- UI学习——cell的复用和自定义cell
Magnetic_h
ui学习
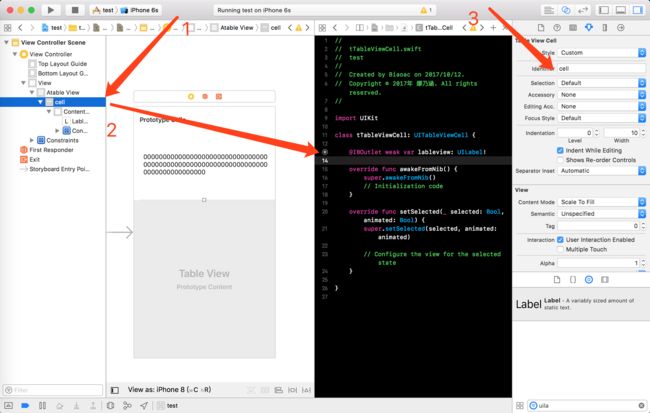
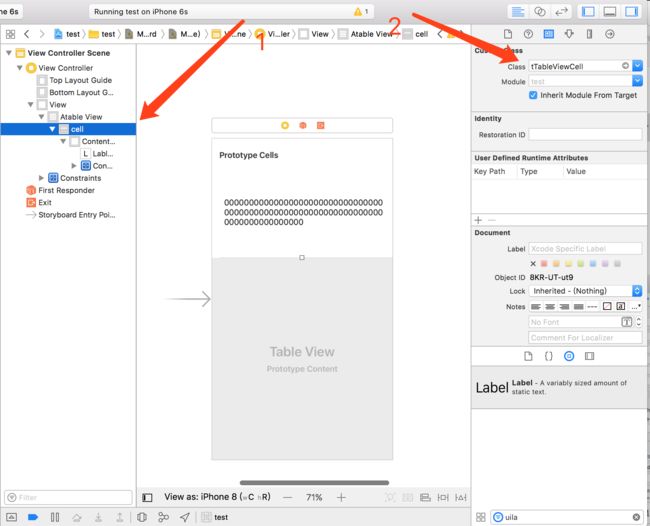
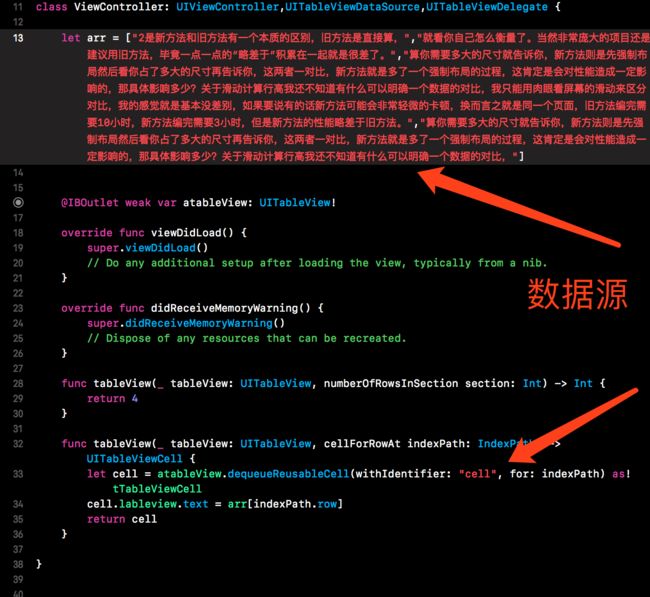
目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添
- iOS下拉放大效果
RobinZhao
好多下拉放大的实现方式是在tableView上面添加一个view,同时更改tableView.contentInset,下拉时改变view的frame来实现。今天用另外一种方式实现,效果如下:加油.gif具体实现方法:通过tableViewCell结合xib来实现,具体代码如下HomeViewController.m代码#import"HomeViewController.h"#import"He
- 如何在Mac、 iPhone、iPad上将 HEIF 照片转换为 JPG?
