简单,就是一个 markdown 文档,Git 提交流程和上一篇实战一样,就不再赘述。Git 提交完毕,我们来配置一下 Jenkins,建议调试阶段使用在线静态 Jenkinsfile,调试通过以后,再保存到代码库里。
- 注册 coding.net,创建一个 Git 仓库,提交代码;
- 创建一个私钥放在 CODING,把公钥放在服务器的
.ssh/authorized_keys,实现 SSH 信任,参考文档:《在持续集成中使用凭据》; - 新建构建计划,选择“使用静态配置的 Jenkinsfile”,然后可以使用“图形化编辑器”,也可以使用“文本编辑器”填入下面代码,保存并构建;
pipeline {
agent any
stages {
stage('检出') {
steps {
checkout(
[$class: 'GitSCM', branches: [[name: env.GIT_BUILD_REF]],
userRemoteConfigs: [[url: env.GIT_REPO_URL, credentialsId: env.CREDENTIALS_ID]]]
)
}
}
stage('构建') {
steps {
echo '构建中...'
// 把 markdown 转成 HTML
sh 'apt-get update && apt-get install -y python3-pip'
sh 'pip3 install mkdocs'
sh 'mkdocs build'
// 打包成压缩包
sh 'tar -zcf tmp.tar.gz apache2/ site/'
echo '构建完成.'
}
}
stage('部署') {
steps {
echo '部署中...'
script {
def remote = [:]
remote.name = 'web-server'
remote.allowAnyHosts = true
remote.host = '106.54.86.239'
remote.user = 'ubuntu'
// 需要先创建一对 SSH 密钥,把私钥放在 CODING 凭据管理,把公钥放在服务器的 `.ssh/authorized_keys`,实现免密码登录
withCredentials([sshUserPrivateKey(credentialsId: "c4af855d-402a-4f38-9c83-f6226ae3441c", keyFileVariable: 'id_rsa')]) {
remote.identityFile = id_rsa
// SSH 上传文件到远端服务器
sshPut remote: remote, from: 'tmp.tar.gz', into: '/tmp/'
// 解压缩
sshCommand remote: remote, command: "tar -zxf /tmp/tmp.tar.gz -C /tmp/"
sshCommand remote: remote, sudo: true, command: "mkdir -p /var/www/china-speed"
sshCommand remote: remote, sudo: true, command: "cp -R /tmp/site/* /var/www/china-speed/"
sshCommand remote: remote, sudo: true, command: "cp -R /tmp/apache2/ /etc/"
// 重启 apache2
sshCommand remote: remote, sudo: true, command: "a2ensite china-speed.org.cn"
sshCommand remote: remote, sudo: true, command: "a2enmod headers rewrite ssl"
sshCommand remote: remote, sudo: true, command: "systemctl reload apache2"
}
}
echo '部署完成'
}
}
}
}经过一番调试,Jenkins 构建成功了,这时候再把它保存在代码仓库里,把设置修改为“使用代码库中的 Jenkinsfile”,以后推送代码即可自动上线。
流量劫持属于互联网黑产,2015年,国内某智能路由器厂商劫持404页面,收集用户数据并插广告。后来此厂商的官网也被宽带运营商劫持插广告,他们部署了 HTTPS,仍然被劫持,就是因为没有部署 HSTS 以及禁止 iframe。
当用户手动输入域名时,浏览器默认请求 HTTP,返回跳转,但被劫持篡改成 200,内容改为 iframe 展示 HTTPS 的正常内容,而 iframe 外面展示广告。更多知识请扫描图中的二维码进行阅读。
- no-www
2018年9月,Chrome 69 隐藏 www,引发了争议,让人以为真的不用打 www 了,结果很多落后网站无法访问,比如学校网站。然后 Chrome 又显示了 www。到了2019年8月,Chrome 76 再次隐藏 www。理念很简单:技术应该迁就用户,而不是迁就那些落后的网站。www 没有意义,去掉让用户更方便更环保。
就像万维网之父蒂姆在2009年向公众致歉:网址中 http: 后面的两条斜线 // 其实没必要。“如果这么多年来人们不用写或敲入那两条斜线的话,该可以省下多少的纸和树啊。”
所以我建议:大家做网站时,把 www 跳转到根域名。更多有趣的知识可以扫码阅读。
总结
完整代码:https://china-speed.coding.net/p/china-speed/d/china-speed/git
问卷
为了给广大开发者提供最实用、最热门前沿、最干货的视频教程,请让我们听到你的需要,感谢您的时间!点击填写 问卷
腾讯云大学是腾讯云旗下面向云生态用户的一站式学习成长平台。腾讯云大学大咖分享每周邀请内部技术大咖,为你提供免费、专业、行业最新技术动态分享。