Mac123123
默认情况下,您的iPhone和iPad以HEIF格式保存您拍摄的照片和视频。这只是不能被每个设备查看。在本文中,我们将解释如何在iPhone、iPad或Mac上调整此类照片的大小。转换HEIF照片在iOS11中,Apple引入了新的HEIF和HEVC格式。使用这些文件格式,您可以节省大约40%到50%的存储空间,而不会降低图像质量。因此,您可以在iPhone或iCloud中保存更多照片。这一切听起
- Swift Cell重用池机制以及UINib
司南_01b7
functableView(_tableView:UITableView,cellForRowAtindexPath:IndexPath)->UITableViewCell{letreuseID="taskCell5555555"//务必填写模版nib名(此处仅限于有cell模版,若无可忽略)letnib=UINib(nibName:"test5TableViewCell",bundle:nil)
- .storyboard: error: IB Designables: Failed to render and update auto layout status for (BFU-10-2K...
人魔七七
清理~/Library/Developer/Xcode/DerivedData重启进入有问题的SB文件解决参考链接:https://blog.csdn.net/Bloody_Leaves/article/details/54601471https://blog.csdn.net/cuzzZYues/article/details/77177533?utm_source=blogxgwz3
- 【WPF动画】
TIF星空
WPF分享wpf经验分享c#
关于WPF中System.Windows.Media.Animation命名空间下常用动画类的简要介绍、使用方法和适用场景的表格使用场景解释:示例代码1示例代码2:使用`Storyboard`组合多个动画代码解释应用场景动画类描述使用示例适用场景DoubleAnimation用于为double类型的属性(如Width,Height等)创建动画。xml控件大小的变化、透明度的渐变等。ColorAni
- Xcode 14.3版本运行项目报错
致青春_bf42
报错提示升级14.3之前项目运行好好的,升级Xcode14.3后运行就报错了。原因是:xcode14支持最低部署是iOS11,系统已经内置有ARC相关的库,所以14.3的版本把arc文件夹删除;而有些第三方库可能会依赖arc里面的库,所以就报错找不到。研究后发现cocopods引入的三方库默认都是iOS8.0,在新版废弃了某些文件导致无法编译通过。把报错的cocopods引入的库的最低版本改为iO
- iOS开发之Debug之iOS11相册权限
十万个逗
iOS开发之Debug
背景:升级iOS11后,相册权限发生变化。变化:相册权限需要在info.plist—PropertyList文件中添加NSPhotoLibraryUsageDescription键值对,描述文字不能为空。iOS11之前:访问相册和存储照片到相册(读写权限),需要用户授权,需要添加NSPhotoLibraryUsageDescription。iOS11之后:默认开启访问相册权限(读权限),无需用户授
- 关于UITableView的Cell复用
bidianzhang
iOS工作数据结构iphoneios手机
UITableView是ios开发中使用率极高的一个控件,就我个人来说,几乎我做的每一个View上都有她的身影。但是很长一段时间,我对她的理解都很肤浅。对我来说触动较大的两个东西,一个是前面提到的自定义UITableViewCell,再有就是今天要提的这个复用了。
所谓复用表面意思来理解就是重复利用了。大致的工作原理就是:UITableView属于lazyloading,也就是只加载会在界面上显示
- ios 图片加载内存尺寸_iOS图片内存优化
weixin_39606244
ios图片加载内存尺寸
基于现在iOS11新生成的图片都是HEIF,该图片使用UIImage(named:name)已不在那么优雅,图片大小为1.8m大小的,读进手机内存,直接飙升了45M,这是我们不想看到的结果,一个页面有多个这样子的图的话,恐怕就是灾难了。既然原图不能读入,那么如何可以用更少的内存和CPU来解决呢?这就要先了解该图片的编码了。HEICHEIF带有元数据的HEIF的另一种形式。HEIC文件包含一个或多个
- el-form validator的校验提示遮盖下边的内容
夏目友人帐...
vue.jselementui前端
问题:表单的validator校验,无法自动撑起tip提示的高度,导致遮盖了下边内容解决方式:将tip提示的样式的定位设置为遵循正常的文档流对象,实现自适应高度。.el-form-item.el-form-item__content.el-form-item__error{position:static;}效果:
- 关于navigationItem.leftBarButtonItem不显示问题
gazyy1
一般ios11不会出现以上问题,低版本有时会出现。大致问题是自定义的控件没有设置大小,其他情况暂未遇到。
- tableView嵌套CollectionView,并且tableView自适应高度,collectionView自适应宽度
Tomous
先上效果图gif.gif实现原理分为两部分:1、tableView里面嵌套CollectionView,tableViewCell分为标题和collectionView两部分,,并且根据collectionView的cell个数来自适应高度;2、collectionView的cell根据里面文字长度自适应宽度(也可以自适应高度,自行设置)简单的介绍一下代码,需要demo的同学请自行移步到gitHu
- iOS tableviewcell 上UItextfield 设置输入长度和最大值
New_卡迪熊
最近有做到一个功能,在UItextfield设置输入长度和最大值。先添加UItextfield代理,再添加代理方法如下:-(BOOL)textField:(UITextField*)textFieldshouldChangeCharactersInRange:(NSRange)rangereplacementString:(NSString*)string{NSString*newString=[
- UICollectionView使用
搬砖行家
首先我们自定义一个UICollectionViewCell,和自定义UITableViewCell差不多,只是这里定义的是一个网格。-(id)initWithFrame:(CGRect)frame{self=[superinitWithFrame:frame];if(self){//设置CollectionViewCell中的图像框self.imageView=[[UIImageViewalloc
- whose view is not in the window hierarchy 解决方法
那片飘落的树叶
新到的公司,要求马上改BUG,ios11跳转相机崩溃,于是我添加了隐私权限,还是出现UI界面错乱问题,还有提示上面的信息,修改放方法:UIViewController*topRootViewController=[[UIApplicationsharedApplication]keyWindow].rootViewController;//在这里加一个这个样式的循环while(topRootVie
- 移动端丨-webkit-overflow-scrolling:touch属性导致页面卡住
san.hang
起因起因-webkit-overflow-scrolling问题解决方案:方案一方案二思考为什么会出现这个问题总结故事的起因是,在一个多列表的页面上,页面在iOS11,跟iOS10中会发生页面卡住,不能进行滚动。然后就怀疑是自己的样式写的出了问题,就一直排查定位元素的样式,怎么都找不到问题所在。但还是本着追根溯源的精神,定位到根元素的样式上有一个-webkit-overflow-scrolling
- ios11下XHToast、MBProgressHUD不显示弹框,问题解决
夜破星辰_JSON
iOS-进击之路
最近在使用MBProgressHUD时发现不显示弹框,没有任何效果,然后进行追踪调试发现+(UIWindow*)window{//return[[UIApplicationsharedApplication]keyWindow];这是修改后的代码return[[[UIApplicationsharedApplication]windows]lastObject];}返回的UIWindow是_UII
- Xcode无线调试
平子~~
iOS-OC调试
无线调试要求设备环境:MacOSX10.12.5、iOS11、Xcode91.手机连接上Xcode,打开Xcode菜单:Windows->DeviceandSimulators。找到连接上的设备,把Connectvianetwork选项打勾。之后Xcode将会转一会圈圈,耐心等待一会就成功了,此时拔掉数据线,可以看到左侧的设备连接列表上手机仍在。注意:如果点击Connectvianetwork时,
- ios Storyboard的安全区域
FleetingYears
Ios9Storyboard引用了一个新的安全区域UILayoutGuide的概念、主要用来帮助用户来隔离状态栏、导航栏、Tabbar的一个作用。但是在我们日常搭建的项目中经常会有一个需求需要将页面的展示显示在全屏、如果使用UILayoutGuide的安全距离我们会发现当隐藏导航栏之后上面会有一个状态栏的安全距离留出来。解决的办法是将TopSpaceto这条约束改成Superview,同时将上边距
- iOS 删除默认主页Main.storyboard及跳转到指定自定义主页
zhaosn
iOS删除默认主页Main.storyboard及指定自定义主页环境:XcodeV12.4及MacOSV11.2.1一、删除默认主页Main.storyboard1、删除Main.storyboard文件2、选中项目----General----DeploymentInfo——清空MainInterface的Main,此时会自动删除Info.plist中的UIMainStoryboardFileM
- UITableViewCell嵌套UICollectionView
myk
UITableView和UICollection的嵌套使用1.在控制器中创建TableView,设置数据源和代理-(void)viewDidLoad{[superviewDidLoad];self.arrData=[NSMutableArrayarrayWithObjects:@"末",@"将",@"于",@"禁",@"愿",@"为",@"曹",@"家",@"世",@"代",@"赴",@"汤",@
- iOS 性能优化相关整理(待补充)
Aliv丶Zz
1.基础优化1.减少使用xib及storyboard(加载速度慢;导致APP启动时间比较耗时,因为在APP启动main()以前需要加载他们)2.懒加载可以节省内存资源,用到时才去加载所使用对象3.单例模式在项目开发过程中会用到很多重大开销对象(比如NSDateFormatter和NSCalendar),如我们在列表需要计算用户年龄的时候会经常用到NSDateFormatter,还有一些时间的格式化
- 怒赞!腾讯发现iOS致命漏洞,苹果紧急修复公开致谢
iOS软件学习
距离iOS11正式版推送也有一段时间了,此次新版本操作系统与以往的系统相比较可以说是进行了大刀阔斧的改革,UI界面显得更加简洁大气,而在系统内核、锁屏等方面也进行了全面升级,整个手机操作系统更加方便快捷。分享之前我还是要推荐下我自己建的iOS开发学习群:680565220,群里都是学ios开发的,如果你正在学习ios,小编欢迎你加入,今天分享的这个案例已经上传到群文件,大家都是软件开发党,不定期分
- 适配iOS8~iOS11跳转系统设置正确姿势
佳佳爱宥嘉
前言一般应用内,如果用户第一次对系统的某种隐私(相册、蓝牙、定位、麦克风等)点击了不允许,那么在用户下次使用到时,应该提醒用户去开启以使用之前被屏蔽的访问的隐私功能。那么应该怎么设置才能较好的兼容目前市场大部分中系统版本呢?首先我们应该在使用到相关隐私是弹出AlertView提示用户去开启相关权限,这个在AlterView中设置按钮直接让用户点击然后跳转相关设置的地方进行打开。跳转至系统设置页面的
- IBOutlet, IBAction 改名字崩溃
小山93
更改属性或者方法名字后,属性前面的小圆圈会变成空心状态,此时需要重新连线,并且删除掉原来的那个线,因为更改了代码中的属性名时,storyboard里面没变。记得删除原来的线,不然会崩溃哒
- iOS UITableViewCell 多选时改变编辑状态图片
浅宇落
UITableViewCell编辑状态时会出现多选按钮,最近项目有需求这里要改成自己的图片和去掉一下点击效果,总结一下:最终结果最终结果.png1.创建一个继承与UITableViewCell的类EditCellEditCell.h#importNS_ASSUME_NONNULL_BEGIN@interfaceEditCell:UITableViewCell/**下标数*/@property(no
- iOS11上使用lldb调试APP
lichao890427
这里说的是使用Electra越狱的iOS11设备,使用平常的方式是无法用debugserver调试的。这是由于Electra本身的原因,使用unc0ver越狱iOS11则没有此问题1.获取一个签名的debugserver。如果手头没有,可以在iphone连接mac后,在iphone的/Developer/usr/bin/debugserver取到,将其放在/usr/bin/下。后面如果/usr/b
- HEIC格式如何转换成JPG格式,方法就是这么简单
疯狂的科技
随着苹果手机的普及,苹果iOS11更新了,很多用户都会发现一个问题,手机拍的照片都存储为HEIC格式了,安卓系统的电脑、手机打不开这种格式,那HEIC格式如何转换成JPG格式呢?只需要用图片转换器就可以解决了。苹果HEIC图片转换器是一款专为ios的图片格式打造的图片转换软件,支持批量转换Heic文件且画质无损,可将苹果HEIC图片格式快速转换为JPG格式,并能够完整保留图片Exif信息,直接在本
- 排序算法(一) —— 堆排序之一个简单示例(一)
刀客传奇
版本记录版本号时间V1.02018.08.22前言排序算法是最常见的算法,其中包括了冒泡、选择等很多不同的排序算法,接下来几篇就会介绍相应的排序算法,其实前面几篇已经有所涉及了,以后有些东西我会慢慢移动和增加到这个专题里面。开始首先看一下本文写作环境。写作环境:Swift4,iOS11,Xcode9Heapsort是另一种基于比较的算法,它使用堆按升序对数组进行排序。根据定义,Heapsort利用
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙
[email protected]
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源